폴더 구조
사실 폴더구조는 어떻게 잡아도 괜찮다.
하지만 서비스의 규모가 커졌을 경우를 한번 생각해자.
서비스가 커지면 커질수록 기능이 많아지고 복잡해지기 때문에 폴더는 굉장히 많아진다.
따라서 큰 그룹으로 묶어주면 관련 기능이 모두 해당 폴더 안에 들어있기 때문에 유지보수시 굉장히 유리해진다.
또한 주소 또한 가독성이 좋아진다.
큰 그룹으로 묶어주었기 때문에 해당 주소의 내용은 모두 큰 그룹에 관련된 페이지임을 바로 알아차릴 수 있기 때문이다.
그렇다면 가독성, 유지보수면에서 좋은 폴더구조는 어떤 것일까?
실무용 폴더구조(container / presenter)
프로젝트를 만들때 폴더 구조는 굉장히 중요합니다.
실무에서 사용하는 폴더 구조는 여러가지 방법이 존재하는데, 이러한 방법들을 패턴이라고 부릅니다.
리액트에서 사용하는 유명한 패턴으로는 container / presentational 패턴과 atomic 패턴이 있습니다.
1. container / presentational 패턴
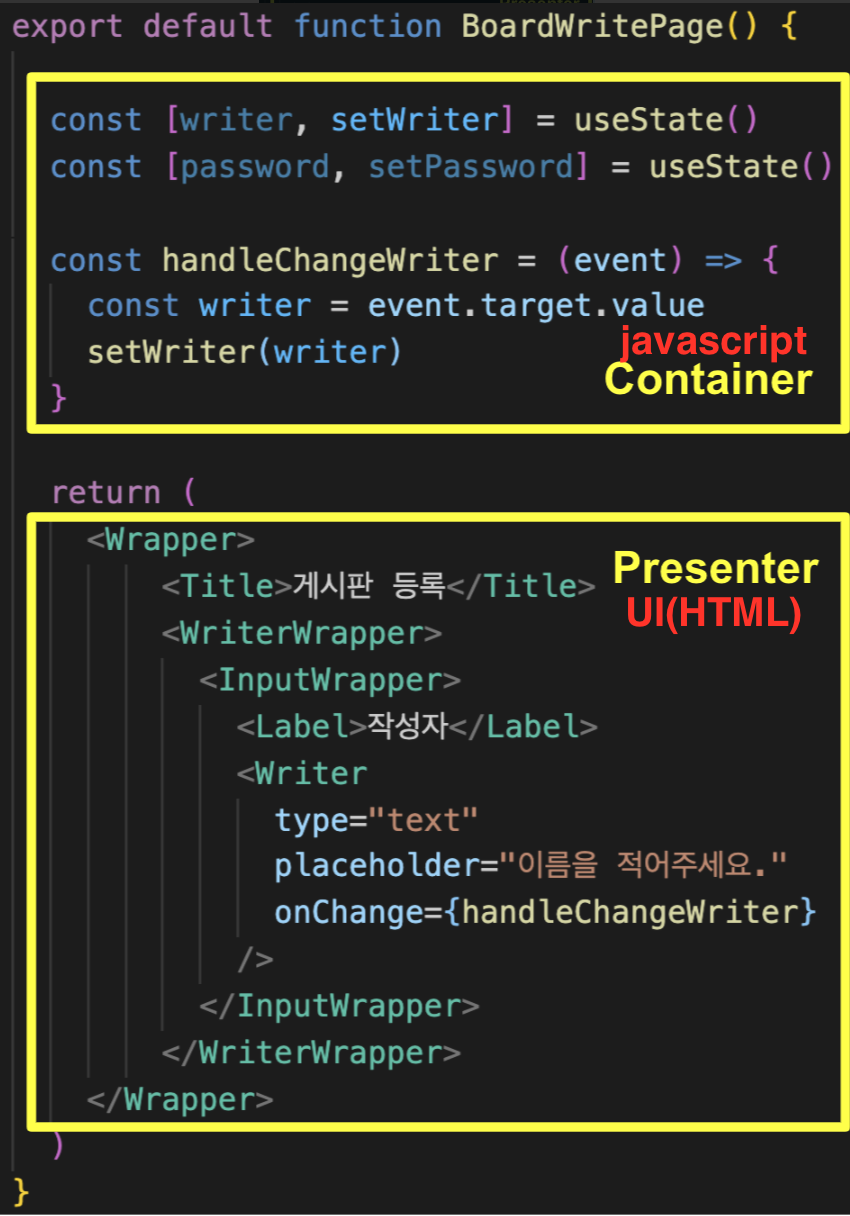
container / presentational 패턴이란, 소스코드를 자바스크립트(기능)와 JSX (UI)로 나누는 방법을 의미합니다.
여기서 container는 자바스크립트(기능) 부분을 의미하고, presentational은 JSX(UI) 부분을 의미합니다.

위 파일을 2개의 파일로 나누는 방법은 아래와 같습니다.

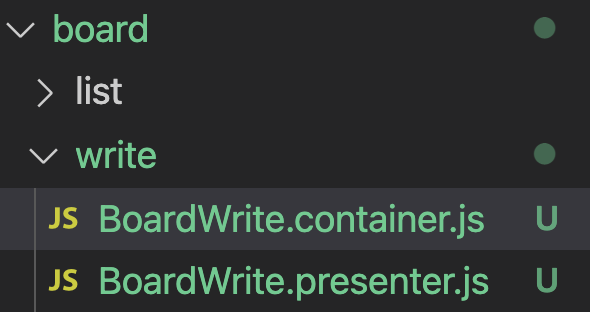
container 부분은 BoardWrite.container.js 로 아예 파일을 1개 생성해 빼버렸다.
presenter 부분도 역시 presenter.js 부분으로 파일을 만들어 코드를 옮겨놓았다.
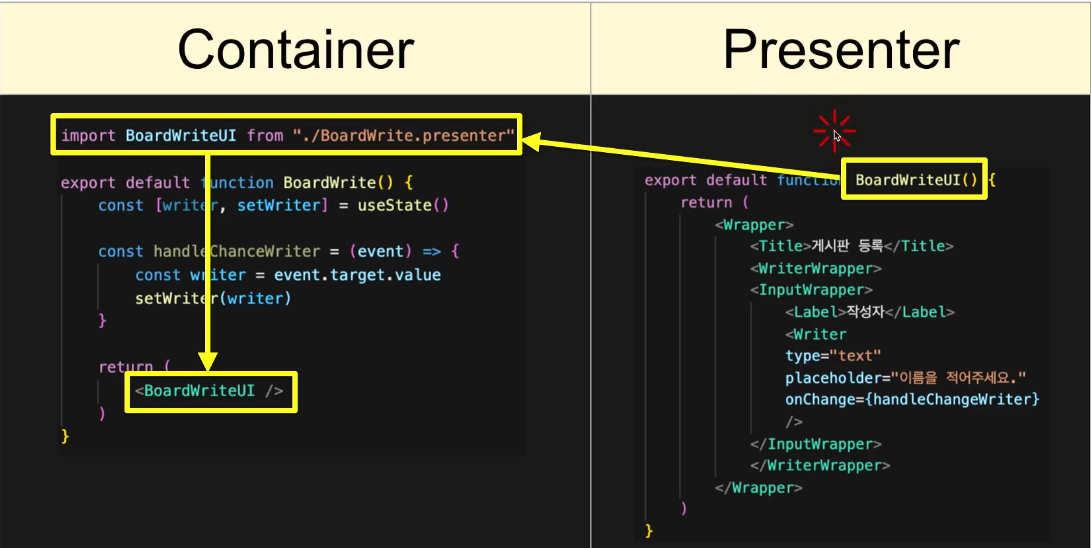
파일을 나눴어도 실행될 때는 하나로 합쳐져서 실행 되어야 합니다.
하나로 합쳐서 실행하는 방법은 부모컴포넌트에 자식컴포넌트를 불러오는 것이다.

위와 같이 자식컴포넌트인 presenter를 부모 컴포넌트인 container에 불러와 하나로 합쳐 실행 하는 것이 container-presenter 패턴이다.
우리가 브라우저로 볼 수 있는 컴포넌트는 pages에 있는 index.js 뿐이기 때문에 하나로 합쳐둔 container를 pages에 가지고 와서 import 해주어야 한다.
props
컴포넌트를 2개로 나누면서 데이터와 기능의 연결고리가 끊어지게 된다.
이를 props가 연결해주게 되며, props란 부모 컴포넌트가 자식 컴포넌트에게 물려주는 변수/함수 를 의미한다.
부모 컴포넌트가 props를 물려줄때는 객체로 묶어서 넘기게 됩니다.

props를 내려주기 _ 부모 컴포넌트
자식 컴포넌트 태그의 propsName부분
//부모 컴포넌트 _ container 부분
const BoardWrite = ()=>{
const [writer, setWriter ] = useState()
const handlechangeWriter = (e)=>{
writer = e.target.value
setWriter(writer)
}
return(
// 자식 컴포넌트 _ presenter 컴포넌트
// 본격적으로 props를 내려주는 부분
<BoardWriteUI propsName={handlechangeWriter}/>
)
}위와 같이 props를 넘기게 되면, props = { propsName : handlechangeWriter } 형태의 객체로 넘어가게 된다.
또한 props는 여러개를 내려 줄 수 있다.
props 받아오기
Writer 태그의 이벤트 함수부분(onChange)
//자식컴포넌트 _ presenter 부분
//파라미터 부분에 props를 적어주셔야 받아 올 수 있습니다.
const BoardWriteUI = (props)=>{
return(
<Wrapper>
<Writer
type = "text"
placeholder = "작성자를 적어주세요"
// 본격적으로 props를 내려받는 부분이다. onChange함수를 props를 통해 부모로부터 받아옴
onChange = {props.propsName}
/>
</Wrapper>
)
}파라미터 부분에 props를 적지 않으면 받아 올 수 없음을 주의할 것.
또한 객체로 넘어오기 때문에 받아온 props를 사용하려면 객체의 속성을 꺼내오는 것 처럼 사용해줘야 한다.
따라서 props.propsName 형태로 사용해야 합니다.
💡 props 구조 분해 할당으로 받아오기
→ 구조 분해 할당으로 props를 받아오게 되면, props.propsName이 아닌 propsName만 적으면 되기 때문에 조금 더 편리하게 사용할 수 있다.
→ 또한 , 구조 분해 할당으로 props를 받아오면 필요한 것만 받아올 수 있습니다.
부모컴포넌트는 하나지만, 자식 컴포넌트가 여러개인 경우 구조분해 할당이 props를 내려주고 받는데 조금더 편리해진다.
(예시)
//구조분해 할당으로 props 받아오기 //기존 파라미터 부분에는 props라고 적어 props의 모든것을 받았습니다. export const function BoardWrite({handleInput, handleChange}){ //기존 방법은 props.handleInput , props.handleChange 입니다. <input onChange={handleInput} <button onClick={handleChange} }
export vs export default
우리가 import 해올 때 중괄호 를 사용해서 데리고 오는 것이 있는가 하면, 중괄호 없이 데리고 오는 것 이 있다.
중괄호의 사용 여부는 export를 하냐 export default를 하느냐에 따라 결정된다.
export를 사용하게 되면 한 컴포넌트 내에서 여러개를 내보내기 때문에 중괄호를 사용해 필요한 것들만 import한다.
하지만 export default를 사용하게 되면 한 컴포넌트에서 한개만 내보내기 때문에 중괄호를 사용하지 않고 import 하게 된다.
한눈에 정리
💡 export vs export default
**export**
- 중괄호를 사용해서 import
- 한 컴포넌트 내에서 여러개를 내보낼 때 사용
- import 해올 때는 export한 이름 그대로 불러와야 한다.
- 한번에 묶어서 import 할 시에는
import * as S from ‘경로’를 이용**export default**
- 중괄호 없이 import
- import 해올 때 export 한 이름이 아니어도 괜찮습니다.
- 한 컴포넌트에서 한개만 export했기 때문에 파일의 경로만 제대로 지정되면 이름이 어떤것이든 상관없이 불러온다.
atomic 패턴
atomic 패턴이란, 소스코드를 아주 작은 컴포넌트 단위로 먼저 쪼개는 방법
이렇게 하는 이유는 컴포넌트의 중복을 최소화하기 위함이다.
총 5개의 폴더 구조로 이루어지며, 각각의 의미는 화학의 원리를 이용하여 만든다.

atoms, molecules, organisms, templates, pages 이렇게 5개의 폴더로 나누어서 컴포넌트들을 관리하게 된다.
💡 JSX란 무엇인가요?
→ JavaScrip Xml의 약자로 자바스크립트의 확장 문법을 의미한다.
리액트에서는 virtual DOM을 다루고 있기 때문에 html을 가장한 JSX를 사용한다.
JSX는 브라우저에서 실행되는 과정에서 자바스크립트 언어로 바뀌게 되는데 리액트에서의 html이라고 생각하시면 된다.