리액트의 데이터 흐름
부모에서 자식으로만 전달이 가능한 리액트의 props
props 는 부모 컴포넌트가 자식 컴포넌트에게 물려주는 변수/ 함수 이다.
💡 props drilling?
→ props가 자식에게 넘겨주는 단계가 두단계 이상될 경우를 props drilling 이라고 한다.
props drilling은 과도하지 않으면 괜찮지만, 과도하게 이루어지면 해당 props가 어디서 내려지고 있는지 찾는것이 굉장히 난해해진다.
따라서 최대한 drilling이 안일어나게 해주시는 것이 코드의 가독성과 유지보수 면에서 좋은 코드다.
props drilling을 방지하기 위해서는 global state를 이용하는것이 좋다.
❗️ global state는 추후에 배워보자.
emotion에 props 던지기
emotion 으로 만들어진 태그에도 props를 전달할 수 있다.
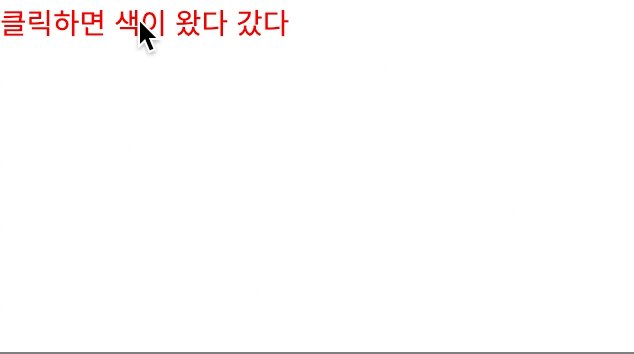
즉, 특정 태그를 클릭하는 등의 행위가 일어나는 경우, props를 활용하여 CSS를 변경할 수 있는 것이다.
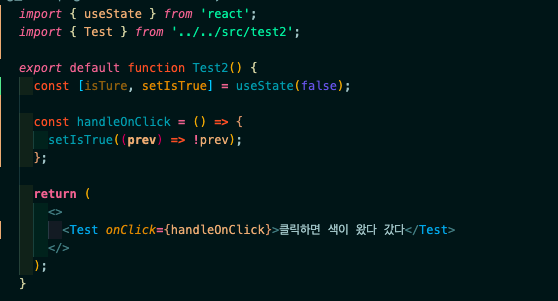
예제)


import { useState } from 'react';
import { Test } from '../../src/test2';
export default function Test2() {
const [isTrue, setIsTrue] = useState(false);
const handleOnClick = () => {
setIsTrue((prev) => !prev);
};
return (
<>
<Test onClick={handleOnClick}>클릭하면 색이 왔다 갔다</Test>
</>
);
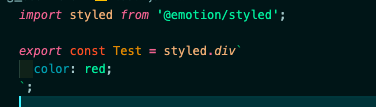
}import styled from '@emotion/styled';
export const Test = styled.div`
color: red;
`;현재 위의 코드는 div를 클릭할 때마다 handleOnClick함수가 실행되어 isTrue의 값이 true / false 로 바뀌게 된다.
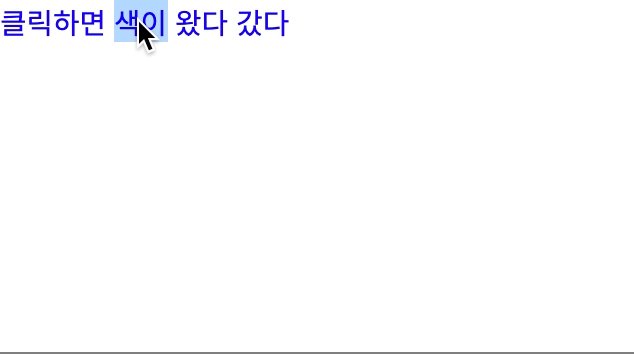
우리가 할 일은 isTrue 값을 emotion 파일로 넘겨서 true / false 일 때 각각 다른 색을 보여주는 것이다.
return (
<>
<Test isTrue={isTrue} onClick={handleOnClick}>클릭하면 색이 왔다 갔다</Test>
</>
);넘기는 방법은 props를 넘길 때와 동일합니다.
이렇게 하면 emotion으로 넘기는 일은 끝난다. 그렇다면 props를 emotion에서 받는 방법은 무엇일까?
export const Test = styled.div`
color: ${(props) => (props.isTrue ? 'red' : 'blue')};
`;위처럼 isTrue값을 emotion에서 받을 수 있습니다. 삼항 연산자를 통해 true일 때는 red, false일 때는 blue로 했다.

emotion에 props를 던지기의 기본적인 방법은 템플릿 리터럴을 생각하면 된다.
백틱 안에서 자바스크립트를 불러오기 위한 방법으로 ${}를 사용하는 걸 생각하자.
emotion으로 props를 전달하는 활용법은 무궁무진하다.
onClick 뿐만 아니라 onMouseOver / onMouseLeave 등 태그에는 on으로 시작되는 속성이 많기 때문이다.
true / false 뿐만 아니라 String, Number 타입도 모두 전달할 수 있다.
특정 상황에서의 CSS 변경은 모두 emotion으로 props 전달하는 것으로 만들 수 있다.
state 리렌더
리액트가 리렌더하는 방식
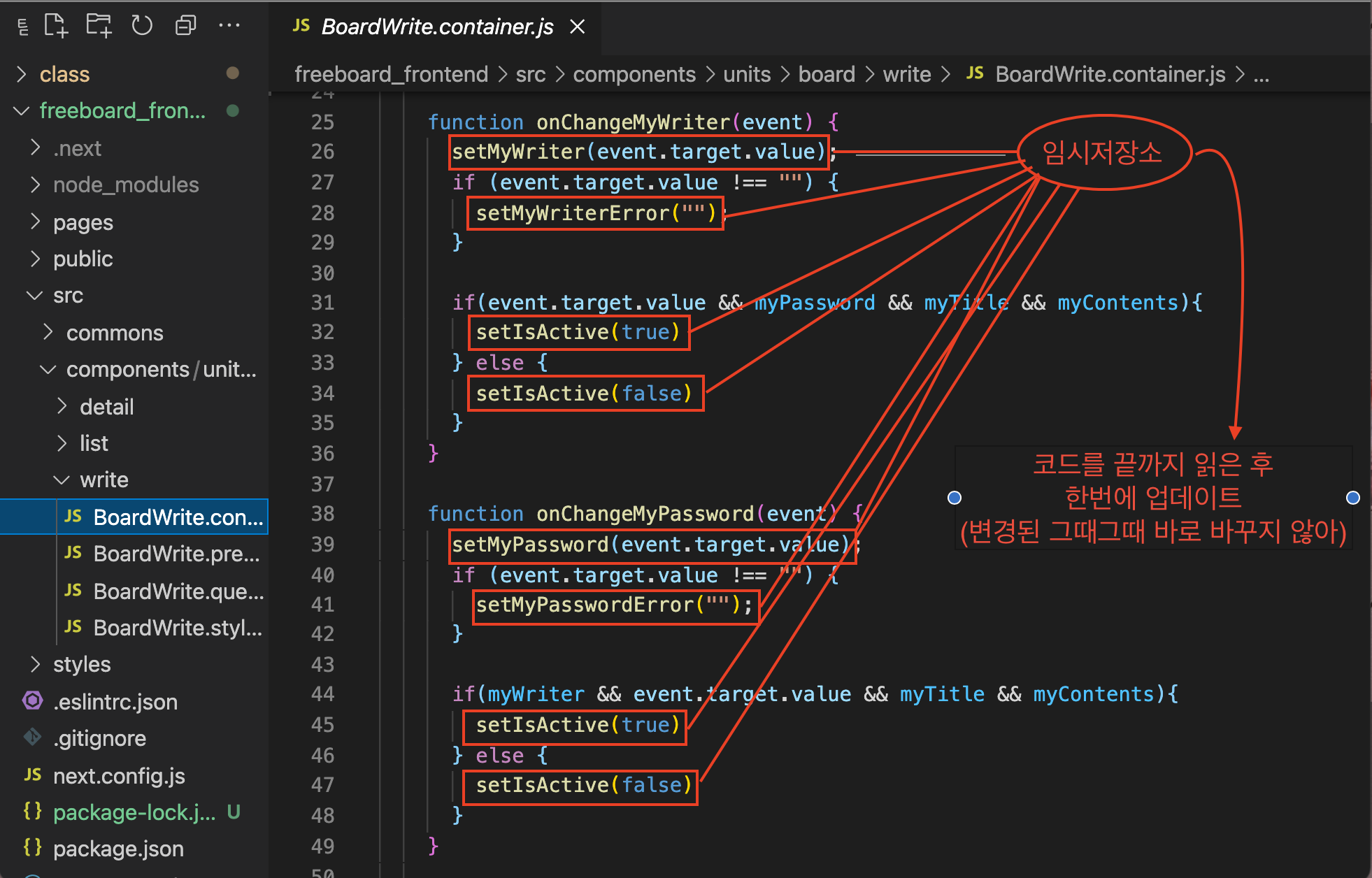
setState는 비동기로 작동 합니다.
setState가 동기로 작동하게되면 변경될때마다 바로 바로 렌더링을 하기 때문에 비효율 적이기 때문이다.
따라서 임시 저장소에 모아두었다가 코드를 끝까지 읽고 한번에 바꿔서 렌더링 한다.

알아두어야 할 것
💡
**리렌더가 되는 상황**
1. 새로운 props가 들어올 때
2. 부모 컴포넌트가 렌더링 될 때
3. 강제 업데이트(forceUpdate)가 실행될 때
4. state가 변경될 때
알아두어야 할 것
💡
**setstate의 비동기적 특성**아래의 버튼을 클릭하면 어떤값이 나올까요?
→ 정답은 1입니다.
이는 setState가 비동기적 특성을 갖기때문입니다.
(동기적으로 작동했다면 코드를 읽고 바로 내려가서 또 1을 더하고 또 1을 더해 3이 나왔을 것 입니다.)
export default function stateTest(){
const [value,setValue]=useState(0)
const onClick = () => {
setValue(value+1)
setValue(value+1)
setValue(value+1)
}
return (
<div className="App">
<button onClick={onClick}>+</button>
<h1>{value}</h1>
</div>);
}컴포넌트 안에서 router 사용시 주의점
router.query 가 반드시 페이지 안에서만 사용되는 것은 아니다.
라우터가 연결된 모든 컴포넌트에서 사용이 가능.
따라서 페이지 컴포넌트에서도 가능하지만, BoardDetail 컴포넌트에서도 사용이 가능하다.
**router 사용시 주의할 점**
단, 라우터가 있는 컴포넌트를 재사용 하실때는 다이나믹 라우팅 폴더[aaa]가 있는지 잘 확인하고 재사용 해야합니다. 폴더가 없는곳에 router.query를 가지고 가면 오류가 뜨게 됩니다.
💡 router.query를 사용할때는
→ 콘솔에 router.query를 찍어보고, 안에 뭐가있는지 확인후 필요한걸 꺼내서 사용하시는게 좋습니다.
주소를 설계하는 법
- 게시물 목록, 게시물 등록, 다이나믹 라우팅 표기,게시글 수정하기 주소
게시물 목록 : /board
게시물 등록 : /boards/new
다이나믹 라우팅(특정 게시물 조회)
- /boards/: id → : 으로표기
- /borads/{id} → {} 으로 표기
게시글 수정하기
- /boards/:id/edit
- /boards/{id}/edit
→ 수정은 특정 게시물을 수정하는 것이기 때문에 특정 게시물의 id를 다이나믹 라우팅을 해줘야 한다.