API 종류(rest-API vs graphql-API)
rest-API와 graphql의 차이점
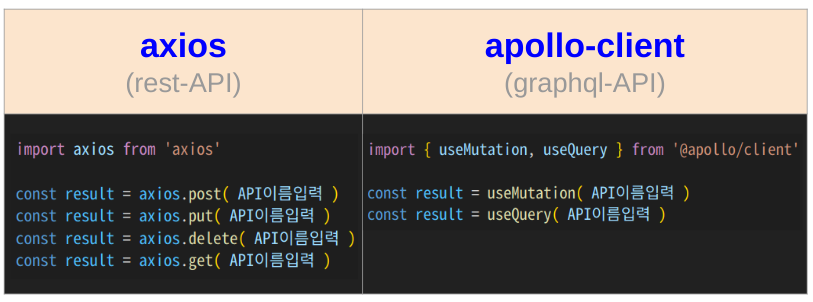
1. 함수 이름의 차이
rest-API는 API 이름이 마치 홈페이지 주소처럼 생겼습니다.
graphql-API는 **API 이름이 일반적인 함수**와 같습니다.

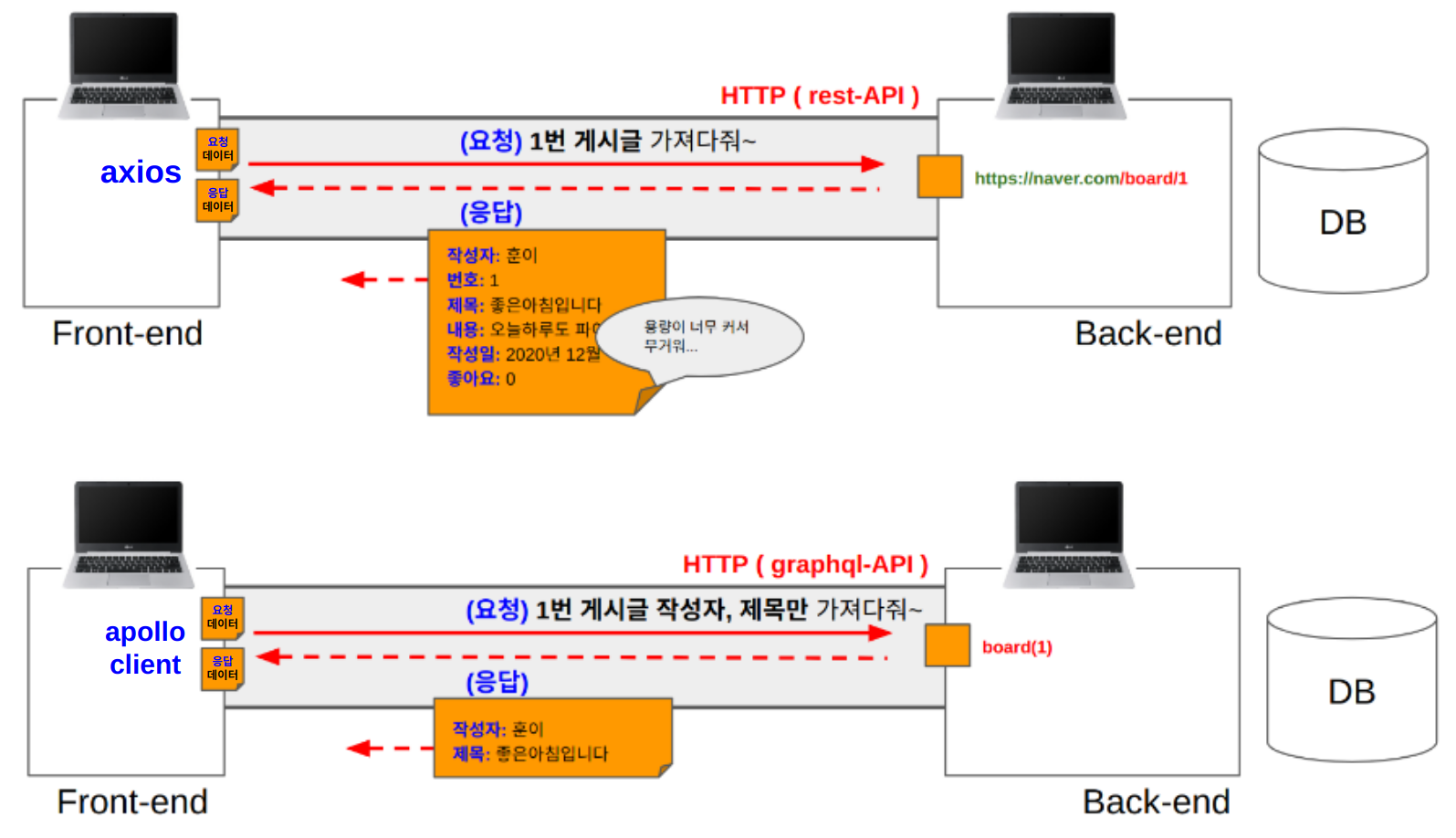
2. 응답 결과물의 차이
rest-API 는 응답 결과로 back-end 개발자가 만든 함수에서 보내주는 모든 데이터를 받아야만 한다.
반면에, graphql-API는 back-end 개발자가 만든 함수에서 필요한 데이터만 골라 받을 수 있습니다.
이러한 이유로, 각 API에 전송을 요청하는 담당자도 다르다.
rest-API에 요청하는 요청담당자는 axios
graphql-API 에 요청하는 요청담당자는 apollo-client
요청담당자는 Front-end 에서 설치하는 라이브러리를 뜻한다.

rest-API 는 위와같이 필요한 데이터를 고를 수 없고 모든 데이터를 응답으로 받아야 한다.
graphql은 필요한 데이터만 골라 받을 수 있는 장점이 있어서, 효율적인 통신을 할 수 있다.
API 응답 데이터 JSON ( JavaScript Object Notation )
JSON은 자바스크립트의 객체 표기법이다.
JSON이란?
백엔드에서 응답을 받을 때, 객체 자체를 주고 받을 수 없다.
따라서 객체를 문자열로 묶어서 객체를 담은 문자열을 보내게 되는데, 객체를 담은 문자열을 객체 표기법 이라고 한다.
즉, 백엔드에서 응답의 결과물로 넘겨주는 것이 JSON이고, JSON은 객체를 담은 문자열 정도로 생각하면된다.
받아온 JSON 데이터는 프론트에서 문자열을 벗겨 객체로 사용하게 된다.
즉, JSON은 객체를 담은 문자열이며, 백엔드에서 응답(res)으로 넘겨주는 데이터이기도 하다.
프론트엔드에서는 받아온 JSON 데이터인 문자열의 객체를 이용하여 작업에 사용한다.
JSON의 특징과 응답헤더
응답으로 주고받은 JSON은 응답의 body 부분을 뜻한다.
응답에는 header와 body부분으로 나뉘는데 body에는 JSON이 들어간다.
그렇다면 header에는 어떤게 들어갈까?
header에는 body와 관련된 요약정보가 들어가게 된다.
요약정보라 함은 응답을 보내는 사이트가 어디인지, 바디의 형태는 JSON인지 등등을 포함하고 있다.
요청(req)하고 받은 응답(res)에서 응답의 body 부분은 JSON 데이터가 들어있다.
응답의 header 는 body(JSON)와 관련된 요약정보 (응답을 보낸 사이트, body의 형태(JSON인지 아닌지 등) 을 포함하고 있다.
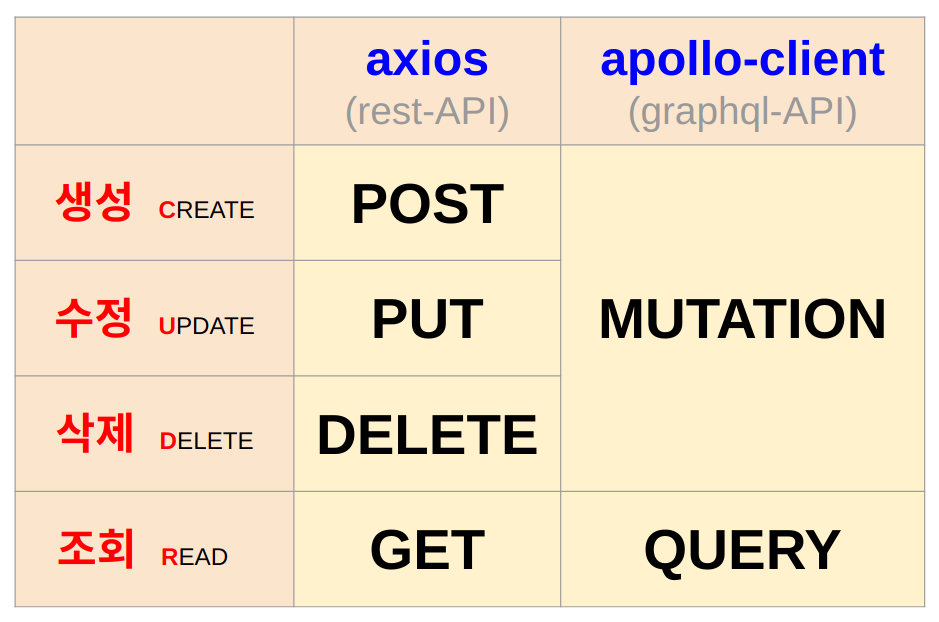
API와 CRUD
API는 크게 4가지 방식으로 구분할 수 있습니다.
- 새로운 것을
생성하는 API⇒ CREATE - 기존의 것을
조회하는 API⇒ READ - 기존의 것을
수정하는 API⇒ UPDATE - 기존의 것을
**삭제하는 API**⇒ DELETE

실제 코드에서 사용될 때

API 명세서
API 명세서는 API 사용 설명서를 뜻한다.
홈페이지를 만들기 전, Back-end 개발자가 만들어 놓은 API 가 몇 개 있고, 어떻게 구성되어있는지 확인하기 위해 꼭 필요하다.
API명세서는 Back-end 개발자에게 받아야 한다. Back-end 개발자는 자신이 만든 API를 직접 문서 형태로 작성하거나, swagger 라는 프로그램을 설치해서 만든다.

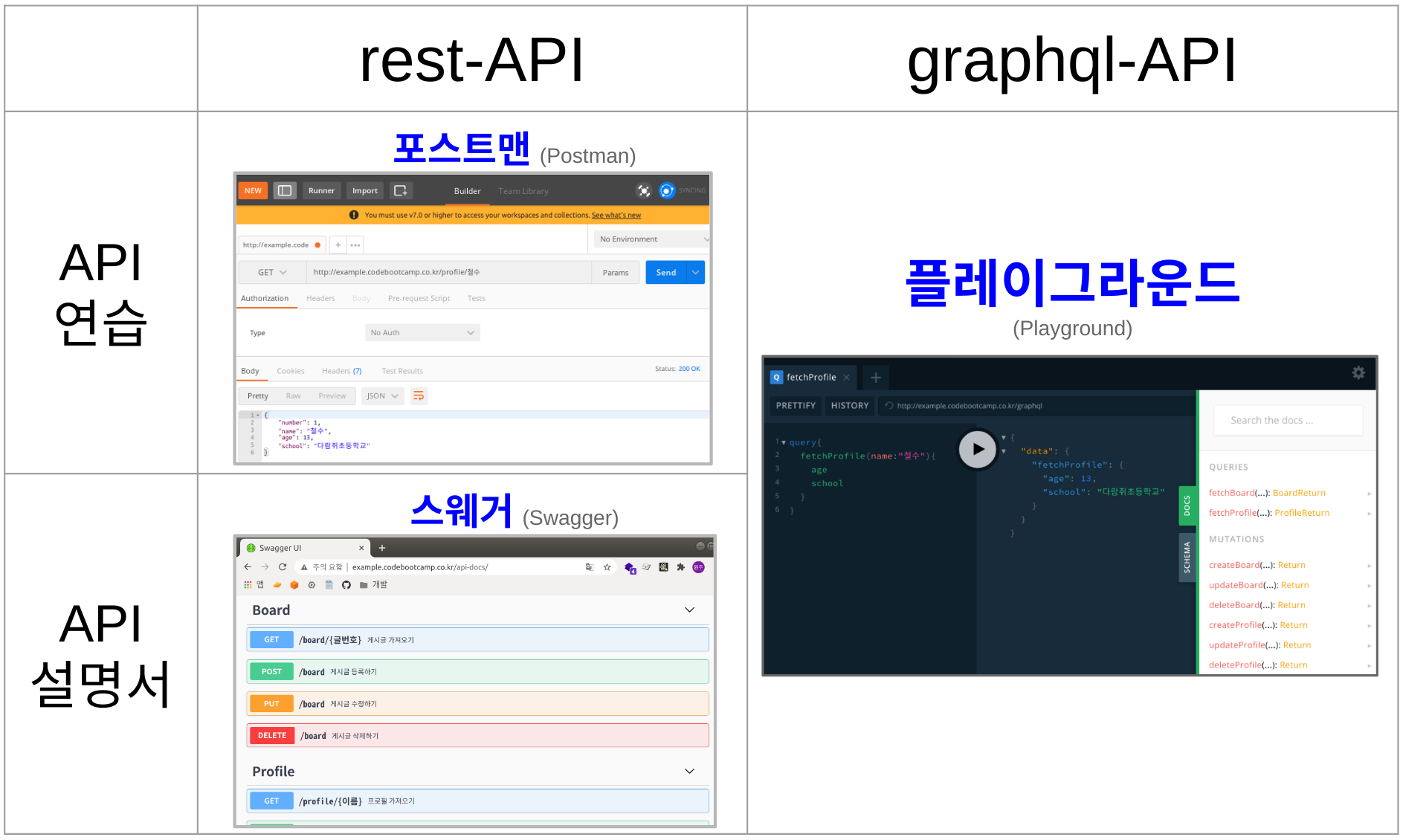
기존의 rest-API 를 사용할 때는, 포스트맨으로 GET, POST 등의 요청해서 응답을 확인해야 했고
프론트엔드, 백엔드 개발자들은 Swagger 라는 사이트를 통해서 API의 사용방법을 확인해야 하는 불편함이 있었다.
GraphQL 에서는 포스트맨과 스웨거가 합쳐진 형태의 Playground 가 있기 때문에 rest-API 보다는 좀 더 편리하게 API를 사용, 관리할 수 있게 됐다.
GRAPHQL_playGround 의 실사용
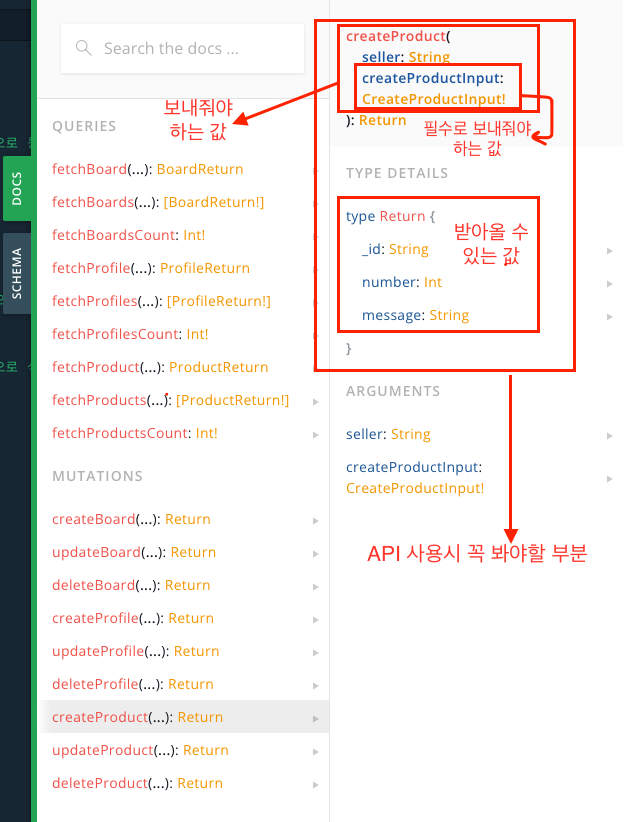
graphQl docs의 필수값
1-1 . ! 는 무조건 보내줘야하는 필수값이다.
1-2 . [!]는 있다면 무조건 보내줘야하는 조건필수값 이다.

API 요청 연습
- Query 요청


1) 데이터를 조회하기 위해 query문을 사용
2) query문 형식 내 fetchBoards 를 사용
3) 인자로 받고있는 page의 값을 입력
4) 조회(return) 하려는 정보를 입력
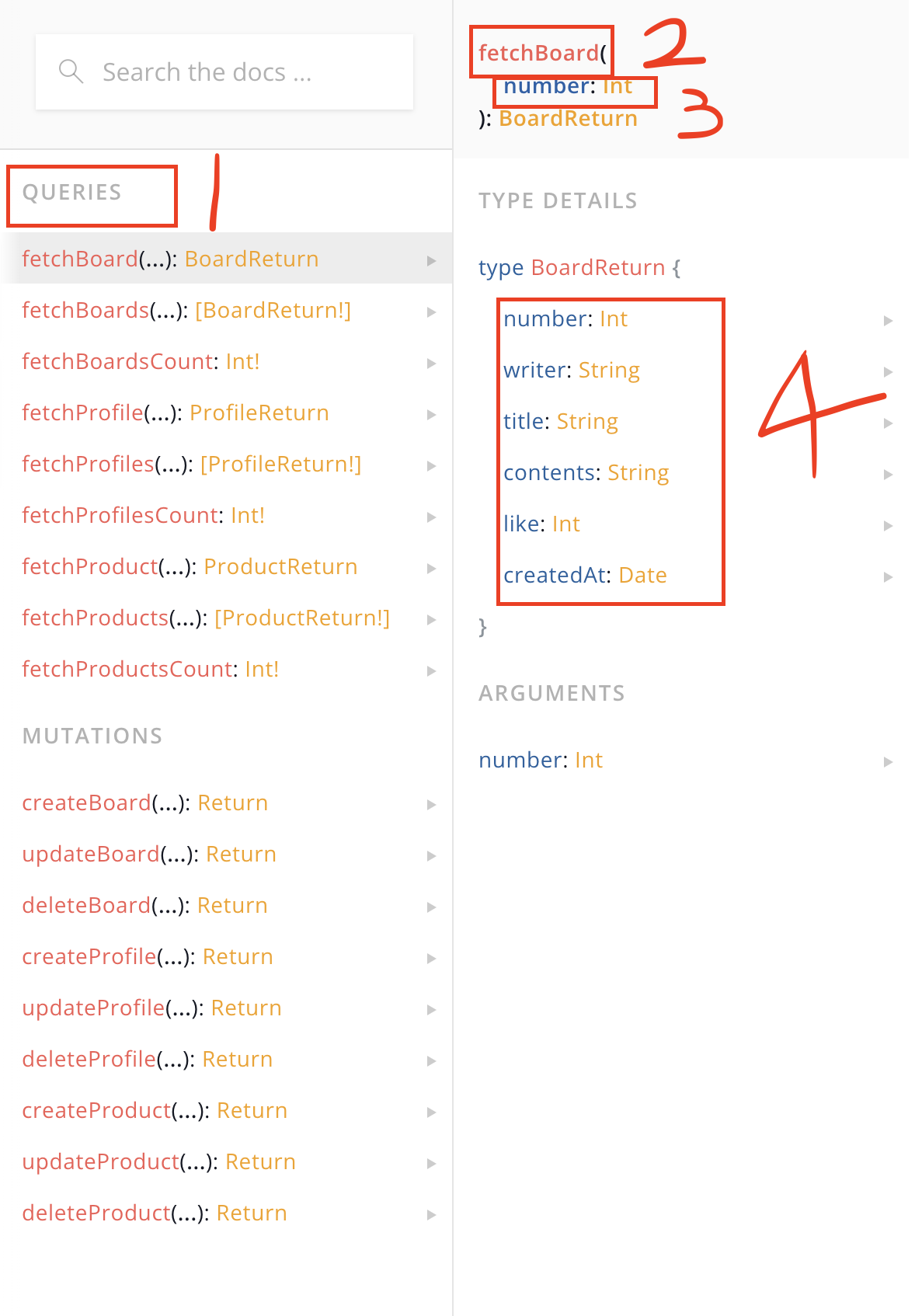
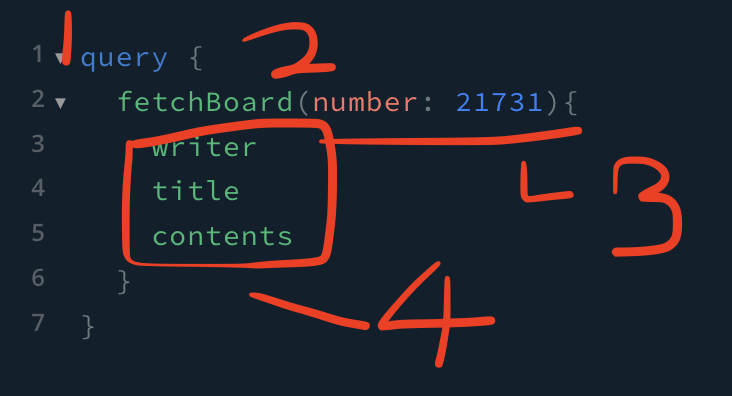
GraphQL에서 query문 요청하는 방법
1. query {} <- 중괄호 사용
2. fetchBoard() <- api이름() 소괄호 작성
3. fetchBoard(number: 21731) <- 소괄호 안에는 내가 보낼 데이터를 작성
4. fetchBoard() {} <- 중괄호 안에는 내가 받고싶은 데이터를 선택해주기
4-1. fetchBoard(number: 21731) {writer, title, contents)
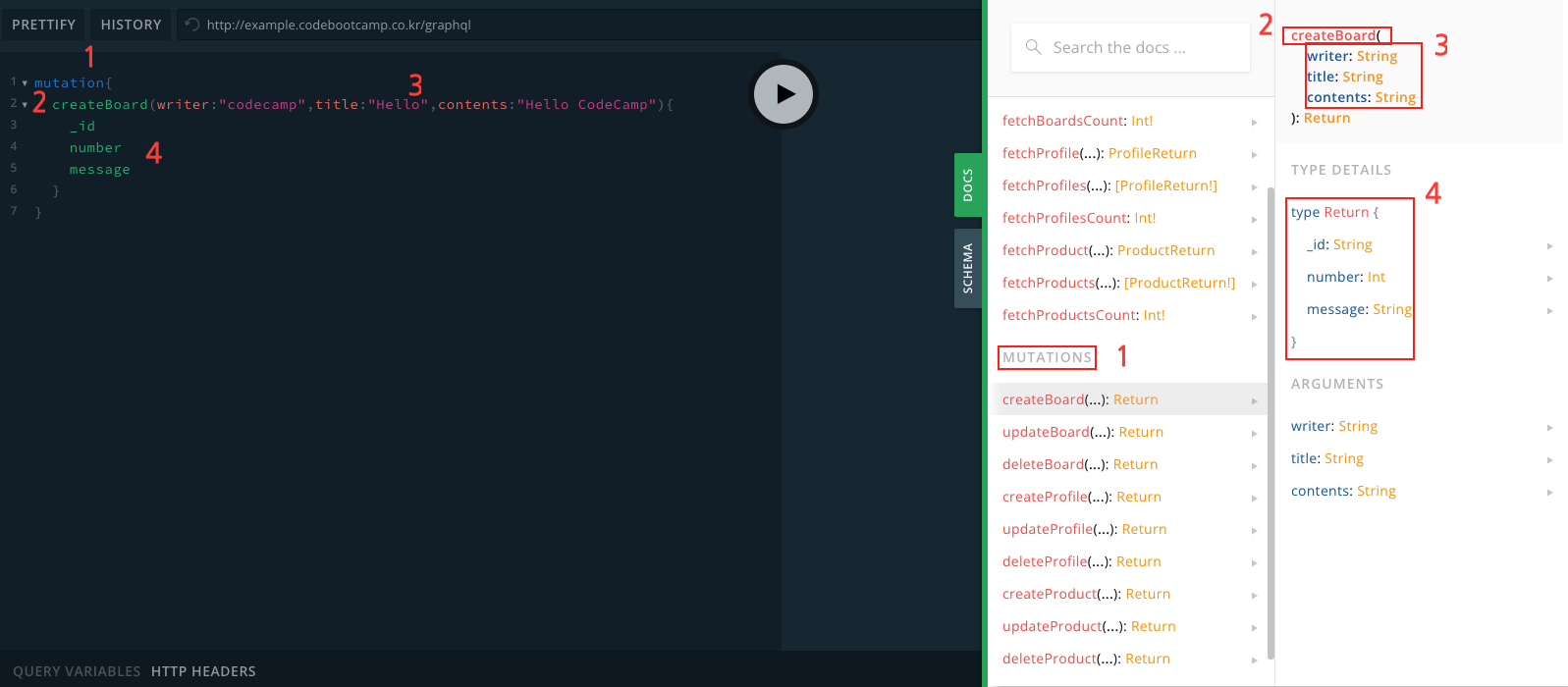
- Mutation 요청

1) 새로운 data를 만들거니, mutation을 사용
2) mutation문 형식 내 createBoard 를 사용
3) 등록 시 사용되는 인자의 값을 입력
4) data 등록이 완료 되었을 경우, return 받으려는 정보를 입력
위 쿼리문과 같은 방식으로 진행하면 된다.