iOS 오토 레이아웃
개념 정리 오토레이아웃 > 오토레이아웃은 뷰의 제약 사항을 바탕으로 뷰 체계 내의 모든 뷰의 크기와 위치를 동적으로 계산합니다. 오토레이아웃은 애플리케이션을 사용할 때 발생하는 외부 변경과 내부 변경에 동적으로 반응하는 사용자 인터페이스를 가능하게 합니다. 즉, 오토 레이아웃이란 애플 기기의 다양한 사이즈에 구애받지 않고 시각적으로 동일한 화면을 구성하...

iOS UIKit/스토리보드 다루기 기초
개념 정리 Xcode 사용법 프로젝트 생성 및 코드작성 인터페이스 빌더를 활용한 UI 구성 유용한 단축키 발생했던 문제 sigining과 관련해 "Xcode couldn't find any iOS App Development provisioning profiles matching ~" 문제가 발생. 이는 프로파일 프로비저닝과 관련한 문제, 즉 app을 ...
스프링 DB관리 방법
스프링 프레임워크에서는 DB 관리를 위한 몇가지 방법을 제공한다. 코드 생산성을 향상시키기 위한 기술의 발전에 따라 크게 4단계로 나눌 수 있다. 🌱 JDBC (Java Database Connectivity): JDBC는 자바에서 데이터베이스에 접근할 수 있도록

Swift란
About Swift Swift는 애플이 2014년에 발표한 프로그래밍 언어로, C와 Objective-C에 비해 간결하고, 모던하며 안전한 코드를 작성하기 위해 설계되었다. 안전성: Swift는 명시적인 변수 선언을 통해 데이터 타입의 일관성을 보장하며, 초기화되지 않은 변수나 널(null) 값 참조와 같은 프로그래밍 오류를 방지하도록 설계. 퍼포먼스...

스프링 핵심원리 - 기본편2
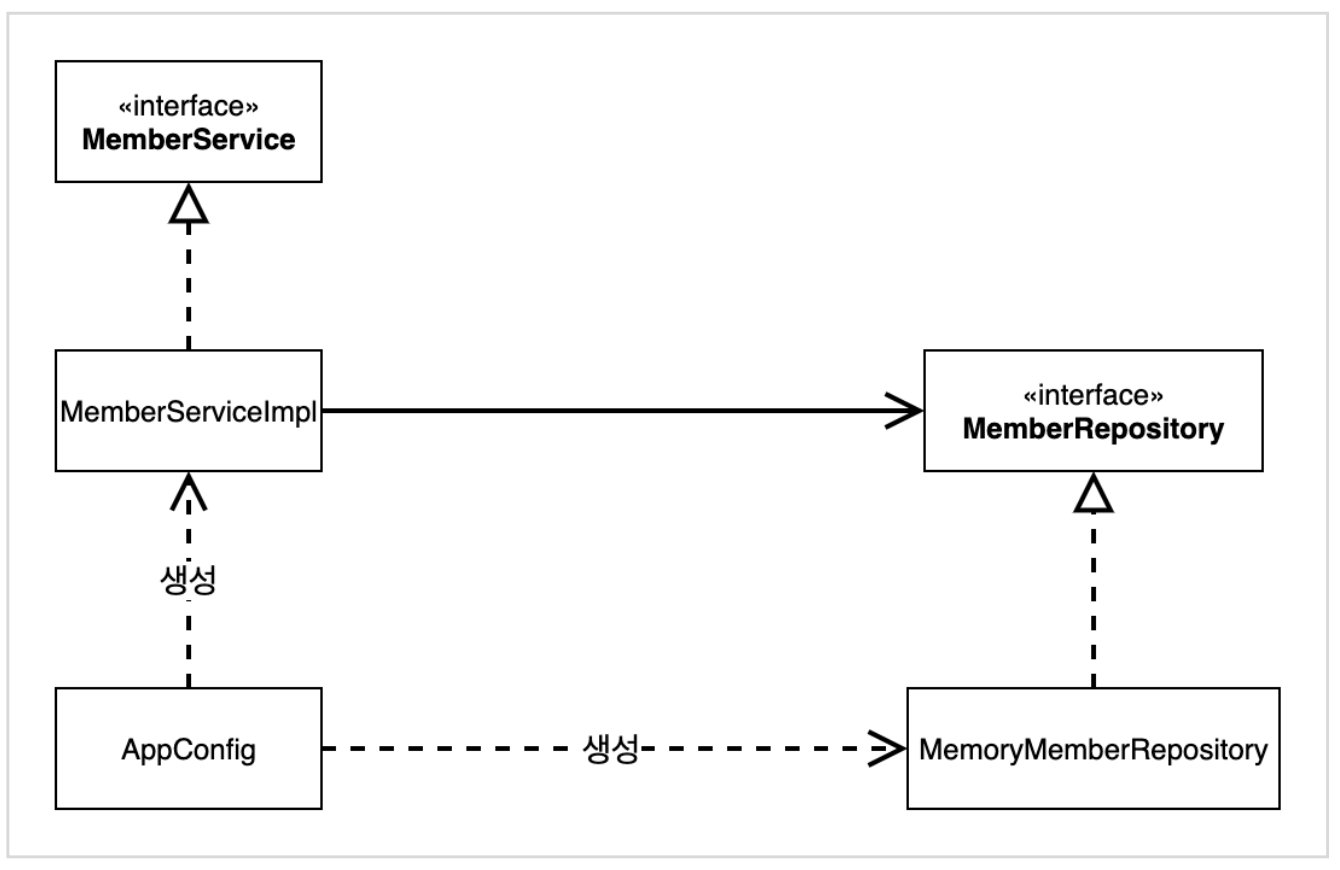
RateDiscountPolicy 개발 하지만 구체적인 인스턴스에 의존하는 코드를 짜버렸다. 그래서 의존하지 않는 코드를 짜면, 구현체가 없어 실제 실행을 해보면 NPE(null pointer exception)가 발생한다. => 누군가 대신 구현 객체를 생성해 주입해줘야 한다 => appConfig의 등장 appConfig에서 생성자를 통해서 주입...

플러터 stateless/stateful 위젯
위젯 UI를 구성하는 모든 단위로 클래스의 인스턴스다. 그래픽이나 데이터를 처리하는 함수를 가진다. 각 위젯에는 named args를 넣어주게 된다. stateless 위젯 상태가 없는 정적인 위젯이다. 스크린에 존재하면서 데이터를 저장하지 않고 아무 변화도 없다. 한 번 렌더링되면, 그 상태가 변하지 않는다. 데이터가 변하지 않거나 위젯이 다시 렌더링될...
스프링 생태계 버전 흐름
과거 자바 진영 표준 기줄인 EJB (Enterprise Java Beans)는 너무 어렵고 복잡, 기술 수준도 낮음 => Spring의 등장 Spring 설정이 복잡 => Spring Boot 등장 스프링의 핵심 철학? 스프링 릴리스 history 2004년 🌱 스프링 프레임워크 1.0 릴리스 스프링의 주요 특징인 제어의 역전(IoC) 컨테이너...

플러터 배우면서 정리해보는 Dart 문법
var 와 dynamic Dart에는 var 타입과 dynamic 타입이 존재 var 타입에는 아무 자료형이나 넣을 수 있지만, 첫 자료형 타입으로 고정시켜 준다. 반면 dynamic 타입은 아무 자료형이나 막 바꿔서 넣어줄 수 있다. 이렇게 하면 컴파일 에러가 난다. 이렇게 하면 괜찮다. 이 외 기본 자료형은 int, String, double, b...

Spring Bean
Spring Bean은 Spring IoC(Inversion of Control) 컨테이너에서 관리하는 객체를 의미한다. Spring Framework의 핵심 개념 중 하나로, Spring 컨테이너에 의해 인스턴스화, 조립, 관리되는 객체다.

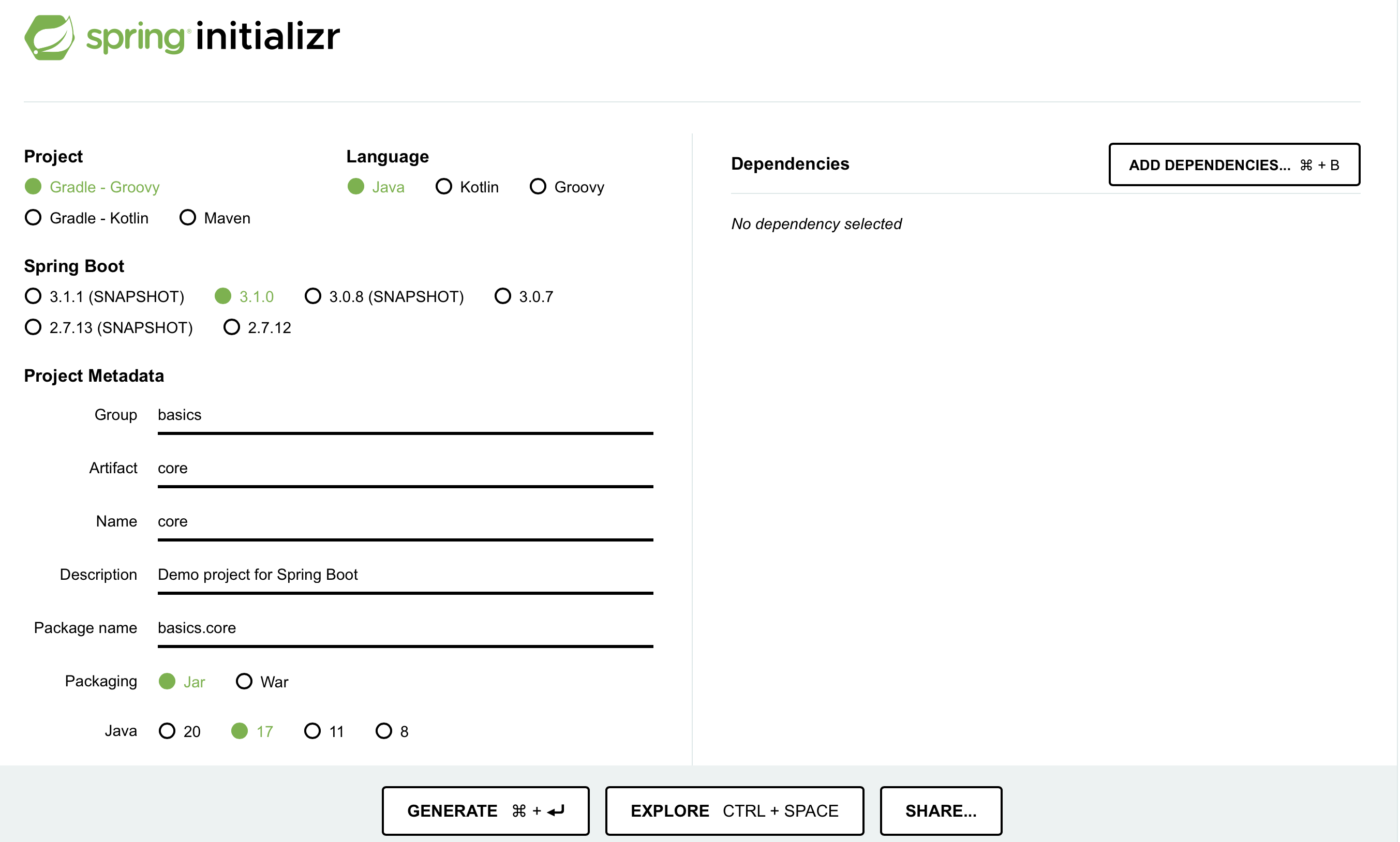
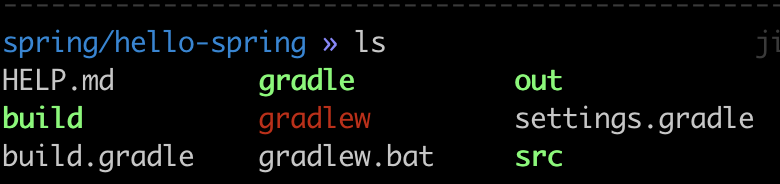
Gradle로 Spring 프로젝트 빌드하기
프로젝트 폴더로 이동하면 gradlew 실행파일이 있는 것을 볼 수 있다. ./gradlew build 하면 build 폴더가 생성된다. cd build/libs 이제 java -jar로 SNAPSHOT.jar 파일을 실행한다. 지울때는 ./gradlew clean build

SPRING 개발환경 구축(Mac)
JAVA 설치 OracleJDK는 유료버전이고, JDK가 필요한 몇몇 개발도구의 경우 무료 버전인 OpenJDK 설치를 강제한다. 따라서 OpenJDK를 설치했다. zsh에서 사용할 때 아래와 같이 export 하는 과정을 거쳐줘야 한다. 
JS에 대한 단편적인 사실들
🟡 JS는 숫자 데이터를 일률적으로 64비트로 저장한다. c언어에서는 int/float 등 타입에 따라 메모리 크기가 다르지만 JS는 일률적이다. 🟡 JS에서 값을 대입한 변수는 그 값을 가진 것이 아니라 그 값을 가리키는 메모리 주소를 갖고 있다. 🟡 JS에는 참조 카운트가 있어서 아무도 참조하지 않는 메모리는 수거(GC)된다. 🟡 JS에서 ...
[docker] 멀티 스테이지 빌드
도커는 여러 단계에 걸쳐서 이미지를 가져오고 필요한 결과물만 포함시켜 이미지를 빌드할 수 있다. 다음 예시를 보자. 이 중 COPY --from=0 에 주목해보자. --from=0 옵션 명령어는 멀티 스테이지 빌드(Multi-stage build)에서 사용되는 문법이다. 멀티 스테이지 빌드를 사용하면, 여러 개의 이미지를 한 개의 Dockerfile로 구...
리액트에서 CSS 사용
CSS Reset https://meyerweb.com/eric/tools/css/reset/ 폰트 https://fonts.google.com 색 정하기 https://flatuicolors.com css import하는 방법들 1. CSS 파일 import import style.css 하고 태그 id또는 classname으로 css 설정 2....
리액트 컴포넌트 방식
컴포넌트 방식 컴포넌트를 만드는 방법에는 function과 class 두가지가 있다. 예전에는 class를 사용했으나 최근에는 function을 많이 사용한다. 함수형을 사용하는 이유는 ⭐️ 간결함: 함수형 컴포넌트는 클래스 컴포넌트보다 코드가 간결하고 가독성이 높습니다. 이는 코드를 작성하고 유지 관리하기가 더 쉽다. ⭐️ 훅(Hooks)의 도입: ...
리액트 프로젝트 init
npm, npx 설치 후 프로젝트 생성 --template typescript를 깜빡했다면 앱에서 아래 명령어를 실행 타입스크립트를 사용하므로 타입 정의를 제공해야 한다. https://github.com/DefinitelyTyped/DefinitelyTyped defaul로 설치된 것들 다 지우고 앱개발 npx 실행 후 npm start하면 앱 ...
[리액트]react-router v6에서의 라우팅 방법
Browser Router 방식 index.tsx App.tsx 를 삽입한다. Router.tsx path를 통해 라우트를 설정한다. element로 각각 Home과 Login 모듈을 가져온다. Header 모듈은 중복을 피하기 위함이다. screens/Home.tsx screens/Login.tsx screens/components/Heade...
인공신경망(feat.퍼셉트론)
퍼셉트론은 뉴런을 모방해서 만든 알고리즘. 퍼셉트론은 X = [x1, x2, ...] 가 인풋일 때 y를 아웃풋으로 가짐 위 식을 재정립 하면, 그러나 single layer perceptron은 XOR을 분류 할 수 없다는 치명적인 단점이 있다. 이를 개선한 것이 multi layer perceptron이다. ...사실 NAND 게