
(제목에 이어서) 그렇지만 저 같은 주니어 개발자는 그렇지 못하다는게 현실입니다. 그래서 그런 주니어 개발자도 쉽게 사용할 수 있는 Vim IDE를 소개하고자 합니다. 이 글에서는 자세한 사용법보다는 제가 사용하면서 얻은 꿀팁들 위주로 작성하였습니다.
intro
넘어가도 되는 부분입니다.
저는 최근까지 VSCode를 계속 사용해왔으나, typescript에서 타입추론이 점점 느려지면서 string 타입을 쓰는데도 str.....ring 이렇게 한참만에 써지는 답답함에 이 문제가 해결될 때까지 다른 에디터로 피신해있어야겠다고 생각했습니다. 그래서 다시 Vim을 눈여겨 보기 시작했습니다.
Vim, 저에게는 참 애증의 에디터였고 오랫동안 정들여보려고 노력해도 쉽지 않았습니다. 'Vim이 좋다, 좋다'하는 말을 하도 들어서 매번 Vim에 적응하려고 vscode에도 플러그인으로 설치해보고 vim 설정도 따라해보고 노력해봤지만 외워야 하는 커맨드부터 생소한 플러그인들까지 너무 어려운게 많아서 매번 정착하기 어려웠습니다.
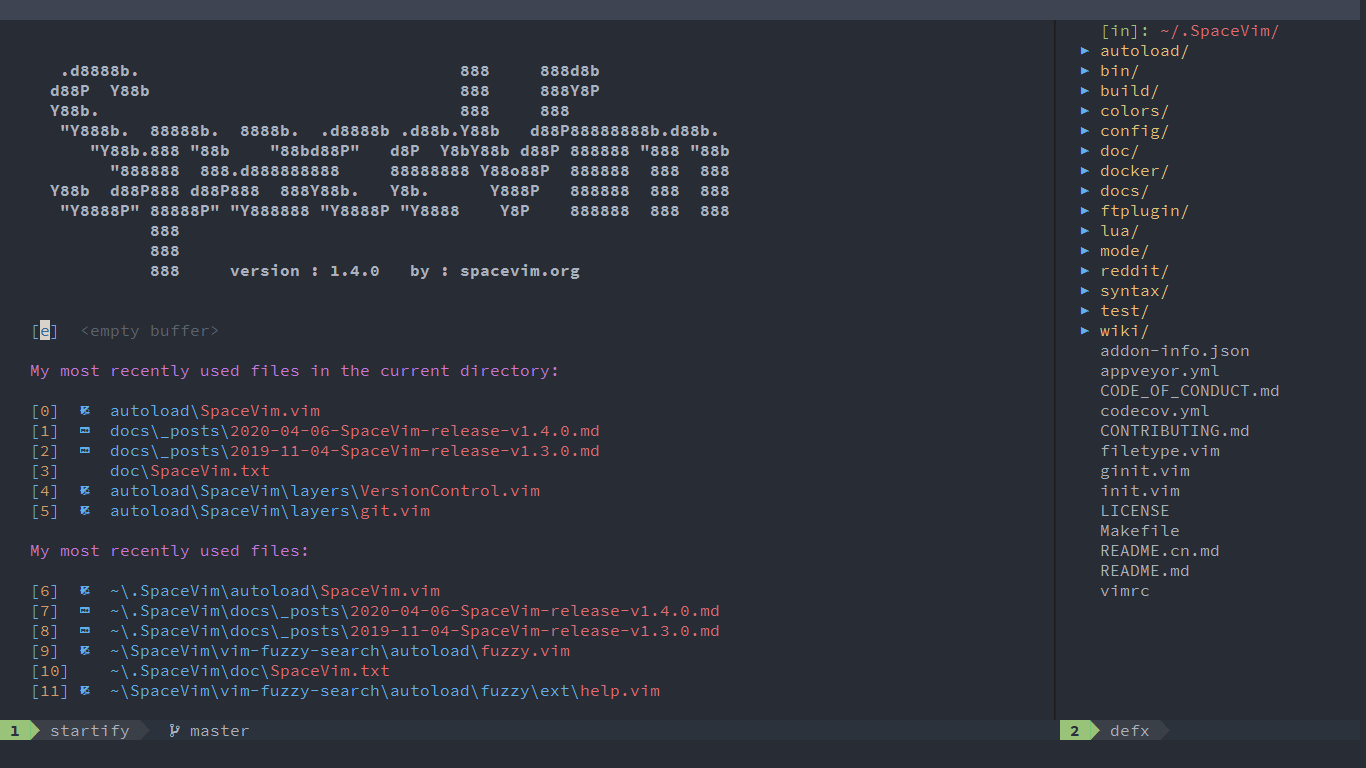
8년간 여러 에디터들을 오가면서 그렇게 깔짝깔짝 설치, 삭제를 반복하다가 드디어 정착하게 되었는데 가장 큰 도움을 줬던 도구가 바로 SpaceVim입니다.
SpaceVim
SpaceVim is a distribution of the Vim editor that’s inspired by spacemacs.

SpaceVim이라는 말이 생소하신 분들이 많을 것 같아요. SpaceVim은 spacemacs(emacs 에디터 프레임워크)를 Vim에 맞춰 만든 에디터 프레임워크입니다. 이래봬도 star 14K
이 SpaceVim을 소개 해드리는 이유는 이 프레임워크 하나로 그동안 제가 고민했던 vim 설정들을 매우 쉽게 해결했기 때문입니다. 제가 고민했던 대표적인 문제들은 다음 같은 것들이 있었는데요.
- 보편적이고 통일된 설정이 필요함.
- 설정 과정이 복잡하지 않아야함.
- UI가 보기 좋아야함.
- 커맨드가 쉬워야함.
- 기존 VSCode과 사용 경험에서 너무 동떨어지지 않아야함.
Install 💾
SpaceVim에 대해서 간단히 소개를 마쳤으니 이제 설치하는 방법을 설명 드리겠습니다. 자세한 방법은 quick-start-guide/#install을 참고해주세요.
pre-install
SpaceVim을 설치하기전에 vim 혹은 neovim을 먼저 설치해주세요.
real-install
curl -sLf https://spacevim.org/install.sh | bash공식 홈페이지에서는 기본적으로는 이 명령어 하나만으로 설치 할 수 있다고 나와있습니다. 그런데 이렇게 설치하면 vim과 neovim이 둘다 설치되어 있을 때 두개 다 SpaceVim으로 열리게 됩니다. 저는 macOS 환경에서 사용하고 있고 neovim을 main으로 사용하며 가끔 설정이 꼬일때면 일반 vim을 켜서 설정파일을 고치곤 합니다. 그래서 vim 혹은 neovim 둘 중 하나만 SpaceVim으로 연결해서 사용합니다.
curl -sLf https://spacevim.org/install.sh | bash -s -- --install vim
curl -sLf https://spacevim.org/install.sh | bash -s -- --install neovimpost-install(option)
echo "set guifont=FiraCode\ Nerd\ Font\ Mono:h14" >> ~/.SpaceVim/vimrc
echo "set macligatures" >> ~/.SpaceVim/vimrc저는 가급적 개발할 때 font 설정을 하는 편인데요. 그 중에서 Nerd Fonts에서 FiraCode를 주로 사용하고 있습니다. 그리고 ligatures 설정을 켜서 사용합니다. 폰트 설정을 위해서는 위의 코드만, mac에서 ligatures 설정을 위해서는 아래의 코드도 같이 실행해주세요.
설치가 잘 끝났다면 vim을 사용할 workspace에서 vim 혹은 nvim을 쳐보세요!
Settings ⚙️
처음 세팅하신다면 자기가 주로 사용하는 언어에 맞게 기본 세팅을 해보시는게 좋습니다. 자세한 설명은 quick-start-guide/#online-tutor을 참고해주세요.
SpaceVim setting을 위한 경로는 ~/.SpaceVim.d/init.toml에 있습니다. SpaceVim을 켜둔 상태라면 [SPACE] f v d 커맨드를 통해 바로 열 수 있습니다.
SpaceVim을 사용하기 위해서 알아야 하는 기본적인 개념 중에 하나는 Layer라는 것인데 이미 나와있는 유명한 혹은 유용한 Vim Plugin들을 SpaceVim에 맞춰서 미리 설정해둔 것을 의미합니다. SpaceVim은 이러한 Layer들을 통해서 새로운 기능이나 언어들을 쉽게 사용할 수 있습니다.
예를 들어 Typescript를 사용한다면, ~/.SpaceVim.d/init.toml에서
[[layers]]
name = 'lang#typescript'이 두 줄만 추가해주시면 됩니다. 이런식으로 layer를 계속 추가할 수 있습니다. 사용할 수 있는 Layer들을 Available Layers를 참고해주세요.
Useful Layers
처음 사용하시는 분들은 어떤 Layer들을 사용해야 할지 막막하실 수 있어서 제가 사용하는 Layers 중 꼭 추가로 설치해야하는 Layers를 적어봤습니다.
Reinstall/Uninstall 🛠
처음 세팅하면서 사용하시다 보면 이것저것 만져보다가 설정이 꼬이는 경우가 있습니다. 개인적으로는 좋은 현상이라고 생각합니다. 부딪히다보면 조금씩 자기에게 맞춰가게 되니깐요.
설정이 꼬여서 재설치가 필요하겠다 싶으실 때를 위해서 Command를 참고해두시기 바랍니다.
플러그인만 재설치 때
SpaceVim 안에서 :SPUpdate
uninstall
curl -sLf https://spacevim.org/install.sh | bash -s -- --uninstall
rm -rf ~/.cache/{ctrlp/,neocomplete/,neomru/,neosnippet,neoyank,obexd,unite,vimfiles} ~/.SpaceVim ~/.vim# init.toml 파일까지 지우고 싶을 떄
rm -rf .SpaceVim.dAdvanced Guide 🚀
는 다음 포스트에서 이어가도록 하겠습니다. 가능하시다면 Documentation을 읽어보시는게 Best입니다.
다음 포스트에서 이어갈 내용은
- 알아두면 피가 되고,
땀이 되고, 눈물이 되는..?살이 되는 command 소개 - LSP Layer
- Fuzzy Finder
- 등등 좀 더 자세한 소개
제가 사용하는 세팅 소개
위의 링크에 들어가시면 제가 사용하는 layers와 커맨드들을 주기적으로 업데이트하고 있습니다. comment가 달리면 답글을 해드릴테니 궁금하신 부분은 같이 해결해봐요!
글쓴이 👨💻
- 고윤호 - 👨👩👧👧AUSG (AWS University Student Group) 2기로 활동 중
- 관심사
- Information Security, Python, Node.js, Typescript, AWS, Serverless, Container(Docker, Kubernetes), GraphQL, OAuth2.0.
- Site - https://yoonhoGo.github.io/
- Email - rhdbsgh0629@naver.com
- GitHub - yoonhoGo

세팅에 도움되었습니다. 감사합니다!