Cypress 환경구축 (React, Typescript)

STEP 1. Cypress 환경 구축하기
1. 관련패키지 설치
devDependencies에 install
- Cypress 설치
$ yarn add -D cypressinfo Direct dependencies
└─ cypress@6.7.1
info All dependencies
├─ @cypress/listr-verbose-renderer@0.4.1
├─ @cypress/request@2.88.5
├─ @cypress/xvfb@1.2.4- 주요 플러그인 설치
$ yarn add -D @cypress/instrument-cra @cypress/code-coverage info Direct dependencies
├─ @cypress/code-coverage@3.9.2
└─ @cypress/instrument-cra@1.4.0- ( check ) pacakage.json > devdepencencies
2. cypress.json
cypress 관련 파일들이 src 폴더 아래에서 cypress가 작동하도록 pacakge.json과 동일한 위치에 cypress.json 파일을 생성후 아래 내용을 작성함.
{
"baseUrl": "http://localhost:3000",
"integrationFolder": "src/cypress/integration",
"fixturesFolder": "src/cypress/fixtures",
"supportFile": "src/cypress/support/index.js",
"pluginsFile": "src/cypress/plugins/index.js"
}- baseUrl : default url 설정을 해두면 / 를 기준으로 api 주소 작성이 가능하다
- integrationFolder : 테스트 파일들이 들어가는 폴더로 xxx_spec.jsx 와 같이 기재한다
- fixturesFolder : mock 호출을 만들 때 가짜 데이터들이 필요한데 해당 json 파일들이 이 폴더에 들어간다
- pluginsFile : code-coverage와 같은 플러그인 소스들이 들어간다
3. cypress 폴더 구성하기 (1)
** 참고 : Cypress 폴더 Structure
// /cypress - to hold all things Cypress i.e. tests, fixtures, page objects, utils, plugins, commands
// |--> /fixtures - JSON files of common data objects needed in tests
// |--> /integration - all of our tests, we would often create sub-folders per page/feature or even by group of tests
// |--> /pages - page objects and each feature would often have its own sub-folder for the pages related to it
// |--> /plugins - custom plugins to run in a Node server, each feature/page would have its own sub-folder for API teardown/setup
// |--> /support - custom commands and types here
// |--> /utils - extra utility files to be used throughout
// |--> /config - environment configuration JSON files to extend/override the base cypress.json file - not all teams did this but it's another approach- cypress/support/index.js
import '@cypress/code-coverage/support'- cypress/plugins/index.js
- eslint ignore라인 추가
module.exports = (on, config) => {
require('@cypress/code-coverage/task')(on, config)
// add other tasks to be registered here
// IMPORTANT to return the config object
// with the any changed environment variables
return config
}- cypress/fixtures/example.json (삭제해도됨)
{
"name": "Using fixtures to represent data",
"email": "hello@cypress.io",
"body": "Fixtures are a great way to mock data for responses to routes"
}- integration / app.spec.tsx
뒤쪽에서 작성할예정
4. tsconfig.json 수정
아래내용 추가해주기 (cypress - typescript 사용위한 설정)
"compilerOptions": {
...
**"types": [
"cypress"
]**
},5. .gitignore 에서 cypress 테스트 녹화비디오, 스크린샷 등 결과물 ignore하기
# cypress
cypress/videos
cypress/screenshots
.nyc_output6. cypress 폴더 구성하기 (2) + 첫번째 테스트 작성하기
integration
- integration / app.spec.tsx
- Naming Convention : 테스트 파일명은
파일이름.spec.tsx(~~~.spec.js) 의 네이밍 컨벤션 따름- examples
// integration/app.spec.tsx
it('테스트코드 작성 중',()=>{
cy.visit('http://localhost:3000/requests/order')
cy.findAllByText('원룸이사').should('exist')
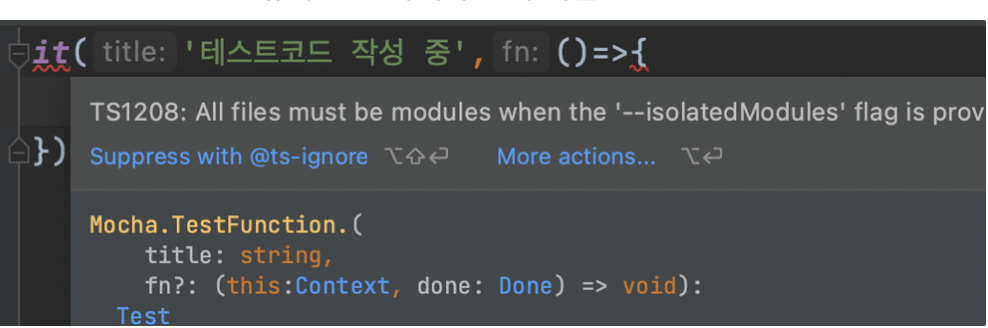
})! 이때, —isolatedModules 오류가 뜨면 아래와 같이 해결할 수 있다.

해결방법1 (채택)
export {}을 삽입
export {}
it('테스트코드 작성 중',()=>{
cy.visit('http://localhost:3000/requests/order')
cy.findAllByText('원룸이사').should('exist')
})해결방법2
- tsconfig 에서 "
isolatedModules"을 true에서false로 변경
{
"compilerOptions": {
"isolatedModules": false
}
}7. pacakage.json 에서 Configuration 설정하기
- 기존 testing 관련 파일을 삭제
scripts 에서 기존 test:jest를 제거하고 아래 처럼 변경
- point : cypress 스크립트가 실행 전 개발서버 먼저 실행시키기
- 하나는 개발목적
- 하나는 ci 서버위에서 테스트하기 위한 목적
"scripts": {
"start": "react-scripts start",
"build": "react-app-rewired build",
**"cypress:start:app": "cross-env BROWSER=none react-scripts -r @cypress/instrument-cra start",
"cypress:start:wait": "start-server-and-test cypress:start:app http://localhost:3000",
"cypress:open": "npm run cypress:start:wait -- \"cypress open\"",
"cypress:run": "npm run cypress:start:wait -- \"cypress run\"",
"eject": "react-app-rewired eject",**
"lint": "eslint . --ext .tsx --ext .ts --ext .js",
"dev": "BROWSER=none react-app-rewired start"
},- cypress:start:app": "cross-env BROWSER=none react-scripts -r @cypress/instrument-cra start"
- start가 있어서 실행하지만 broswer가 none이라 리액트 스크립트가 브라우저를 열지않음
- -r : bundle이 react scripts로 생성되게 보장하고 code coverage analysis에서 필수적임
- "cypress:start:wait": "start-server-and-test cypress:start:app http://localhost:3000",
- localhost:3000이 켜진게 확실히 되고 테스트 실행하게 한다.
- cypress:open ⇒ cypress를 devlopment도중에 실행시키기
- cypress:run ⇒ ci서버 위에서 headless모드로 cypress 실행시키기
8. 끝! 테스트 실행해보기
$ npm run cypress:open$ npm run cypress:run // headless모드로 CI서버에서 실행 / 터미널에서 실행되고 비디오 리코딩됨 커버리지 report html으로 보기
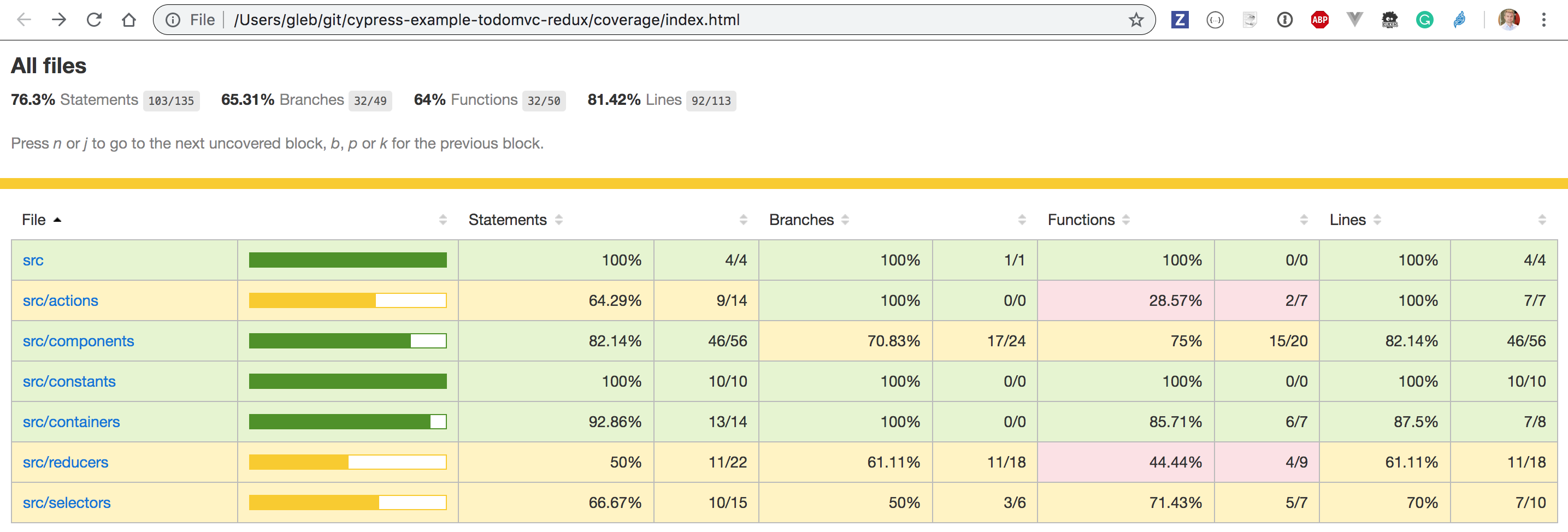
$ open coverage/lcov-report/index.html 이렇게 커버리지 리포트가 나온다.
(참고 : https://docs.cypress.io/guides/tooling/code-coverage#Code-coverage-as-a-guide)

** 필요에 따라서 설치
npm install --save-dev start-server-and-testnpm install cross-envSTEP2 - 세팅이후 추가 플러그인
1. Cypress Testing Library (사실상 필수라고 생각할 만큼 유용하다.)
- DOM 접근 위한 라이브러리
https://testing-library.com/docs/cypress-testing-library/intro/
npm install --save-dev @testing-library/cypress타입스크립트를 같이 사용하기위해 tsconfig.json 에 아래 내용추가 !
{
"compilerOptions": {
"types": ["cypress", "@testing-library/cypress"]
}
}아랫줄 추가 in cypress/support/commands.js
`import '@testing-library/cypress/add-commands'`2. cypress-react-selector (리액트요소 접근)
- react 요소 (component, props, state )등에 접근하게 해줌
- 내부적으로 cypress-react-seletor는 resq 라는 라이브러리를 호출해서 리액트릐 VirtualDOM을 가져온다. (몰라도됨)
아래 플러그인도 추천
설치하기
npm i --save -D cypress-react-selectorUpdate Cypress/support/index.js 에 아래 내용 추가하기
import 'cypress-react-selector'typescript 사용시
{
"compilerOptions": {
"sourceType": "module",
"types": ["node", "cypress", "cypress-react-selector"]
}
}문제가 되는 내용이 있다면 알려주세요!
References
