프론트 쪽의 사내 테스트 자동화 도입을 위해 유명하다는 테스팅 라이브러리와 프레임워크들 맛보기를 진행 중이다.
react-testing-library
장점: CRA에서 기본적으로 제공해주는 jest 기반의 테스팅 라이브러리로 유명한 만큼 웹상에 돌아다니는 샘플 소스가 많다. 가볍다. cra에서 제공하는 만큼 신뢰가 간다.
단점: jest에 익숙하지 않은 나에겐 러닝커브가 존재했고 테스트 결과가 콘솔창에만 찍히는 시스템이 마음에 들지 않았다. 조금 더 시각적으로 테스트를 관리할 수 있는 것이 필요했다.
cypress
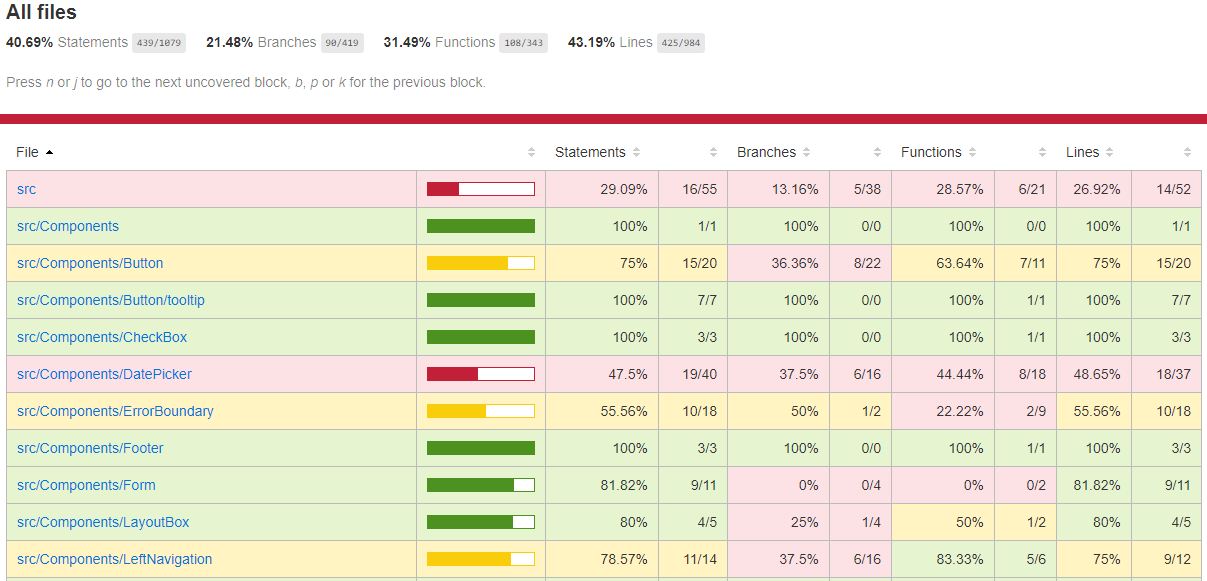
장점: 몇 줄 밖에 안 써봤지만 테스트 코드에 필요한 api와 로직이 크게 어렵지 않다. cypress에 coverage라는 플러그인을 추가하면 현재 개발된 내 어플리케이션이 얼마나 테스팅되었고 어느 부분이 테스트 누락이 됐는지 체크할 수 있다. (가장 큰 장점이라고 본다)
그리고
단점: 무겁다. 생각보다 검색 소스들이 많지 않아 에러나 궁금한 게 생겼을 때 자문을 받기 어려울 것 같다.
cypress 테스팅 프레임
coverage에 기록된 테스팅 결과

세팅하는 법
https://www.youtube.com/watch?v=Dsgegf15ccA&t=387s
- 관련 패키지 설치
npm install cypress @cypress/code-coverage @cypress/instrument-cra- cypress.json (package.json과 동일한 위치)
src 폴더 아래에서 cypress가 작동하도록 수정
{
"baseUrl": "http://localhost:3000",
"integrationFolder": "src/cypress/integration",
"fixturesFolder": "src/cypress/fixtures",
"supportFile": "src/cypress/support/index.js",
"pluginsFile": "src/cypress/plugins/index.js"
}- baseUrl : default url 설정을 해두면 / 를 기준으로 api 주소 작성이 가능하다
- integrationFolder : 테스트 파일들이 들어가는 폴더로 xxx_spec.jsx 와 같이 기재한다
- fixturesFolder : mock 호출을 만들 때 가짜 데이터들이 필요한데 해당 json 파일들이 이 폴더에 들어간다
- pluginsFile : code-coverage와 같은 플러그인 소스들이 들어간다
- package.json 수정
cypress 스크립트가 실행 전 개발서버 먼저 실행시키기
"cypress:start:app": "cross-env BROWSER=none react-scripts -r @cypress/instrument-cra start",
"cypress:start:wait": "start-server-and-test cypress:start:app http://localhost:3000",
"cypress:open": "npm run cypress:start:wait -- \"cypress open\"",
"cypress:run": "npm run cypress:start:wait -- \"cypress run\"",정리
사용자의 행동을 모방할 것인지 아니면 유닛 테스트, 즉 코드 테스트에 집중할 것인지에 따라 다르게 사용하면 좋을 것 같다.
다만 급한 일정에 따라... 개발을 하면서 테스트 코드를 짜면 좋겠지만 현재 여건이 그렇지 못하니 개발이 다 끝난 시점에 사용자 행동을 예측한 end to end 테스트가 적합하다고 생각했고, 여기에 맞는 프레임워크가 cypress라고 판단했다.
참고한 글
https://github.com/adhrinae/react-testing-tutorial-kr/blob/master/translations/ch10.md