
Udemy Web Developer Bootcamp Section 15
JavaScript Strings and More
Strings
Strings are another primitive type in JavaScript. They represent text, and must be wrapped in quotes.
-
Index & Length

-
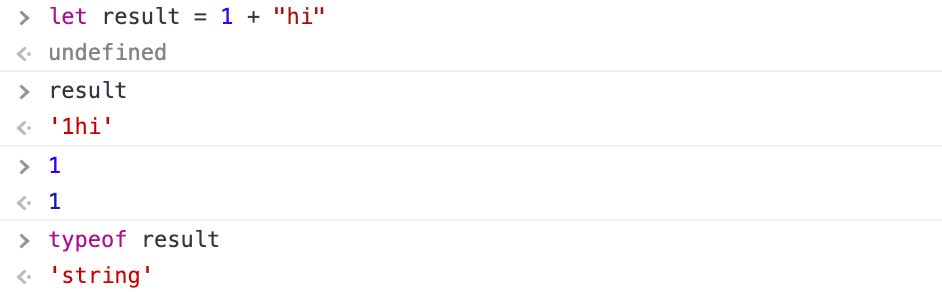
Cancatenate
Smush together two string to get a new string

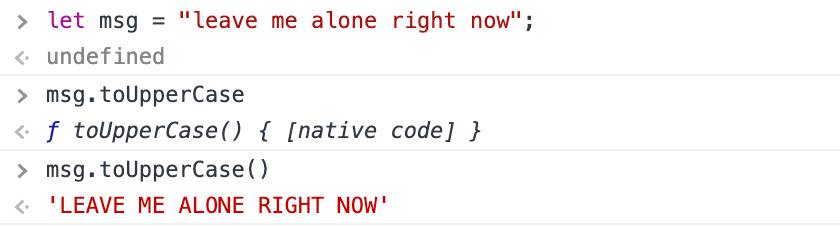
String Methods
Methods are built-in actions we can perform with individual strings
thing.method()
If we add parentheses, we're accessing or specifically we're executing a method.
- Casing

- Trim

it does keep spaces in the middle.
Possible combining methods.
String Methods with Arguments
Many methods actually accept what we call arguments.
thing.method(arg)
Arguments are just inputs that we can pass into the method to alter how they behave.
- Slice
thing.slice(beginIndex[, endIndex])
beginIndex: The zero-based index at which to begin extraction.
endIndex: The zero-based index before which to end extraction.

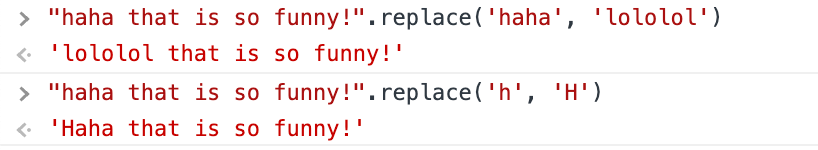
- Replace

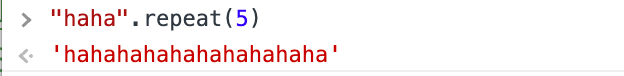
- Repeat

Template literals
`I counted ${3 + 4} sheep;`Template literals are strings that allow embedded experssions, which will be evaluated and then turned into a resulting string.
Null & Undefined
- Null
Intenational absence of any value
Must be assigned - Undefined
Variables that do not have an assigned value are undefined
Math object
Contains properties and methods for mathematical constants and functions.
Math.floor(5.95) expected output: 5
Math.ceil(7.004) expected output: 8
Math.abs(-2) expected output: 2
Math.pow(7, 2) expected output: 49
Math.random() expected output: a number from 0 to <1.