
Udemy Web Developer Bootcamp Section 16
JavaScript Decision Making
Comparison Operators
> // greater than
< // less than
>= // greater than or equal to
<= // less than or equal to
== // equality (not care about type)
!= // not equal
=== // strict equality (care about type)
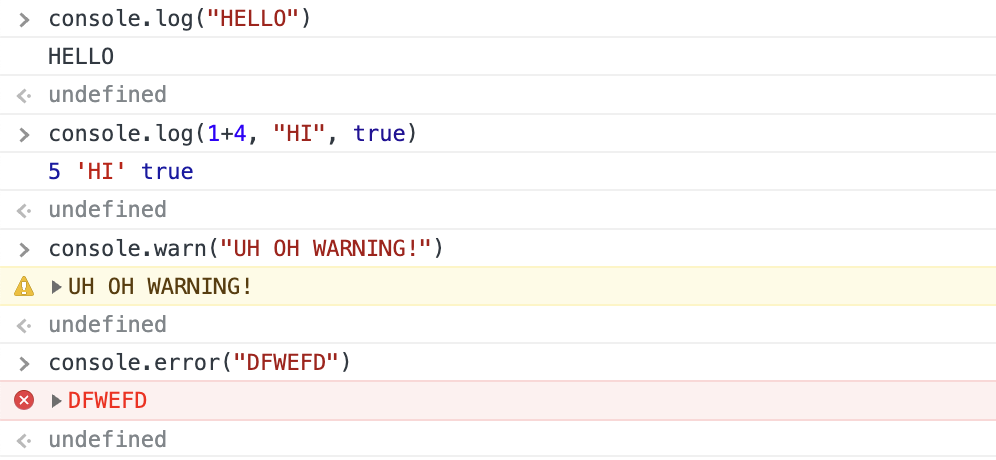
!== // strict non-equalityConsole.log()
prints arguments to the console

Alert & Prompt
- Alert
alert("HI THERE")
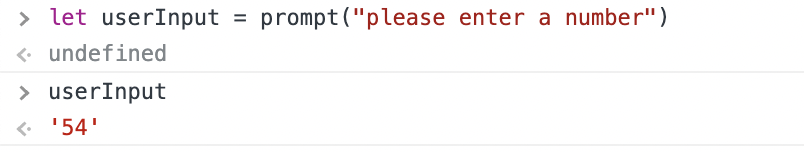
- Prompt
returns as string, so uses theparseInt()making to integer.prompt("please enter a number")

Running JS From a Script
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>First JS Script</title>
</head>
<body>
<h1>First Script!</h1>
<script src="app.js"></script>
</body>
</html>js
console.log("HELLO FROM OUR FIRST JS FILE!!!!");
let total = 1 + 3;
console.log("GOODBYE!");
If Statements
Only runs code of given condition is true.
let random = Math.random();
if (random < 0.5) {
console.log("YOUR NUMBER IS LESS THAN 0.5!!!")
console.log(random);
}
Else If & Else
// =====================
// TICKET PRICE EXAMPLE
// =====================
// 0-5 - FREE
// 5 - 10 CHILD $10
// 10 - 65 ADULT $20
// 65+ SENIOR $10
const age = 890;
if (age < 5) {
console.log("You are a baby. You get in for free!")
} else if (age < 10) {
console.log("You are a child. You pay $10")
} else if (age < 65) {
console.log("You are an adult. You pay $20")
} else {
console.log("You are a senior. You pay $10")
}const dayOfWeek = prompt('ENTER A DAY').toLowerCase();
if (dayOfWeek === 'monday') {
console.log("UGHHH I HATE MONDAYS!")
} else if (dayOfWeek === 'saturday') {
console.log("YAY I LOVE SATURDAYS!")
} else if (dayOfWeek === 'friday') {
console.log("FRIDAYS ARE DECENT, ESPECIALLY AFTER WORK!")
} else {
console.log("MEH")
}Nesting Conditionals
const password = prompt("please enter a new password");
// Password must be 6+ characters
if (password.length >= 6) {
// Password cannot include space
if (password.indexOf(' ') === -1) {
console.log("Valid Password!");
} else {
console.log("Password cannot contain spaces!")
}
} else {
console.log("PASSWORD TOO SHORT! Must be 6+ characters")
}Truth-y & False-y Values
- All JS values have an inherent trythyness or falsyness about them.
- Falsy values:
- false
- 0
- "" (empty string)
- null
- undefined
- NaN
- Everything else is trythy!
if (0) {
console.log("TRUTHY")
} else {
console.log("FALSY")
}
if (NaN) {
console.log("TRUTHY")
} else {
console.log("FALSY")
}
if (undefined) {
console.log("TRUTHY")
} else {
console.log("FALSY")
}
if (' ') {
console.log("TRUTHY")
} else {
console.log("FALSY")
}Logical Operators
-
AND
&&
Both sides must be true, for the entire thing to be trueconst password = prompt("Enter your password"); if (password.length >= 6 && password.indexOf(' ') === -1) { console.log("VALID PASSWORD!") } else { console.log("INCORRECT FORMAT FOR PASSWORD!") } -
OR
||
If one side is true, the entire thing is true// 0-5 free // 5-10 $10 // 10-65 $20 // 65+ free const age = 100; if ((age >= 0 && age < 5) || age >= 65) { console.log("FREE"); } else if (age >= 5 && age < 10) { console.log("$10") } else if (age >= 10 && age < 65) { console.log("$20") } else { console.log("INVALID AGE!") } -
NOT
!
!expression returns true if expression is falselet firstName = prompt("enter your first name"); if (!firstName) { firstName = prompt("TRY AGAIN!!!"); }
Switch
The switch statement is another control-flow statement that can replace multiple if statements.
const day = 2;
switch (day) {
case 1:
console.log("MONDAY");
case 2:
console.log("TUESDAY");
case 3:
console.log("WEDNESDAY");
case 4:
console.log("THURSDAY");
case 5:
console.log("FRIDAY");
}
// TUESDAY
// WEDNESDAY
// THURSDAY
// FRIDAYWhenever there's a match, the switch executing the code from inside the case and then it keeps going and going until it hits a break.
const day = 2;
switch (day) {
case 1:
console.log("MONDAY");
break;
case 2:
console.log("TUESDAY");
break;
case 3:
console.log("WEDNESDAY");
break;
case 4:
console.log("THURSDAY");
break;
case 5:
console.log("FRIDAY");
break;
}
// TUESDAYDefault:
const day = 20;
switch (day) {
case 1:
console.log("MONDAY");
break;
case 2:
console.log("TUESDAY");
break;
case 3:
console.log("WEDNESDAY");
break;
case 4:
console.log("THURSDAY");
break;
case 5:
console.log("FRIDAY");
break;
case 6:
case 7:
console.log("WEEKEND!");
break;
default:
console.log("I DON'T KNOW THAT");
}
// 'I DON'T KNOW THAT'