
Udemy Web Developer Bootcamp Section 17
JavaScript Arrays
JS Arrays are a data structure.
A data structure simply is a collection of data(boolean value, strings).
A data structures, specifically arrays which we're about to see, allow us to group data together ans we could store different strings.
let students = [];
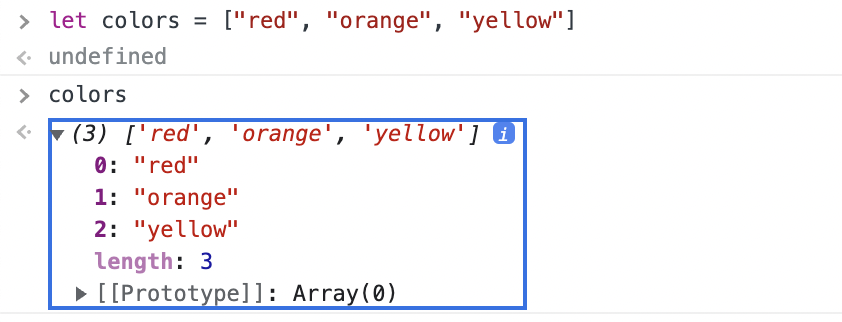
let colors = ["red", "orange", "yellow"];
Modifying Arrays
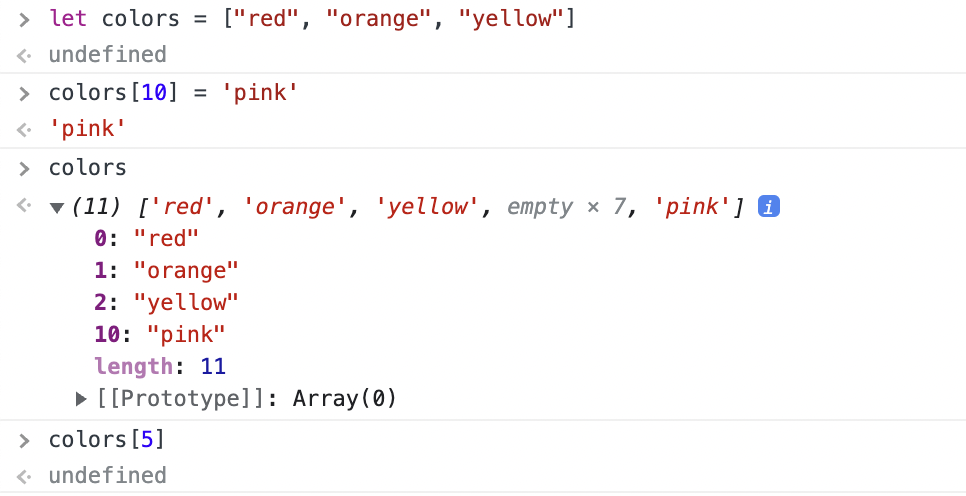
Unlike with the string, it is possible to change particular characters in an array.

Array Methods
- Push :
array.push('item')
Add to end
String remains unchanged, but with arrays when Ipushonto array, array actually is updated and what it returns is the technical term is the new length of the array. - Pop :
array.pop()
remove from end - Shift :
array.shift()
Remove from start - Unshift :
array.unshift('item')
Add to start - More Methods
- concat : merge arraysarray1.concat(array2)
- includes : look for a valuearray.includes('item')
- indexOf : just like string.indexOfarray.indexOf('index')
- join : creates a string from an array
- reverse : reverses an arrayarray.reverse()
- slice : copies a portion on an arrayarray.slice(start, end)
- splice : removes/replaces elementsarray.splice(start, deleteCount, 'item')
- sort : sorts an arrayarray.sort()
Reference Types & Equality Testing
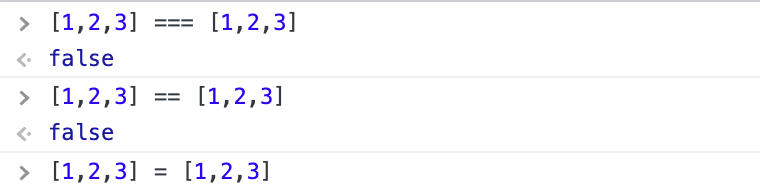
JS actually doesn't care about what's inside, at least with arrays.

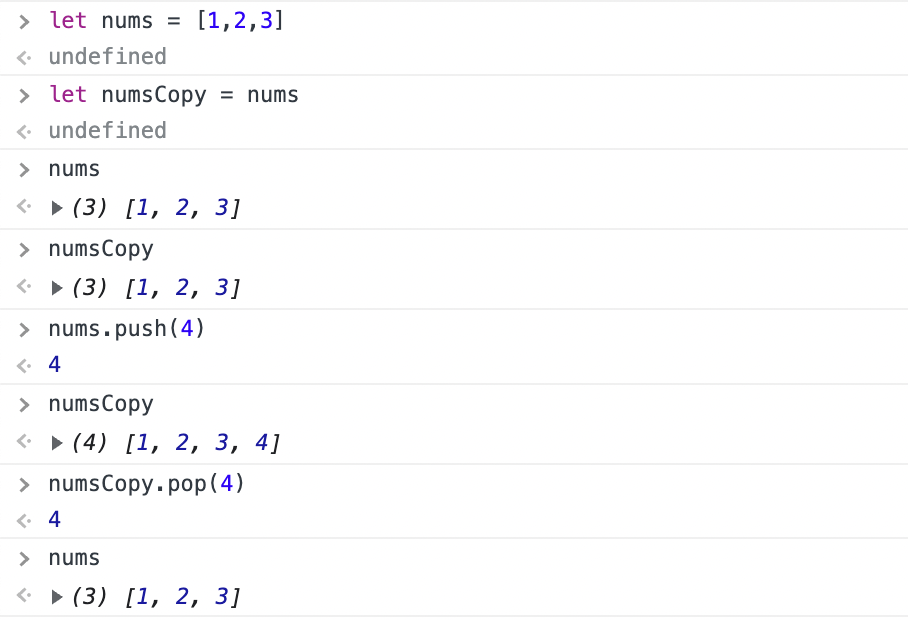
So when I make a new array ans it has its own address, its own reference, its own social security number.
Even if the contents are the same, they are distinct because the social security numbers are different.

They are the same exact reference. But it's not going to help us if we're trying to compare the contents.
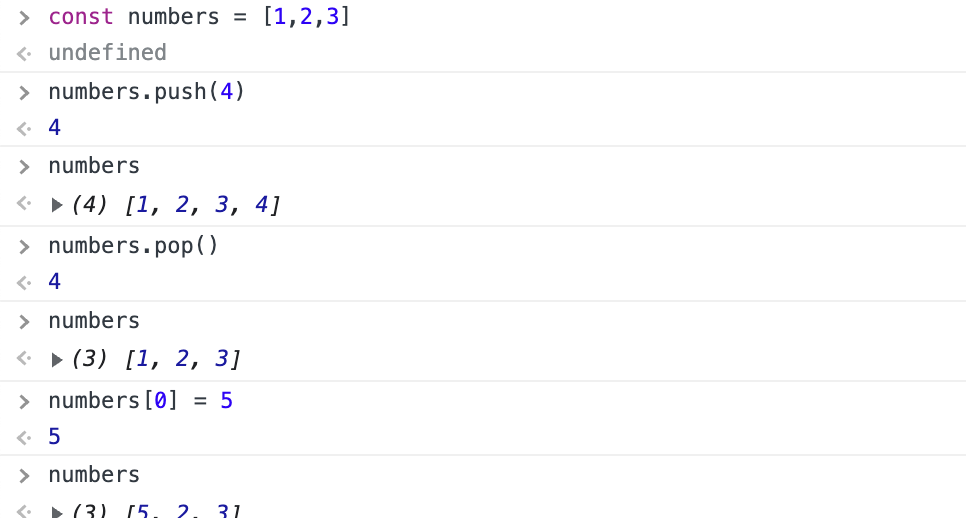
Const & Array

But as soon as I try and set arrays to something entirely defferent, a new reference, we get an error.
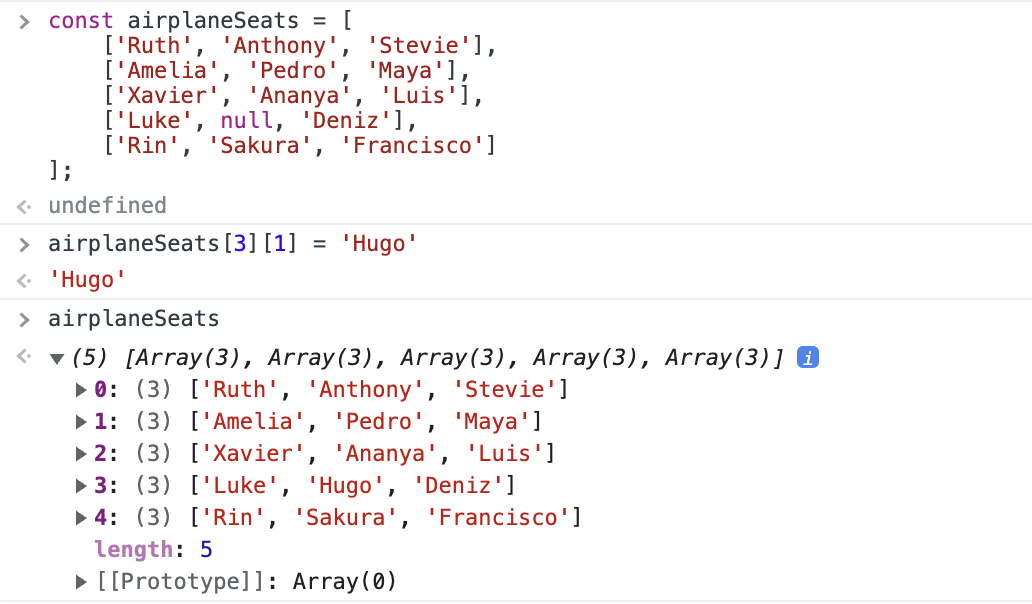
Multi-Dimensional Arrays