
Udemy Web Developer Bootcamp Section 4
HTML5
HTML5 is the latest evolution of the standard that defines HTML. The term represents two different concepts. It is new version of the language HTML, with new elements, attributes and behaviors. And HTML5 also refers to a larger set of technologies.
HTML is defined basically as a set of instructions for how HTML should work.
Divs and Spans
-
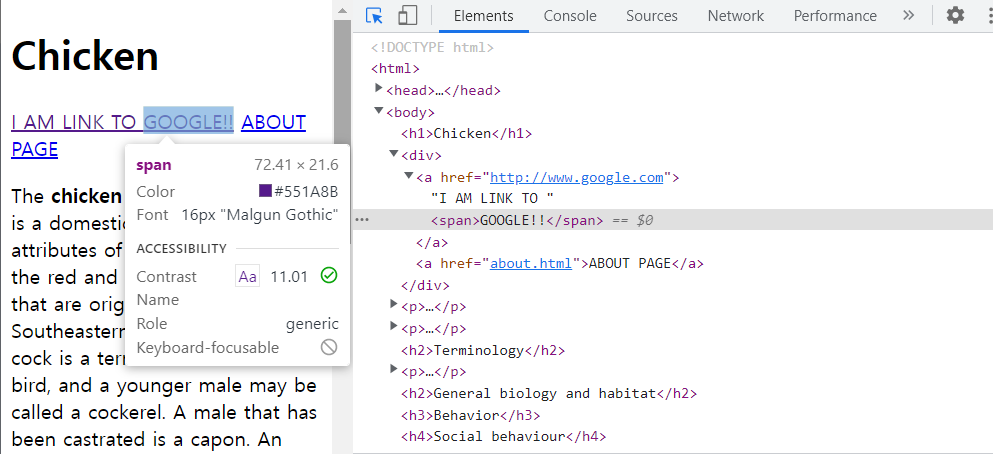
<div>is just a generic container to hold things or to group elements together and it is a block level element. Once we get to access, we can use<div>as a way to group content together. -
<span>is another generic container, but it is an inline element. So we would wrap this around any sort of text or content that we want to single out later on to style with access or to do something with. And it's just a generic element.

Assortment of Elements: hr, br, sup & sub
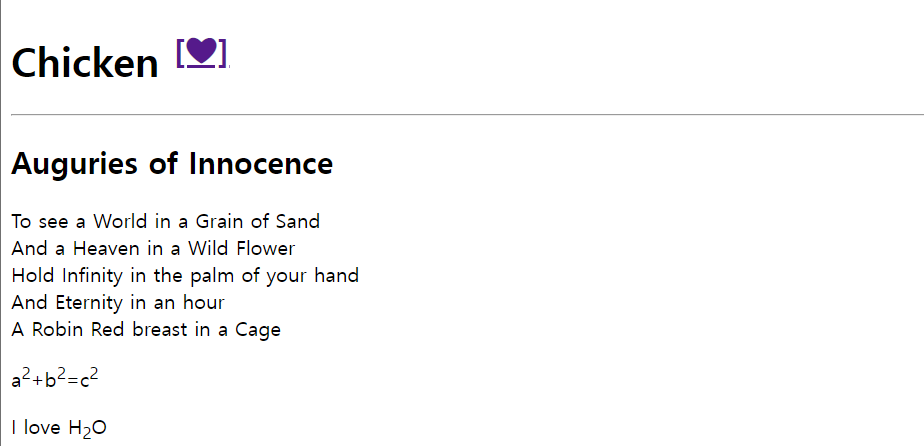
<h1>Chicken <sup><a href="http://chicken.com">[❤]</a></sup></h1>
<hr>
<h2>Auguries of Innocence</h2>
<p>
To see a World in a Grain of Sand<br>
And a Heaven in a Wild Flower <br>
Hold Infinity in the palm of your hand<br>
And Eternity in an hour<br>
A Robin Red breast in a Cage<br>
</p>
<p>a<sup>2</sup>+b<sup>2</sup>=c<sup>2</sup></p>
<p>I love H<sub>2</sub>O</p>
HTML Entities
HTML entities are special codes or special sequences that we can use instead of our HTML that will result in different characters. These characters could be something that is reserved in HTML.
https://dev.w3.org/html5/html-author/charref
<h1>☃ Snowman Productions <sup>®</sup></h1>#output

Semantic Markup
Semantic markup, the term semantic itself, independent of code or HTML just means something relating to meaning. So Semantic markup is meaningful markup or markup that relates or pertains to the meaning of the content of that element.
<nav>: navigation content
Making your code more tolerable, more friendly to other applications or to other code.
And Making your code more accessible to people, using screen readers to people who cannot see the rendered content or may not be able to fully see it or might elect to use a screen reader. Those screen reader can look for<nav>element or a header or a footer or an article, a main section.
Adding meaning into our markup is the idea behind writing semantic markup. There are a whole subset of elements in HTML which don't do anything that you couldn't do before.
Semantic Elements
<main>: the main element is supposed to represent the dominant content of<body>of a document.<nav>
<nav>
<ul>
<li><a href="home">Home</a></li>
<li><a href="about.html">About</a></li>
<li><a href="contact">Contact</a></li>
</ul>
</nav>
<section>: The section element represents a generic standalone section of a document, which doesn't have a more specific semantic element to represent it.<article>: the article elements represents a self-contained composition in a document, page, application, or site, which is intended to be independently distributable or reusable.<aside>: The aside element represents a portion of a document whose content is only indirectly related to the document's main content.<header>: The header element represents introductory content, typically a group of introductory or navigational aids.<footer>: The footer element represents a footer for its nearest sectioning content or sectioning root element.
<footer>
<p>This is my website</p>
<ul>
<li><a href="asd">Contact</a></li>
<li><a href="qwe">Help</a></li>
</ul>
</footer>
Screen Reader
pass..