
Udemy Web Developer Bootcamp Section 5
HTML: Forms and Tables
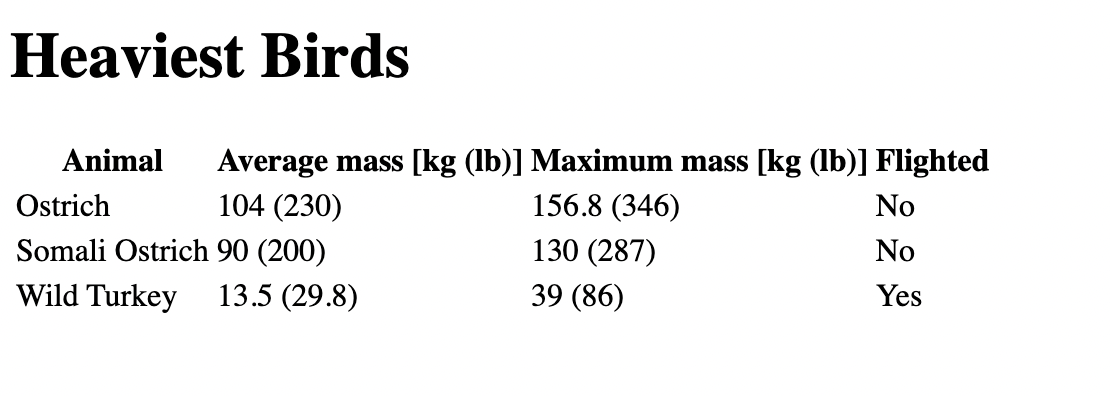
Tables: TR, TD, TH, Thead, Tbody
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Heaviest Birds Table</title>
</head>
<body>
<h1>Heaviest Birds</h1>
<table>
<thead>
<tr>
<th>Animal</th>
<th>Average mass [kg (lb)]</th>
<th>Maximum mass [kg (lb)]</th>
<th>Flighted</th>
</tr>
</thead>
<tbody>
<tr>
<td>Ostrich</td>
<td>104 (230)</td>
<td>156.8 (346)</td>
<td>No</td>
</tr>
<tr>
<td>Somali Ostrich</td>
<td>90 (200)</td>
<td>130 (287)</td>
<td>No</td>
</tr>
<tr>
<td>Wild Turkey</td>
<td>13.5 (29.8)</td>
<td>39 (86)</td>
<td>Yes</td>
</tr>
</tbody>
</table>
</body>
</html>
Tables: Colspan, Rowspan
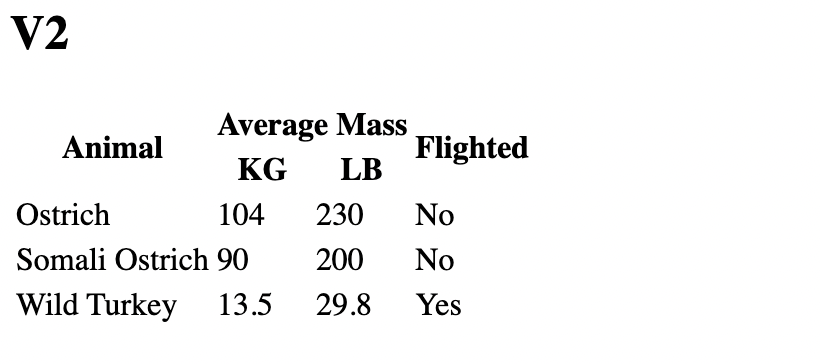
<h2>V2</h2>
<table>
<thead>
<tr>
<th rowspan="2">Animal</th>
<th colspan="2">Average Mass</th>
<th rowspan="2">Flighted</th>
</tr>
<tr>
<th>KG</th>
<th>LB</th>
</tr>
</thead>
<tbody>
<tr>
<td>Ostrich</td>
<td>104</td>
<td>230</td>
<td>No</td>
</tr>
<tr>
<td>Somali Ostrich</td>
<td>90</td>
<td>200</td>
<td>No</td>
</tr>
<tr>
<td>Wild Turkey</td>
<td>13.5</td>
<td>29.8</td>
<td>Yes</td>
</tr>
</tbody>
</table>
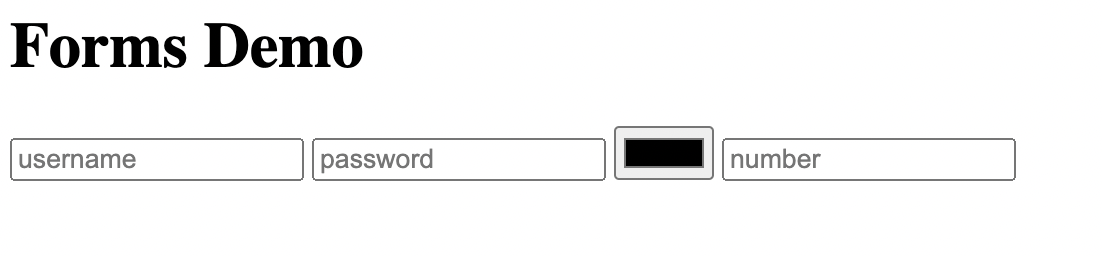
Forms: Input, Placeholder
<h1>Forms Demo</h1>
<form action="/tacos">
<input type="text" placeholder="username">
<input type="password" placeholder="password">
<input type="color">
<input type="number" placeholder="enter a number">
</form>
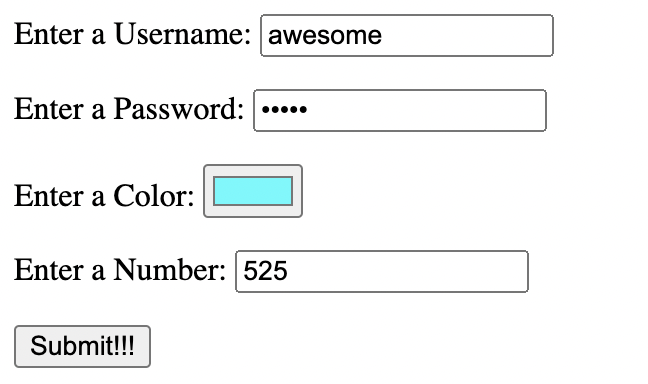
Forms: Label
<h1>Forms Demo</h1>
<form action="/tacos">
<p>
<label for="username">Enter a Username:</label>
<input id="username" type="text" placeholder="username">
</p>
<p>
<label for="password">Enter a Password:</label>
<input id="password" type="password" placeholder="password">
</p>
<p>
<label for="color">Enter a Color:</label>
<input id="color" type="color">
</p>
<p>
<label>
Enter a Number:
<input type="number" placeholder="enter a number">
</label>
</p>
</form>for="" of label and id="" of input are connected.

Forms: Button
<form action="/tacos">
<!-- this button doesn't submit the form b/c of hte "type" attribute -->
<button type="button">Regular button (won't submit)</button>
<!-- This button submits the form! -->
<button>Submit!!!</button>
<!-- So does this one: -->
<input type="submit" value="Click me!!">
</form>
<hr>
<!-- Outside of a form, no default behavior -->
<button>Not Inside Form</button>button takes me to the page of action of form(the default is submit).
when I put type="button", button does not going to work.

Forms: Name Attribute
<form action="/tacos">
<p>
<label for="username">Enter a Username:</label>
<input id="username" type="text" placeholder="username" name="usename">
</p>
<p>
<label for="password">Enter a Password:</label>
<input id="password" type="password" placeholder="password" name="password">
</p>
<p>
<label for="color">Enter a Color:</label>
<input id="color" type="color" placeholder="color" name="color">
</p>
<p>
<label>
Enter a Number:
<input type="number" placeholder="enter a number" name="num">
</label>
</p>
<button>Submit!!!</button>
</form>
when I enter the inputs, the button takes me to the URL below:
file:///tacos?usename=awesome&password=happy&color=%2349fafd&num=525
"Hijacking" Google & Reddit's search
</form>
<h2>Hijacking Searches</h2>
<h3>Search Reddit</h3>
<form action="http://www.reddit.com/search">
<input type="text" name="q">
<button>Search Reddit</button>
</form>
<h3>Search Google</h3>
<form action="http://www.google.com/search">
<input type="text", name="q">
<button>Search Google</button>
</form>
<!-- without button, it works same as with button by pressing the key "enter" -->
<h3>Search Youtube</h3>
<form action="http://www.youtube.com/results">
<input type="text" name="search_query">
</form>
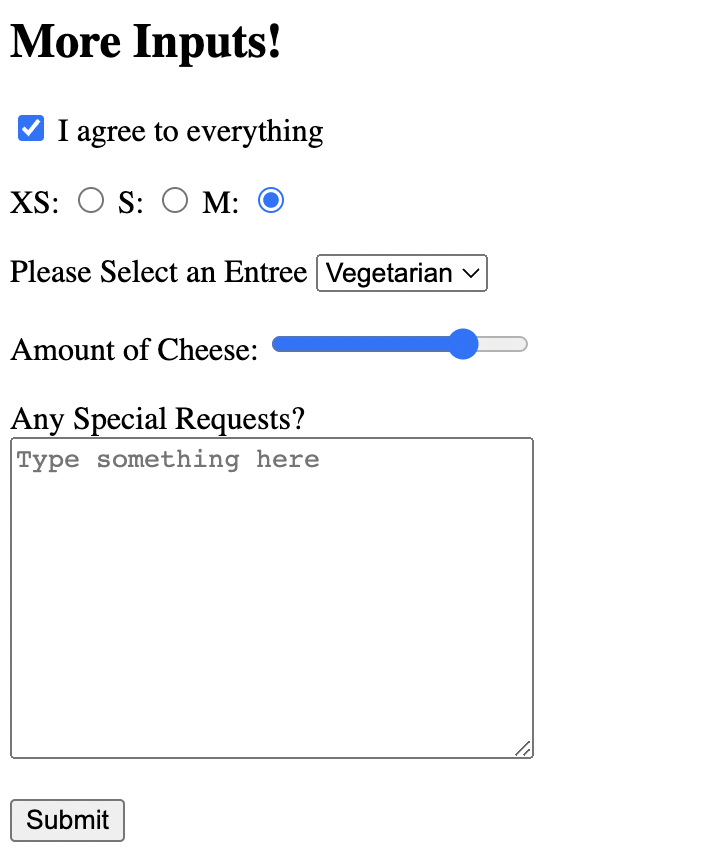
Forms: etc..
<h2>More Inputs!</h2>
<form action="/birds">
<input type="checkbox" name="agree_terms_of_sevice" id="agree" checked>
<label for="agree">I agree to everything</label>
<p>
<label for="xs">XS: </label>
<input type="radio" name="size" id="xs" value="xs">
<label for="s">S: </label>
<input type="radio" name="size" id="s" value="s">
<label for="m">M: </label>
<input type="radio" name="size" id="m" value="m" checked>
</p>
<p>
<label for="meal">Please Select an Entree</label>
<select name="meal" id="meal">
<option value="fish">Fish</option>
<option value="veg" selected>Vegetarian</option>
<option value="steak">Steak</option>
</select>
</p>
<p>
<label for="cheese">Amount of Cheese:</label>
<input type="range" name="cheese_level" id="cheese" min="1" max="100" step="7" value="75">
</p>
<p>
<label for="requests">Any Special Requests?</label>
<br>
<textarea name="Requests?" id="requests" cols="30" rows="10" placeholder="Type something here"></textarea>
</p>
<button>Submit</button>
</form>
when I press the button, then the URL:
file:///birds?agree_terms_of_sevice=on&size=m&meal=veg&cheese_level=78&Requests%3F=hi%2C+there
Forms: Validations
<h2>Validations Demo</h2>
<form action="/dummy">
<label for="fist">Enter First Name</label>
<input type="text" name="first" id="first" required>
<p>
<label for="username">Username</label>
<input type="text" name="username" id="username" minlength="5" maxlength="20">
</p>
<p>
<input type="email" required>
<input type="url">
</p>
<button>Submit</button>
</form>
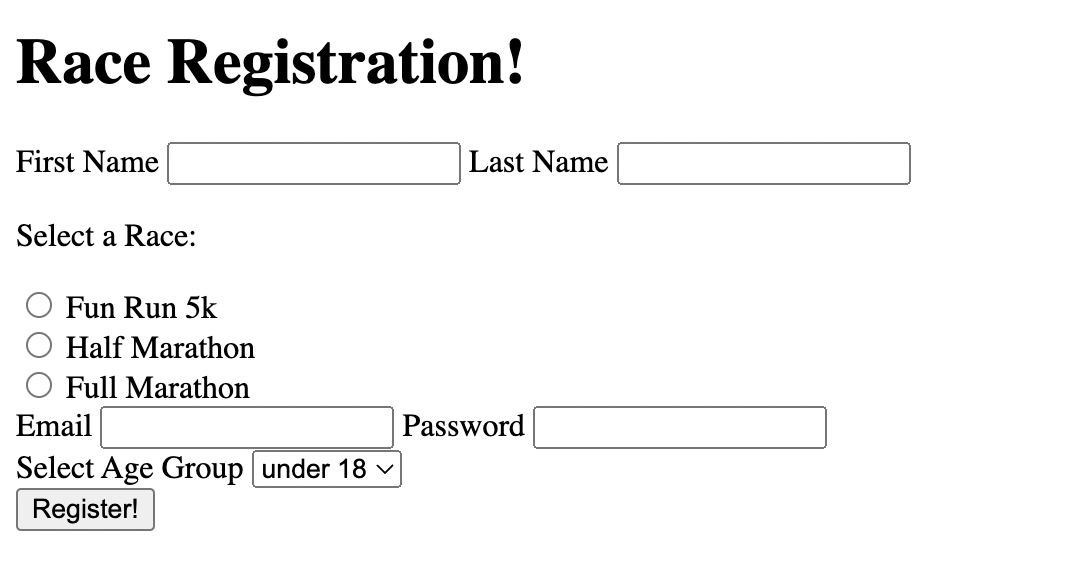
Race Register Form
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Race Register Form</title>
</head>
<body>
<h1>Race Registration!</h1>
<form action="/race">
<div>
<label for="first">First Name</label>
<input type="text" name="firstname" id="first" required>
<label for="last">Last Name</label>
<input type="text" name="lastname" id="last" required>
</div>
<p>
<label for="select_race">Select a Race:</label>
</p>
<div>
<input type="radio" name="race" id="funrun" value="funrun">
<label for="funrun">Fun Run 5k</label>
</div>
<div>
<input type="radio" name="race" id="half" value="half">
<label for="half">Half Marathon</label>
</div>
<div>
<input type="radio" name="race" id="full" value="full">
<label for="full">Full Marathon</label>
</div>
<div>
<label for="email">Email</label>
<input type="email" name="email" id="email" required>
<label for="password">Password</label>
<input type="password" name="password" id="password" required>
</div>
<div>
<label for="division">Select Age Group</label>
<select name="division" id="division">
<option value="kids">under 18</option>
<option value="youngadults">18-30</option>
<option value="adults">31-50</option>
<option value="seniors">50+</option>
</select>
</div>
<button>Register!</button>
</form>
</body>
</html>