Udemy Web Developer Bootcamp Section 9
CSS Properties
Opacity
Opacity is a peroperty we set on an element that will make it or it governs the entire elements, transparency, including its contents and any descendants.
section {
width: 500px;
height: 500px;
background-color: magenta;
}
#rgba {
width: 50%;
height: 50%;
background-color: rgba(4, 171, 201, 0.836);
}
#opacity {
width: 50%;
height: 50%;
background-color: yellow;
opacity: 0.3;
}
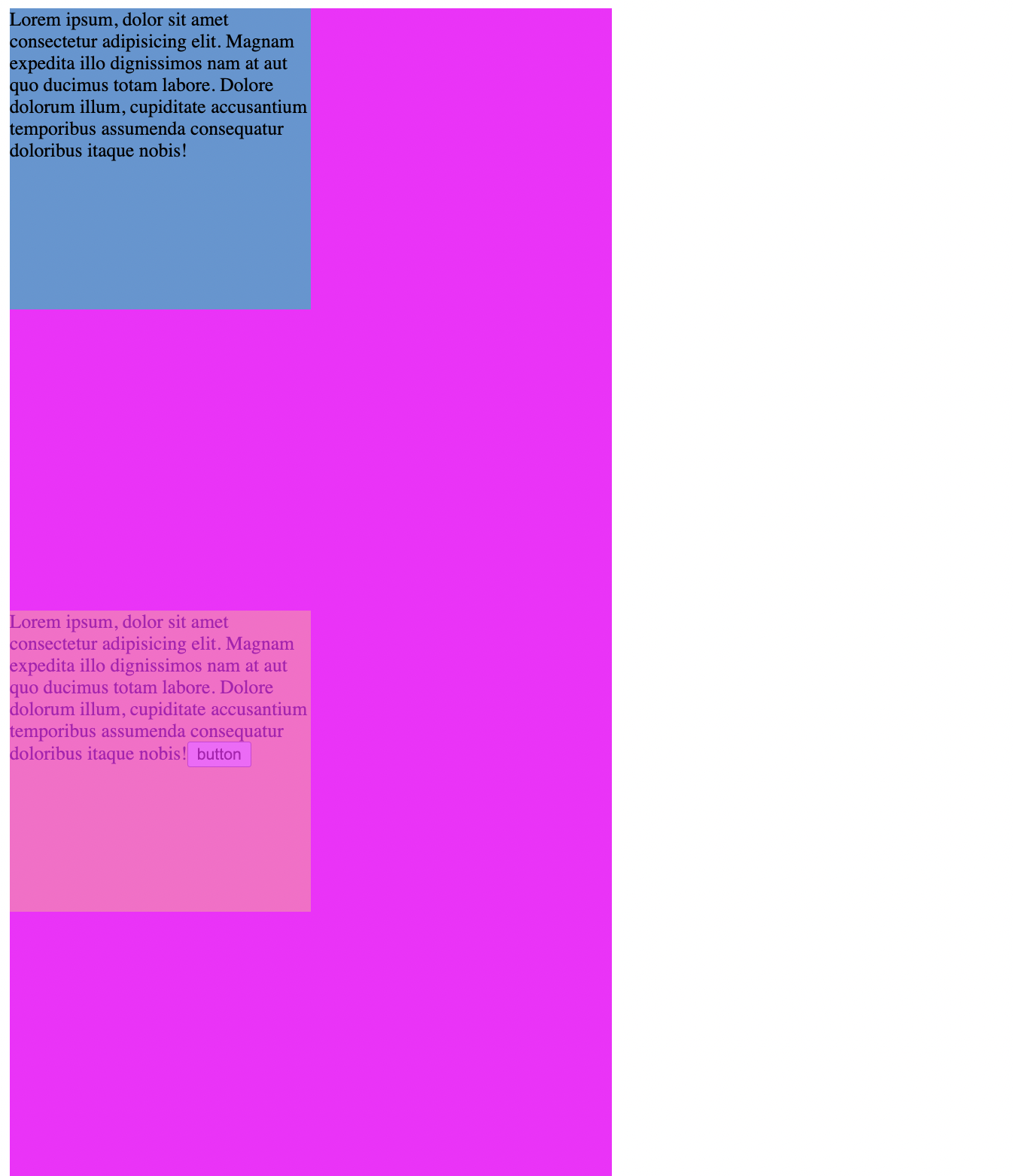
Position
The Position CSS property sets how an element is positioned in a document. The top, right, bottom, and left properties determine the final location of positioned elements.
div {
width: 100px;
height: 100px;
background-color: rgb(35, 53, 92);
border: 2px solid black;
margin: 10px;
display: inline-block;
}
#middle {
background-color: rgb(73, 170, 141);
}
#static #middle {
position: static;
top: 100px;
}
#relative #middle {
position: relative;
top: 50px;
left: -50px;
}
#absolute {
position: relative;
}
#absolute #middle {
position: absolute;
top: 20px;
left: 20px;
}
#fixed #middle {
position: fixed;
top: 1;
left: 200;
}
CSS Transitions
.circle {
width: 300px;
height: 300px;
background-color: blueviolet;
transition: background-color 1s, border-radius 2s;
}
.circle:hover {
background-color: aquamarine;
border-radius: 50%;
}
section div {
height: 100px;
width: 100px;
background-color: rgb(136, 90, 22);
margin: 20px 0;
transition: margin-left 3s;
}
section:hover div{
margin-left: 500px;
}
div:nth-of-type(1) {
transition-timing-function: ease-in;
}
div:nth-of-type(2) {
transition-timing-function: ease-out;
}
div:nth-of-type(3) {
transition-timing-function: cubic-bezier(0.7, 0, 0.84, 0);
}
div:nth-of-type(4) {
transition-timing-function: cubic-bezier(0.85, 0, 0.15, 1);
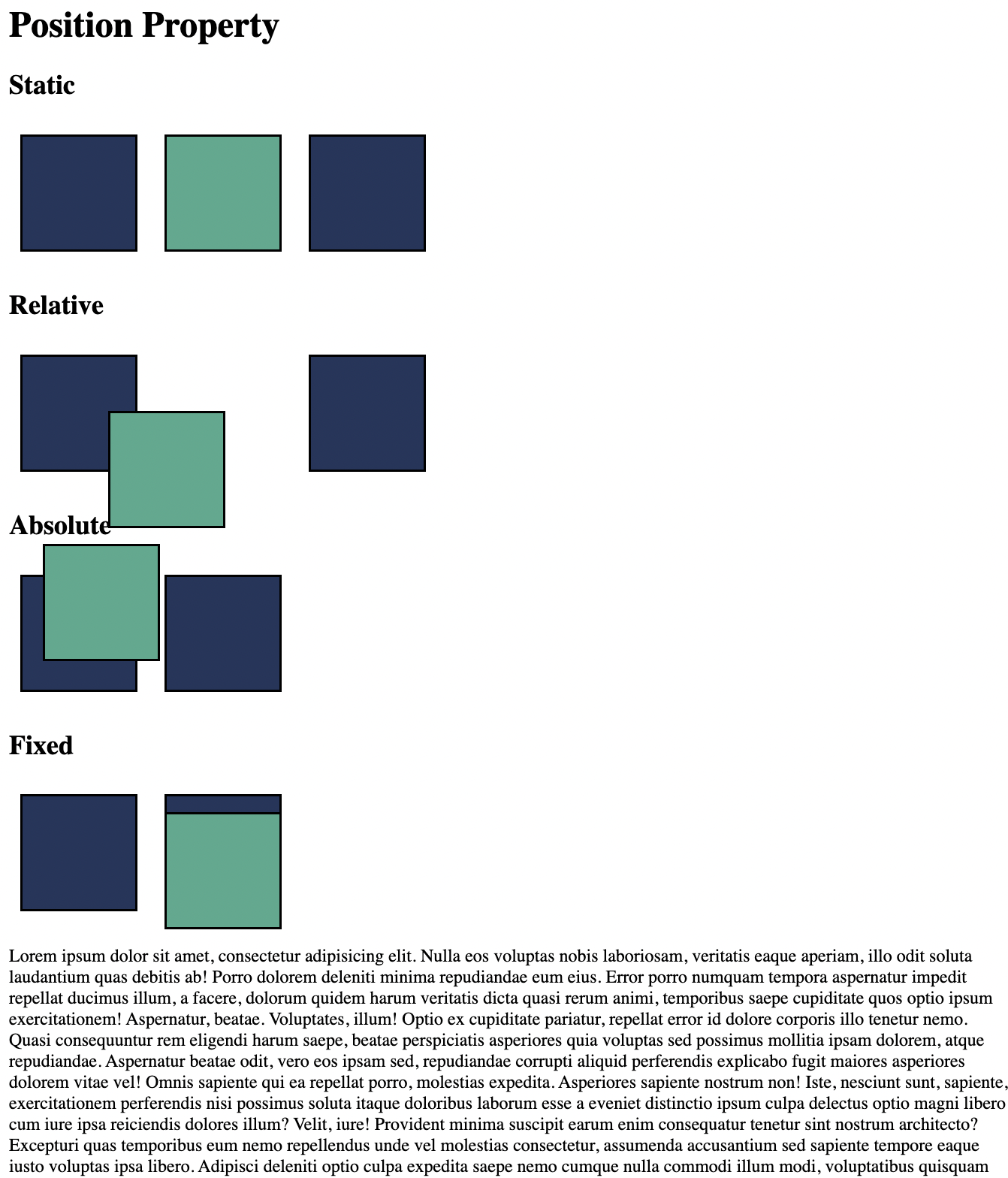
}Transforms
h1 {
background-color: #fde4cf;
border: 5px solid #a3c4f3;
color: #90dbf4;
padding: 0.7em;
width: 300px;
font-size: 1.8em;
text-align: center;
margin: 20px auto;
font-family: Courier New;
font-weight: lighter;
}
h1:nth-of-type(2n) {
background-color: #ffcfd2;
}
h1:nth-of-type(3n) {
background-color: #f1c0e8;
}
h1:nth-of-type(4n) {
background-color: #cfbaf0;
}
section:first-of-type h1:nth-of-type(1) {
/* transform-origin: bottom right; */
transform: rotate(45deg);
}
section:first-of-type h1:nth-of-type(2) {
transform: scale(0.6);
}
section:first-of-type h1:nth-of-type(3) {
transform: translateX(200px);
}
section:first-of-type h1:nth-of-type(4) {
transform: translate(-100px, 50px);
}
section:nth-of-type(2) h1:nth-of-type(1) {
transform: skew(30deg);
}
section:nth-of-type(2) h1:nth-of-type(2) {
transform: skew(10deg, 5deg);
}
section:nth-of-type(2) h1:nth-of-type(3) {
transform: rotate(-20deg) scale(1.3);
}
section:nth-of-type(2) h1:nth-of-type(4) {
transform: translateX(-500px) rotate(0.5turn) scaleY(1.5);
}
section:nth-of-type(2) {
transform: scale(0.7) translateX(500px);
}
Button Hover Effect
body {
font-family: 'Courier New', Courier, monospace;
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
background-color: #151b29;
}
button {
background: none;
color: #ffa260;
border: 2px solid;
padding: 1em 2em;
font-size: 1em;
transition: color 0.25s, border-color 0.25s, box-shadow 0.25s, transform 0.25s;
}
button:hover {
border-color: #f1ff5c;
color: white;
box-shadow: 0 0.5em 0.5em -0.4em #f1ff5c;
transform: translateY(-0.25em);
cursor: pointer;
}Background
The <bg-size> value may only be included immediately <position>, separated with the '/' caracter, like this: "center/80%".
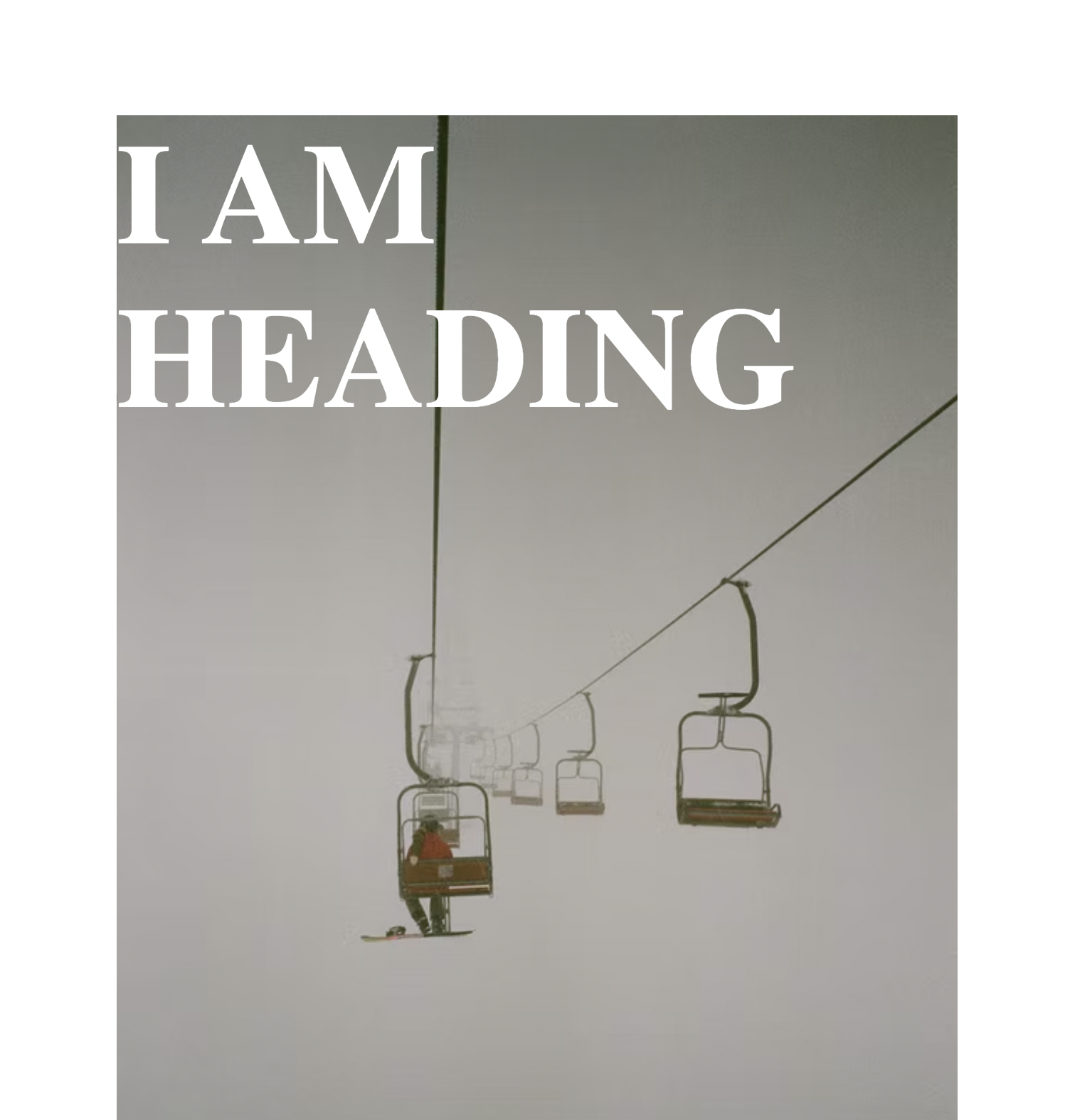
section {
width: 80%;
height: 800px;
background-image: url("https://images.unsplash.com/photo-1648306753475-51c24ae25a63?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxlZGl0b3JpYWwtZmVlZHwzfHx8ZW58MHx8fHw%3D&auto=format&fit=crop&w=600&q=60");
background-size: cover;
background-position: top;
margin: 0 auto;
}
h1 {
font-size: 100px;
color: white;
}
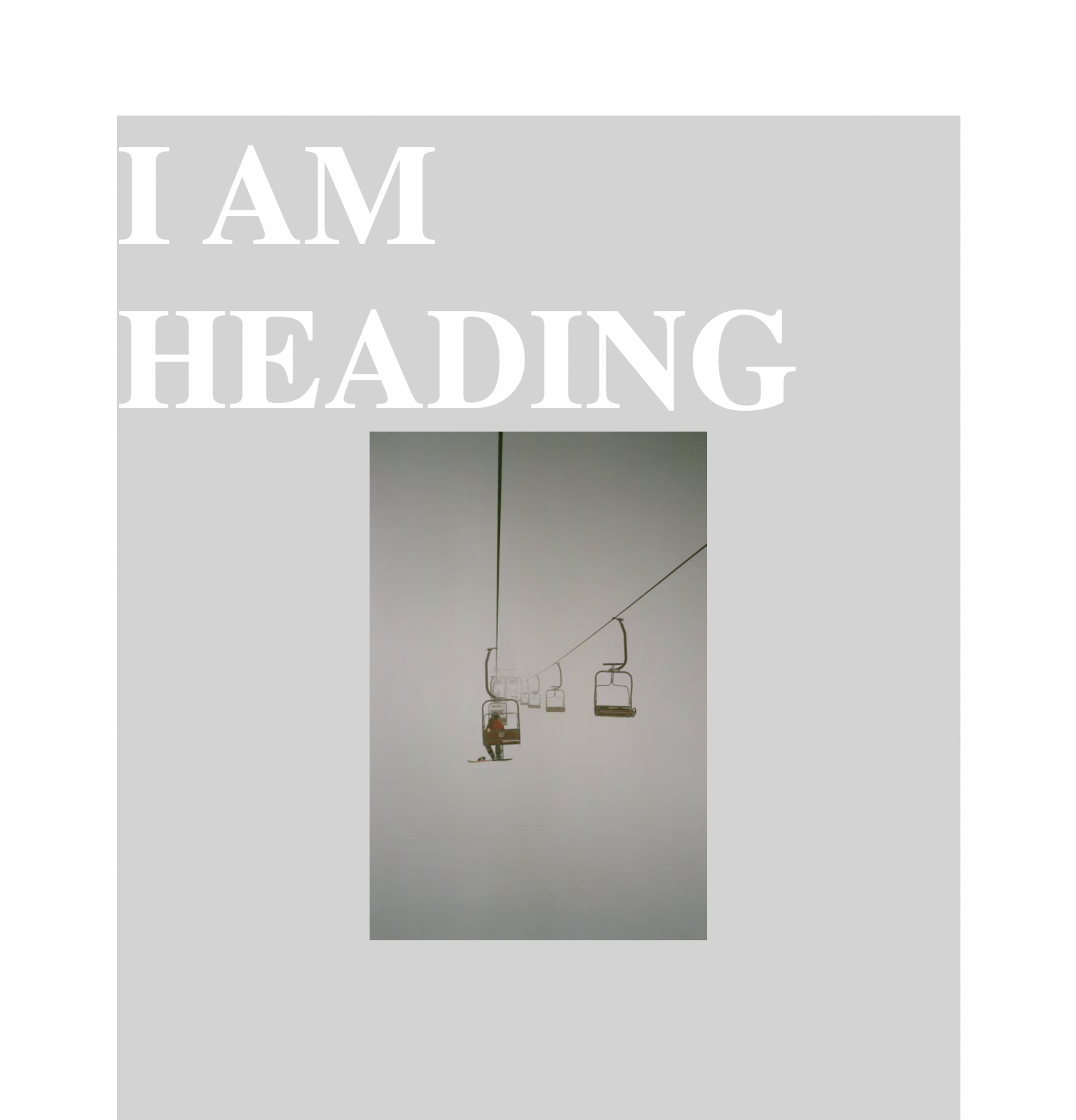
section {
width: 80%;
height: 800px;
background: center/40% no-repeat url("https://images.unsplash.com/photo-1648306753475-51c24ae25a63?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxlZGl0b3JpYWwtZmVlZHwzfHx8ZW58MHx8fHw%3D&auto=format&fit=crop&w=600&q=60") lightgrey;
margin: 0 auto;
}
h1 {
font-size: 100px;
color: white;
}
와 작살나게 간지나.....ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
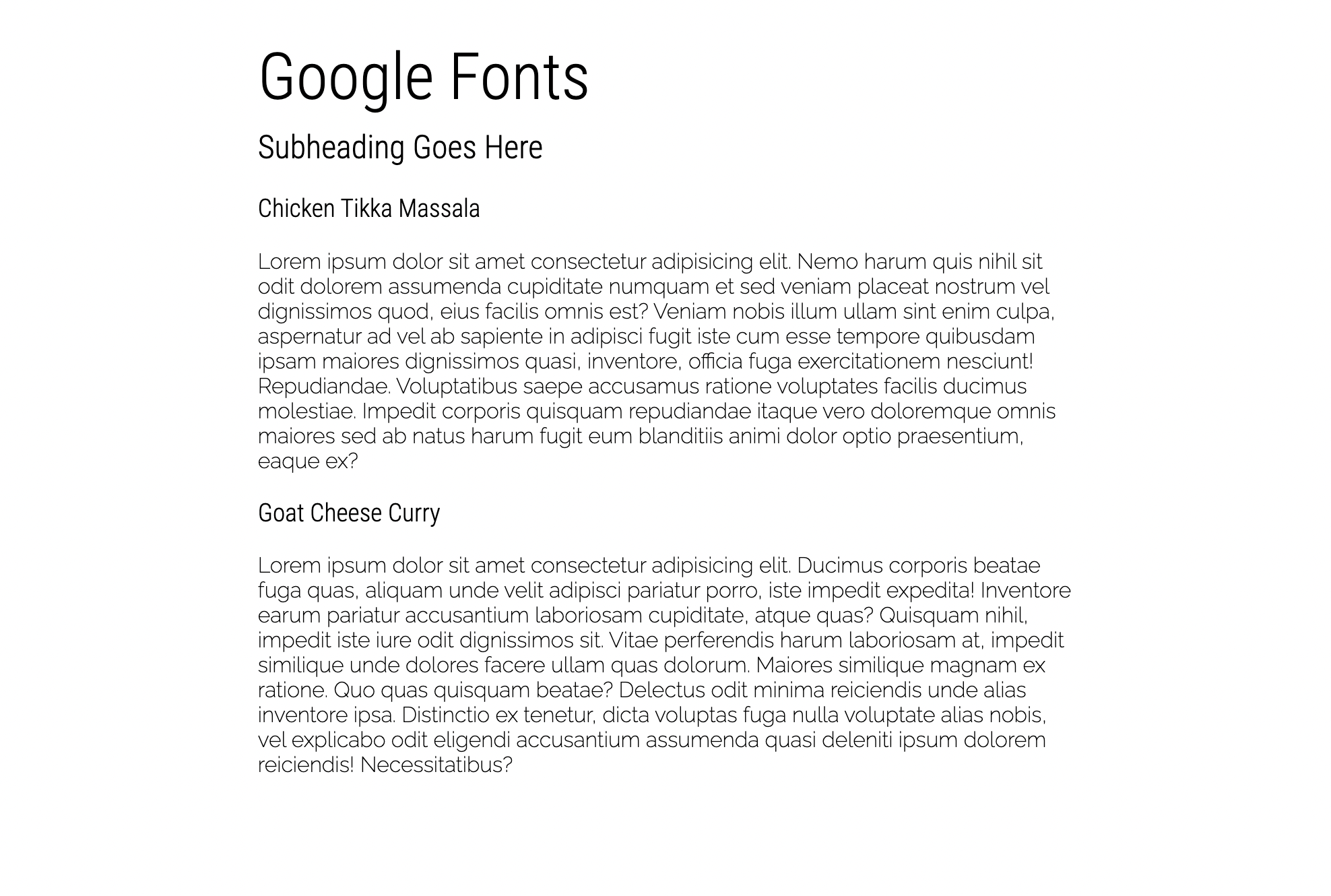
Google Fonts
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Google Fonts</title>
<link rel="stylesheet" href="app.css">
<link href="https://fonts.googleapis.com/css2?family=Roboto+Condensed:ital,wght@0,300;1,400&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Raleway:wght@200&display=swap" rel="stylesheet">
</head>
<body>
<main>
<h1>Google Fonts</h1>
<h2>Subheading Goes Here</h2>
<h3>Chicken Tikka Massala</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Nemo harum quis nihil sit odit dolorem assumenda cupiditate numquam et sed veniam placeat nostrum vel dignissimos quod, eius facilis omnis est?
Veniam nobis illum ullam sint enim culpa, aspernatur ad vel ab sapiente in adipisci fugit iste cum esse tempore quibusdam ipsam maiores dignissimos quasi, inventore, officia fuga exercitationem nesciunt! Repudiandae.
Voluptatibus saepe accusamus ratione voluptates facilis ducimus molestiae. Impedit corporis quisquam repudiandae itaque vero doloremque omnis maiores sed ab natus harum fugit eum blanditiis animi dolor optio praesentium, eaque ex?</p>
<h3>Goat Cheese Curry</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Ducimus corporis beatae fuga quas, aliquam unde velit adipisci pariatur porro, iste impedit expedita! Inventore earum pariatur accusantium laboriosam cupiditate, atque quas?
Quisquam nihil, impedit iste iure odit dignissimos sit. Vitae perferendis harum laboriosam at, impedit similique unde dolores facere ullam quas dolorum. Maiores similique magnam ex ratione. Quo quas quisquam beatae?
Delectus odit minima reiciendis unde alias inventore ipsa. Distinctio ex tenetur, dicta voluptas fuga nulla voluptate alias nobis, vel explicabo odit eligendi accusantium assumenda quasi deleniti ipsum dolorem reiciendis! Necessitatibus?</p>
</main>
</body>
</html>body {
font-family: 'Raleway', sans-serif;
}
main {
width: 60%;
margin: 0 auto;
}
h1 {
font-size: 3rem;
margin-bottom: 0;
}
h1 + h2 {
margin-top: 10px;
}
h1,h2,h3 {
font-weight: 100;
font-family: 'Roboto Condensed', sans-serif;
}
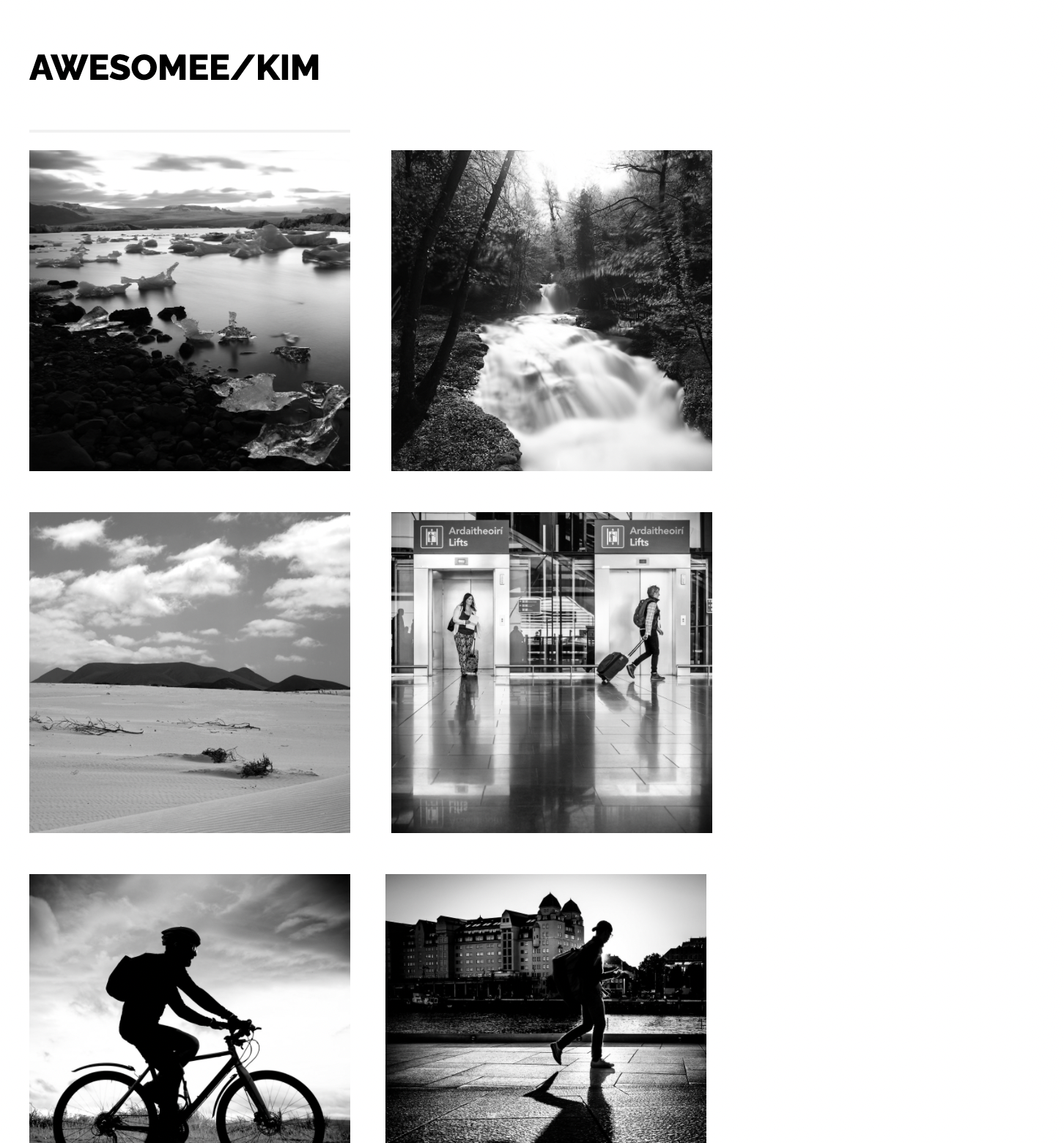
Photo Blog
<!DOCTYPE html>
<html>
<head>
<title>Photo Blog</title>
<link rel="stylesheet" href="photos.css">
<link href="https://fonts.googleapis.com/css2?family=Raleway:wght@800&display=swap" rel="stylesheet">
</head>
<body>
<nav>Awesomee/Kim</nav>
<!-- Massimo Margagnoni -->
<img src="http://c1.staticflickr.com/9/8450/8026519634_f33f3724ea_b.jpg"><img
src="http://c2.staticflickr.com/8/7218/7209301894_c99d3a33c2_h.jpg"><img
src="http://c2.staticflickr.com/8/7231/6947093326_df216540ff_b.jpg">
<!-- Giuseppe Milo -->
<img src="http://c1.staticflickr.com/9/8788/17367410309_78abb9e5b6_b.jpg"><img
src="http://c2.staticflickr.com/6/5814/20700286354_762c19bd3b_b.jpg"><img
src="http://c2.staticflickr.com/6/5647/21137202535_404bf25729_b.jpg">
<!-- GörlitzPhotography -->
<img src="http://c2.staticflickr.com/6/5588/14991687545_5c8e1a2e86_b.jpg"><img
src="http://c2.staticflickr.com/4/3888/14878097108_5997041006_b.jpg"><img
src="http://c2.staticflickr.com/8/7579/15482110477_0b0e9e5421_b.jpg">
<!-- All Photos Licensed Under Creative Commons 2.0 -->
<!-- https://creativecommons.org/licenses/by/2.0/legalcode -->
</body>
</html>img {
width: 30%;
/*margin: 1.6%; 10 / 6 */
margin: calc(10%/6);
}
nav {
font-family: 'Raleway', sans-serif;
font-size: 1.5em;
text-transform: uppercase;
border-bottom: 2px solid #f1f1f1;
width: 30%;
margin-left: calc(10%/6);
padding: 1.2em 0;
}
<img src="http://c1.staticflickr.com/9/8450/8026519634_f33f3724ea_b.jpg">
<img src="http://c2.staticflickr.com/8/7218/7209301894_c99d3a33c2_h.jpg">
<img src="http://c2.staticflickr.com/8/7231/6947093326_df216540ff_b.jpg">
e.g.
<span>Hello</span>
<span>World</span>과 같이 작성하면 Hello World 와 같이 span 사이에 공백이 생김. image도 마찬가지
<span>Hello</span><span>World</span>위와 같이 작성해야 HelloWorld 처럼 공백이 사라지게 된다.