
Udemy Web Developer Bootcamp Section 8
The CSS Box Model
Width, Height and Border
The CSS box model is the idea that everything in CSS is a box and those boxes have a couple of different properties.
div {
width: 200px;
height: 200px;
background-color: #eaac8b;
}
h1 {
background-color: #eaac8b;
width: 100px;
}
#one {
background-color: #e56b6f;
border-width: 5px;
border-color: black;
border-style: solid;
/* box-sizing: border-box; */
}
#two {
background-color: #b56576;
border-color: #355070;
border-width: 3px;
border-style: dashed;
border-left-width: 8px;
}
#three {
background-color: #6d597a;
border: 4px solid #eaac8b;
border-right-style: dotted;
border-radius: 50%;
}
Padding
Padding is the space between the content, the actual content box and the border of an element.
h1 {
background-color: #eaac8b;
width: 100px;
padding-left: 100px;
padding-top: 50px;
}
#one {
background-color: #e56b6f;
border-width: 5px;
border-color: black;
border-style: solid;
}
#two {
background-color: #b56576;
border-color: #355070;
border-width: 3px;
border-style: dashed;
border-left-width: 8px;
padding-right: 50px;
}
#three {
background-color: #6d597a;
border: 4px solid #eaac8b;
border-right-style: dotted;
border-radius: 50%;
padding: 20px;
}
#button1 {
padding: 0 20px;
}
#button2 {
padding: 10px 20px 30px 40px;
}
Margin
Margin is the space outside of an element's border between that element and something else, other elements.
body {
margin: 0;
}
div {
width: 200px;
height: 200px;
background-color: #eaac8b;
}
span {
margin-left: 30px;
}
h1 {
background-color: #eaac8b;
width: 200px;
padding-left: 100px;
padding-top: 50px;
margin: 0;
}
#one {
background-color: #e56b6f;
border-width: 5px;
border-color: black;
border-style: solid;
margin-left: 50px;
margin-bottom: 100px;
}
#two {
background-color: #b56576;
border-color: #355070;
border-width: 3px;
border-style: dashed;
border-left-width: 8px;
padding-right: 50px;
margin: 200px;
}
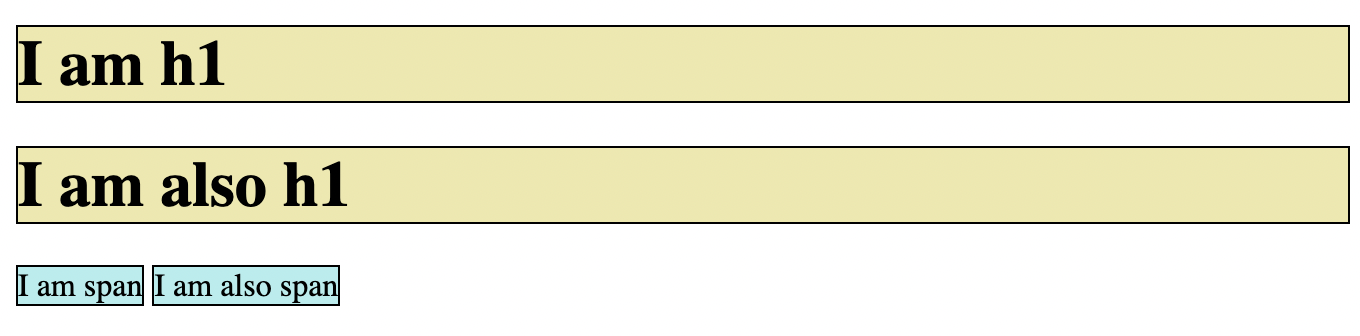
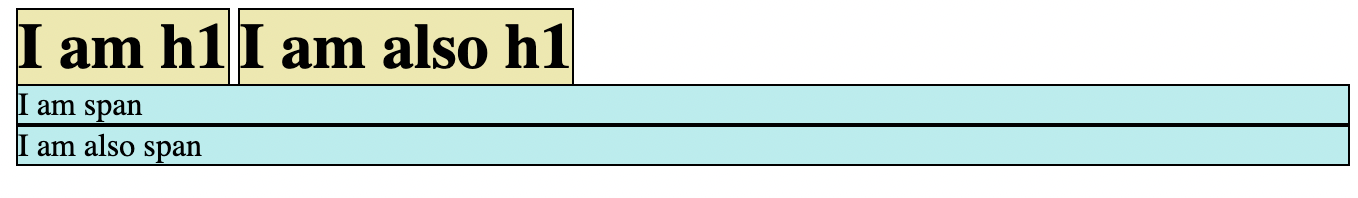
The Display Property
- INLINE
Width & Height are ignored. Margin & Padding push elements away horizontally but not vertically. - BLOCK
Block elements break the flow of a document. Width, Height, Margin & Padding are respected. - INLINE-BLOCK
Behaved like an inline element except Width, Height, Margin & Padding are respected.
h1 {
background-color: palegoldenrod;
border: 1px solid black;
}
span {
background-color: paleturquoise;
border: 1px solid black;
}
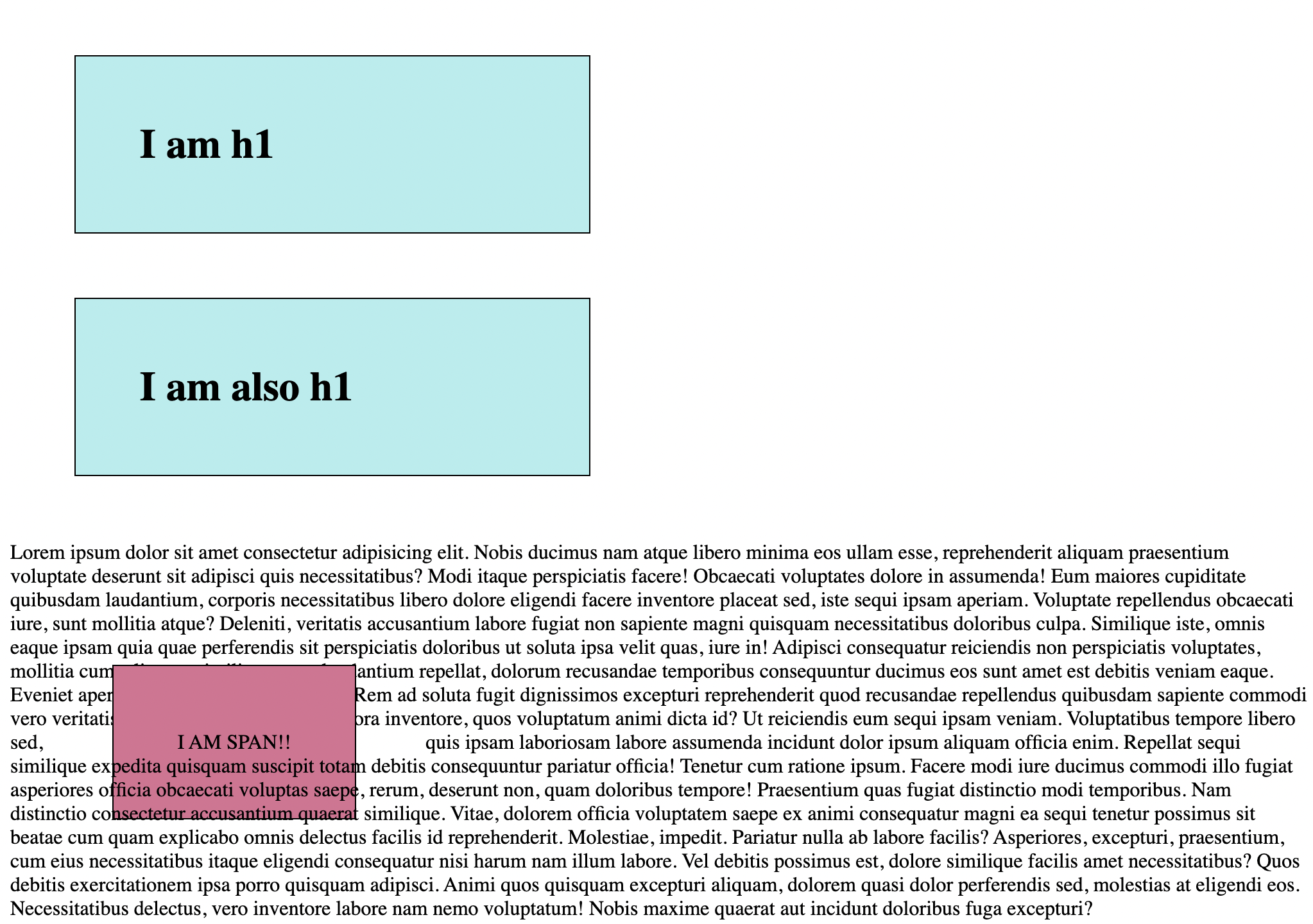
h1 {
background-color: palegoldenrod;
border: 1px solid black;
display: inline;
}
span {
background-color: paleturquoise;
border: 1px solid black;
display: block;
}
span {
background-color: palevioletred;
border: 1px solid black;
width: 200px; /* nothing happened */
padding: 50px;
margin: 50px;
}
h1 {
background-color: paleturquoise;
border: 1px solid black;
width: 300px;
padding: 50px;
margin: 50px;
}
div {
height: 200px;
width: 200px;
background-color: olivedrab;
border: 5px solid black;
}
div {
height: 200px;
width: 200px;
background-color: olivedrab;
border: 5px solid black;
display: inline;
}
div {
height: 200px;
width: 200px;
background-color: olivedrab;
border: 5px solid black;
display: inline-block;
}
div {
height: 200px;
width: 200px;
background-color: olivedrab;
border: 5px solid black;
display: inline-block;
margin: 50px;
}
div {
height: 200px;
width: 200px;
background-color: olivedrab;
border: 5px solid black;
display: none;
margin: 50px;
}nothing shown
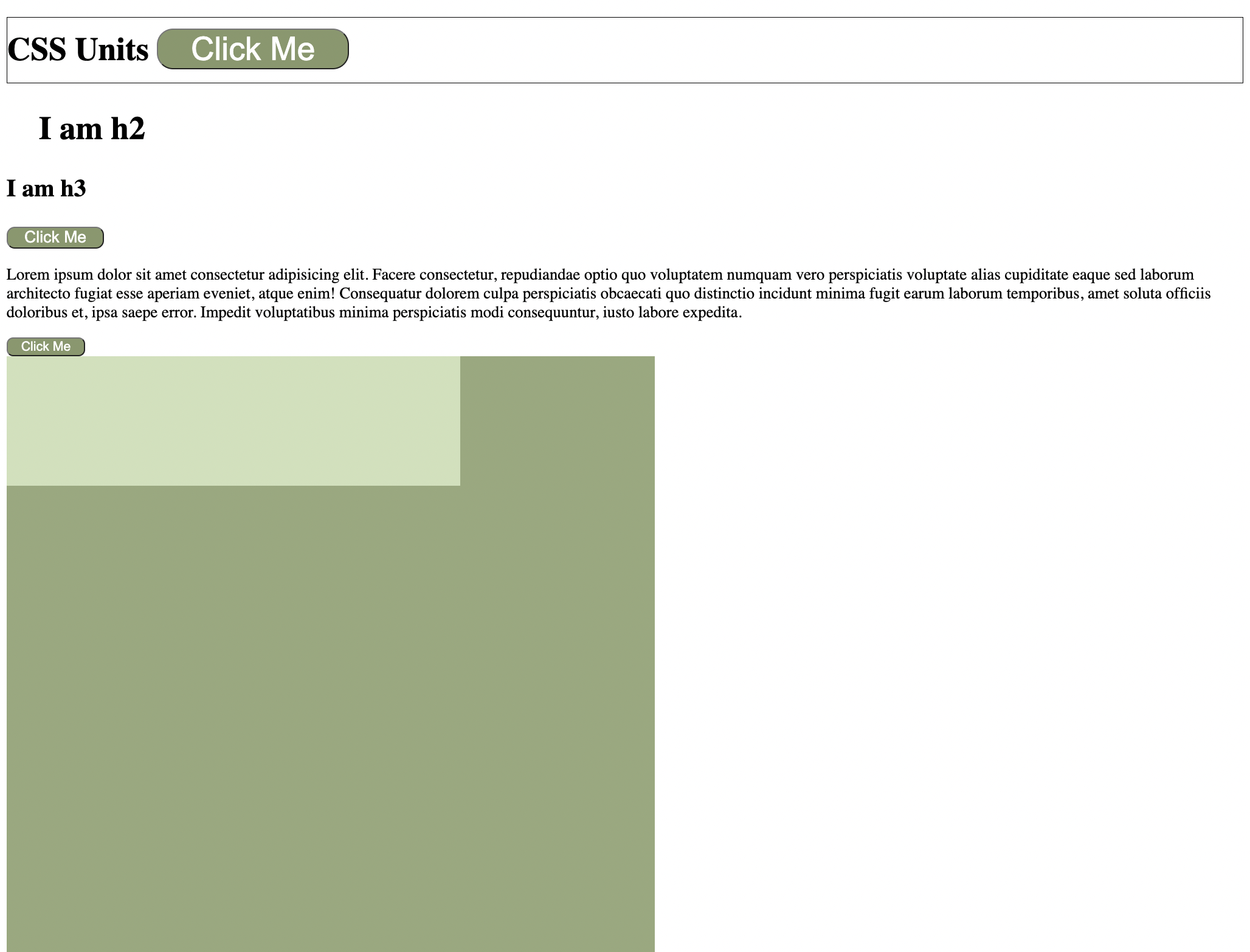
CSS Units
<body>
<h1>CSS Units <button>Click Me</button></h1>
<article>
<h2>I am h2</h2>
<h3>I am h3</h3>
<button>Click Me</button>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Facere consectetur, repudiandae optio quo voluptatem numquam vero perspiciatis voluptate alias cupiditate eaque sed laborum architecto fugiat esse aperiam eveniet, atque enim!
Consequatur dolorem culpa perspiciatis obcaecati quo distinctio incidunt minima fugit earum laborum temporibus, amet soluta officiis doloribus et, ipsa saepe error. Impedit voluptatibus minima perspiciatis modi consequuntur, iusto labore expedita.</p>
</article>
<button>Click Me</button>
<section>
<div></div>
</section>
</body>section {
background-color: #97a97c;
width: 800px;
height: 800px;
}
div {
background-color: #cfe1b9;
width: 70%;
height: 20%;
}
h1 {
font-size: 40px;
border: 1px solid black;
line-height: 200%;
}
h2 {
font-size: 2em;
margin-left: 1em;
}
h3 {
font-size: 1.5em;
}
p {
font-size: 1em;
}
article {
font-size: 20px;
}
button {
font-size: 1em;
padding: 0 1em;
border-radius: 0.5em;
background-color: #87986a;
color: white;
}
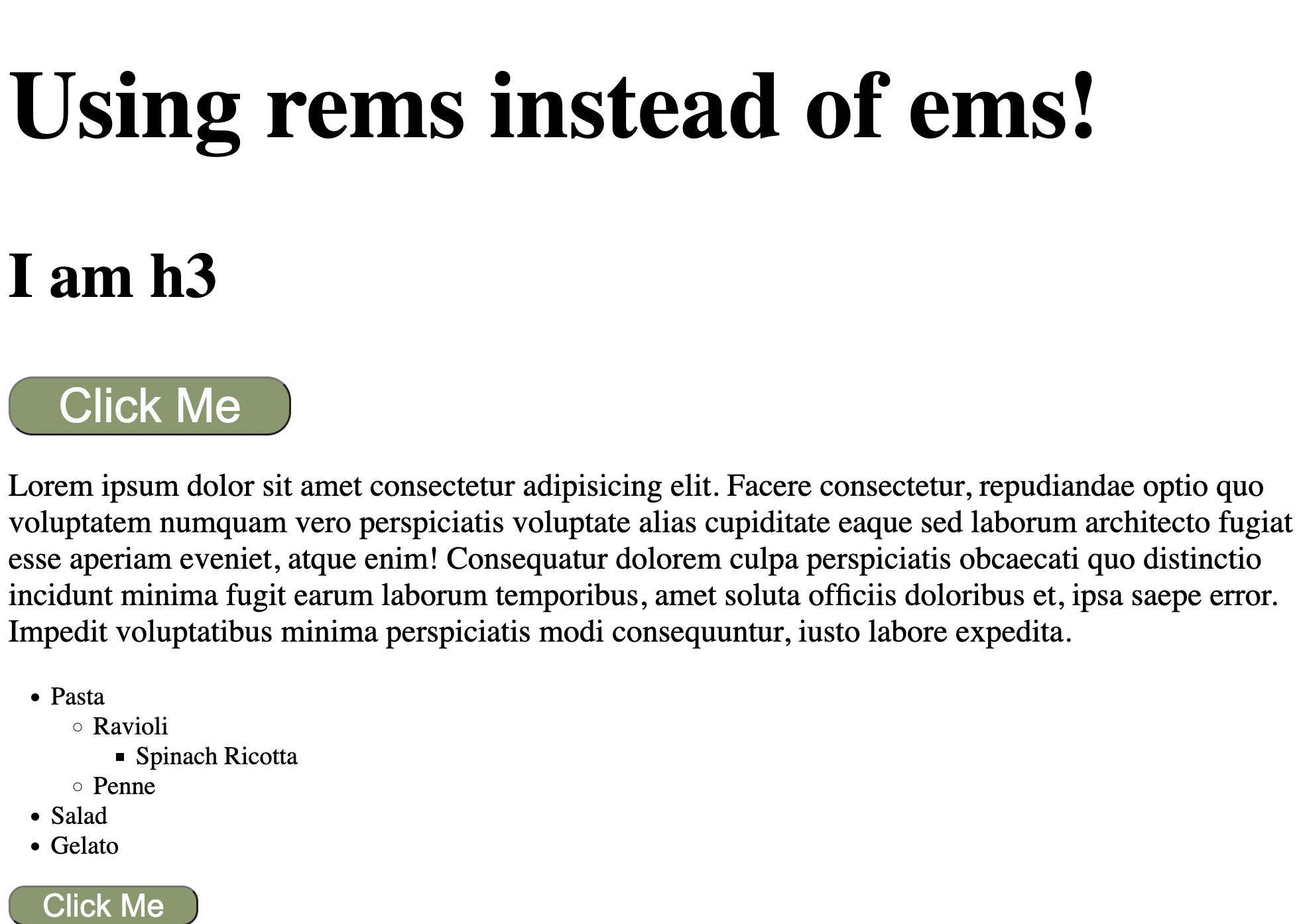
#rems h2 {
font-size: 3rem;
}
#rems h3 {
font-size: 2rem;
}
#rems ul {
font-size: 0.8rem;
}
#rems button {
font-size: 1.5rem;
}