
- React SPA
- React Router
- 종합퀴즈
- 회고
📌 React SPA
SPA란?(Single Page Application)
: 업데이트가 필요한 데이터만 서버에서 전달받아 이 데이터를 Javascript가 동적으로 HTML요소를 생성해서 화면에 보여주는 방식
- 과거 : 이전에는 사용자가 다른 페이지로 이동시, 전체 페이지를 보여주기 위해 HTML 전체를 불러옴 → 웹사이트가 점점 복잡해지고 사용자과의 많은 상호작용이 일어나면서 서버의 트랙픽 증가!의 단점 발생으로 SPA가 나옴
SPA의 장/단점
[장점]
- 전체페이지를 업데이트 하지 않아도 된다 → 필요 부분만 받아 업데이트
- 서버측 : 필요한 데이터만 넘겨줘도 되니 과부한 문제 감소
- 전체 페이지를 렌더링할 필요가 없기 때문에 더 나은 유저 경험 제공
[단점]
- SPA 경우 Javascript 파일의 크기가 커서 파일을 불러오는데 시간이 오래걸려 첫 화면 로딩 시간이 길다
- 검색 엔진 최적화 (SEO)가 좋지 않음
→ SPA의 경우 HTML파일에 별다른 자료가 없기 떄문에 검색 엔진이 적절하게 동작 X
💡 [검색 엔진 작동 방식 ]
: 검색 엔진(정부 수집 및 분석) → 결과에 대한 인덱스를 보관 → 유저가 검색어 입력하면 보관한 내용 전달(인덱스에서 검색어와 가장 연관성이 높은 웹페이지들을 보여줌)

Wireframe/Mockup
- Wireframe : 선(wire)을 이용해서 윤곽선(frame)을 잡는것 → 개발자와 디자이너는 이 과정을 통해 디자인 컨셉과 사이트에 대한 기능 이해 가능
- Mockup : 데스크탑, 스마트폰의 프렘임을 덧씌워서 직관적으로 이해하기 쉽게 디자인
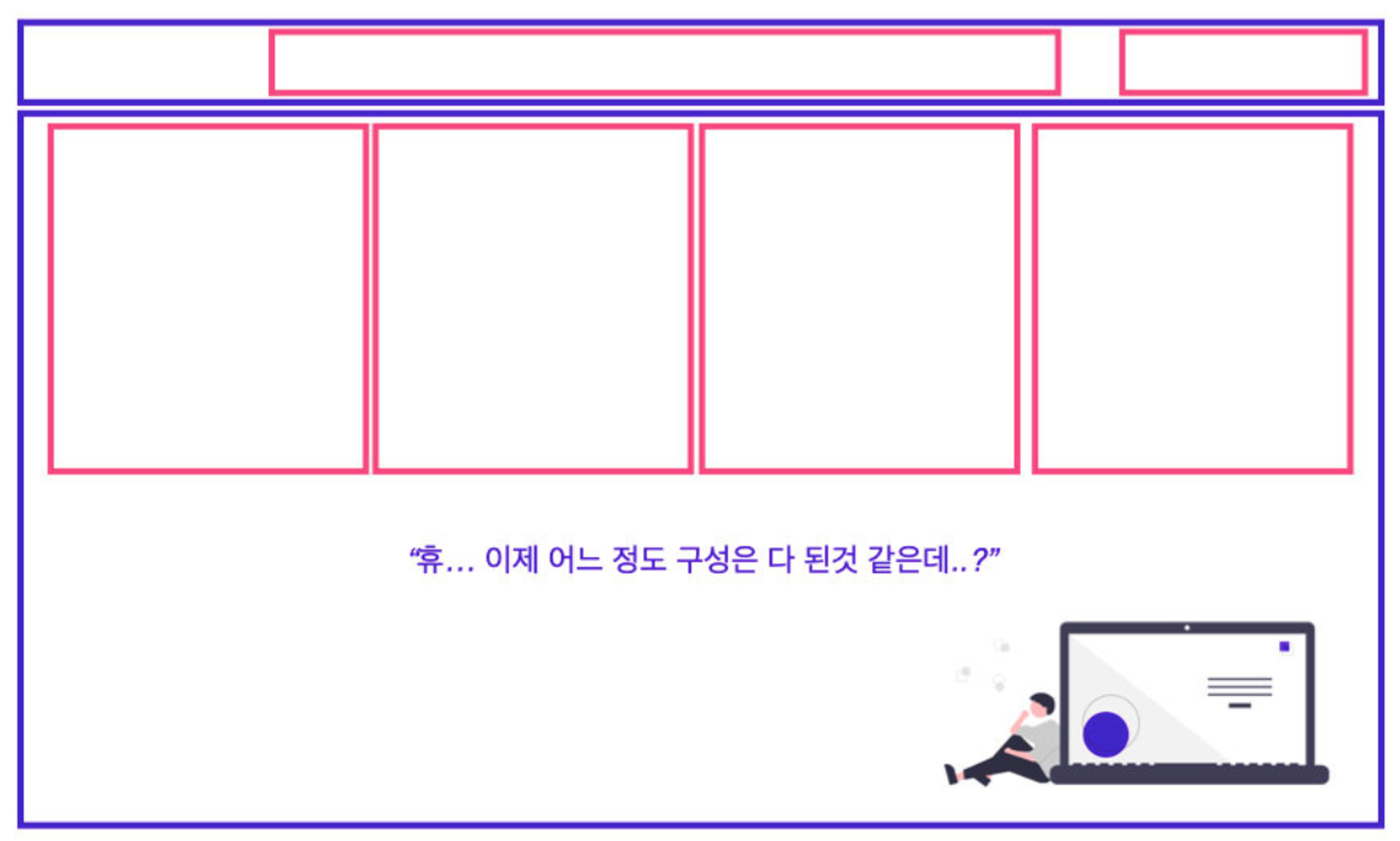
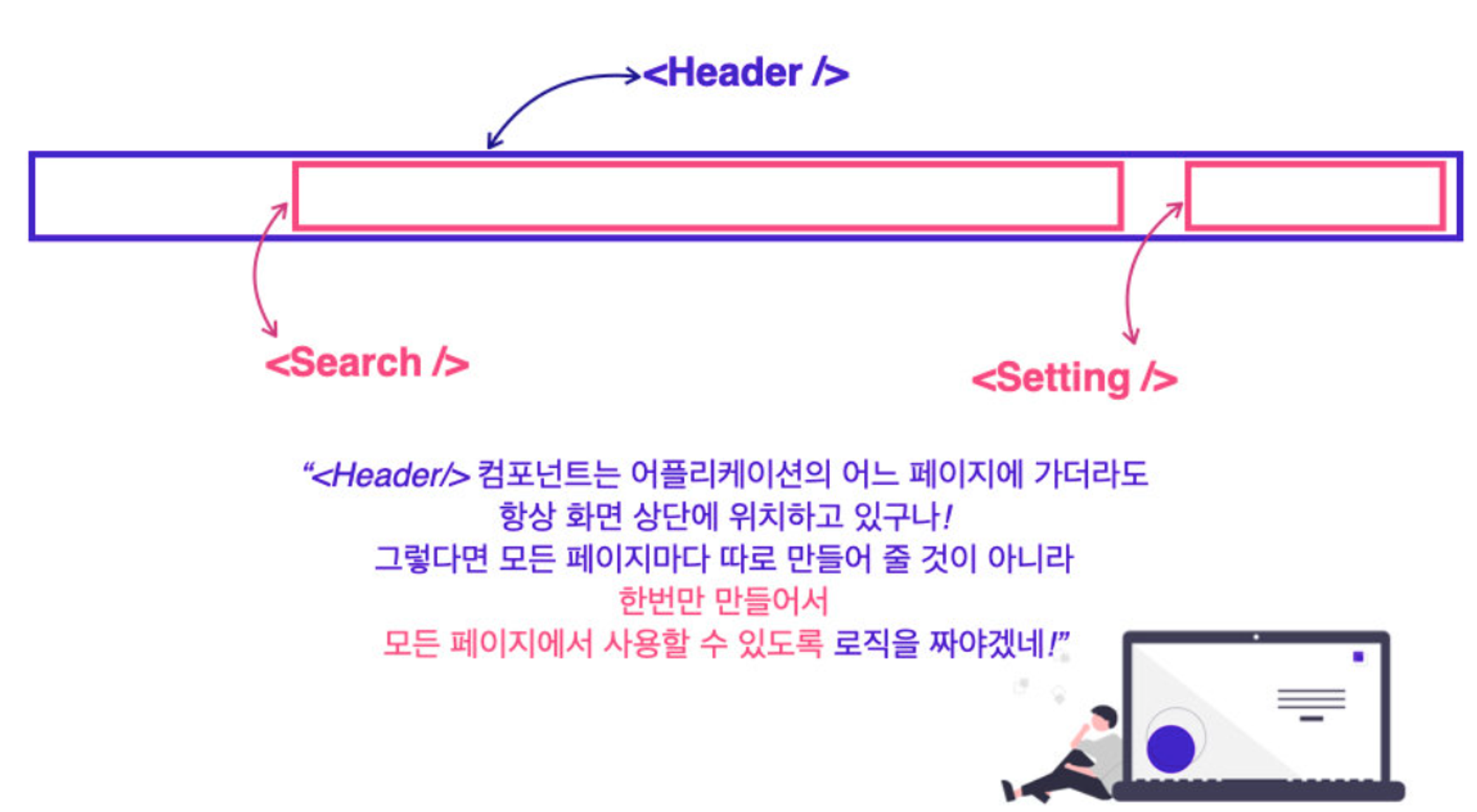
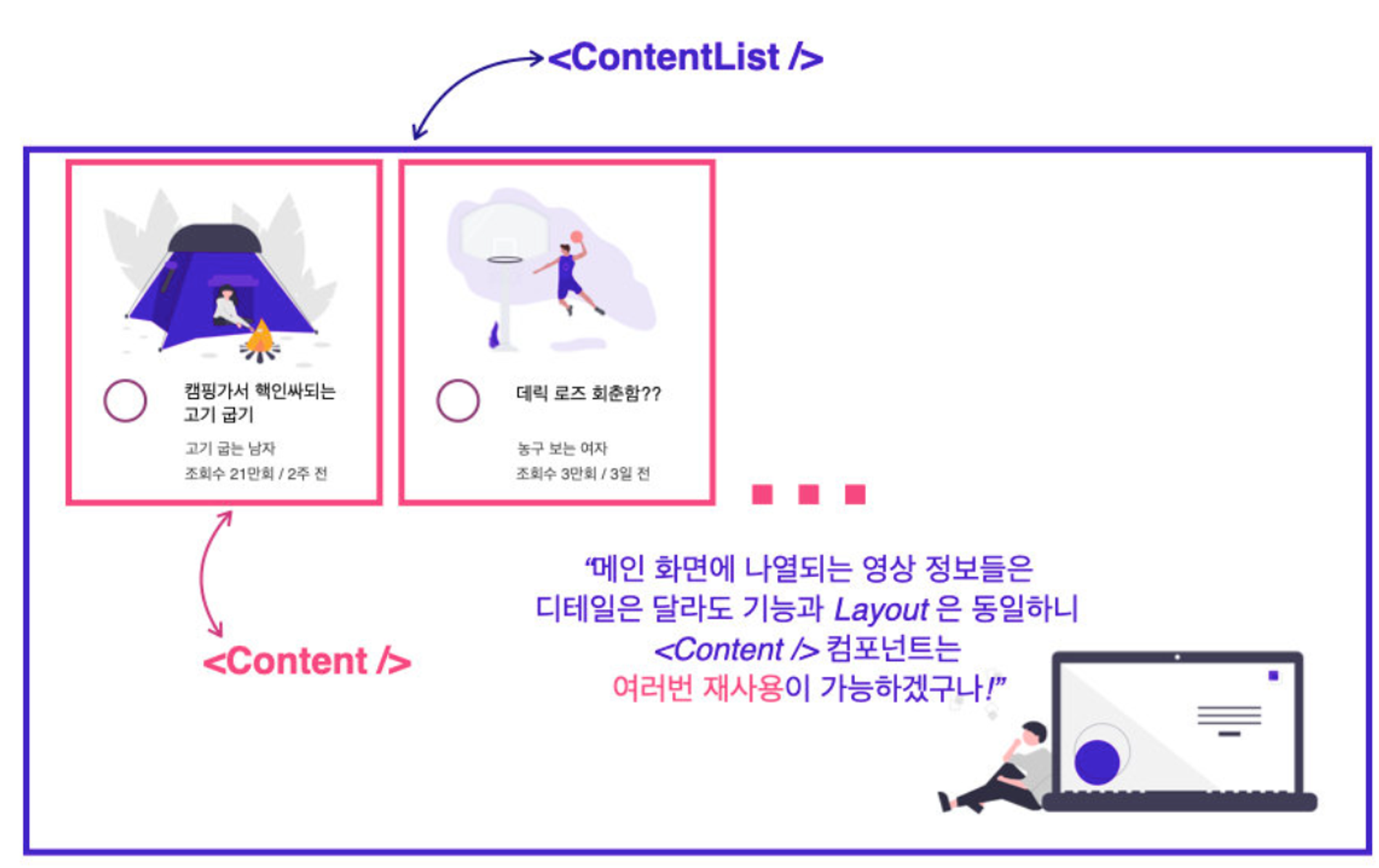
[과정]




SPA&Routing
-
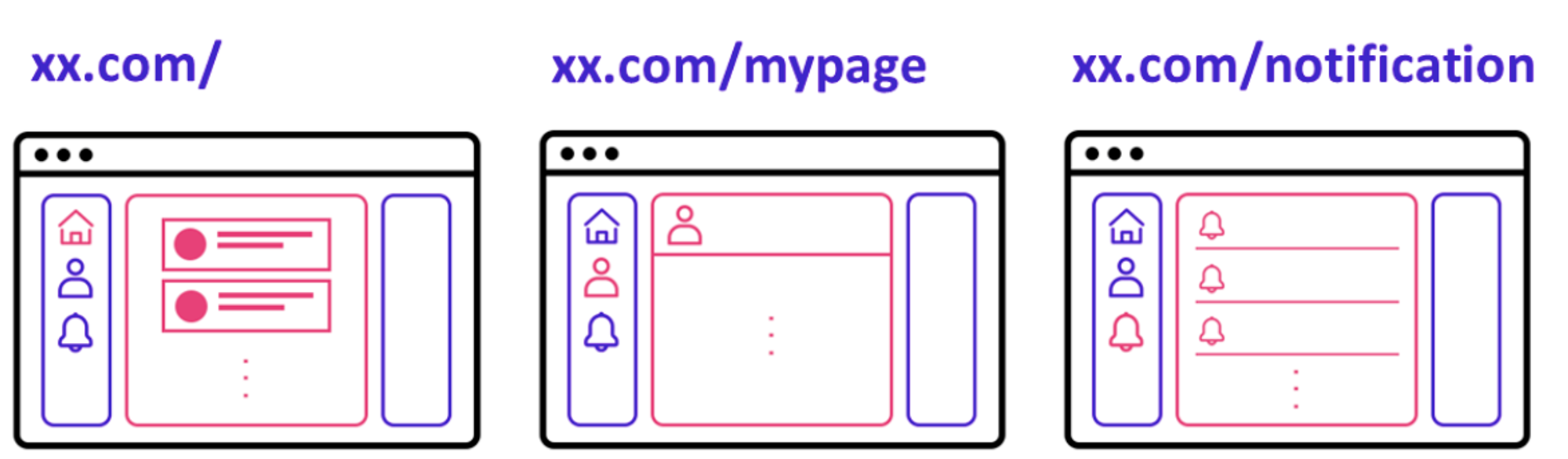
Routing : 다른 주소에 따라 다른 뷰를 보여주는 과정, 즉 경로에 따라 변경된다.
ex) 일정만 보여주는 단일 페이지라면 라우팅이 필요없겠지만, 네이버 블로그 페이지를 보면은 페이지를 이동하면서 블로그글을 보여주고 조회수를 확인할 수 있는 등의 다양한 페이지가 있다. 그런 다양한 페이지를 구현하고 관리할때 필요한것이 라우팅 시스템이다.

-
React Router : 리액트 자체에는 라우팅을 위한 기능이 내장되어 있지 않아서 해당 라이브러리를 사용
📌 React Router
: 라우팅을 하기 위해 사용되어지는 라이브러리!
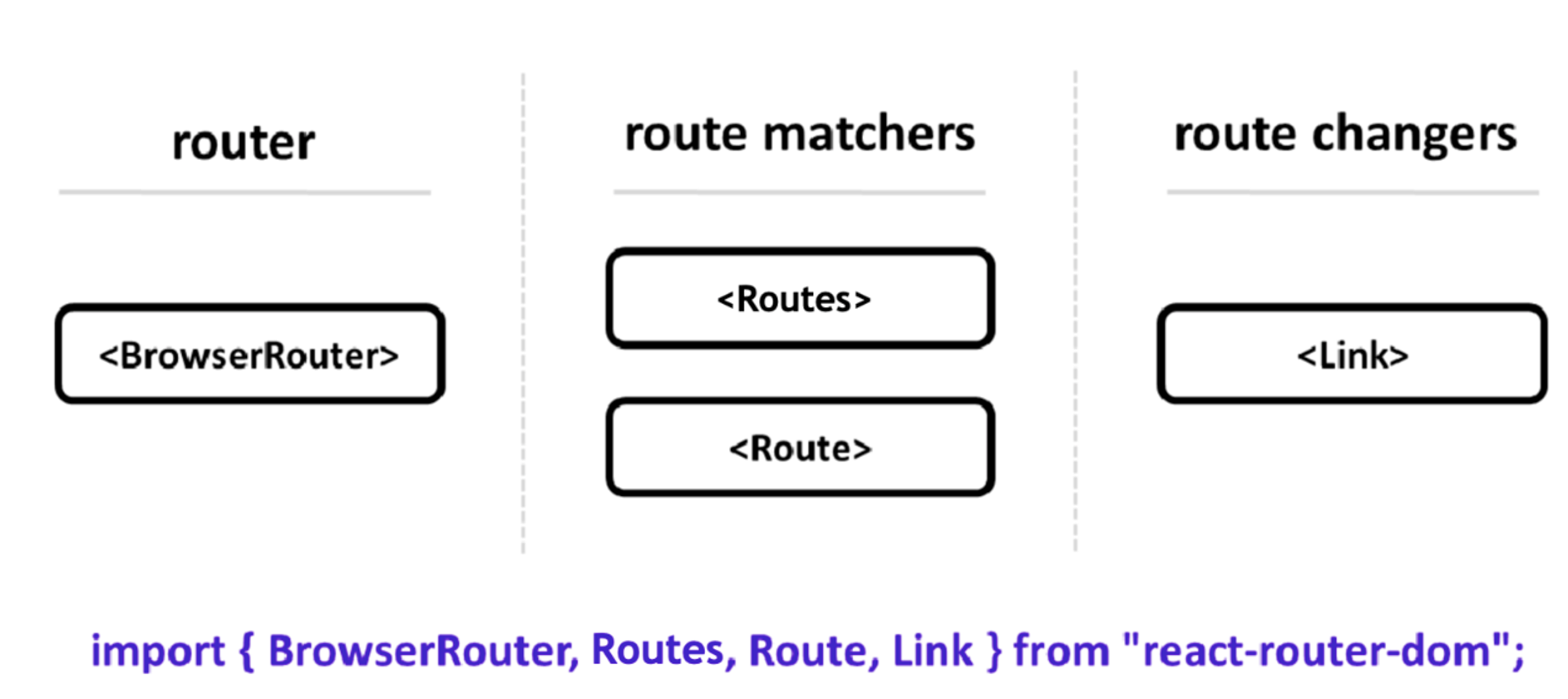
- 주요 컴포넌트 3가지

1. BrowserRouter : 라우터 역할(경로 지정)
2. Routes/Route : 경로를 매칭- Routes : 자식 Route들을 구성하고 있는 단위
- Route : 사용자의 브라우저 주소 경로에 따라 우리가 원하는 컴포넌트를 보여주기 위해서 route라는 컴포넌트를 통해 라우트를 설정해준다
→ Path 속성을 이용하여 경로를 작성
<Route path = '주소 규칙' element = {보여줄경로} />import{BrowserRouter, Routes, Route} from 'react-router-dom'; function App() { return ( <BrowserRouter> <div className="App"> <Header/> <Routes> <Route path="/" element={<Home/>}> <Route path="/profile" element={<Profile/>}> <Route path="/board" element={<Board/>}> <Routes> </div> </BroweserRoute> ); }
- Link : 경로를 이동 및 변경/ 해당 컴포넌트를 이용해서 사용자가 원하는 페이지로 이동
<Link to = "경로"> 링크 이름 </Link>
import{Link} from 'react-router-dom';
function Nav() {
return (
<div>
<Link to={'/'}>Home</Link>
<Link to={'/board'}>Board</Link>
<Link to={'/profile'}>Profile</Link>
</div>
);
}- 환경 세팅
-
react-router 라이브러리 설치
//simpleroute 폴더에 React app 설치 npx create-react-app simpleroute cd simpleroute //react-router 라이브러리 설치 npm install react-router-dom@^6.3.0 -
App.js로 react-router 컴포넌트 꺼내오기
import react from "react"; import {BrowerRouter, Routes, Route, Link} from "react-router-dom"; export default function App() { return (---) }
-
🙋🏻♀️회고
아직까지 크게 어려운 내용은 없고 코드 치는게 힘들진 않지만 코드를 치고 나서 플로우 방식이 이해가 잘 가지 않는 것 같다. 해당 플로우를 이해하려고 노력해야겠당
