오늘 한 일
- SetActive를 활용해 객체 겹침으로 인한 클릭 방해 해결하기 (오늘 쓸 내용)
- 하루만에 만들 수 있는 게임 기획해보기 (X)
이번주는 스케줄을 제대로 정비하지 못해서 제대로된 수면을 취하지 못했다.
따로 하던 일이 있었는데 시간 안에 가능할 줄 알고 그대로 밀고 나갔다가 매일 새벽 2~3시에 자고 6~7시에 일어나는 대참사가 일어났다. 그래서 코딩 공부의 원활한 학습을 위해서 어쩔 수 없이 하던 일의 스케줄을 쳐내기로 했다.
그럼 이제 본론으로 들어가보자
객체 겹침으로 인한 클릭 방해 해결하기
목표
객체 겹침으로 인해서 빠르게 클릭되지 않는 현상을 해결하고 싶다. (다다다다다닥)
이를 해결하기 위한 나의 아이디어
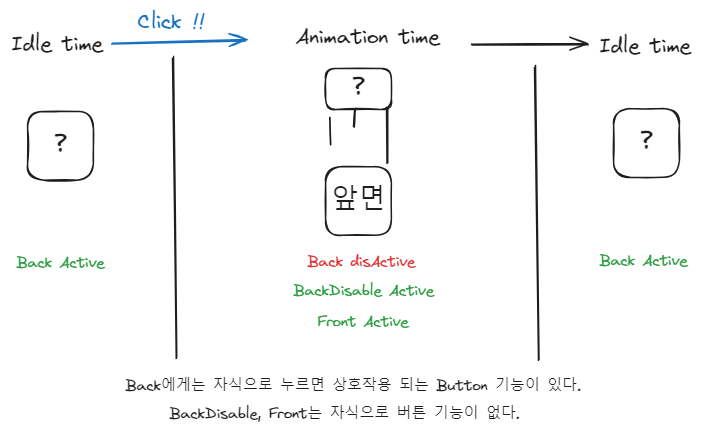
이와 같이 SetActive를 비활성하면 해당 객체의 컴포넌트가 모두 비활성화되는 특성을 활용해서 애니메이션 작동 중에 생기는 객체 간 겹침으로 인한 클릭 방해를 해소하고자 한다!
오브젝트 설정
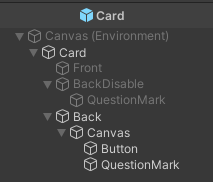
객체
- +기존에 있던 카드에서 Button 기능이 없는 BackDisable을 따로 추가했다!
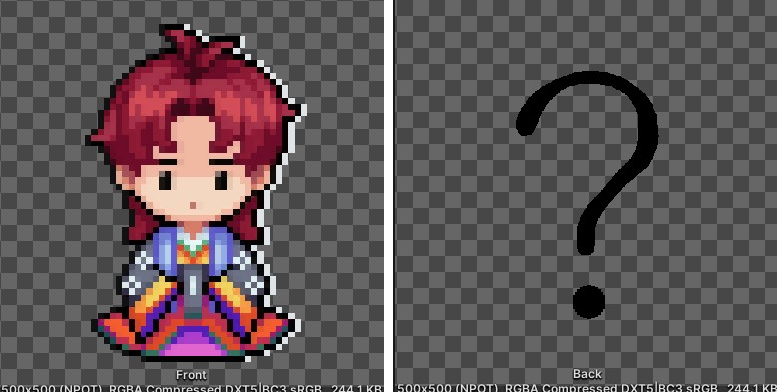
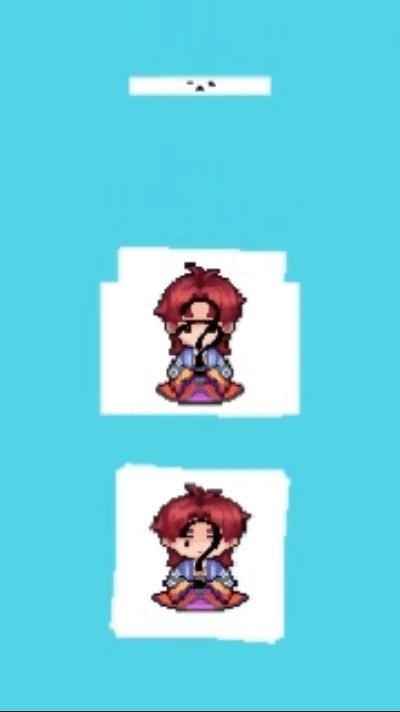
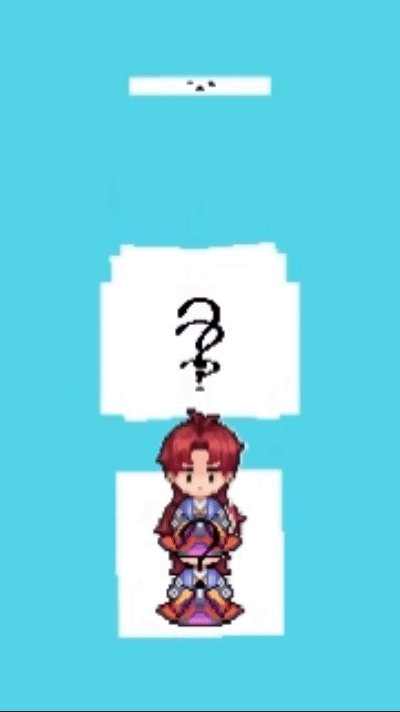
(QuestionMark는 물음표 스프라이트이다.)사용한 이미지
- 왼쪽은 Front에 사용한 이미지이고, 오른쪽은 QuestionMark에 사용했다.
애니메이션 설정
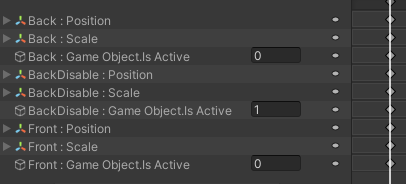
Animation Clip
- 애니메이션이 실행되는 도중에는 Button 기능이 붙은 Back이 아닌 Button 기능이 없는 BackDisable이 활성화하게 했다.
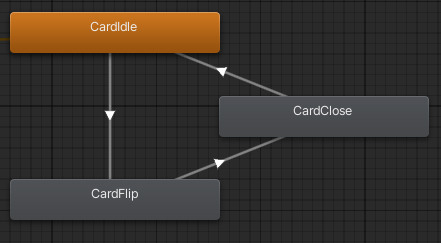
Animator
- Has Exit (False)
- CardIdle -> CardFlip
- Has Exit 1
- CardFlip -> CardClose
- CardClose -> CardIdle
- 유의해야할 Transition 설정!!!
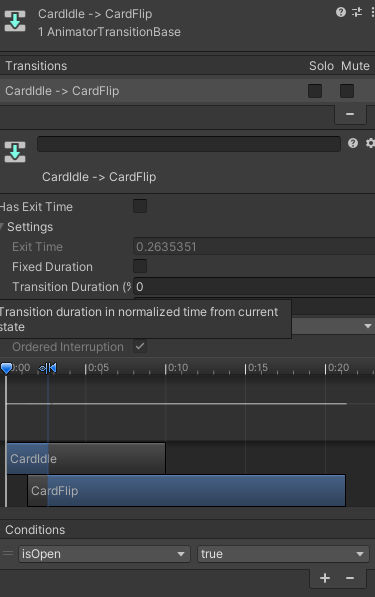
- CardIdle -> CardFlip 설정에 유의하자!
(목표하는 결과를 낼려면 애니메이션 전환 중에 Duration이 있어서는 안된다!)
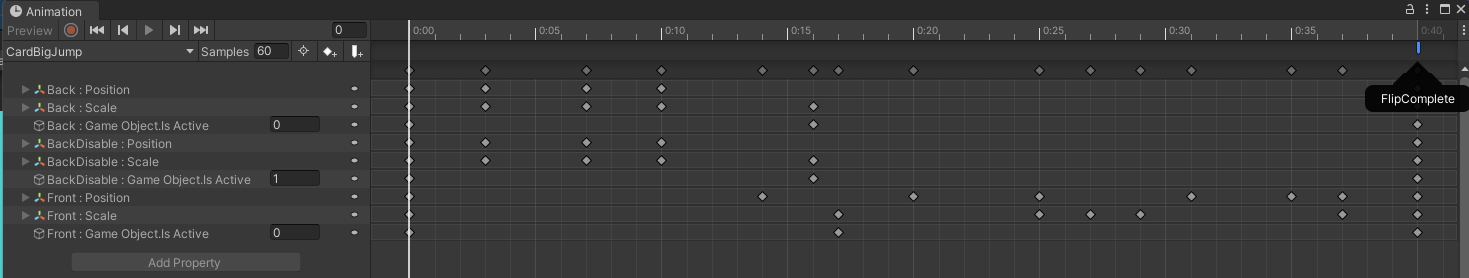
코드 짜기 과정을 지나기 전에 Animation Event에 대해서 알아보자!
! Animation Event에 대해서
- Animation 창에서 원하는 프레임에다가 호출 가능한 함수를 지정할 수 있다.
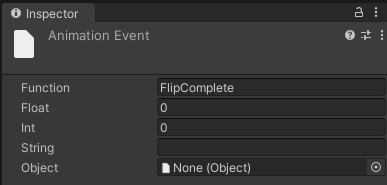
Animation Event를 추가하는 방법
- 위 버튼을 누르면 Event를 추가할 수 있고,
- 추가된 Event에 함수 이름과 전달가능한 Float, Int, String 심지어 Object까지 지정 가능하다.
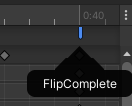
- 추가된 Event는 이렇게 마우스 호버링을 한다면 해당 이름을 알 수 있다!
- Animation Event가 추가 완료된 Animation 창의 모습
Animation을 스크립트에서 호출하는 방법
void FlipComplete() // Animation Event { }
- 해당 애니메이션의 이벤트 이름대로 써주면 해당 애니메이션 지점을 지났을 때 호출된다.
Animation Event를 사용한 모습
- Has Exit 비활성화
- Has Exit 활성화
- Has Exit 활성화에서 이유는 모르겠지만 아무런 설정도 안했는데 한텀 쉬었다가 다시 되돌아간다.
Card 스크립트
public class Card : MonoBehaviour { Animator anim; bool isOpen; void Start() { anim = GetComponent<Animator>(); } public void OpenCard() // Button에 들어간 함수 { if (isOpen) return; anim.SetBool("isOpen", true); } void FlipComplete() // Animation Event { anim.SetBool("isOpen", false); } }
테스트 환경
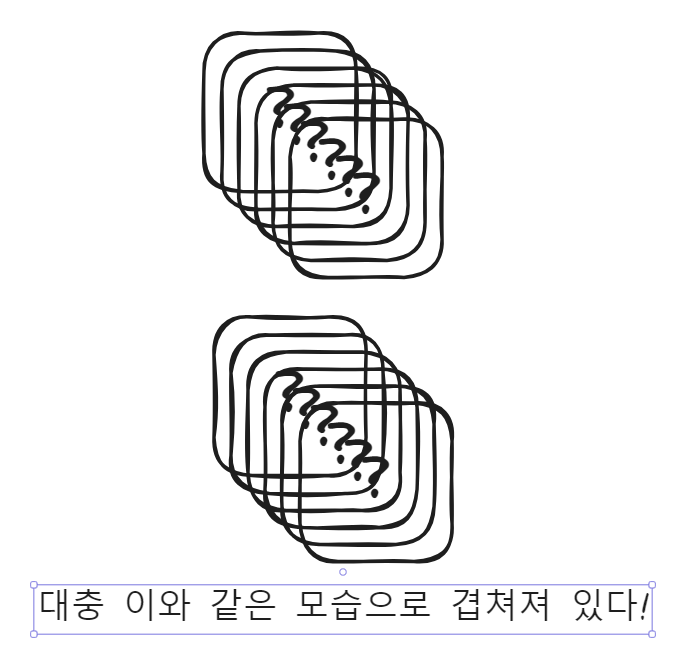
정확한 테스트를 위해서 카드를 여러개 겹쳐넣고 그 위에다가도 카드를 뭉탱이로 겹쳐놓는 방법으로 조성해뒀다.
예시)
화면상의 모습
결과물
성공적인 결과물
서로 가려졌음에도 불구하고 클릭을 한 횟수만큼 잘 눌러져서 쾌감이 좋다.비교를 위해서 Back을 SetActive 해놨다.
보기만해도 불편함이 느껴진다;
- 저기서 부가적으로 이제 Renderer.sortingOrder를 맛깔나게 바꾸면 내가 설정한 애니메이션을 좀 더 눈에 띄게 만들어 줄 수 있다.
오늘하면서 느낀 점
- 사실 오늘은 하루 만에 만들 수 있는 게임을 기획해보고 추가적인 코드 공부로 좀 더 알찬 하루를 보내고 싶었지만, 부족한 숙면부터 채워야하는 탓에 많은 걸 하지 못해서 아쉬웠다. 내일부터라도 하고 싶었던 공부들을 많이 해봐야겠다.
내일 할 일
- 스파르타 클럽 진도 나가기
- 하루만에 만들 수 있는 게임 기획해보기