
리팩토링 자바스크립트 스터디 회고
진짜 배워가는 게 많았던 스터디였고,
내가 스터디에 더 시간을 투자했더라면 더 나았을 것 같다는 아쉬움이 조금 남는다.
자책을 하기 전에 먼저 내가 잘했던 점들이 있어서 이 부분들에 대해 써보고 앞으로 어떻게 할 것인지를 써내려가보자.
미니 프로젝트 회고를 적었던 것 같이 일단은 KPT 회고를 적으려고 한다.
- Keep: 현재 만족하고있고, 계속 이어갔으면 하는 부분
- Problem: 불편하게 느끼는 부분, 개선이 필요한 부분
- Try: Problem에 대한 해결책
- Practice: Try 중에서 당장 실행 가능한것. 또는 구체적인 Try예시
KEEP
스터디 과제를 한 번도 빠짐 없이 꼭 했음.
- 중간에 위기가 많았음.
- 패캠에서 진행하는 토이프로젝트와 개인 프로젝트 일정이 바빠서 거의 못할 뻔한 적이 많음.
- 언제 정확히 스터디 과제를 할지 정해두는게 효과적이였음.
- ex) 오늘 7장을 전체를 훑어보기만 하고, 일요일에는 2시에 다시 한 번 읽으면서 예제 코드를 실습해보자 - 전날 새벽에 과제를 다 할 때가 많았음. (마감 직전에 과제를 하는 건 문제라서 사실 problem에도 적을 것임)
- 마감일이 있으면 확실히 그 안에 과제를 다 하게됨. 뭘 공부하든 마감일을 정하고 공부를 해야함

페어프로그래밍
- 한명이 코드를 작성하고 한 명이 코드를 작성하라는 네비게이터가 되서 코드를 작성하는 방식임.
- 문제는 내가 긴장을 많이하고 완벽하게 코드를 숙지를 안해서 코드 작성 속도가 느렸음.
- (이 부분을 어떻게 개선할지 생각을 해봐야겠다.) - 페어 프로그래밍은 내가 확실히 내가 코드에 대해 이해하고 있고 공부가 되어 있어야 페어프로그래밍이 원할히 이루어짐.
- 페어 프로그래밍을 진행하면 높은 집중력을 오랬동안 유지 할 수 있다.
- 페어 프로그래밍 하면서 배웠던 내용들은 확실히 기억난다.
미리 책을 읽지 않고 스터디 시간에 책을 읽기, 안보고 책에 대해 다른 분들께 설명해보기
- 스터디를 할 때 책의 일부분은 한날님(스터디 진행자님)께서 미리 책을 읽지 말고, 스터디 시간에 책을 읽으라고 하셨다.
- 10분, 20분 간격으로 빠르게 책을 읽고, 읽은 내용에 대해 내가 설명하고 다른 분들과 책 내용에 대해 질문 답변을 진행하게 했다.
- 내가 책 내용을 제대로 이해하고 있는지 빠르게 피드백을 받고, 다른 분들에게 책 내용에 설명을 하게 되면서 머리에 기억이 남는 것들이 많았다.
```js
- 함수형 프로그래밍의 제약과 이점
- 정의된 매개변수 외의 다른 값을 참조에서 사용해서는 안된다.
- 전역변수를 참조하지 않는다. 참조적 투명성을 유지한다.
- if문을 사용하면 else를 써야한다.
- 항상 함수에 return 값이 존재해야한다.
- null이 존재하지 않는다.
- 경쟁 상태가 존재하지 않아서 **병렬 처리**에 유리하다.
- 같은 값에 대한 같은 결과를 보장한다. 멱등성을 보장한다.
- 멱등성을 보장하기 때문에 함수가 연산하고 나온 리턴값을 다시 함수를 실행하지 않고, 리턴값을 재사용할 수 있다. (펙토리얼 구현값을 캐싱해서 사용하는 예제가 나왔음)
- 커링, 부분적용 같은 개념을 적용하여 더 유연하게 함수를 만들고 유지보수성을 늘릴 수 있다.
- 모사드와 펑터를 사용하여 null값을 방지 할 수 있다.
- 큐에 들어가고 큐에 마지막 것을 먼저 실행하기 때문에 어떤 순서로 어떤 시간에 작동될지 보장하지 않는다.- 함수 안에 분기가 많으면 테스트하기 어렵고 해당 함수를 예측하기 어렵다.
- 전역 변수 참조를 사용하면 병렬 실행시 결과값을 예측하기 어렵다.
- 함수에서 this를 참조하면 이 this가 무엇을 가리킬지 보장 할 수 없다. 해당 함수가 호출되는 방식에 따라 너무 달라진다.
- 함수의 리턴값이 있어야 결과를 예측하고 테스트가 쉬워진다.
- 함수의 사이드 이펙트는 우아하게 관리해야한다. 사이드 이펙트를 일으키는 코드의 리턴값을 통해 테스트를 적어도 용아하게 하도록 하자.모르는 내용은 꼭꼭 질문하기
- 이상하다 싶은 것들은 이상한 질문이라도 꼭했다.
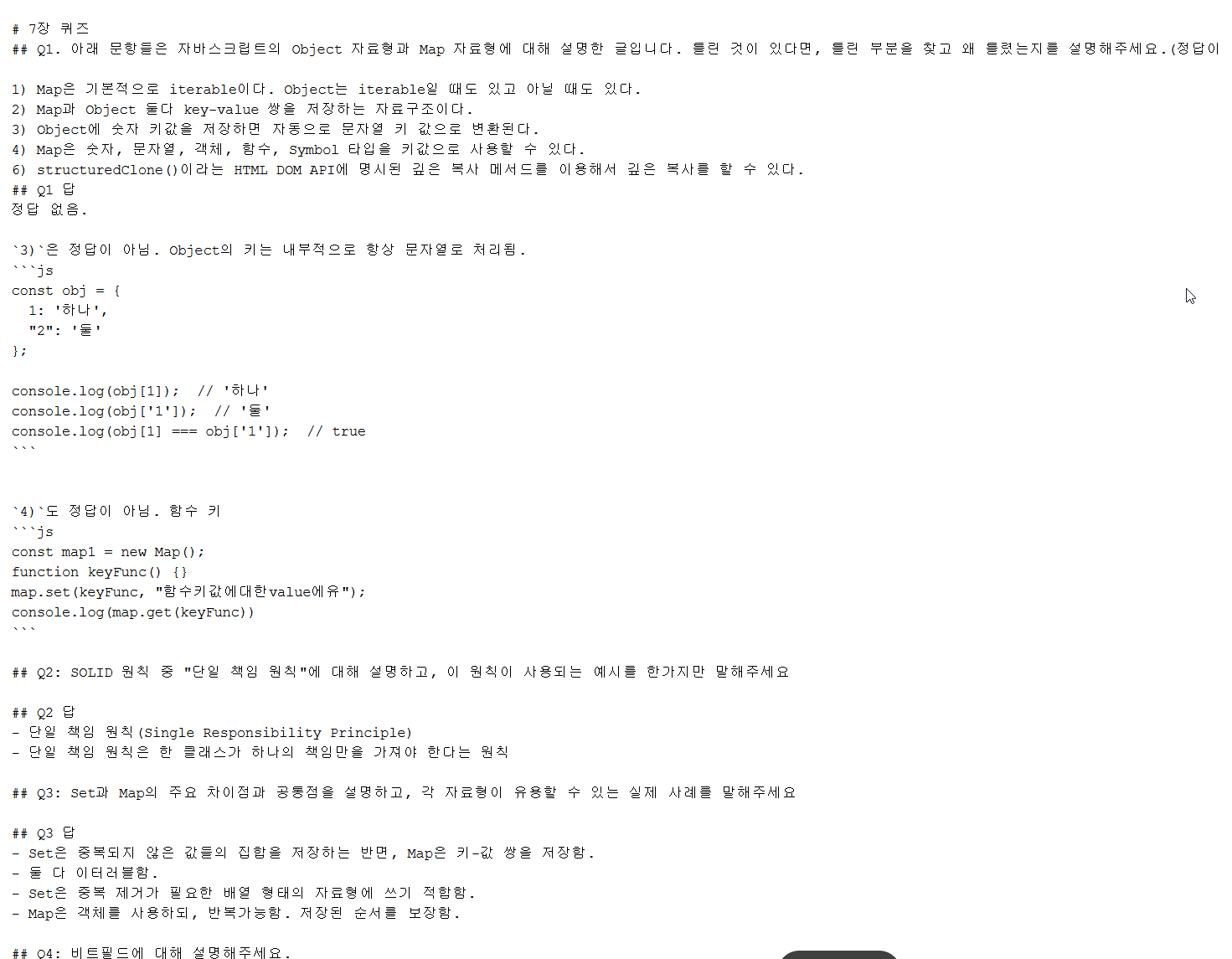
퀴즈 만들기
- 항상 과제로 해당 단원에 대한 퀴즈를 작성했는데, 이 퀴즈에 대한 스스로 질답을 하면서 복습을 할 수 있어서 좋은 것 같다.

PROBLEM & TRY
거의 항상 과제를 마감 전날에 끝냈다.
- 과제를 미리 한다고 생각만 해두고, 항상 다른 일을 처리하고 나서 과제를 진행하기 때문에 과제는 항상 마감 전날에 하게 되었다.
- 과제가 생각한 시간 보다 오래 지체되는 경우가 너무 많았다. 2시간으로 예측한 과제는 5시간 이상 걸렸던 일이 많았다.
과제가 생기면 바로 그날이나 그 다음날에 조금이라도 진행해서 과제 난이도와 과제가 얼마나 걸릴 지 확인을 해야한다.
언제 과제를 진행할지 정해두자 정해두면 반드시 그날 그시간에 진행하게 되서 큰 문제는 안생겼다.
항상 과제를 했지만 부족함을 느낄 때가 많았다.
- 책 내용을 다 읽었지만 코드에 대해 완벽히 숙지를 하지 않고 스터디를 진행한적이 많았다.
- 과제를 항상 막바지에 진행하게 되었다.
- 다른 일들에 순번이 밀렸다.
- 중요하지 않은 일들을 먼저 진행하면서 순번이 밀렸다.
- 책 내용이 어려워서 잘 읽었어도 설명하거나 코드를 작성하기에 어려운 점들이 많았다.
- 모르는 내용이 생기면 즉시 질문을 하자
중요한 일(과제)를 먼저 진행하면 해결될 문제다.
일이 생기면 바로 즉시 시작해서 과제의 절반 이상을 끝내 놓고 시작하자
디버그 로그를 읽지 않고 gpt한테 맡겼다.
- 그외에도 코드에 문제가 발생하면 gpt한테 맡겨서 내가 모르는데 일단 코드를 작성한 부분들이 많았다.
- 문제 해결을 gpt한테 맡기게 되고 의존하게 되었다.
- 디버그 로그, Stack Trace 를 읽는 능력을 길러야하자.
바로 gpt한테 물어보지 말고
5why3way(다섯번 더 생각해보고, 세번의 시도를 해보고) 해보고 gpt한테 물어보자
디버그 로그는 디버그 로그를 번역해서 한번 확인해보자
gpt를 비효율적으로 이용하고 있다는 느낌이 든다.
- 책을 읽으면서 모르는 내용들과 예제 코드를 해석하는데 gpt를 많이 사용했다.
- 어떻게 하면 더 gpt를 잘 쓸 수 있을까?
- 어떻게 하면 더 잘 활용할 수 있을지 답이 안나와서 책이라도 보자
- 요즘 AI 페어 프로그래밍 | 서지연 - 교보문고
- AI 코딩 어시스턴트 깃허브 코파일럿 제대로 활용하기 | 다니엘 진가로 - 교보문고
회고 정리 & practice
javascript에 자체에 대해 정말 많이 배웠고(deepcopy, class, promise, 함수형 메서드들, 등)
리팩토링에 대해서도 기본적인 부분들을 많이 배운것 같다.
지금부터는 스터디에서 배운 내용들을 프로젝트에 적용해봐야겠다.
practice
- 페어프로그래밍을 현재 진행중인 프로젝트 하는 분들에게 제안해봐야겠다.
- js 자체에 더 공부를 해야 될 것 같다. FE 면접 대비를 위해 FE 면접 스터디를 진행하거나 혼자서 FE 면접 질문들을 보고 안보고 말하는 연습을 해봐야겠다.
- 현재 진행중인 프로젝트에 적용할만한 패턴이나 구조가 있다면 적용해봐야겠다. 그렇게 하기 위해서 지금까지 배운 리팩토링 원칙들을 따로 정리해둬야겠다.
