

Optimistic-UI - 낙관적 UI
optimistic UI는 실패 시 좋지 못한 UX가 된다.
99% 성공을 확신 할 수 있을 때 사용하는 것이 좋다.
Opengraph
Scraping? Crawling?
다른 사이트 정보를 가져오는 것을 스크래핑, 크롤링이라 한다.
둘은 어떤 차이가 있을까?
Scraping: 한 번 가져오기 => 관련 라이브러리: cheerio
Crawling: 꾸준히 가져오기 => 관련 라이브러리: puppeteer
curl, postman, axios 다 api 요청하는 도구인데 불러왔을 때 데이터가 json이면 코드 그대로 보여주고 html이면 브라우저에서 코드를 그림으로 그려준다!
서버사이드렌더링
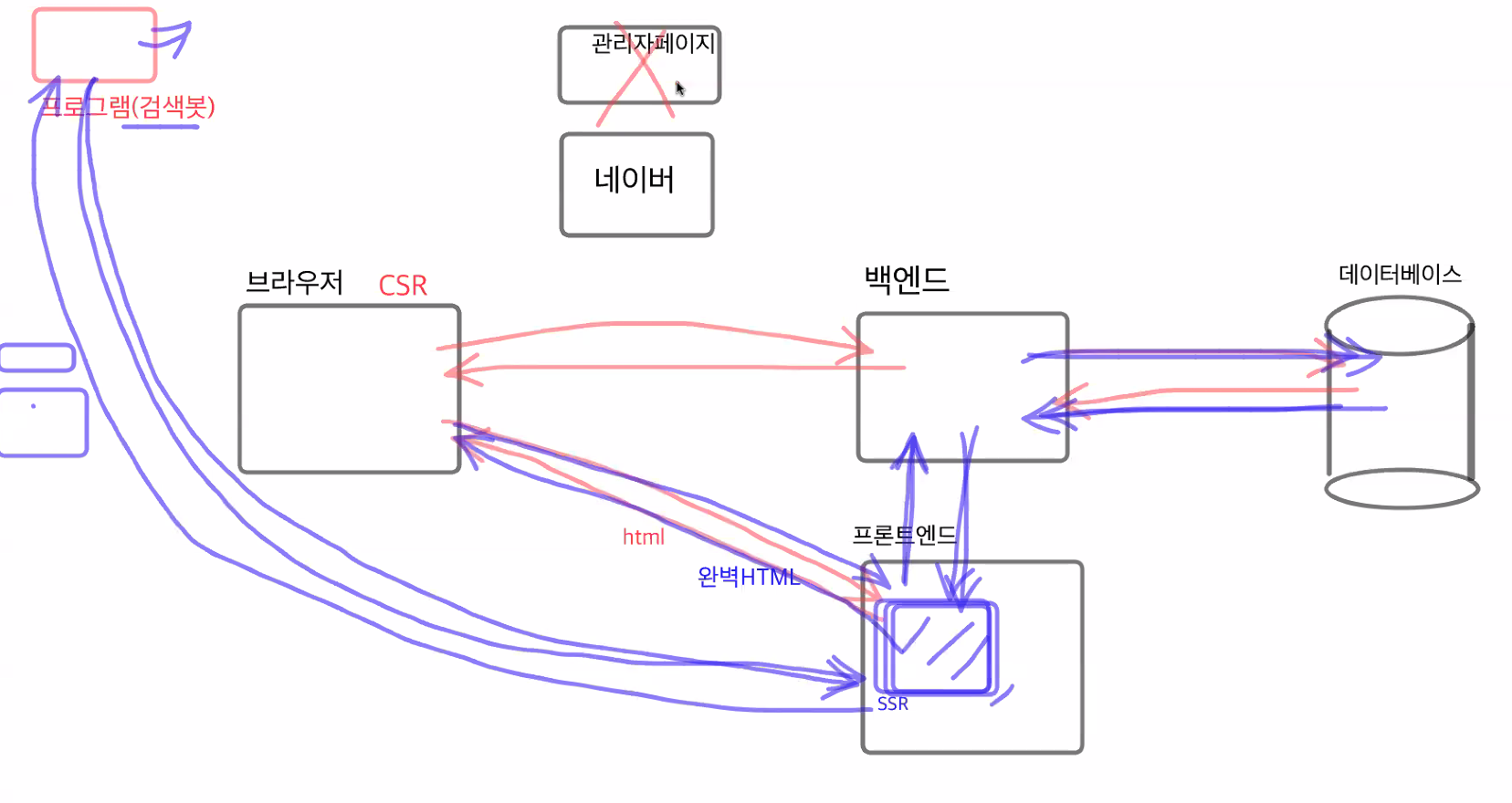
처음부터 백엔드 데이터까지 다 받아서 프론트엔드서버에서 완벽히 렌더링 한 후에 브라우저에서 요청함!
그럼 프론트엔드 서버에서 백엔드 서버로 어떻게 요청할까? (useQuery는 아님!)
바로 getServerSideProps를 통해서!
Search Engine Optimization(SEO)
검색엔진 최적화!
검색봇이 html 요청했을때 그 안에 제목과 컨텐츠가 다 있느냐!
그러려면 서버사이드렌더링은 필수!

하지만 모든 페이지를 서버사이드렌더링 하지 않음!
왜? 모든 데이터를 처음부터 가져오기 때문에 페이지 열때 속도가 느림!
대표적으로 검색이 되면 안되는 사이트들은 서버사이드 렌더링 하지 않는다.
ex) 관리자 페이지 등
웹 접근성을 높이자!!
img태그에 alt속성 사용하기!! 웹 접근성을 높이면 검색이 더 잘됨!
