1. 정의
1) HTML, CSS, Javascript
-
HTML : 뼈대
-
CSS : 꾸미기
-
Javascript : 움직이기
- 움직이는 청첩장
- 클릭으로 사진 넘어가기
- 스크롤을 내려서 배경 넘어가기
- . . .
2) Javascript, jQuery, Fetch
-
Javascript
-
jQuery
- Javascript 를 그대로 사용하면 조금 복잡한데, 그 대안이 jQuery
- html 뼈대를 선택해서, 쉽게 조작 가능
- 누군가가 미리 만들어놓은 Javascript
- 비교
- Javascript 에서 : document.getElementById("element").style.display = "none";
- jQuery 에서 : $('#element').hide();
--> jQuery 가 훨씬 간단하다
-
Fetch
- server 에서 내려오는 데이터를 가져다가 사용할 수 있도록 함
- 짧은 코드로 요청 송/신 가능
- URL 에서 데이터를 가져올 수 있도록 함
2. 코드
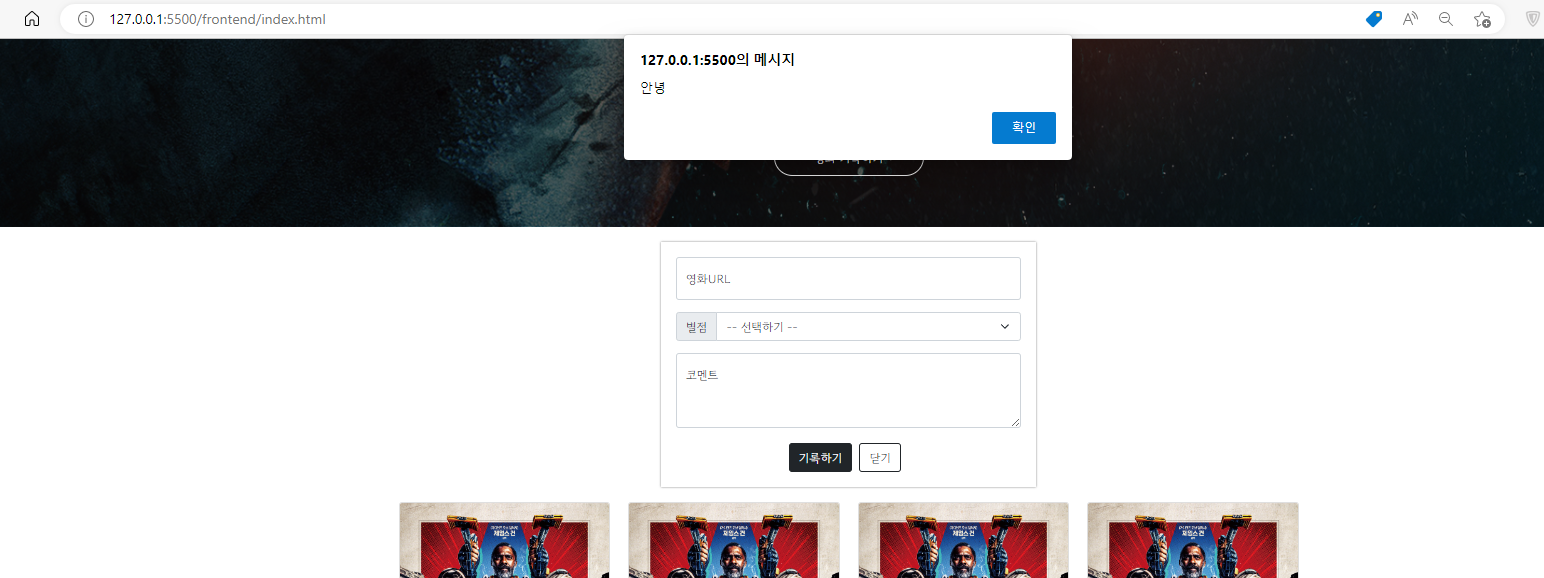
영화 리뷰 사이트 만들기 (영화 링크, 코멘트, 별점, 포스터) 코드에서 추가했다.
- '영화 기록하기' 버튼을 눌렀을 때, '안녕' 이라는 메시지(경고창)이 뜨도록
<!DOCTYPE html>
<html lang="en">
<head>
...
<style>
...
</style>
<!-- script 태그 위치 : style 태그 아래에 -->
<script>
function hey() { /* hey() 함수로 연결함 */
alert('안녕');
}
</script>
</head>
<body>
<div class="mytitle">
<h1>내 생애 최고의 영화들</h1>
<button onclick="hey()">영화 기록하기</button> <!-- hey() 함수로 연결함 -->
</div>
<!-- 포스팅 박스 -->
<div class="mypost">
...
</div>
<!-- 부트스트랩 사이트에서 Card 카테고리에 있는 CSS 가져옴 -->
<div class="mycards">
...
</div>
</body>
</html>