
M1 Mac을 사용중인데
Vue를 사용하고자 node, npm 설치하고 vue-cli를 설치하려고 하면 다음단계에서 frozing이다...
온갖 구글링을 다하고 적용했지만 죽어도 안된다 ㅠㅠ

그래서 우선 도커에서 vue를 구동시키는 것으로 방법을 우회했다...
Docker에서 Vue를 구동하는 방법을 작성해보겠습니다.
당연하지만 도커에서 앱을 사용하려면 이미지를 받아와야합니다.
1. Vue 이미지 받아오기
docker pull node:12.182. 도커 이미지 생성
도커 이미지를 생성할 Dockerfile을 다음처럼 생성합니다.
front 폴더 경로를 workdir로 지정했는데 현재 front 소스 폴더가 없는 경우
먼저 생성 후 진행하세요. (mkdir front폴더)
FROM node:12.18
WORKDIR 본인 front 폴더 경로
COPY package.json .
ADD . .
RUN npm install
EXPOSE 8080
CMD ["npm", "run", "serve"]EXPOSE 8080
8080으로 포트를 노출시킬 것이며
COPY package.json . & ADD . .
package.json에 있는 내용을 가져와서 사용해야 하므로 해당 파일을 COPY하고 현재 폴더에 있는 모든 폴더와 파일을 ADD를 통해 가져옵니다.
RUN npm install
package.json에 있는 관련 라이브러리들을 설치하는 명령어 npm install 작성했습니다.
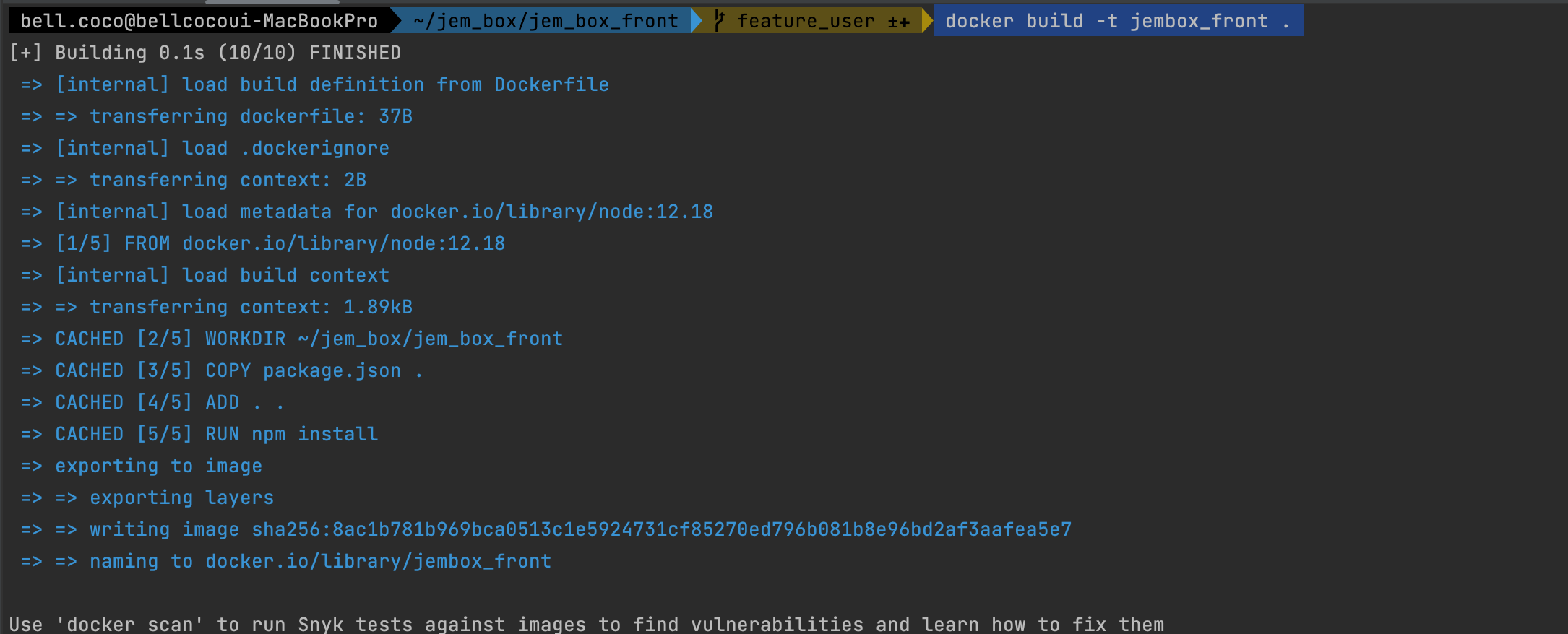
docker build -t 이미지명 . 본인이 적절한 이미지명을 정의하여 입력하여 다음 명령어를 실행하면 도커가 도커파일에 적힌 명령어들을 차례대로 빌드합니다.

실행하기
설치한 도커 앱을 보면 frontend 이미지를 사용하는 컨테이너가 생성된 것을 볼 수 있습니다.
docker run -d -p 80:8080 2에서만든이미지명docker를 실행 수 localhost/로 들어가면 우리가 정의한 vue가 구동되어 뜹니다.
