가상 요소 Pseudo Element
가상이라는 말은 실제가 아니고 그렇게 생각되는 것을 의미합니다. 가상 요소는 선택된 요소의 일정 부분에 스타일을 입힐 수 있는 것입니다. 즉, 존재하지 않는 요소를 존재하는 것으로 만들어 셀렉터로 지정할 수 있게 만들어 준다고 할 수 있습니다.
가상 요소는 셀렉터 뒤에 콜론 두 개::를 붙이고 가상 요소 키워드를 붙여서 사용합니다. 가상 요소는 종류가 다양하기에 자주 사용되는 몇 가지만 소개드리겠습니다.
::before, ::after
::before, ::after는 실제 요소 바로 앞, 뒤에 내용을 추가하는 가상 요소입니다. 이 가상 요소를 위해서는 content라는 속성이 필요합니다. 이 content속성의 값으로 오는 내용이 앞 또는 뒤에 추가되게 됩니다. 말로만 하면 어려운 개념이니 예제와 보겠습니다.
<body>
<p>본문입니다.</p>
</body>p::before {
content: '앞에 추가하기 ';
color: green;
}
p::after {
content: ' 뒤에 추가하기';
color: red;
}
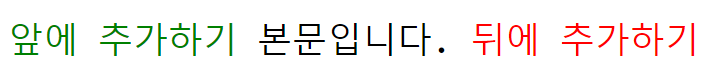
이렇게 존재하지 않는 요소를 가상 요소로 추가하고 스타일을 입힐 수 있습니다.
::first-letter, ::first-line
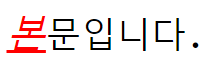
first-letter는 지정한 요소의 제일 앞 글자에, first-line은 지정한 요소의 첫 줄에 스타일을 적용하는 가상 요소입니다.
p::first-letter {
color: red;
text-decoration: underline;
font-size: large;
font-style: italic;
}
<body>
<p>
본문입니다. first-line 가상 요소는<br>
여러 줄일 경우 첫 번째 줄에만<br>
스타일을 적용시킵니다.
</p>
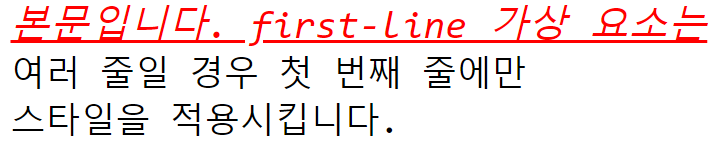
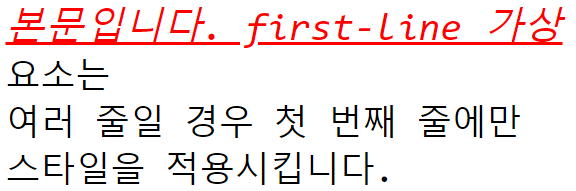
</body>p::first-line {
color: red;
text-decoration: underline;
font-size: large;
font-style: italic;
}
::first-line 가상 요소는 화면 크기에 따라 표시 되는 한 줄이 바뀔경우 자동으로 한 줄을 인식해줍니다.

::first-line과 ::first-letter는 일반 텍스트와 다르게 올 수 있는 속성이 제한적입니다.
color, font, background, word-spacing, letter-spacing, text-decoration, vertical-align,
text-tranform, line-height, text-shadow, clear::marker
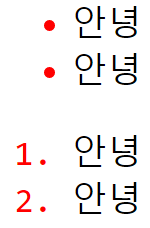
::marker는<ul>또는<ol>의 리스트 마커에 스타일을 입힐 수 있게 해주는 가상 요소입니다.<ul> <li>안녕</li> <li>안녕</li> </ul> <ol> <li>안녕</li> <li>안녕</li> </ol>::marker { color: red; }
가상 클래스 Pseudo Class
가상 클래스는 클래스 효과를 가상으로 입혀서 사용할 수 있는 것 입니다. 가상 요소가 요소의 특정 부분을 선택하게 해줬다면, 가상 클래스는 요소의 특점 시점(상태)를 선택할 수 있게 해줍니다. 특정 시점이라는 것은 요소에 마우스를 올린다거나, 클릭 등의 동작을 하는 것을 의미합니다.
가상 클래스는 가상 요소와 구분하기 위해 콜론 한 개:로 사용합니다. 가상 클래스도 그 종류가 다양하지만 가장 많이 쓰이는 것들을 소개해드리겠습니다.
동작 가상 클래스
동작은 웹 페이지 상에서 일어나는 모든 행동(=이벤트)입니다. 동작 가상 클래스는 요소에 어떤 동작이 일어났을 때 그 상태를 선택하기 위한 가상 클래스입니다. 웹은 모든 것이 이벤트로 이루어져있고, 이벤트 기반으로 동작하기 때문에 가상 클래스 중에서도 동작 가상 클래스는 아주 중요하다고 할 수 있습니다.
:link, :visited
:link와 :visited는 링크(<a> 태그)와 관련된 가상 클래스입니다. <a>태그를 배울 때 링크의 기본 값은 파란 글씨에 밑줄이 기본값이라고 했었는데, 이것을 간단하게 변경할 수 있게 해줍니다.
:link는 방문하기 전 상태의 스타일을 정의하기 위한 가상 클래스, :visited는 방문한 후의 스타일을 정의하기 위한 가상 클래스입니다.
:hover, :active, :focus
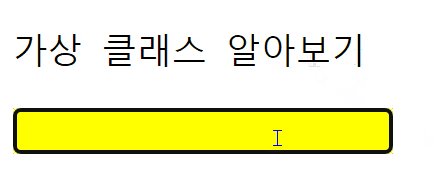
이 세 가지 가상 클래스는 마우스의 움직임에 따른 가상 클래스입니다. :hover는 마우스를 요소 위에 올렸을 때, :active는 마우스를 클릭 한 순간, :focus는 텍스트 필드 등에서 마우스로 요소를 선택해 놓은 상태(이것을 포커스를 맞춘 상태라고 합니다.)를 의미하는 가상 클래스입니다.
<body>
<p>가상 클래스 알아보기</p>
<form>
<input>
</form>
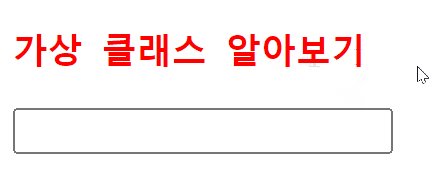
</body>p:hover {
font-weight: bold;
color: red;
}
p:active {
font-style: italic;
color: blue;
}
input:focus {
background-color: yellow;
}
동작 가상 클래스의 순서
동작 가상 클래스에는 중요한 점이 있습니다. 여러개의 동작 가상 클래스를 사용할 때, 일반 스타일 시트 작성하듯이 순서가 뒤죽박죽이면 안되고, 반드시 정해진 순서를 지켜서 사용해야 합니다.
순서를 지키지 않을 경우 제대로 동작이 되지 않습니다. 동작 가상 클래스의 순서는 다음과 같습니다. 반드시 이 순서대로 스타일 시트 문서에 작성해야합니다.
- :link
- :visited
- :hover
- :active
UI 가상 클래스
UI 가상 클래스는 UI와 관련된 곳을 지정할 수 있게 해주는 가상 클래스입니다.
:enabled, :disabled
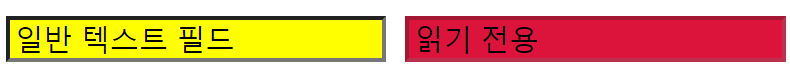
이 두 가상 클래스는 UI(요소)가 사용 가능한 경우의 스타일과, 사용 불가능한 경우의 스타일을 따로 지정할 때 사용합니다. 일부 태그에는 disabled이라는 속성을 부여할 수 있는데 이 속성을 사용해서 비활성화와 활성화 상태에 다른 스타일을 적용해보겠습니다.
<form>
<input value='일반 텍스트 필드'>
<input value='읽기 전용' disabled>
</form>input:enabled {
background-color: yellow;
}
input:disabled {
background-color: crimson;
color: black;
}
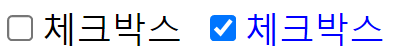
:checked
마지막으로 소개드릴 가상 클래스 :checked는 라디오 버튼 혹은 체크박스에서 선택이 된 항목을 지정할 수 있게 해주는 가상 클래스입니다.
<form>
<label><input type='checkbox'><span>체크박스</span></label>
<label><input type='checkbox'><span>체크박스</span></label>
</form>:checked + span {
color: blue;
}