셀렉터의 마지막 시리즈인 속성 셀렉터입니다. 속성 셀렉터는 태그 내의 속성에 따라서 스타일을 줄 수 있도록 선택할 수 있게 해주는 셀렉터입니다.
속성 셀렉터
속성 셀렉터는 특정 속성을 가진 요소에 대해 스타일을 적용하고 싶은 경우 사용하게되는 셀렉터입니다. 속성 셀렉터는 다음과 같이 사용합니다.
(요소)[속성] {
속성: 속성값;
}<body>
<div id='frog'>개굴개굴</div>
<a id='cat'>야옹야옹</a>
</body>div[id] {
color: orange;
}
맨 앞의 요소는 생략이 가능합니다. 요소를 생략하면 해당 속성을 지닌 요소들에 모두 적용되고, 요소를 추가하면 해당 요소에서 속성을 가진 요소들만 선택됩니다.
<body>
<div id='frog'>개굴개굴</div>
<a id='cat'>야옹야옹</a>
</body>[id] {
color: orange;
}
속성 셀렉터는 단순히 속성만 지정하는 것을 넘어 속성에 따른 값을 지정해서 구체적으로 요소를 선택할 수 있습니다.
[속성 = 값]
[속성 = 값]은 가장 기본적인 속성 값 지정 방식으로, 지정한 속성과 지정 값인 요소에만 스타일을 적용합니다.
[id='frog'] {
color: orange;
}
[속성 ~= 값]
[속성 ~= 값]은 속성 값에서 특정 값이 포함된 요소를 선택할 때 사용합니다.
<div class='hi frog'>개굴개굴</div>
<div class='hi flip'>플립플립</div>
<div class='hi fish'>파닥파닥</div>[class~='hi'] {
color: orange;
}
hi라는 단어가 들어가있다면 선택되지만, Hi와 같이 부분적으로만 일치할 경우 선택되지 않습니다.
[속성 |= 값]
[속성 |= 값]셀렉터는 속성 값에서 지정한 값이거나 지정한 값으로 시작하고 하이픈-으로 이어질 경우에만 선택하는 셀렉터입니다. 자칫하면 방금전에 다룬 ~=와 헷갈릴 수 있는데, ~=는 포함이고, |=는 완전히 같거나 값-으로 시작하는 값에 대해서만 선택이 된다는 점을 기억해주세요.
<div class='a'>a</div>
<div class='a-cls'>클래스</div>
<div class='ant'>개미</div>
<div class='mu-ya-ho'>무야호</div>[class|='a'] {
color: orange;
}
[속성 ^= 값], [속성 $= 값]
[속성 ^= 값]는 값에 지정한 문자로 시작하는 속성 값을 가진 요소를 선택하는 셀렉터입니다. 방금 본 |=는 지정한 값과 동일하거나, '값-'의 형태를 가졌어야 한다면, 이 셀렉터는 지정 값으로 시작하는 요소가 선택이됩니다.
두개를 묶었으므로 눈치빠르신 분들은 벌써 아시겠지만 [속성 $= 값]은 지정한 값으로 끝나는 속성 값을 가진 요소를 선택하는 셀렉터입니다.
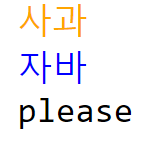
<div class='apple'>사과</div>
<div class='Java'>자바</div>
<div class='please'>please</div>[class ^= 'a'] {
color: orange;
}
[class $= 'a'] {
color: blue;
}
[속성 *= 값]
[속성 *= 값]은 지정한 값이 속성 값에 들어가기만 하면 선택하는 셀렉터입니다. 맨 앞, 맨 뒤, 중간 어디에서나 지정한 값이 들어가 있다면 선택이 됩니다.
[class *= 'a'] {
color: orange;
}

