폰트는 웹 페이지에서 사용되는 글씨체를 바꿔줍니다. 폰트에 따라서 가독성이나, 페이지의 분위기가 변경되고, 이미지 만큼 텍스트가 차지하는 비율도 높기에 웹 페이지에서 가장 먼저 눈에 띄는 부위라고 할 수 있습니다.
웹 폰트
웹 폰트는 웹 문서 내부에 글꼴 정보를 저장하고 사용자가 웹 페이지에 접속하면, 서버에서 폰트을 다운로드해 글꼴을 적용시키는 것을 말합니다.
폰트는 기본적으로 우리 컴퓨터에 내장되어있는데, 기본 폰트만으로는 다소 심심한 경우가 있습니다. 그래서 웹 개발자는 페이지의 분위기와 어울리는 폰트를 사용해야한다거나 하는 상황 때문에 외부에서 만들어진 폰트를 가져다 사용하려는 경우가 있습니다. 이때 일반적인 방법으로 적용하기 위해서는 사용자가 페이지에 접속할 때 따로 폰트를 다운받는 과정을 거쳐야하고, 이 과정은 번거롭다고 느껴져 사용자의 만족도를 저하시킵니다. 그래서 우리는 웹 서버를 통해 자동적으로 폰트를 받아서 표시해주기 위해 웹 폰트를 사용합니다.
사용법
웹 폰트는 폰트를 다운 받은 뒤, 문서에 담아서 같이 올려서 실행될 때 다운되게 하던가, 구글 웹 폰트를 통해 받는 방법 두 가지가 있습니다.
주의할 점
인터넷에 올라와있다고 모든 자료가 무료이고 그런것은 아닙니다. 폰트에도 엄연히 저작권이 존재하기 때문에 무단으로 변환 등을 하면 큰 일이 날 수 있습니다. 그래서 웹 폰트를 사용할 때는 저작권을 주의해서 사용해야합니다.
1. 직접 삽입하기
폰트를 .ttf, .eot, .woff 등의 확장자로 다운받습니다. 이 방식은 개발하고 배포하는 파일 내부에 폰트를 넣어서 배포하게 됩니다. 이때 .ttf는 다른 확장자에 비해 용량이 큰 편이라 .eot나 .woff로 변환해서 사용하는 것을 권장드립니다.
직접 삽입하는 방식은 @font-face를 통해 폰트에 별칭 등을 붙여놓고 사용합니다.
@font-face {
font-family: 글꼴 이름;
src:url(글꼴 파일 경로) format(파일 확장자 유형); <- 파일이 여러개면 쉼표로 구분하여 추가 가능!
}
셀렉터 {
font-family: 글꼴 이름;
}2. 구글 웹 폰트
구글 웹 폰트 사이트를 이용하는 방법입니다.
사용법은 사이트에 접속합니다. 그리고 원하는 글꼴을 찾아서 문서에 복사 붙여넣기 하는 식으로 사용하면 됩니다.
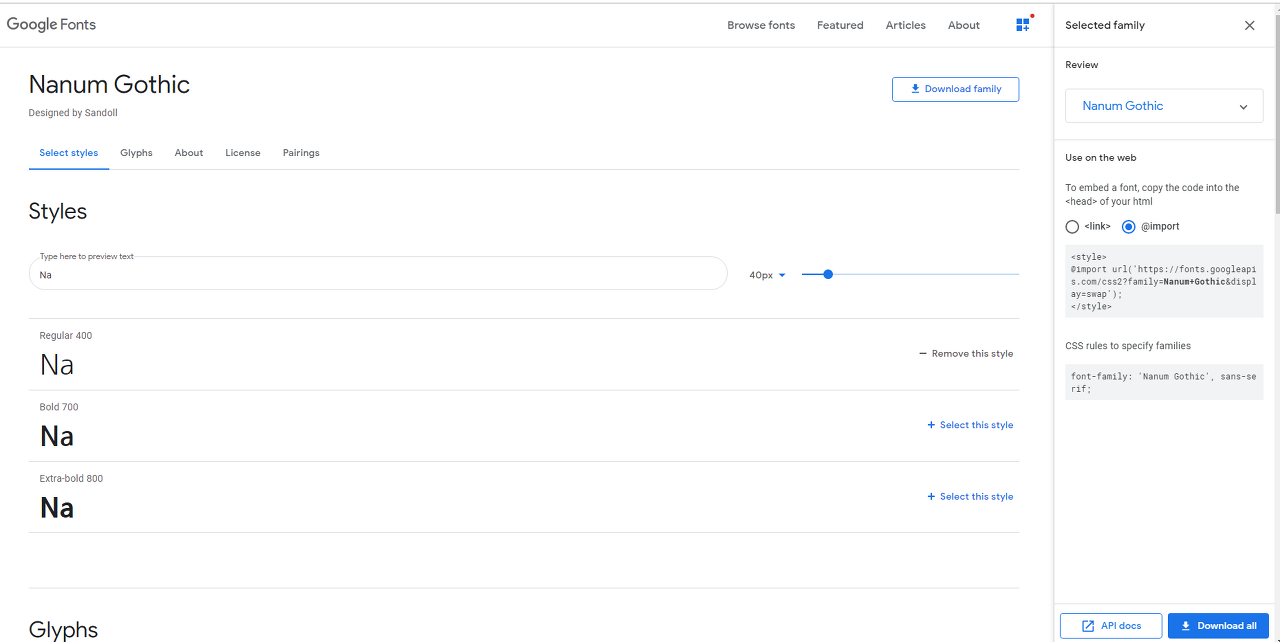
한 번 실제로 사용해보겠습니다. 저는 나눔 글꼴을 찾아서 이용해보려고합니다.

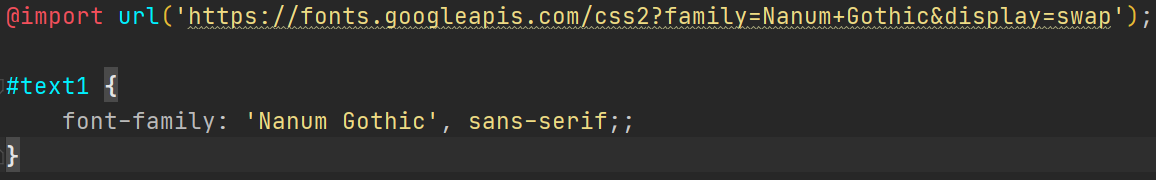
나눔 고딕을 검색하면 위와 같이 뜨는데, 다운받으려고 하면 오른쪽에 저런 탭이 뜹니다. 대충 사용법이 <link>태그 방식과 @import가 있다고 합니다. <link>는 html 문서에 삽입할 때, @import는 CSS 문서에 삽입할 때 이용하므로 우리는 @import으로 선택하고 내용을 복사 붙여넣기 합니다.

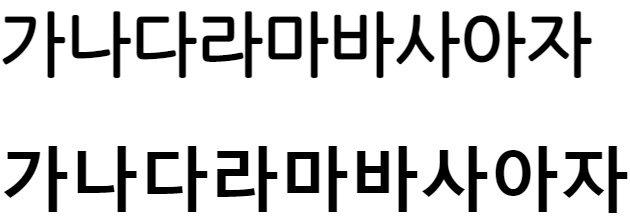
그리고 실행하면 다음과 같이 글꼴이 차이나게 됩니다. 윗줄의 글이 나눔 고딕 폰트를 적용한 텍스트이고, 아랫줄의 글이 기본 크롬 폰트입니다.