지난 포스트에서 다룬 5가지 셀렉터가 특정 요소들을 직접 지정하는 방식이라면, 이번에 다루는 연결 셀렉터는 서로 연관되어있는 요소들을 선택하는 셀렉터입니다.
요소들간의 관계
연결 셀렉터를 알기 전에 요소들간의 관계에 대해서 알고 넘어가야합니다. 요소들간의 관계는 들여쓰기를 기준으로 나눕니다.
부모-자식요소는 상위-하위 요소라고도 합니다. 부모 요소는 가장 바깥 혹은 상대적으로 제일 바깥에 있는 요소를 부모 요소라고 합니다. 그리고 부모 요소 내부의 요소들을 자식 요소라고 부릅니다.
부모 요소는 여러개의 자식 요소를 가질 수 있고, 자식 요소는 내부에 자식을 두어 자신이 부모가 될 수도 있습니다. 이 경우에 자식 요소의 자식 요소를 자손 요소라고 합니다.
또, 같은 레벨의 들여쓰기가 이루어졌다면 형제 요소라고 지칭합니다. 좀 더 쉽게 이해하자면, 같은 부모 요소를 가진 요소들은 형제 요소라고 합니다.
형제 요소 사이에서 먼저(문서 상에서 위쪽 줄) 등장한 요소가 형 요소 나중에 온 요소를 동생 요소라고 합니다.
<부모 요소>
<자식 요소1>
<자식 요소2>
<!-- 자식 요소 끼리는 형제 요소입니다. -->
</부모 요소>
<부모 요소의 형제 요소>하위 셀렉터 Descendant Selector
하위 셀렉터(또는 자손 셀렉터)는 지정한 부모 요소에 포함된 자식 요소들에 스타일이 모두 적용되게 하는 셀렉터입니다.
`하위 셀렉터는 다음과 같이 요소 사이에 공백을 두고 표기합니다.
[부모 요소] [자식 요소] {
속성: 속성 값;
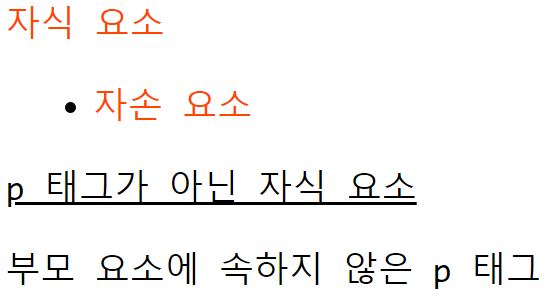
}하위 셀렉터를 사용하면 자식 요소 뿐만 아니라 그 아래의 자손 요소들까지 스타일이 적용됩니다.
<body>
<div>
<p>자식 요소</p>
<ul>
<li>
<p>자손 요소</p>
</li>
</ul>
<u>p 태그가 아닌 자식 요소</u>
</div>
<p>부모 요소에 속하지 않은 p 태그</p>
</body>div p {
color: orangered;
}
자식 셀렉터 Child Selector
자식 셀렉터는 부모 요소의 자식 요소에 스타일이 적용되도록 하는 셀렉터입니다. 하위 셀렉터와의 차이점은 자손 요소까지는 적용이 되지 않고, 오직 자식 요소에만 적용이 된다는 점이 다릅니다.
자식 셀렉터는 부모 요소와 자식 요소 사이에 >기호를 두어 표시합니다.
[부모 요소] > [자식 요소] {
속성: 속성값;
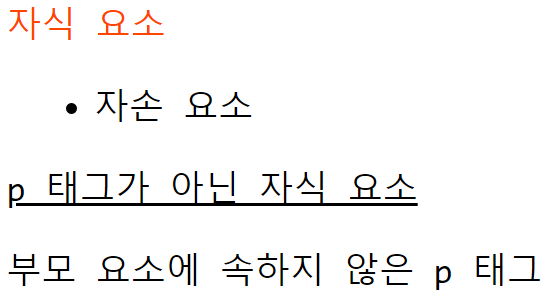
}하위 셀렉터에서 사용했던 동일한 HTML 문서에 자식 셀렉터를 적용해보겠습니다.
div > p {
color: orangered;
}
형제 셀렉터 Shibling Selector
형제 셀렉터는 지정한 형제 요소들에 동일한 스타일을 적용하게 해주는 셀렉터입니다.
형제 셀렉터는 두 요소 사이에 ~기호로 표시합니다. 이때 주의할 점은 앞에 적게되는 형제 요소1은 스타일이 적용되지 않고, 해당 형제 요소 이후로 나오는 형제 요소2에만 스타일을 적용하는 것입니다.
[형제 요소1] ~ [형제 요소2] {
속성: 속성값;
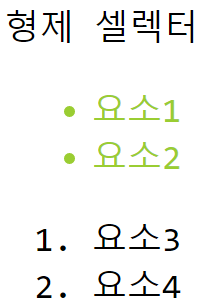
}아래 예제에서 <p>와 <ul>, <ol>는 서로 형제 관계이면서 <div>의 자식입니다.
<div>
<p>형제 셀렉터</p>
<ul>
<li>요소1</li>
<li>요소2</li>
</ul>
<ol>
<li>요소3</li>
<li>요소4</li>
</ol>
</div>p ~ ul {
color: yellowgreen;
}
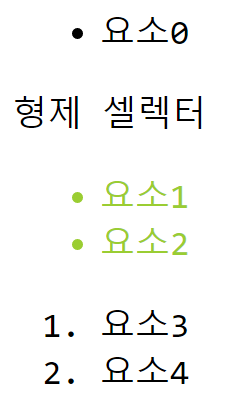
아까 주의점으로 설명드린 부분에 대해서도 확인해보겠습니다. 동일한 코드에 형제 요소1로 지정한 <p>태그 앞에 <ul>을 삽입해보겠습니다.
<div>
<ul>
<li>요소0</li>
</ul>
<p>형제 셀렉터</p>
<ul>
<li>요소1</li>
<li>요소2</li>
</ul>
(...)
p ~ ul과 같이 선언하면, <p>태그 이후에 나온 <ul>에 대해서만 선택이 된다는 것을 확인할 수 있습니다.
인접 형제 셀렉터 Adjacent Selector
인접 형제 셀렉터는 형제 셀렉터처럼 형제 관계를 가진 요소에 대해서 스타일을 적용합니다. 그러나 형제 셀렉터와는 다르게 형 요소 다음에 오는 동생 요소 하나에만 스타일을 적용한다는 점이 다릅니다.
인접 형제 셀렉터는 +기호를 통해 표시합니다.
[형제 요소1] + [형제 요소2] {
속성: 속성값;
}<div>
<ul>
<li>요소0</li>
</ul>
<p>인접 형제 셀렉터</p>
<ul>
<li>요소1</li>
<li>요소2</li>
</ul>
<ul>
<li>요소3</li>
<li>요소4</li>
</ul>
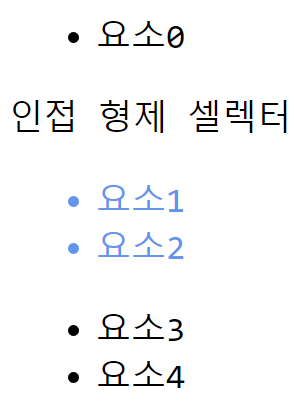
</div>p + ul {
color: cornflowerblue;
}
형 요소 이전에 온 것도 적용이 안됐고, 동생 요소 중 먼저 등장한 동생 요소에만 스타일이 적용되었습니다. 인접 형제 셀렉터와 형제 셀렉터의 차이점을 아시겠나요?

