
이벤트 객체
지난 시간에 다뤘던 이벤트 핸들러와 이벤트 리스너는 인수로 이벤트 객체라는 것을 받습니다. 이 이벤트 객체를 통해 핸들러와 리스너 내부에서 이벤트 발생에서 얻을 수 있는 정보들을 얻을 수 있습니다.
<button id='btn'>버튼</button>document.getElementById('btn').addEventListener('click', function(e) {
//수행될 이벤트
}, false);위 코드에서 두 번째 인자인 리스너에 전달된 e가 바로 이벤트 객체입니다. 만약 이벤트에 정보를 이용할 예정이라면 인수로 e를 주게되면 됩니다.
e는 루프 변수
i, j, k나 요소v처럼 관용적으로 사용되는 이름입니다.
이벤트 객체의 멤버
| 멤버 | 설명 |
|---|---|
| bubbles | 이벤트가 버블링 여부 |
| cancelable | 이벤트가 취소 여부 |
| currentTarget | 이벤트 버블에서 현재 요소를 취득 |
| defaultPrevent | preventDefault 메소드의 호출 여부 |
| eventPhase | 이벤트의 흐름이 어느 단계에 있는가 |
| tartget | 이벤트 발생 요소 |
| type | 이벤트의 종류 |
| timeStamp | 이벤트의 작성 일시 취득 |
- 버블링:
버블링은 자바스크립트가 이벤트가 발생한 요소에서 상위 요소로 전달되는 단계입니다. 다른 포스트에서 다룰 예정이므로 여기서는 간단하게만 알아둡시다. type의 이벤트 종류라는 것은click, mouseover등의 이벤트를 의미합니다.
| 멤버 | 설명 |
|---|---|
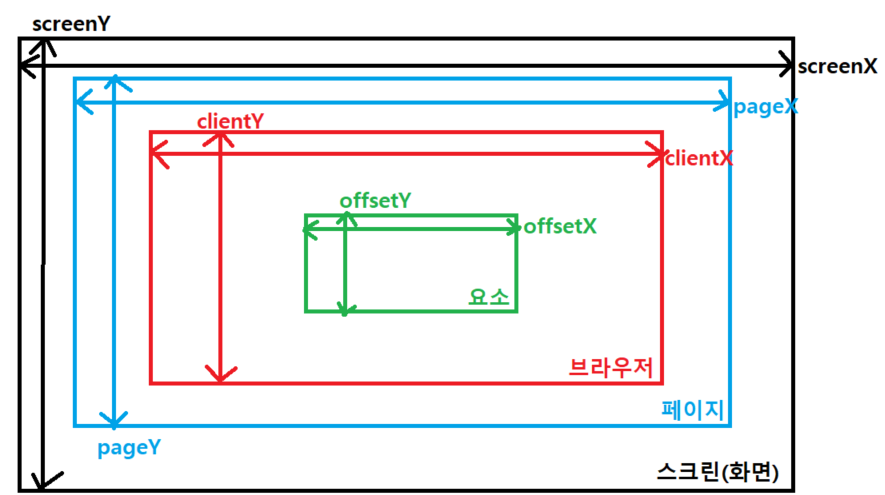
| screenX | 스크린의 이벤트 발생 X좌표 |
| screenY | 스크린의 이벤트 발생 Y좌표 |
| pageX | 페이지의 이벤트 발생 X좌표 |
| pageY | 페이지의 이벤트 발생 Y좌표 |
| clientX | 브라우저의 이벤트 발생 X좌표 |
| clientY | 브라우저의 이벤트 발생 Y좌표 |
| offsetX | 요소의 이벤트 발생 X좌표 |
| offsetY | 요소의 이벤트 발생 Y좌표 |

page는 웹 페이지의 문서 전체를 기준으로 삼습니다. 그래서 스크롤이 있다면 스크롤까지 포함되어서 좌표를 반환합니다. 반면,client는 브라우저의 표시 영역에 대해 좌표를 반환하기 때문에 스크롤은 포함되지 않는다는 차이점이 있습니다.그림에선 page가 client보다 크다는 느낌으로 그렸는데, 이건 이해를 돕기 위해서고 실제로는 문서의 크기에 따라 page가 client보다 더 클수도, 더 작을수도 있습니다.
| 멤버 | 설명 |
|---|---|
| button | 마우스의 어떤 버튼이 눌렸는가 |
| key | 눌린 키의 값 |
| ketCode | 눌린 키의 코드 |
| ctrlKey | ctrl 키의 눌림 여부 |
| altKey | alt 키의 눌림 여부 |
| shiftKey | shift 키의 눌림 여부 |
| metaKey | meta 키의 눌림 여부 |
- button은 마우스의 어떤 버튼이 눌렸는 지를 반환하는데, 일반적으로 마우스는
왼쪽, 휠, 오른쪽세 개의 버튼을 갖고 있습니다. 이때왼쪽은 0, 휠은 1, 오른쪽은 2를 반환합니다. - meta 키: 윈도우 환경의 키보드는 윈도우 버튼, 맥 환경의 키보드는 커맨드 버튼을 의미합니다.
