
자바스크립트가 어떻게 이벤트를 처리하는지에 대해서 알아보겠습니다.
캡쳐링
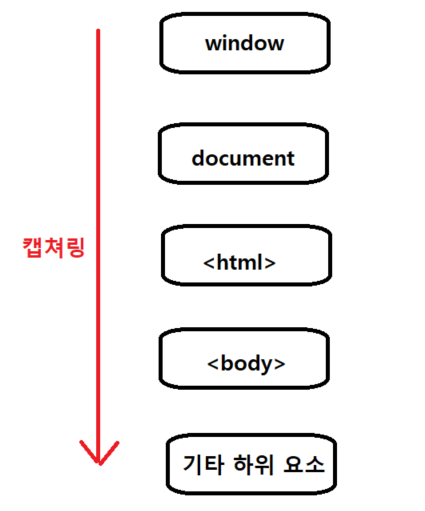
자바스크립트의 이벤트는 특정 요소에서 발생합니다. 그리고 이 DOM은 여러 객체들로 이루어져있고요. 그래서 이벤트가 발생하면 부모 요소부터 시작해서 이벤트가 발생한 하위 요소까지 전달되며, 이 단계를 캡쳐링이라고 합니다.
- 이벤트가 발생하면, 최상위의 window 객체 부터 시작해서 document 객체,
<html>,<body>의 순서로 내려오고 그 이하에 속한 요소들을 거치며 이벤트가 발생한 요소까지 도달하게 됩니다.
일반적으로 캡쳐링에서의 동작은 잘 이용하지 않습니다.
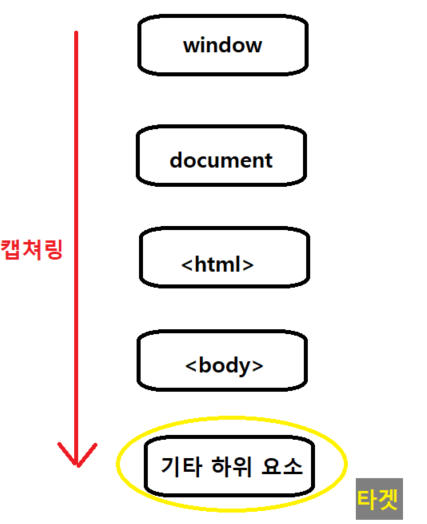
타겟
캡쳐링을 통해 이벤트가 발생한 요소에 도착하면, 그 요소를 타겟이라고 부릅니다. 주로 e.target을 통해 이벤트 발생 요소에 접근합니다.
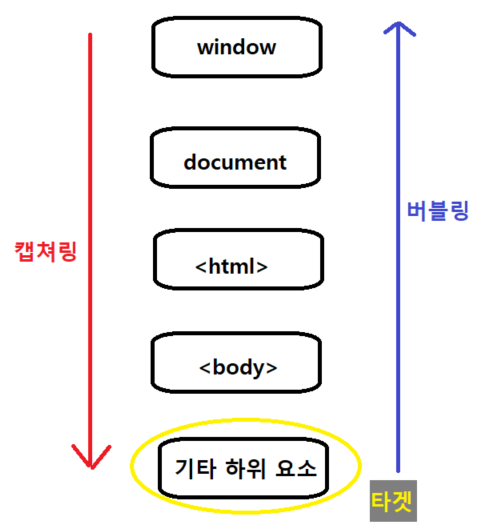
버블링
캡쳐링으로 내려와서 타겟을 특정하게 되면, 이제 다시 이벤트 발생 요소인 타겟부터 최상위 요소까지 이벤트가 전달됩니다. 이 과정을 버블링이라고 부릅니다.
즉, 최상위 요소로 올라는 동안 부모 요소들의 핸들러가 동작하게 됩니다.
이렇게 이벤트가 떠오르는 것이 마치 거품이 올라오는 것과 비슷하다고 하여,버블링이라는 이름이 붙게 된 것 입니다.

이벤트 리스너의 capture 옵션
이벤트 리스너는 다음과 같은 형태를 갖습니다.
elem.addEventListener(func, [capture])여기서 [capture]는 옵션이었는데요. true/false 값을 갖습니다. 이 옵션의 의미는 다음과 같습니다.
- false: 리스너가 버블링 단계에서 동작합니다. (default)
- true: 리스너가 캡쳐링 단계에서 동작합니다.
false를 기본값으로 갖기 때문에, 그동안은 이벤트 리스너를 사용하면서 따로 이 옵션을 넣어줄 필요가 없었습니다. 그리고 우리가 작성한 이벤트들은 그동안 버블링단계에서 수행되었다는 것도 알 수 있습니다.
이벤트의 전달 취소하기
그러면 이해한 캡쳐링과 버블링을 통해, 이벤트의 전달을 취소하는 방법에 대해 알아보겠습니다. 이벤트 전달의 취소는stopPropagation(), stopImmediatePropagation(), preventDefault() 세 가지 방식이 존재합니다.
위에서도 언급했지만 주로 버블링 단계에서 조작이 이루어지므로, 버블링 단계를 기준으로 설명하겠습니다.
stopPropagation()
stopPropagation()은 이벤트를 처리한 뒤 상위 요소로의 버블링(캡쳐링)을 중단합니다. 즉, 자기 자신만의 이벤트를 수행합니다.
stopImmediatePropagation()
stopImmediatePropagation()은 상위 요소의 버블링(캡쳐링)을 중단하면서, 자기 자신의 다른 핸들러의 동작도 막습니다.
즉, 한 요소에 두 개 이상의 핸들러가 있을 경우에 가장 먼저 작성된 첫 이벤트만 작동하고 나머지 핸들러는 작동하지 않습니다.
preventDefault()
preventDefault()는 이벤트의 디폴트 동작을 취소하는 메소드입니다.
디폴트 동작이란 <button>의 submit은 새로고침 효과라던가 <a>의 페이지 이동 효과를 의미합니다.
즉, 위의 두 개와는 조금 다르게, 이벤트는 정상적으로 동작하지만 요소의 디폴드 동작만 취소하는 것이 preventDefault()입니다.
