오늘은 기존의 프로젝트 화면에서 에러 핸들링(Error Handling)과 에러 페이지(Error Page)를 활용하여 어떻게 UX를 향상시켰는지에 대한 게시글을 작성해보겠습니당 !! 👏
0. 들어가기전에
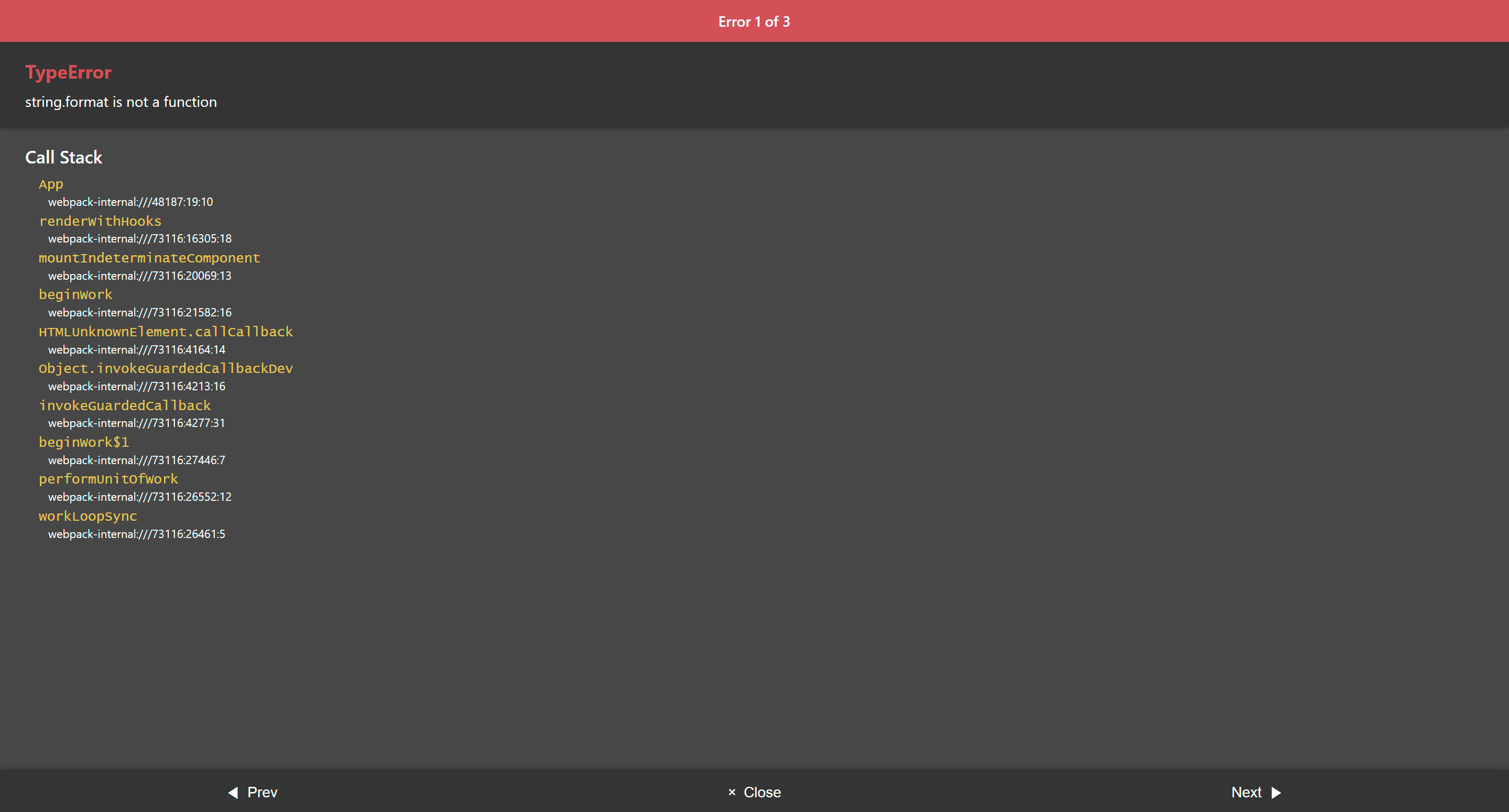
개발을 진행하게 되면, 수 많은 에러를 경험할 수 있습니다. 예를 들어, 사소하게 오타로 인해 발생하는 문제부터 존재하지 않는 함수를 사용할 때 등...

하지만, 개발자들은 개발을 진행하는 입장이기 때문에 해당 에러를 분석하고 해결할 수 있습니다. 하지만 사용자의 입장에서 고려하였을 때 이러한 에러가 발생하게 된다면 어떻게 될까요?
이러한 생각을 시작으로 "만약 회원가입 도중 에러가 발생하게 된다면 개발자들은 어떻게 사용자에게 문제가 발생했음을 쉽게 인지시키고, 해결할 수 있도록 유도할 수 있을까?" 에 도달하게 되었습니다.

리팩토링 전 프로젝트에서는 자바스크립트에서 제공하는 내장 함수인 alert를 활용하여 문제가 발생했음을 인지시키고 이를 해결하도록 유도하였습니다.
하지만, alert를 통해 경고창을 표시하는 것은,
- 에러 메시지를 확인한다.
- 확인 버튼을 누른다.
- 에러가 발생한 부분에 대해서 재입력한다.
이 3번의 불 필요한 과정을 거쳐야 했기 때문에 개발자의 편의를 위해 사용자에게 부담을 던지는 것이라고 생각했고, 이를 다음과 같이 수정하게 되었습니다.

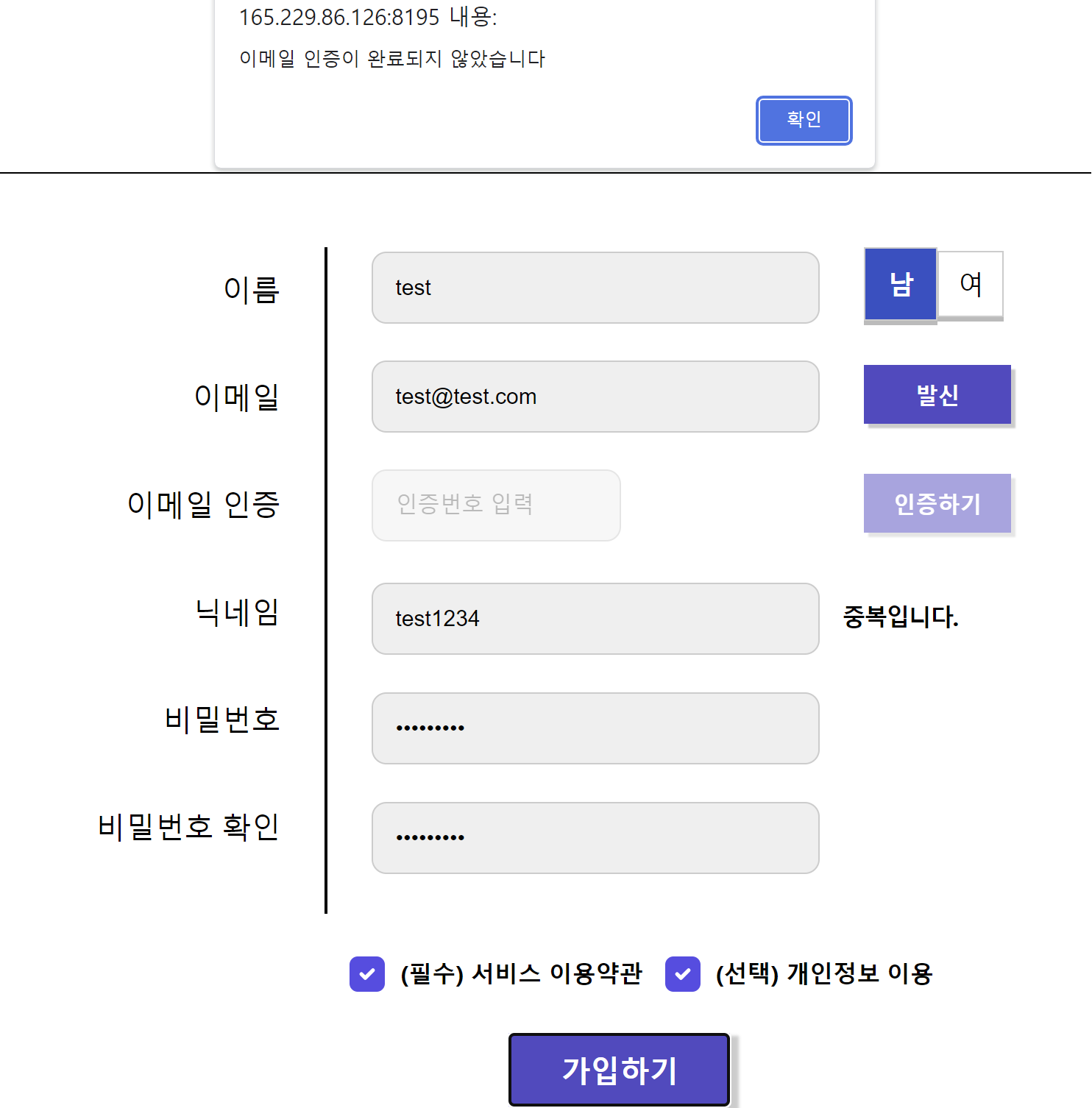
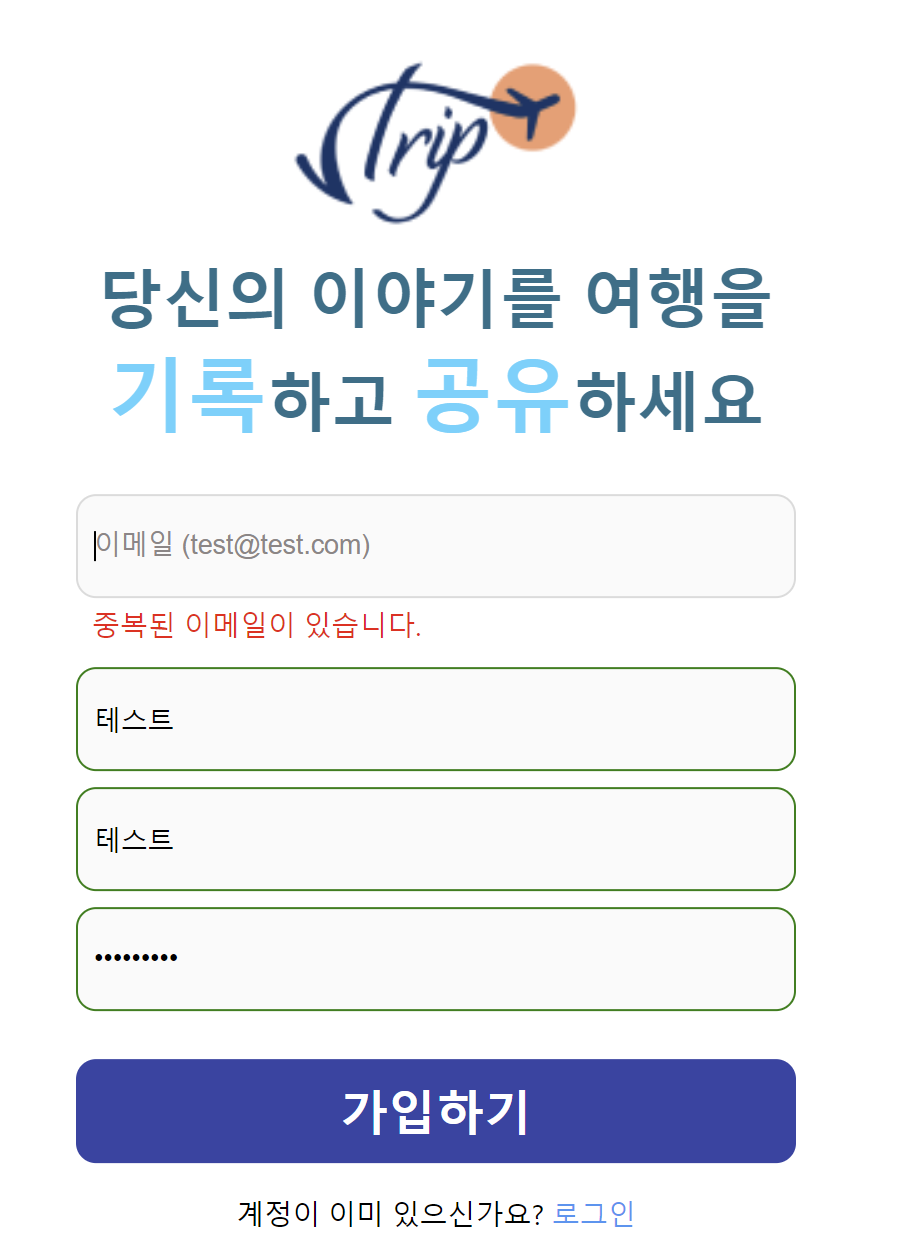
회원가입 진행 시, 에러가 발생하면 에러가 발생한 지점에 대해 에러 메시지와 에러가 발생한 입력 란에 대해 focus를 주어 사용자에게 즉각적으로 에러를 인지할 수 있게 하였습니다.
이렇게 하여 기존의 불 필요했던 3단계를 줄일 수 있게 되었고, 문제가 발생하더라도 사용 흐름을 방해하지 않고, 부드럽게 진행할 수 있게 되었습니다.
그렇다면, 왜 에러 핸들링이 필요할까?
현재 서비스를 이용하고 있는 실행 환경, 개발자의 실수, 서비스를 이용하고 있는 사용자의 특성 등의 여러 원인으로 발생하는 에러를 사전에 예측하여 사용 흐름을 막지 않고 부드럽게 서비스를 이용할 수 있게 도와주고, 또한 문제가 발생한 원인을 해결하기 위한 방법을 제공해주는 것이 사용자가 더 편리하고 쉽게 서비스를 즐길 수 있는 수단이라고 생각하였습니다.
물론, 개인 프로젝트 및 소규모 프로젝트에서는 에러 핸들링이 반드시 필요하다고 말을 할 수는 없을 것 같습니다. 하지만, 프로젝트를 진행할 때 개발자들이 사소한 에러들을 겪는 것 처럼 사용자도 당연히 에러들을 직면할 수 있기 때문에 이 에러 핸들링은 굉장히 중요하게 여겨질 수 있습니다.
그렇다면 리팩토링을 진행하면서 어떻게 에러 핸들링을 적용했는지 알아보겠습니다 !
1. 로그인
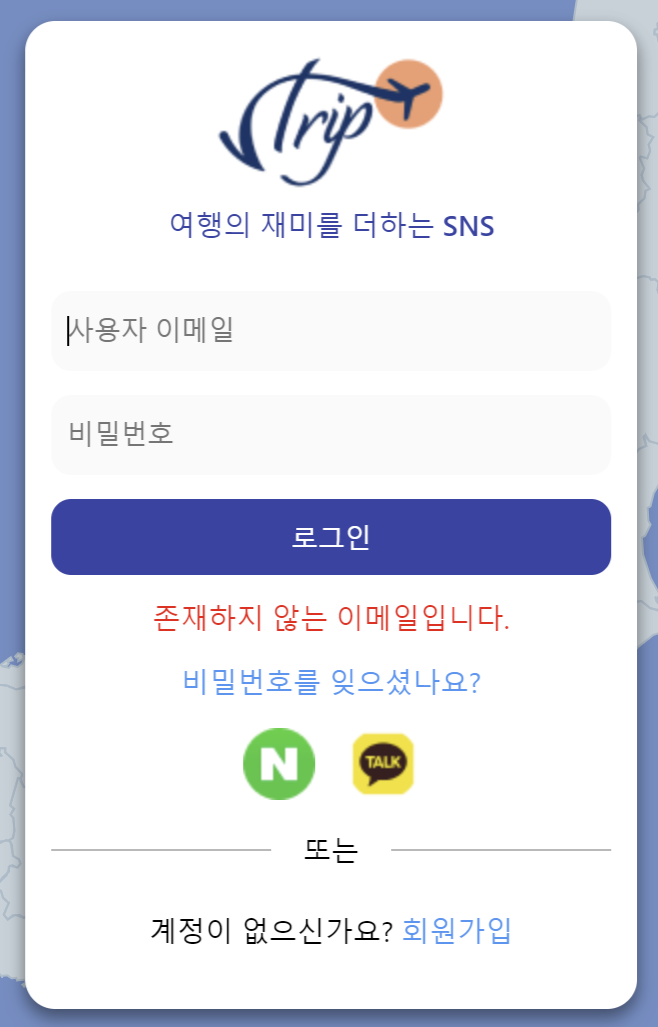
로그인의 경우, 현재 제작하는 프로젝트의 서비스를 원활하게 사용하기 위해서는 반드시 필요한 과정이기 때문에 에러 메시지를 간결하게 표시하고, 빠르게 해결할 수 있도록 하는 것을 목표로 하였습니다.

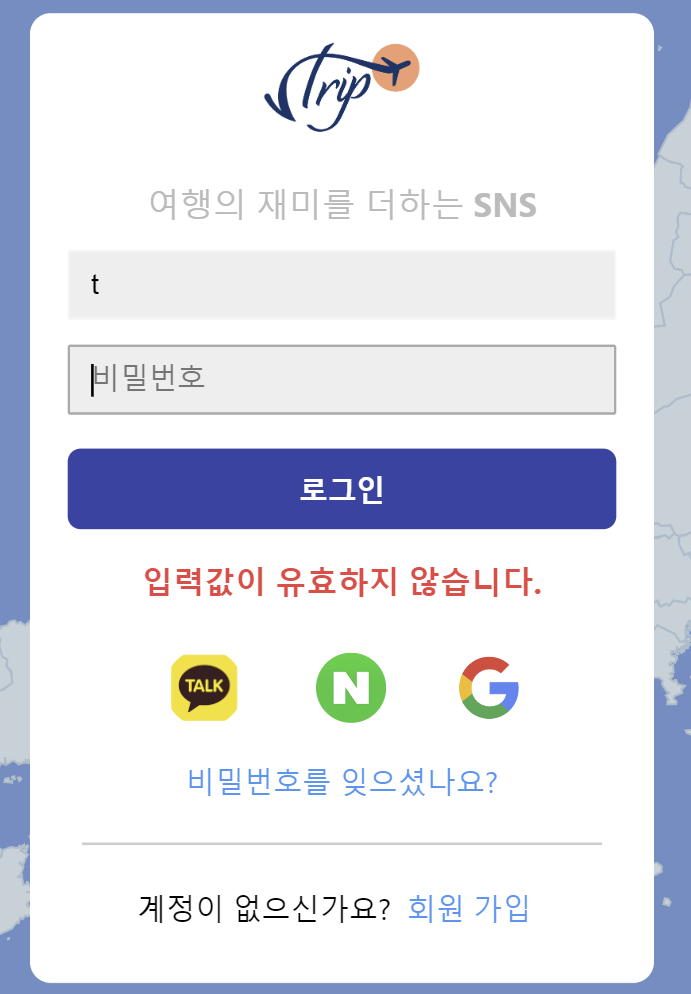
기존에는, 아이디와 비밀번호의 에러 핸들링을 분류해주지 않았기 때문에 다음과 같이 유효하지 않은 이메일이 입력되더라도 비밀번호 입력란을 초기화시키고, 비밀번호란에 Focus를 주었습니다.
하지만, 이 방법의 경우 에러 메시지가 모호하여 사용자가 입력한 이메일이 잘못된 것인지, 비밀번호가 잘못된 것인지를 쉽게 인지하지 못한다고 생각하였고 이를 수정하였습니다.
존재하지 않는 이메일을 입력하였을 경우, 이메일과 비밀번호를 초기화 하고 이메일 입력란에 포커싱을 주어 빠르게 이메일부터 재입력 받을 수 있도록 하였으며, 비밀번호가 일치하지 않는 경우, 비밀번호 입력란을 초기화하고 포커싱 하여 빠르게 수정할 수 있도록 하였습니다.

아래는, React Router의 action과 json을 활용하여 API 통신 과정 중 발생하는 401 에러 혹은 422 에러를 감지하여, 에러 코드에 맞춰 에러 핸들링을 분류한 코드 입니다.
if (response.status === 401) {
// 401, Authentication failed
return json({ message: resData.message, status: 401 });
}
if (resposne.status === 422) {
// 422, Invalid email or password entered.
return json({ message: resData.message, status: 422 });
}에러 코드를 이용하여 사용자에게 현재 발생한 에러가 무엇인지를 알려, 빠르게 서비스를 이용할 수 있도록 도와주었습니다.
2. 잘못된 접근
만약 인증되지 사용자가 서비스를 이용하려는 경우, 이를 제어할 수 있어야 했습니다.

기존에는 인증받지 않은 사용자가 서비스의 URL로 접근하는 경우를 고려하지 않고 존재하지 않는 URL로 접근하는 경우에만 고려하였기 때문에, 인증받지 않더라도 서비스를 이용할 수 있어 심각한 문제를 초래할 수도 있었습니다.
뿐만 아니라, 위 화면과 같이 잘못된 URL로 접근을 하더라도 서비스의 URL로 이동시켜주는 네비게이션 역할을 하는 버튼이 존재하지 않아 사용자가 직접 URL을 입력하여 서비스에 접근하였었습니다.
위 문제들은 React Router를 활용하여 해결할 수 있었습니다.
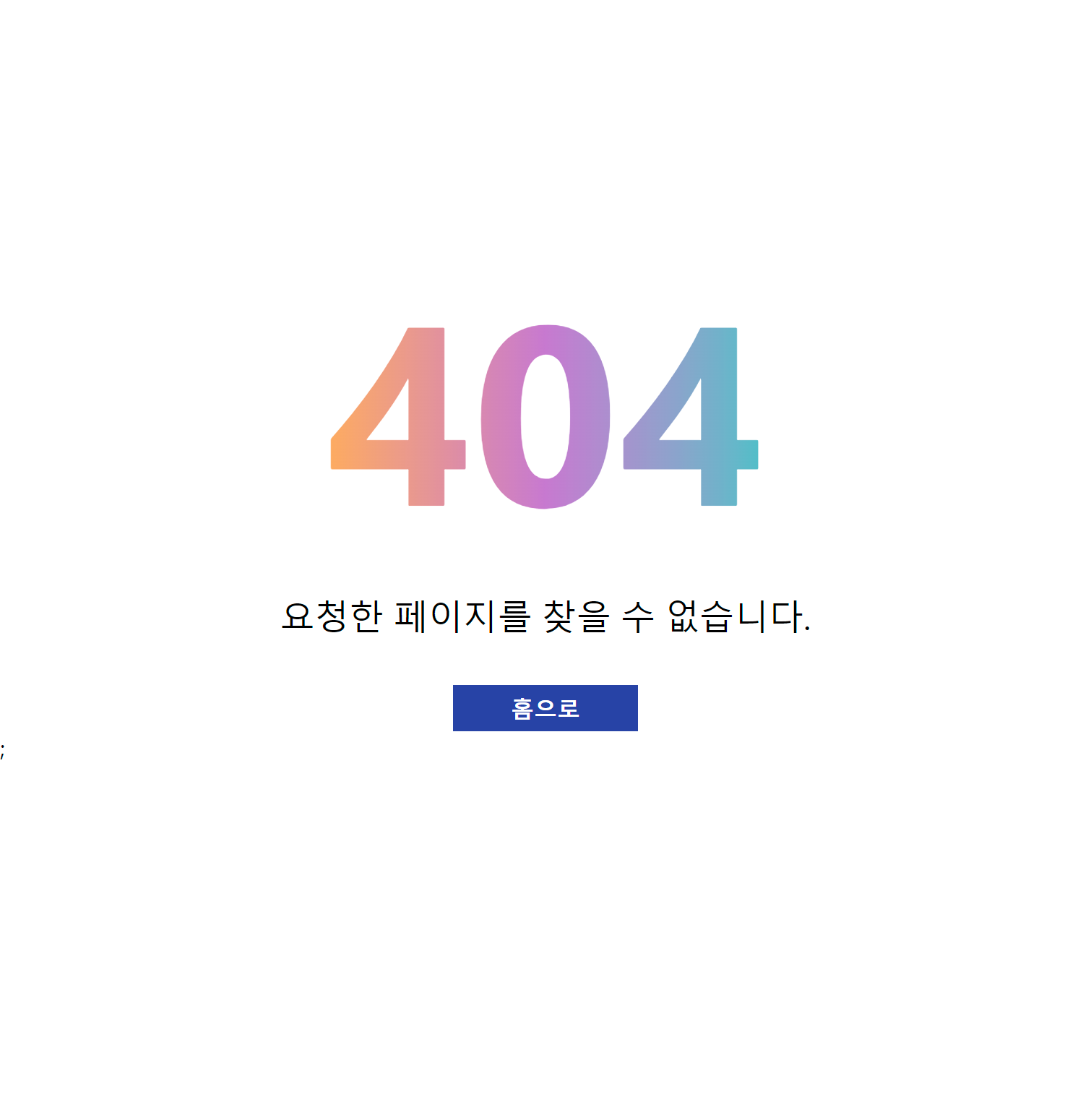
우선, 존재하지 않는 URL에 접근하는 경우에는 errorElement를 호출하도록 하여 다음과 같이 화면에 보여주었습니다.

네비게이션 버튼을 추가하여 쉽게 홈 화면으로 이동할 수 있게 하였습니다.
또한, 로그인 인증을 하지 않고 URL에 접근하는 경우 사용자에게 어떠한 문제가 발생하였는지를 정확히 인지시켜 주고 이를 해결하기 위한 방법과 네비게이션 버튼을 만들어 이전 페이지로 이동할 수 있도록 하였습니다.
React Router의 loader를 먼저 확인하도록 하였습니다. 아래는 서비스의 loader 기능 중 일부 입니다.
/**
* 토큰이 없는 경우 접근 제한
* @returns 로그인페이지로 이동
*/
export async function restrictAccessWithNoToken() {
const { accesstoken } = getAuthToken();
if (!accesstoken) {
throw json(
{
message: '잘못된 접근입니다. 로그인 후 다시 시도해주세요.',
link: '/',
},
{ status: 403 },
);
}
return null;
}토큰의 여부를 확인하고 토큰이 존재하지 않는다면, throw json({})을 이용하여 에러 정보, 이동되어야할 위치와 status를 전달해 주었습니다.
const ErrorPage = () => {
const error = useRouteError();
let status = 404;
let message = '요청한 페이지를 찾을 수 없습니다.';
let link = '/';
if (typeof error.data === 'object' && error !== null) {
status = error.status;
message = error.data.message;
link = error.data.link;
}
return (
<div className='error-container'>
<h1 className='title'>{status}</h1>
<p className='content'>{message}</p>
<Link to={link}>
<button>홈으로</button>
</Link>
</div>
);
};json으로 던져진 에러는 React Router의 useRouteError를 이용하여, 에러 정보를 감지하고 이 정보들을 화면에 출력해주었습니다.
실제로 에러가 발생할 시 에러 메시지와 이를 해결하기 위한 정보를 함께 화면에 출력하여, 사용자가 잘못된 접근에 대해 이전보다 더 유연하게 대처할 수 있게 되었습니다.

3. 마치며
오늘은 HTTP 상태 코드를 이용하여 에러 핸들링과 에러 페이지를 구현하였습니다. 에러 핸들링을 통해 사용자가 더 원활한 서비스를 사용할 수 있게 되어 너무 좋은 경험이였습니다. 😊🤗
현재 프로젝트에서는 전반적으로 모든 부분에서 에러 핸들링이 적용되어 있지 않은 부분이 많은데, 에러가 발생할 수 있는 부분들에 대해 에러 핸들링을 적용하여 사용자들이 더 원활하게 서비스를 이용할 수 있도록 하여야 할 것 같습니당 !!
오늘의 포스팅은 여기서 마치겠습니다. 긴 글을 읽어주셔서 감사합니다. (꾸벅) 😊😊👏
