2023년 3월부터 시작한 RooTrip이 11월에 막을 내렸습니다. 정말 힘들기도 하고 긴 시간을 보냈는데 지금 돌이켜보니 열심히 노력한 흔적이 묻어나는 것 같아서 굉장히 뿌듯하네요.
제 개인 노션에 RooTrip을 만들면서 있었던 일들을 적어뒀는데, 다른 분들에게 공유도 하고 과거의 저를 되돌아보는 시간도 가질 겸 글을 작성해보겠습니다.
📕 목차
- 들어가며
- 왜 피그마를 갈아엎었나요?
- 위기? 기회?
- 갈아엎고 나서 어떻게 변했나요?
- 후기
들어가며
우선 RooTrip은 영남대학교 캡스톤 프로젝트로 제작한 여행용 SNS로, 팀원 5명이 함께 진행하였습니다.
- PM 1명
- Frontend 2명
- Backend 2명
디자이너가 따로 없었기에 PM과 프론트엔드가 함께 피그마로 와이어프레임을 만들고, 이후 전체 회의를 진행하면서 구체적인 디자인을 만들어가는 과정이 이루어졌습니다.
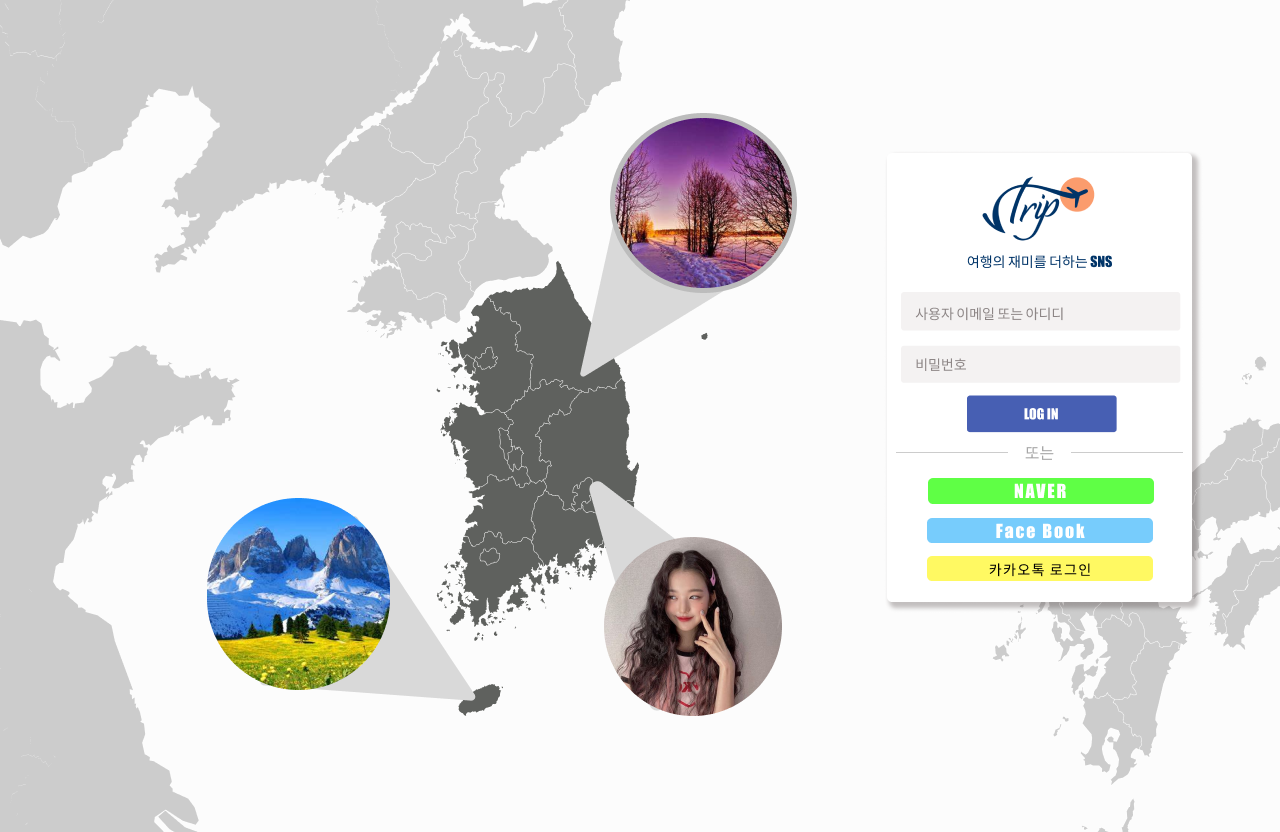
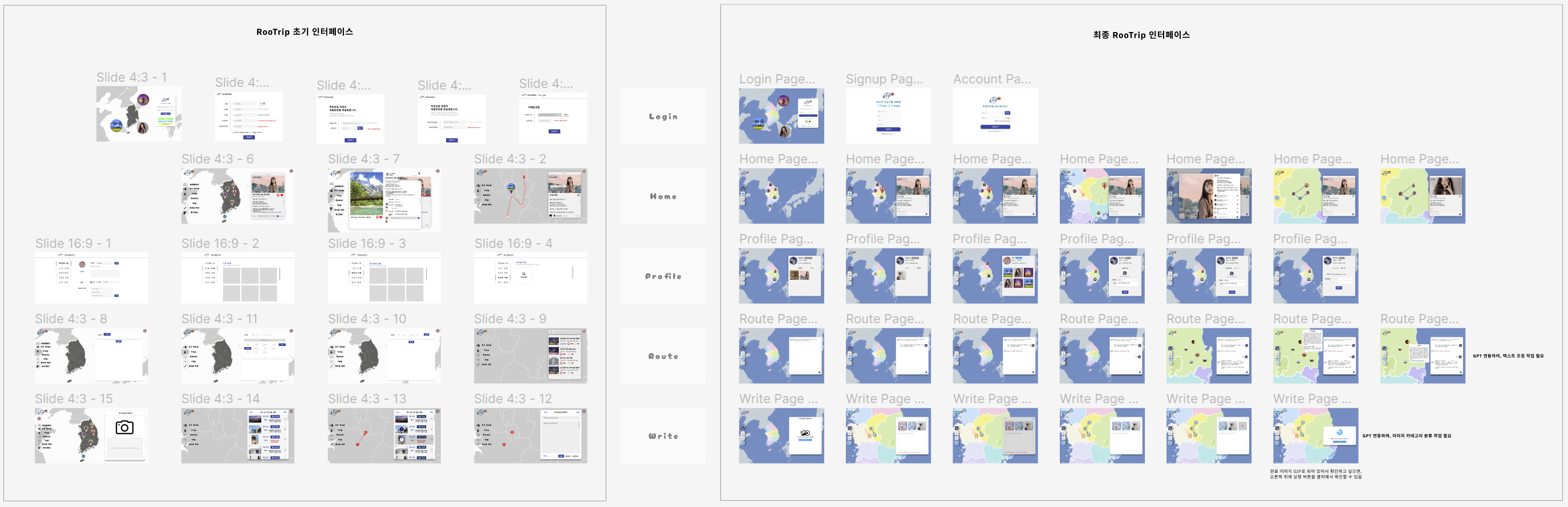
 |  |
|---|
 |  |
|---|
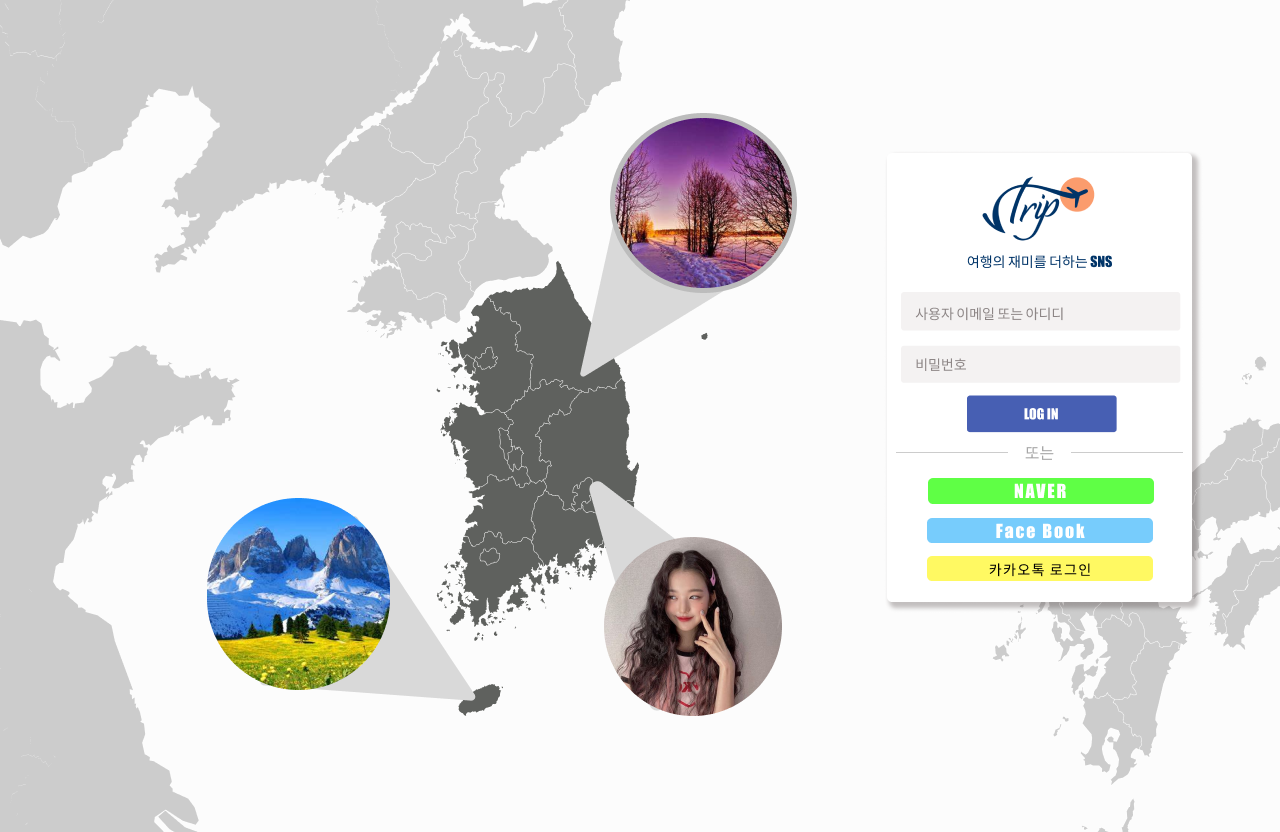
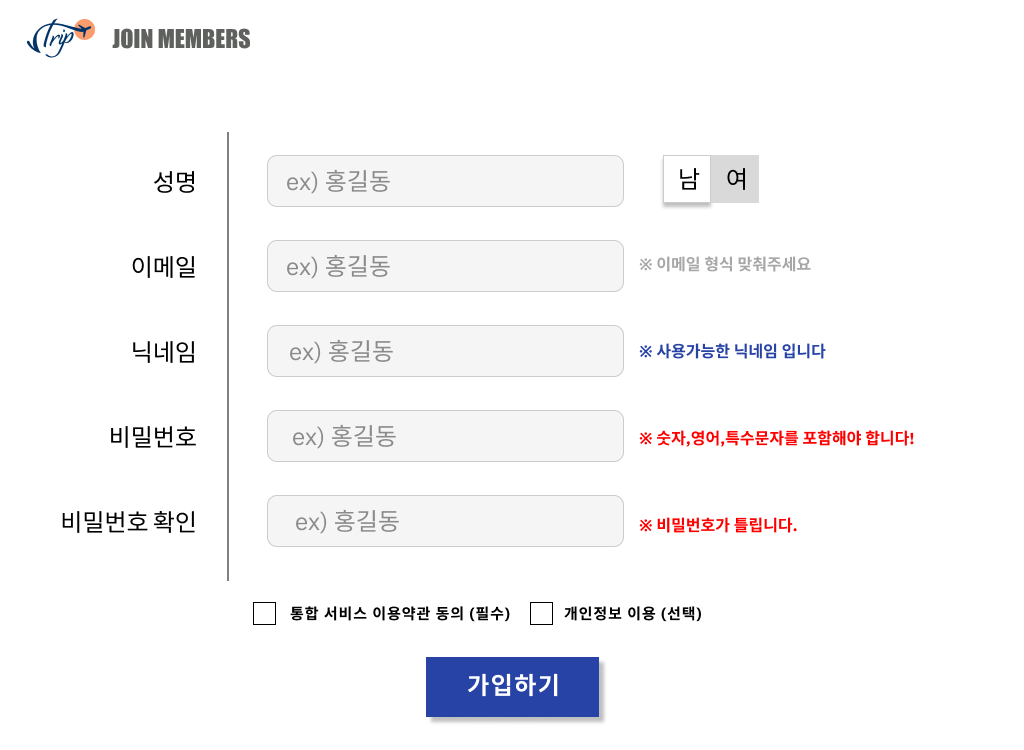
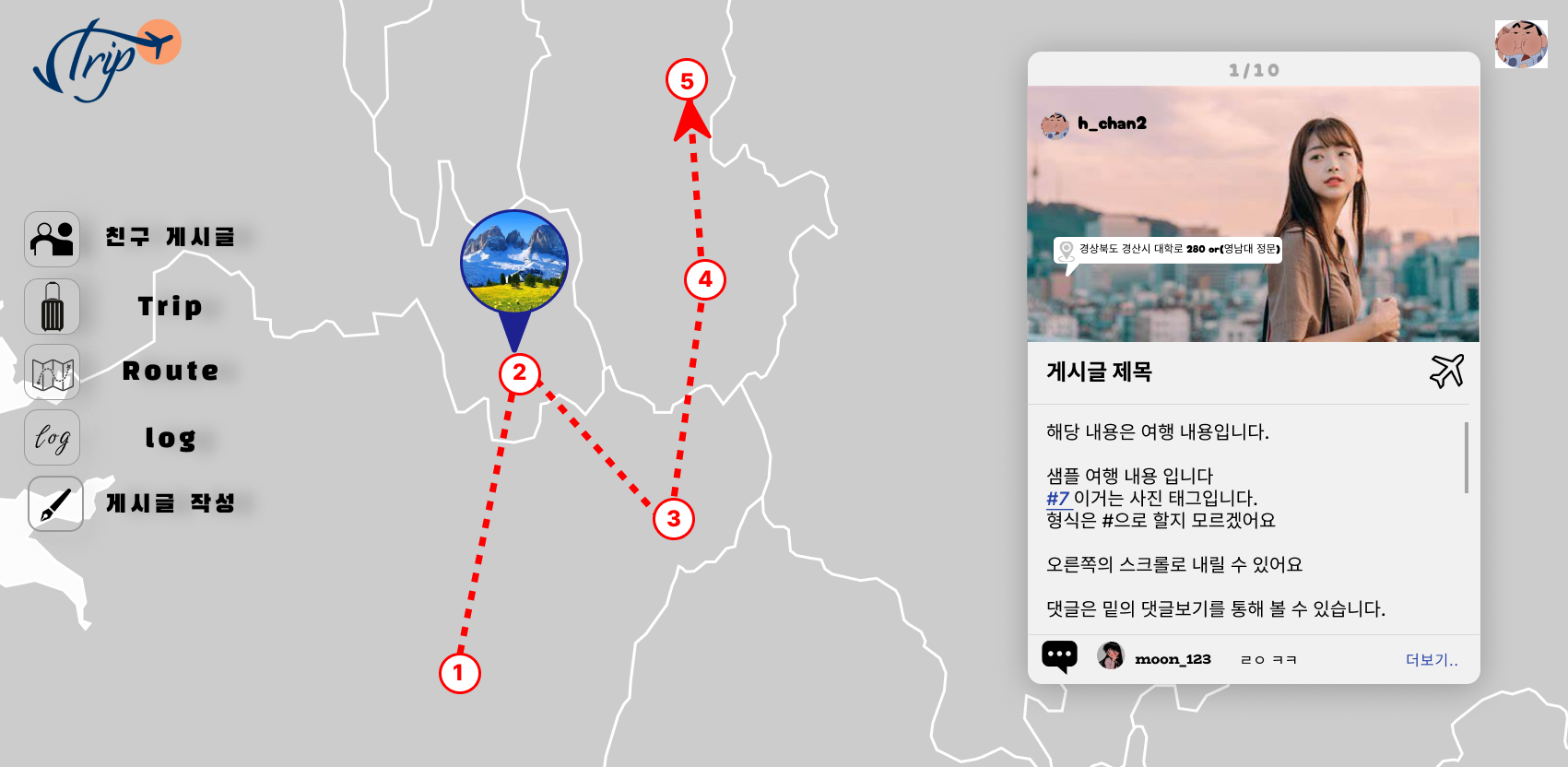
위 디자인들은 초기 인터페이스의 일부입니다. 디자이너가 없던 저희 팀은 UI에 집중하기 보다는 기능에 집중하자고 생각하였고, 저 또한 이에 동의하여 최소한의 동작을 보여줄 수 있는 화면만 팀원들과 함께 만들었습니다. 지금 보니 굉장히 엉망이군요;;
제가 과연 어떻게 이 디자인을 수정할 수 있었을까요?
왜 피그마를 갈아엎었나요?
우선 피그마를 갈아엎고 새로 만들자는 결심을 하게 된 이유는 간단합니다.
프로젝트를 제작하고 어느정도 UI가 완료가 되던 6월경에 문득 만약 내가 사용자라면 내가 만든 여행용 SNS를 사용할까? 라는 생각이 들었기 때문입니다.
네 맞습니다,, 초기 인터페이스를 살펴보면 UI는 디자이너가 하는 거니까 라는 이런 어리석은 이유 때문에 사용자에게 모든 부담을 던지고, 어떠한 노력조차 하지 않았습니다. 색채는 물론이고, 회원가입 프로세스를 개선하기 위한 노력도 말이죠..
이러한 상태에서 저는 저에게 역으로 질문을 하게 되었습니다.
사용자를 위한 인터페이스를 만들기를 원하면서 프론트엔드 개발자를 한다고? 너 진짜 프론트엔드 개발자가 맞아?
이 생각을 가지고 피그마를 갈아엎자고 팀원들에게 말했을 때 팀원들에게 돌아오는 말은 니가 무슨 디자인을 해, 그냥 디자이너 돈 주고 구하자
팀원들의 말은 저에게 오히려 자극을 주었고 6월경부터 피그마를 갈아엎기로 결심하였습니다.
(ㅋㅋ 고마워 얘들아, 덕분에 경험치 2배 이벤트 잘 즐기고 간다)
위기? 기회?
피그마를 갈아엎기로 결심하고 어떻게 디자인을 구성할지 머리를 부여잡고 있었는데, 이때 저희 팀원 2명이 갑자기 탈주를 해버리는 사건이 발생합니다. PM은 서울에 교육받으러 간다고 하고, 저희 함께 작업을 하고 있던 프론트 팀원 한명이 갑자기 인턴 붙어서 인턴으로 간다고 하고,, 멘탈 펑 🤯
결국 혼자 피그마를 모두 갈아엎으면서, 프론트엔드 개발까지 맡아야하는 지경에 이르게 되었습니다. 하지만 긍정긍정긍정맨인 저는 이 상황이 위기라고 생각하지 않고 오히려 내가 지금 할 수 있는 최고의 경험이라고 생각하고 이 기회를 절대 놓치지 말아야 겠다고 생각하였습니다.
우선 백엔드 팀원들에게 양해를 구한 후에 피그마를 갈아엎기 시작했습니다. 피그마로 디자인을 하는 것은 처음이였지만 Framer를 이용해서 디자인을 간단하게 해본 경험이 있어서 금방 만들어낼 수 있었습니다.

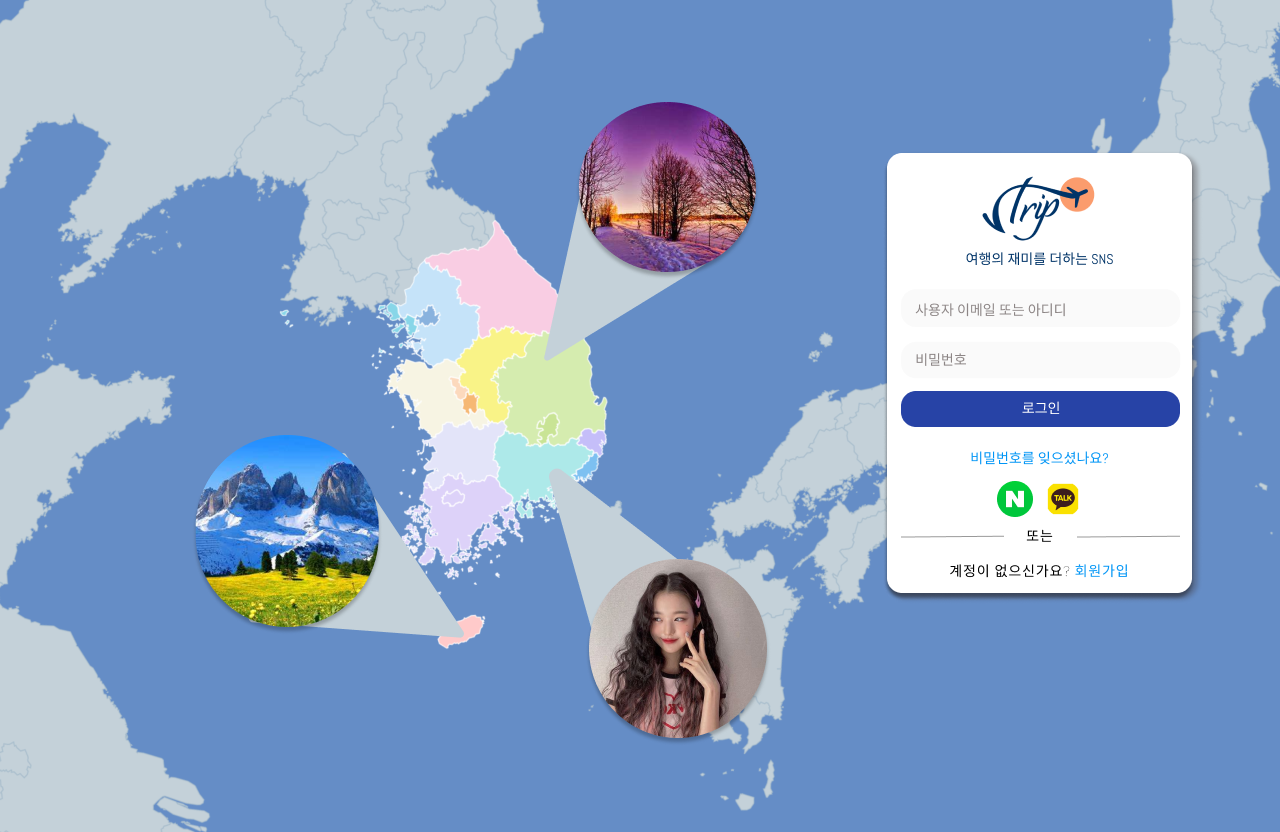
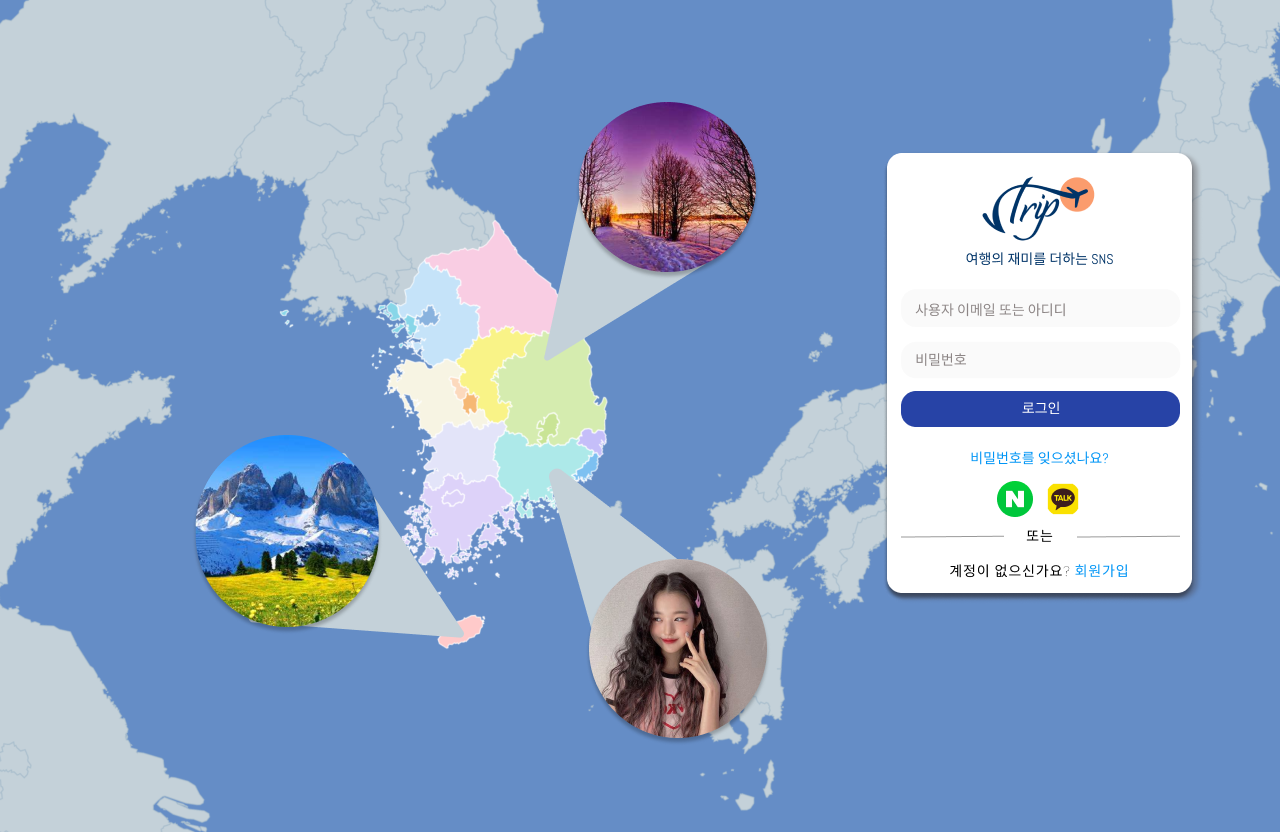
색상도 여러가지로 입혀보고, 위치도 바꿔보고 주변 지인들에게 의견을 물어보다가 우연히 디자이너님과 연락을 할 수 있게 되었고, 디자이너님에게 조금씩 디자인 컨펌을 받으면서 로그인 화면을 이전 보다 더 이쁘게 만들 수 있었습니다.
갈아엎고 나서 어떻게 변했나요?
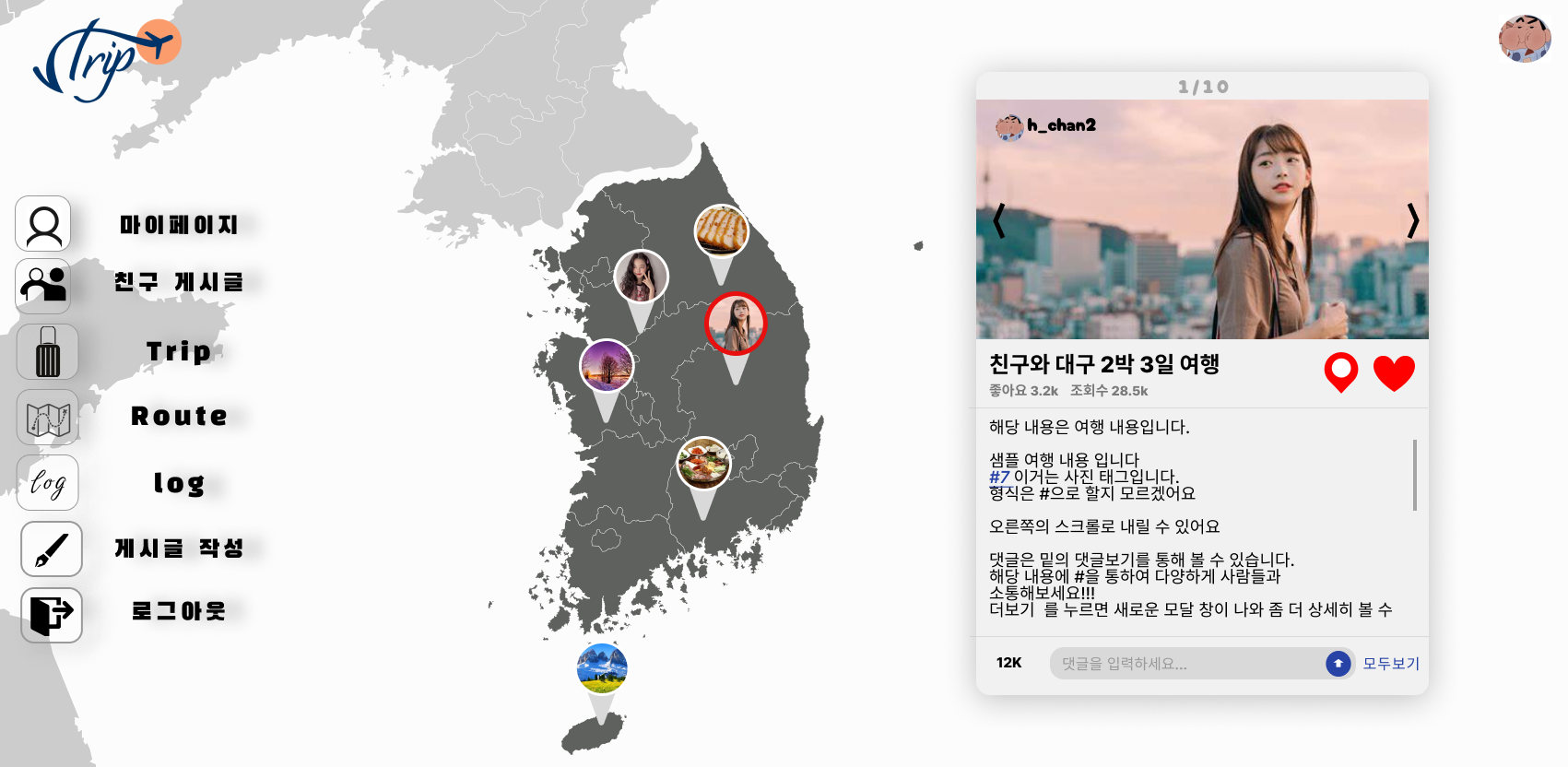
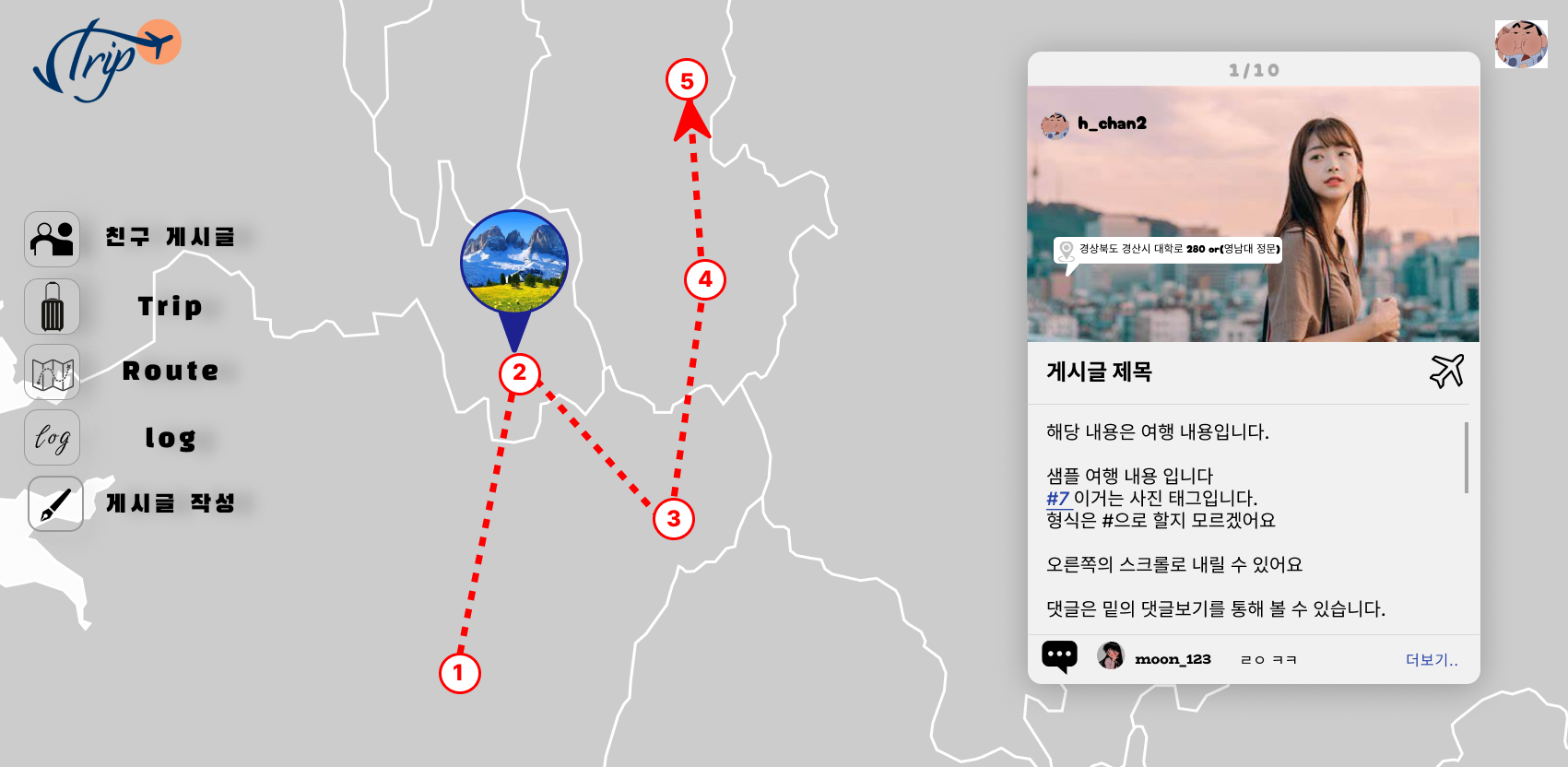
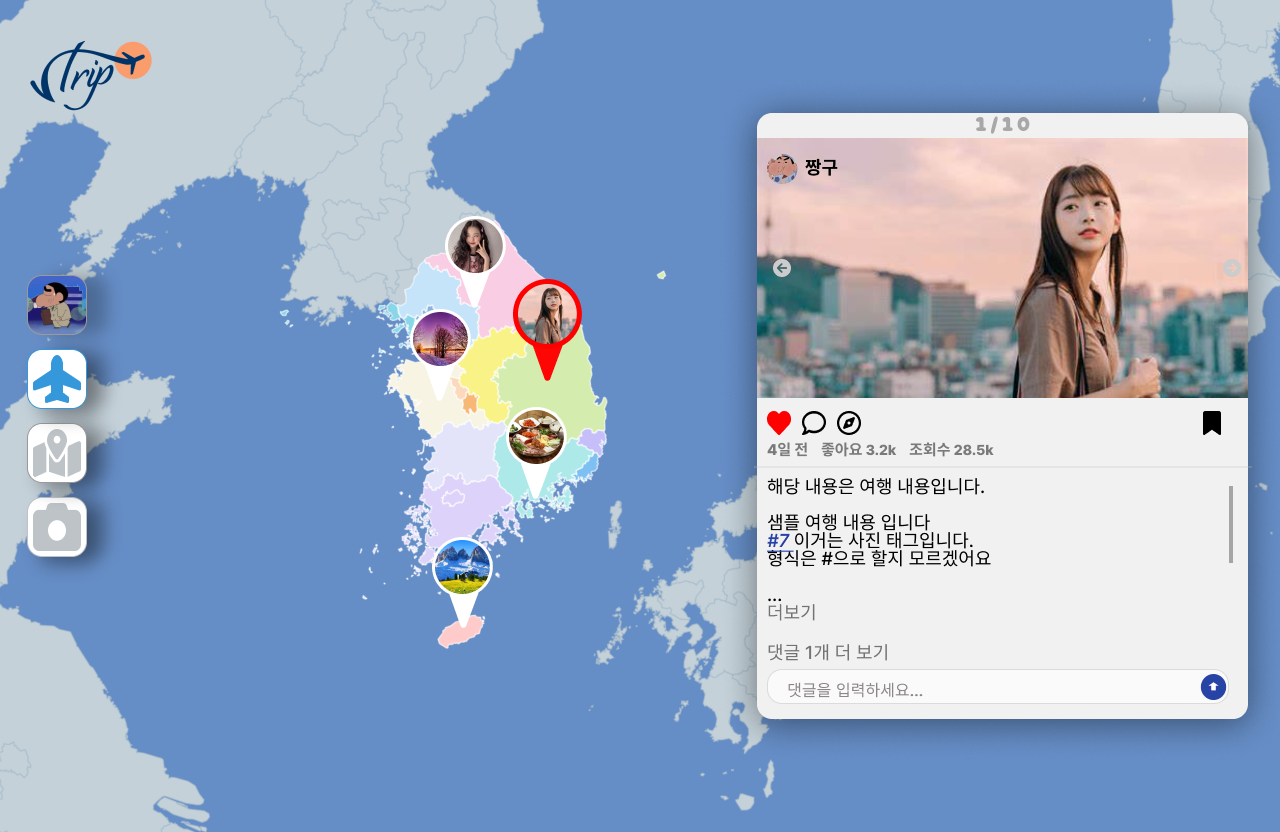
거의 한 달 가량을 넣고, 바꾸고, 빼고, 옮기고를 반복하다 보니 결국 새로운 !! 예쁜 !! 여행용 SNS를 완성할 수 있었습니다. 한번 이전 인터페이스와 비교해서 확인해보겠습니다.
 |  |
|---|
 |  |
|---|
 |  |
|---|
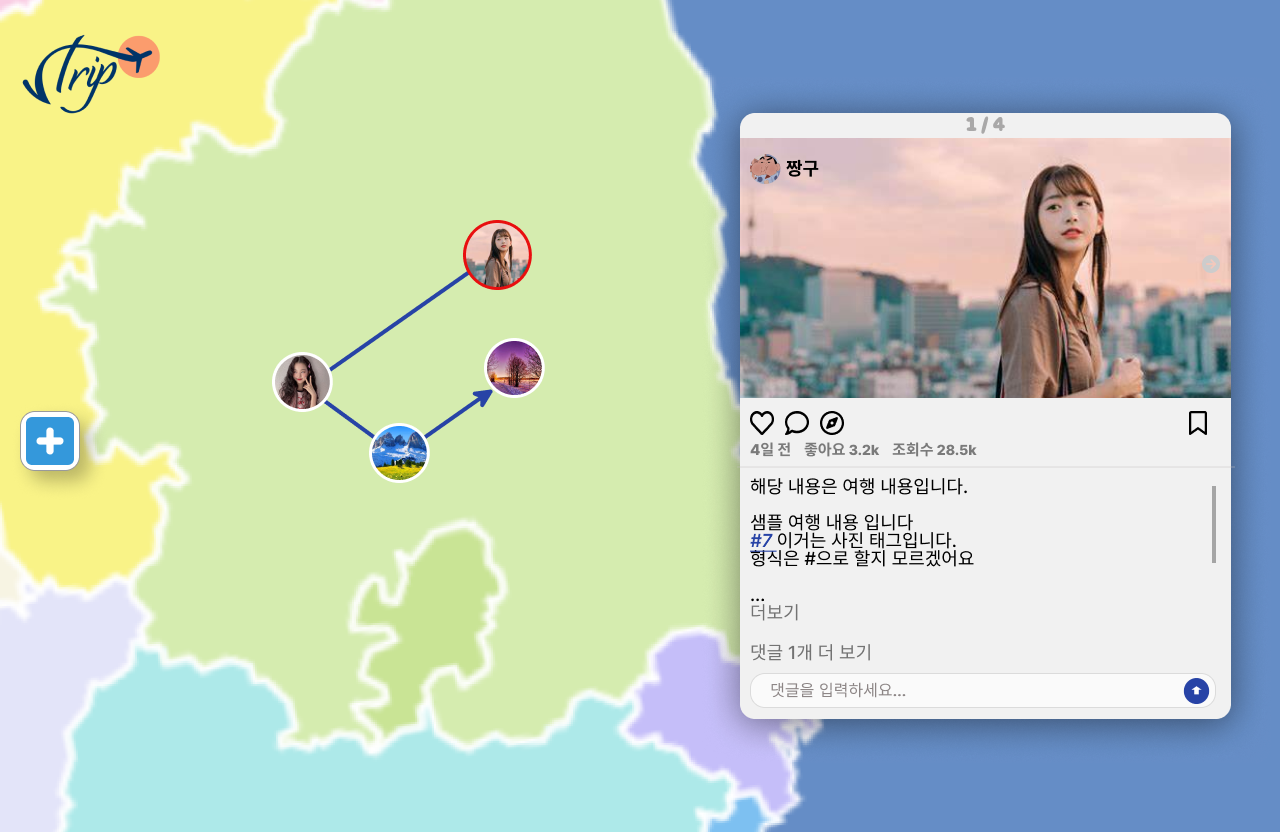
전국 7도를 우선 색상별로 분리하고, 바다의 색상을 주고 버튼을 조금 동글동글하게 했더니 이렇게 이쁘게 변하게 되었습니다!
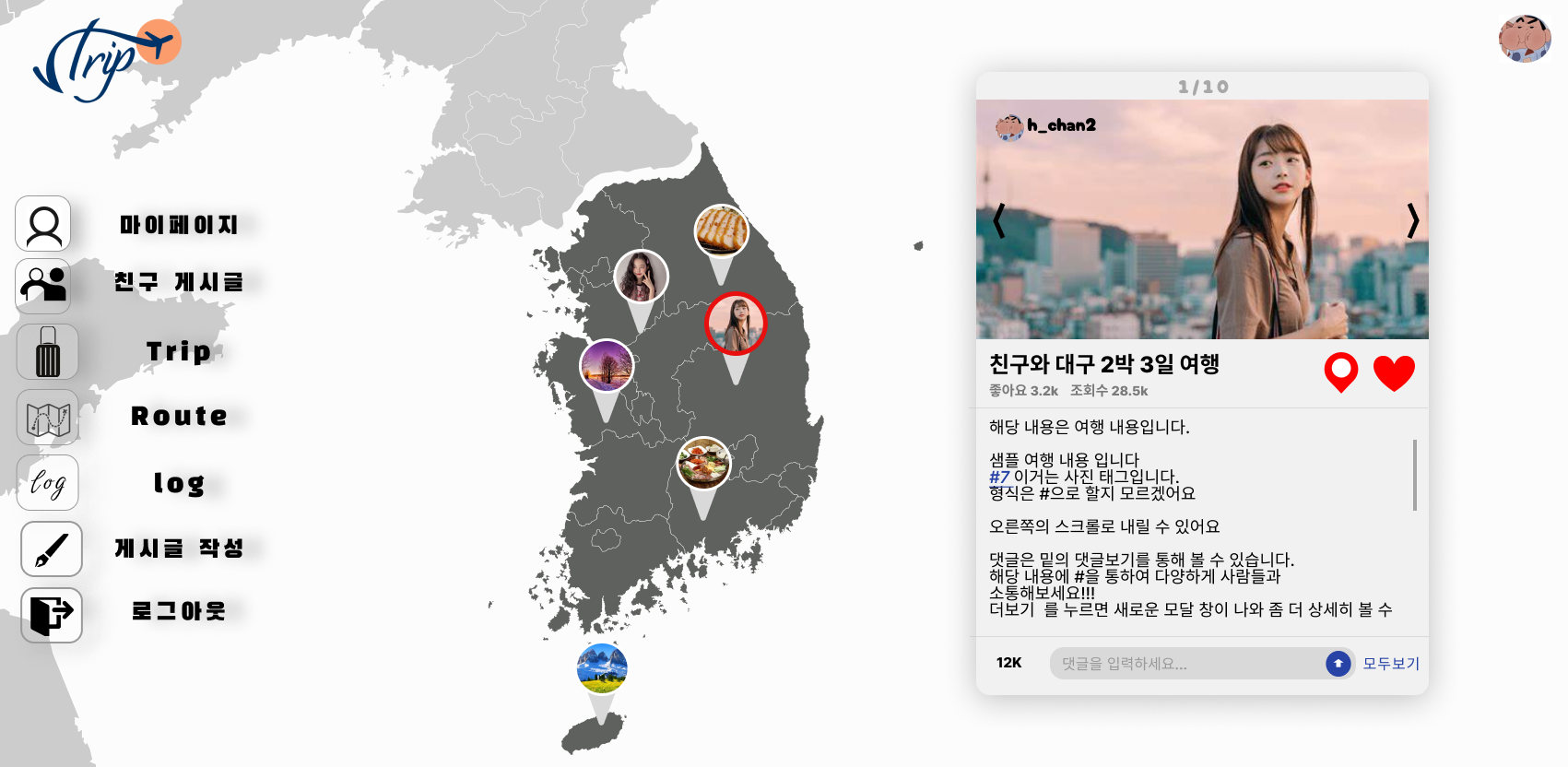
그럼 전체적으로 어떻게 변했는지 한 번 볼까요??

짜잔!! 이전보다 훨씬 더 구체적이고, 더 이쁘게 변했습니다!
변경된 피그마를 조금 더 구체적으로 보고싶으시다면 URL을 참고하시면 됩니다!!
후기
아직까지도 피그마를 잘 다루진 못하지만, 한달동안 피그마 만지면서 이전의 디자인이 얼마나 사용자에게 많은 부담을 던지고 있었는지 그리고 사용자 입장에서 편리한 UI를 만드는 것이 얼마나 중요한지를 느낄 수 있었던 정말 좋은 경험이였던 것 같습니다.
저희 팀은 Mapbox API를 활용하고 있는데 대한민국 지도의 지도 부분에 색상을 넣는게 굉장히 힘들었는데, 이 내용은 다음 포스팅해서 이야기를 나눠보도록 하겠습니다!
회원가입 프로세스를 개선한 게시물은 회원가입 양식 리팩토링 및 UX 향상에서 확인하실 수 있습니다. 긴 글 읽어주셔서 감사합니다!
