
The Muratorium 유튜브 채널의 Using React (Hooks) with D3 튜토리얼을 우리말로 요점 정리한 포스팅입니다. 튜토리얼 영상을 꼭 보고 와주세요! 영어 튜토리얼이 익숙치 않으셔도 한번 쭉 보시고 와서 본 포스팅을 보시면 이해가 되실 거예요. 😀
제가 추천드리는 본 튜토리얼을 학습하는 이상적인 방법은 아래와 같습니다.
- Using React (Hooks) with D3 를 빠르게 시청한다.
- 본 포스팅을 보며 실습한다. 코드에 추가되어있는 주석도 꼭 꼭! 읽는다.
오늘은 이전 포스팅 D3.js + React.js (Hooks) 함께 사용하기 -2. 곡선 그래프 만들기 에 이어서 곡선 그래프에 축을 만들어보겠습니다. 기존 소스코드를 기반으로 설명 진행할 예정이니 이전 튜토리얼의 코드를 준비된 상태로 와주세요! 💁♀️
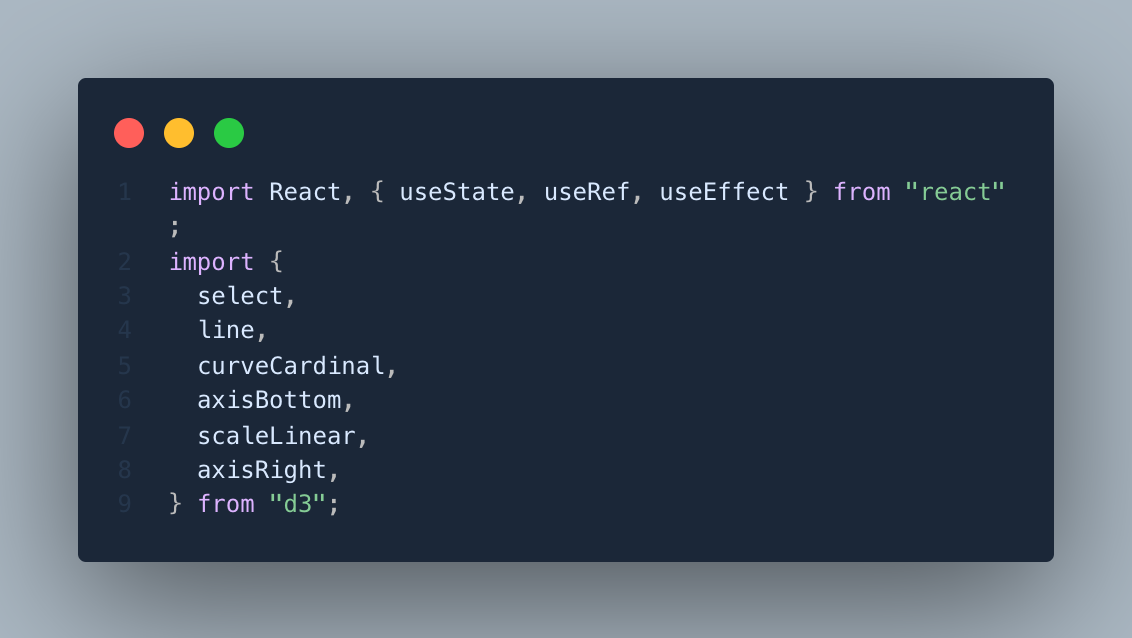
0. 필요한 d3.js 메서드들 불러오기
기존 소스코드에서 추가된 d3 메서드들은
axisBottom - x축 그릴 때 사용
axisRight - y축 그릴 때 사용
scaleLinear - 스케일 정의시 사용
이렇게 3가지입니다. 각각 사용법은 아래에서 자세히 다뤄볼게요.

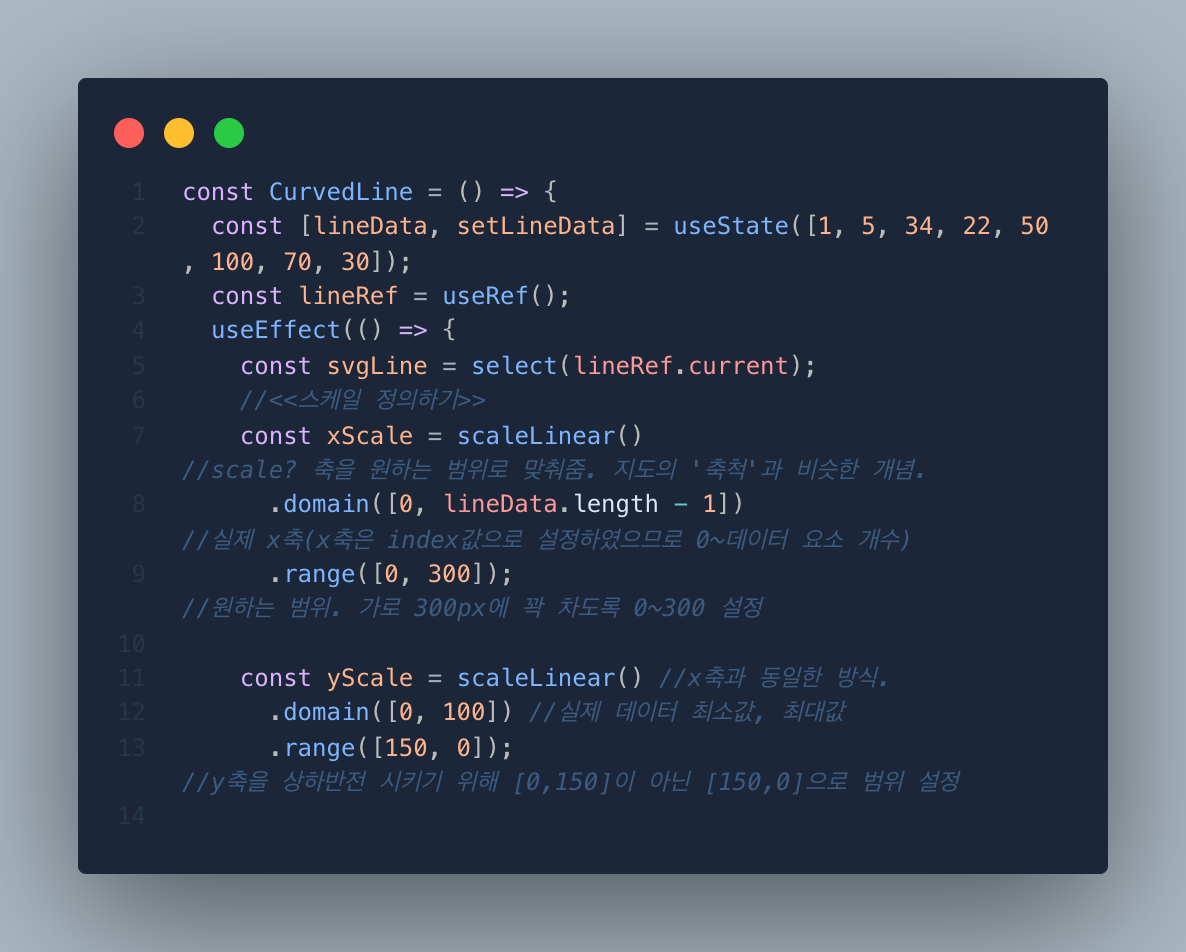
1. 스케일 정의하기
축을 본격적으로 생성하기 이전에 '스케일' 이란 것을 세팅해주어야 합니다.
스케일 개념이 생소하시다면 [d3] scale과 axis를 이용해 축을 그리자. 글에서 scale 부분을 한번 훑고 오시면 도움이 되실 겁니다. 저는 간단하게 스케일을 지도의 '축척'개념과 비슷하게 이해했는데요, 실제 데이터(지형)을 지도라는 한정된 캔버스 안에 그려주는 개념이랄까요..? 물론 반대로 작은 수치의 데이터를 큰 캔버스에 그려줄 수도 있겠죠.
1-1. x축 스케일 정의하기
맨 위에서 import해왔던 d3의 scaleLinear 메써드를 이용해 x축 스케일을 먼저 정의해줍니다. 체인메써드 형식으로 domain 과 range를 추가해줘야 하는데요, 각각 실제 x축의 데이터 범위, 원하는 데이터 범위를 가리킵니다.
1-2. y축 스케일 정의하기
y축 스케일도 동일하게 세팅해주면 됩니다. 다만 y축도 0부터 시작해서 범위를 설정할 경우에 브라우저 상단부터 축이 시작되므로 끝값인 150px(svg세로 길이)부터 시작되도록 해줍니다.

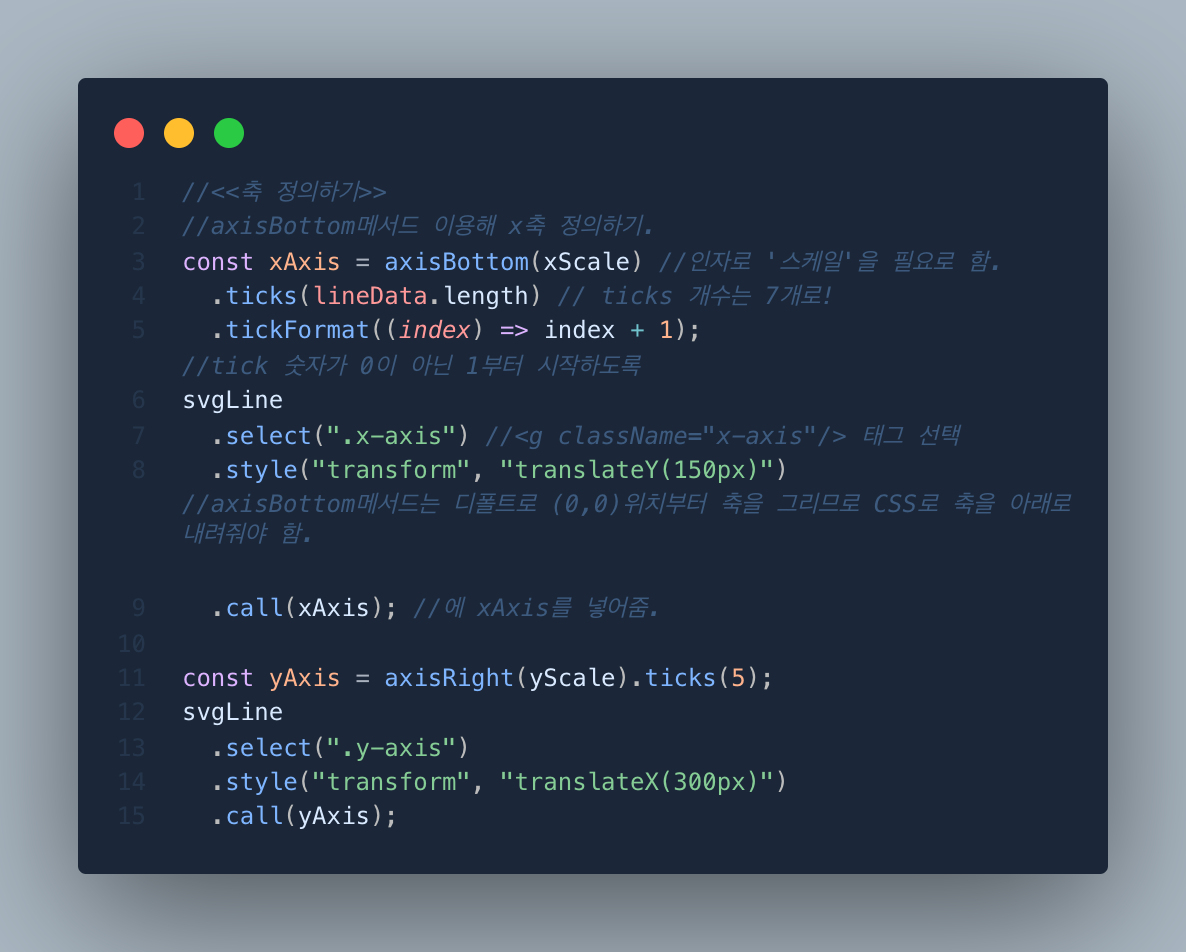
2. 축 정의하기
이번엔 axisBottom 메써드로 축을 정의해보겠습니다. axisBottom, axisRight은 스케일을 인자로 필요로 합니다. 축을 그리려면 당연히 기준 스케일(그래프의 캔버스범위가 어디까지인지)을 알아야 하겠죠?
2-1. 축 세팅하기
그리고 추가 옵션으로 tick(눈금선)의 개수와 숫자도 조정할 수 있습니다.
그래프를 좀 더 직관적으로 만들기 위해 현재 lineData에 들어있는 데이터의 개수와 x축의 눈금선을 맞춰주겠습니다. ➡ ticks(lineData.length)
또 0부터 시작하는 index값을 1부터 시작하도록 +1을 해줍니다. ➡ tickFormat(index => index +1)
2-2. 축 불러오기
위에서 세팅한 축을 실제로 그려보겠습니다. 먼저 축이 매핑될 자리를 만들어줘야겠죠? html 태그 영역에서 className이 x-axis인 g태그를 만들어주세요. 그리고 select&call 메써드로 세팅된 축을 넣어줍니다.(아래 코드 참조)
스타일링을 따로 하지 않은 상태에서는 svg캔버스 바깥으로 축과 표가 밀려나서 보이지 않게 됩니다. 이럴 땐 따로 svg에 overflow:visible 속성을 주세요. 그리고 (0,0)부터 시작되는 x축을 맨 아래로 끌어내리기 위해 transfrom 속성으로 조절해주세요.
y축도 마찬가지로 동일하게 작성해주시면 됩니다. ticks 개수는 원하시는 대로 넣어주시고요.

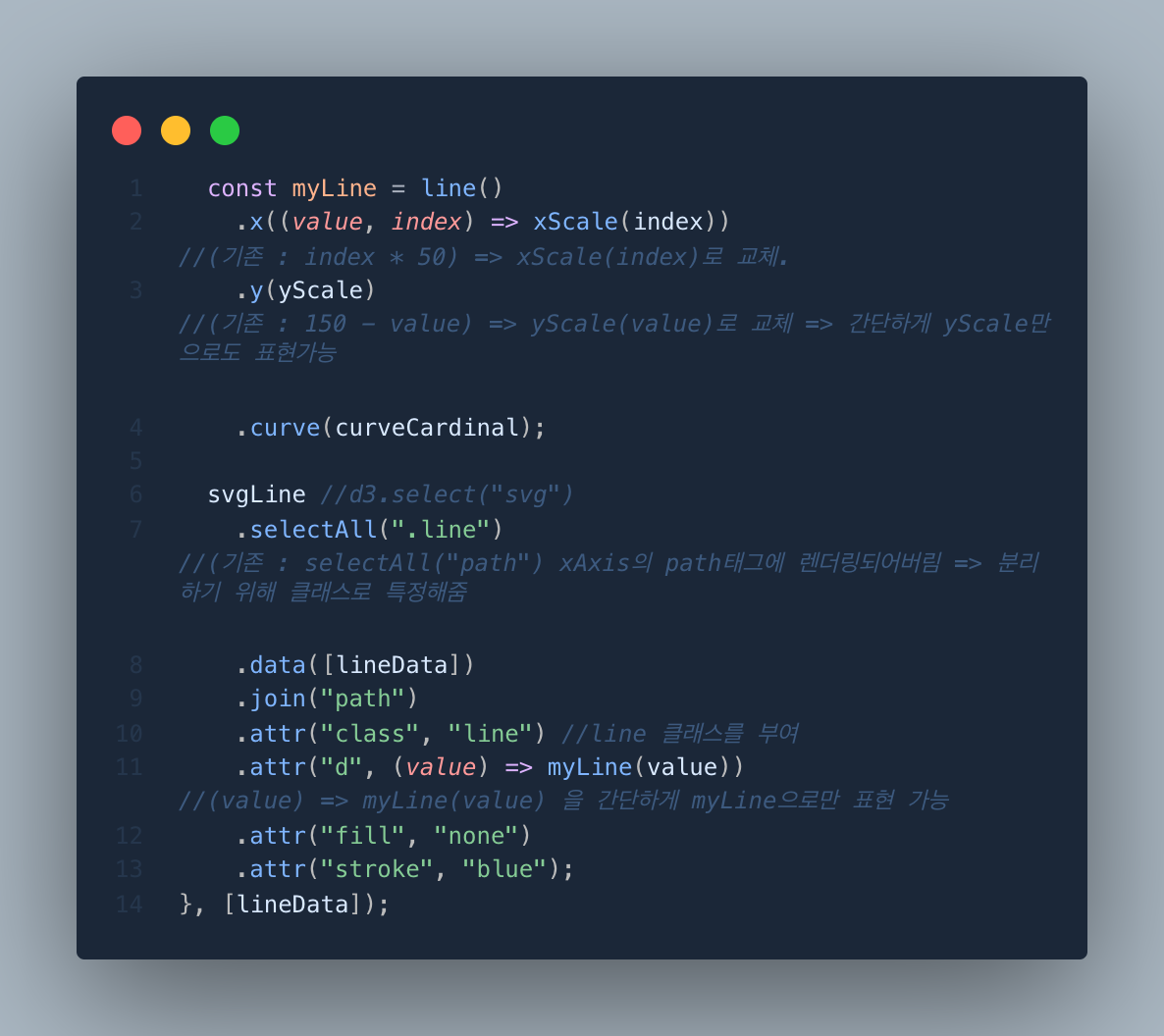
3. line()메써드의 x,y값을 새로 정의한 scale로 교체해주기
축을 적용하기 전에는 line()의 x값 간격을 index*50으로 수동으로 점의 간격을 벌려줬었습니다. 위에서 스케일을 정의해주었으니 이제 그 값을 넣어주면 되겠죠. 자세한 내용은 아래 코드의 주석을 참고해주세요.
+) 곡선그래프만 있었던 기존 코드에서는 svg의 "path"를 선택해서 거기에다 데이터를 매핑해줬었는데요. path가 곡선그래프 하나였던 전과는 달리 이제는 x축/y축을 그릴 path가 추가로 생기게 되면서 곡선 그래프가 축 영역에 들어가버리는 불상사가 생기게 됩니다 😦
👉 곡선 그래프가 들어갈 영역을 그냥 path가 아닌 ".line"으로 특정해서 구분해주세요. 이렇게 하면 축 path가 아닌 .line으로 쏙 들어가게 되겠죠?

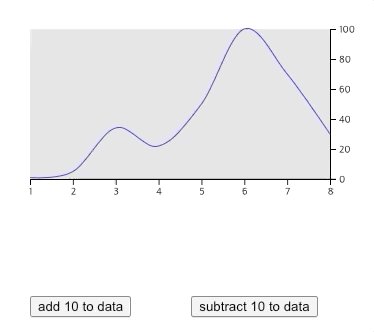
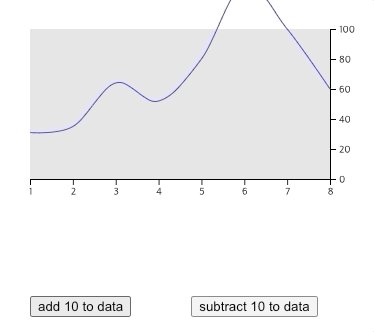
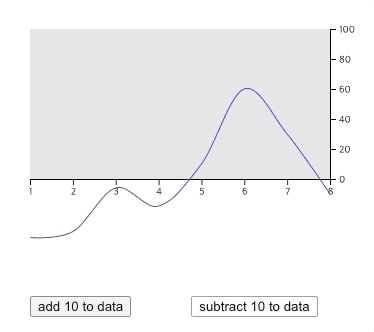
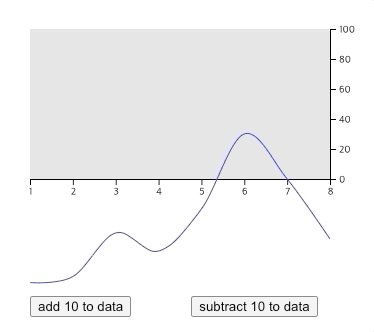
결과물

네 여기까지 잘 따라오셨습니다 😊 혹시 실습하면서 막힌 부분이 있다면 댓글로 남겨주세요!
