
이번 게시글에서는 데이터 시각화 라이브러리인 D3.js와 React.js의 Hooks를 이용하여 곡선 그래프를 간단하게 만들어보겠습니다.
D3.js를 처음 접하신다면, 전편인 D3.js + React.js (Hooks) 함께 사용하기 -1 를 간단히 훑고 돌아와주세요 😀
필요한 메서드들 불러오기
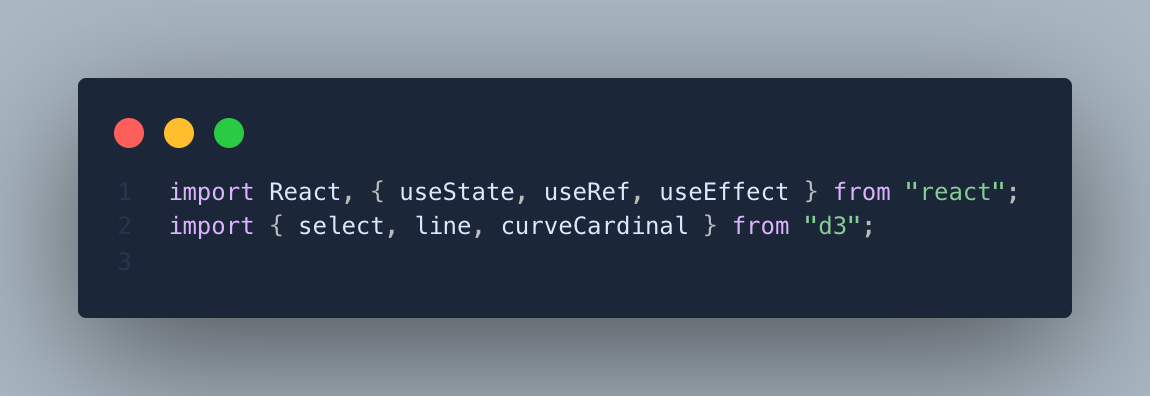
곡선 그래프를 그리는데 필요한 메서드들을 불러와주세요.
- react에서는 상태관리를 위한 useState, useRef, useEffect를,
- d3에서는 select, line(path그리는 메서드), curveCardinal(곡선 그래프 스타일)
을 불러와주면 됩니다.

재료(데이터) 준비하기
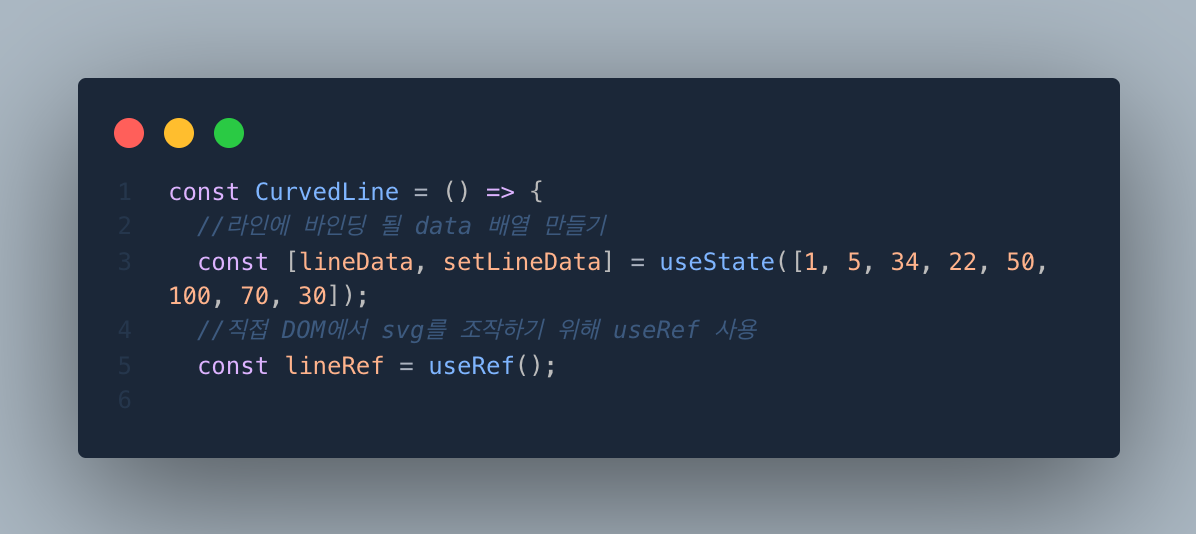
곡선그래프에 바인딩될 데이터 배열을 useState로 만들어주세요. 아래에서 useEffect를 사용하여 데이터(lineData)에 변화가 감지될 때마다 재 렌더링되도록 활용할테니 참고해주시고요.
그리고 가상DOM이 아닌 실제 DOM에서 SVG요소를 직접 조작하기 위해 useRef를 사용하겠습니다.

d3의 line 메써드 세팅하기-좌표값 계산식과 그래프 스타일 정의
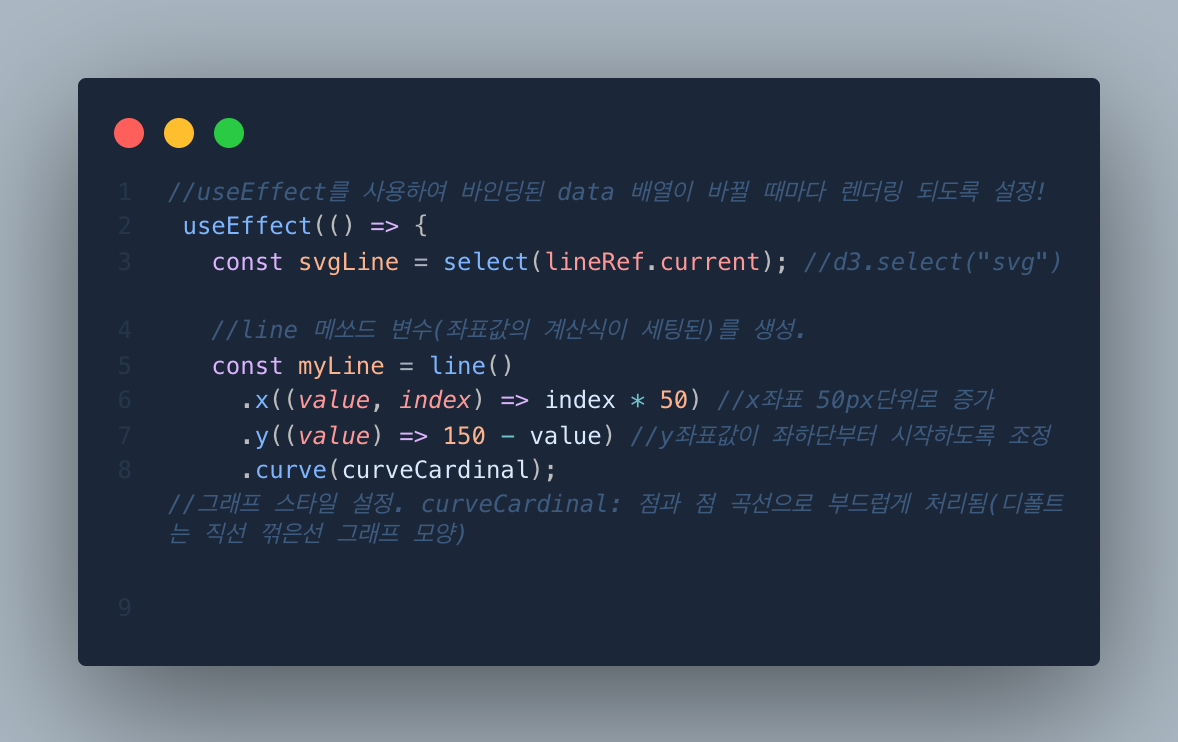
도큐먼트의 svg를 선택하는 메써드를 변수로 정의해놓고(아래에서 편하게 불러오기 위해),
myLine이라는 이름의 변수 안에다가 d3의 line메서드를 저장합니다.
line메써드에는 데이터값을 받아와서 x좌표, y좌표값, 그리고 그래프 스타일을 설정할 수 있는 메써드가 있습니다. x좌표는 50px간격으로 설정하고 y좌표(높이값)은 (캔버스의 대략적인 높이값 - 데이터값)으로 작성해줍니다.
(WHY❓ document에서 x,y 기준점은 현실세계의 그래프와 달리,
브라우저 좌측 상단 모서리지점입니다. y값은 좌측모서리로부터의 거리이므로, y값을 수치 그대로 넣게되면 우리 현실세계에서의 그래프와는 상하가 반대인 그래프 모양이 그려지게 되죠. 네 그래서 캔버스 높이에서 데이터값을 빼서 y값을 만듭니다❗️)

데이터와 line 바인딩하기
위에까지가 세팅 단계였고, 이제 그래프를 그려주기만 하면 됩니다.
위에서 생성해놓은 svgLine변수(svg태그)의
<path>태그를 선택하고 ➡ lineData와 바인딩을 해준 뒤 ➡ path태그에서 좌표값을 담는 속성인 "d"에 콜백함수를 이용해 위에서 만들어놓은 line()메써드를 불러옵니다.
위에서 myLine 이라는 이름으로 line 메써드에 데이터 value를 가져와서 x, y좌표값을 어떻게 계산해낼지 & 그래프 스타일은 어떻게 할지 미리 정의해놓았으니 불러오기만 하면 뿅! 🥂

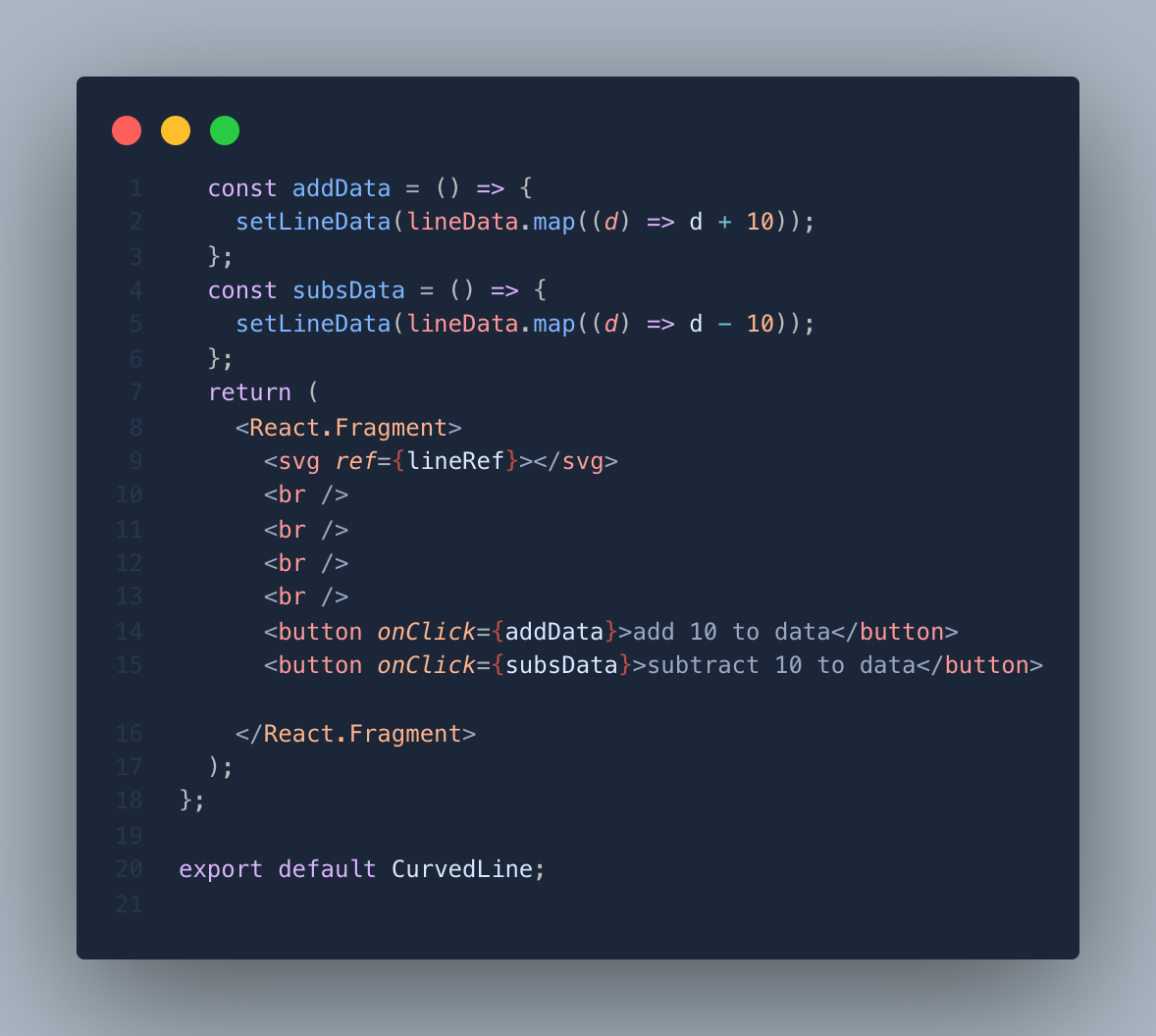
이제 끝! 데이터 증감시키는 버튼 추가하고, svg태그 넣어주기
react의 hooks 기능으로 데이터 상태관리가 가능하도록 해놓았으니, 데이터값을 바꿔주어서 그래프에도 변경된 값이 잘 반영이 되는지 확인해봐야겠죠?
각각 데이터 값이 10씩 증가/감소하는 버튼을 만들어주고 증감 함수를 정의해주어 연결해줍니다. 그리고 처음에 선언해주었던 svg의 useRef를 실제 svg태그에 명시해줍니다. 그러면 이제 진짜로 끝! 👏👏👏

👌 결과물 짜잔!