github.io 배포
github.io에 리액트로 배포하기 위해서 우선 CRA로 프로젝트 폴더를 만들었다.
레파지토리를 연결시키고, 프로젝트 폴더에서 gh-pages를 설치한다.
npm install gh-pages --save-dev설치 후, package.json에서 아래의 코드를 추가해준다.
"predeploy": "npm run build",
"deploy": "gh-pages -d build"저장한 후,
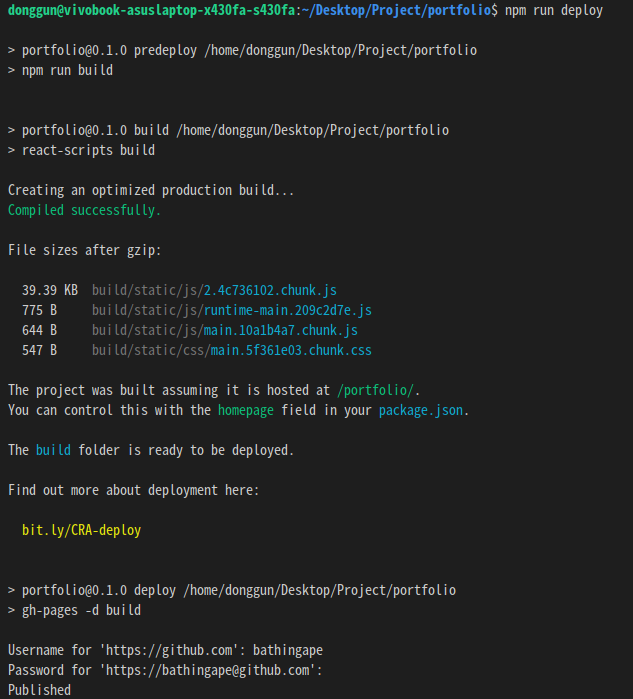
npm run deploy
간단하게 레이아웃을 짠 토대로 파일트리를 만들었다. (파일명만 만들어놓고 코딩은 아직X)
코딩하면서 계속 수정될 것 같기는 하지만 ...
불필요한 파일들을 지우고 이제 진짜 시작이다! 빠르게 포폴용 사이트 만들고 프로젝트 하나 더 만들어봐야지
리액트를 다시 한번 복습하는 기회이면서, 성장할 수 있는 계기가 되기를 🥰🥰🥰
