레이아웃을 그리기 위해서 편한 툴이 있나?
레이아웃을 그리기 위한 툴을 검색해보다가 목업, 프로토타이밍, 와이어프레임? 용어가 등장했다.
갑자기 궁금해서 약간 다른길로 새기전에 관련 사이트만 공유하고 ㅌㅌ
https://brainhub.eu/blog/difference-between-wireframe-mockup-prototype/
본인은 카카오 oven(https://ovenapp.io)을 사용하기로 했다.
보통 mockup이나 prototype 툴 대부분이 유료인데, 카카오 오븐은 현재 무료다! 갓카오!! 😍😍
무료라서 그런지 완전 전문적으로 하기에는 약간 제한사항이 있긴하다.
레이아웃 대략적으로 그리기
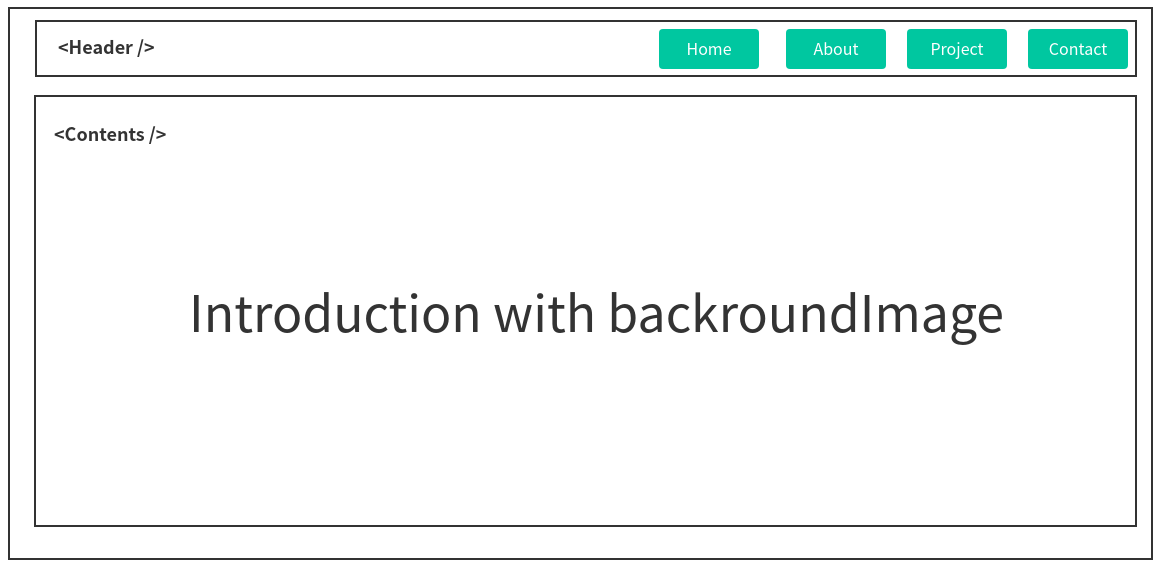
mainPage

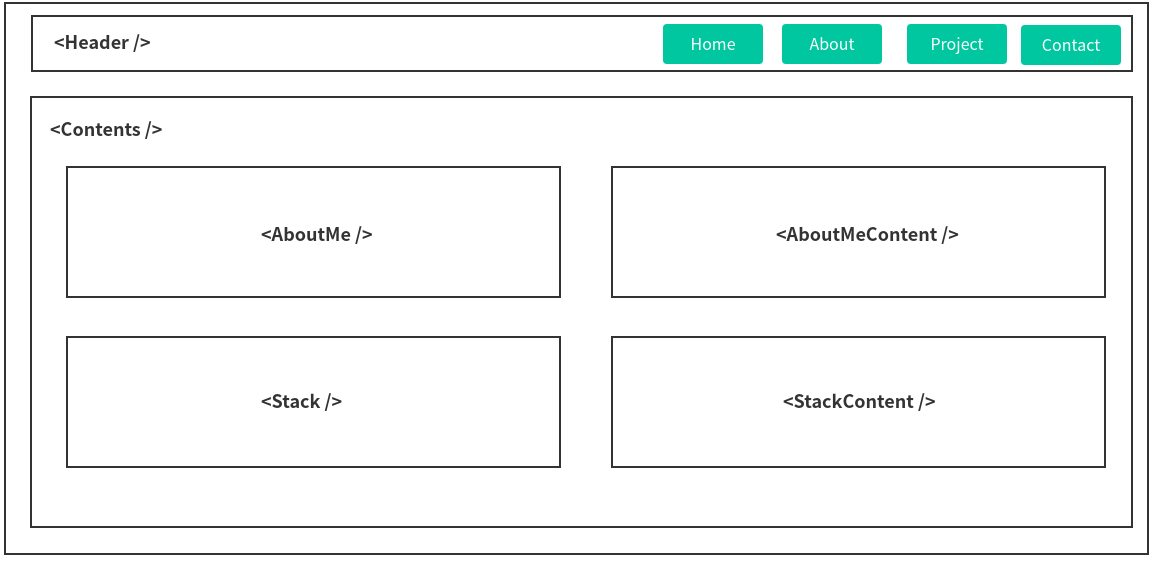
aboutPage

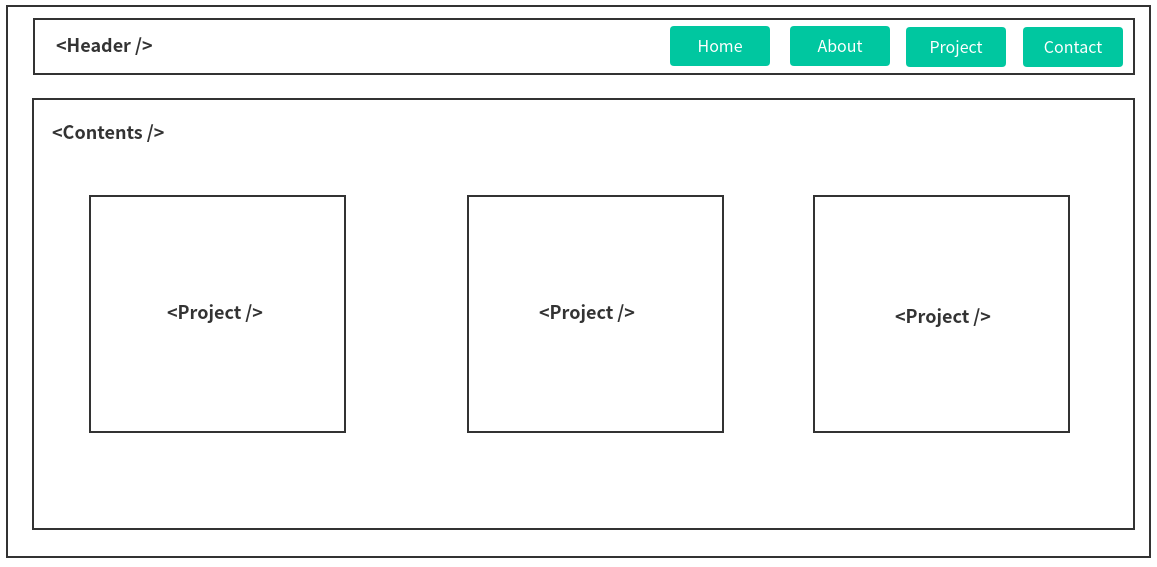
projectPage

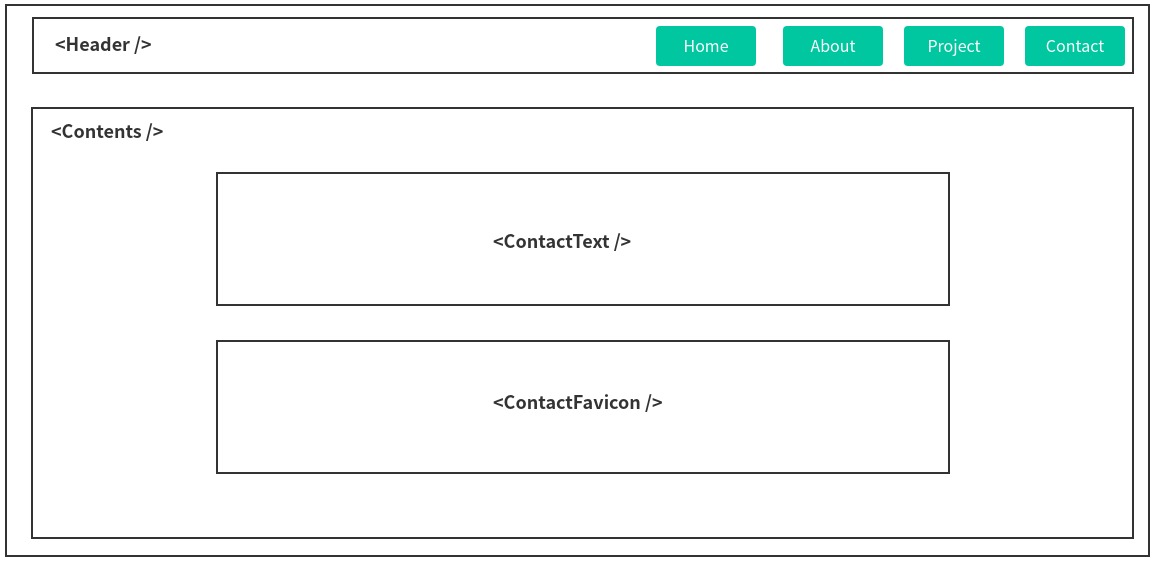
contactPage

삐뚤빼뚤한건 내맘이 모났나 보다.. 😅
기능 플로우 및 기타
mainPage
- 반응형 웹사이트로 제작해야겠다.
- CSS는 styled-component를 사용해야지.
- 헤더 영역의 버튼들은 마우스오버가 되면 효과를 줘야겠다.
- 헤더 영역의 버튼을 클릭 했을 때, 해당 라우터로 이동 할 수 있게하자.
- 헤더 영역은 컨텐츠의 내용이 많아서 스크롤을 하더라도 항상 고정 될 수 있게 하자.
- 컨텐츠 영역에서 소개글은?
- Hello, I'm bathingape. I want to be a steadily growing front-end developer.
- 백그라운드 이미지는 아직 잘.. 좋은 게 뭐가 있을까..? 애플처럼 스크롤내리면 영상재생은 욕심인가..?
- 컨텐츠 영역에서 좀 더 동적일 수 있는 것을 생각해보자. 소개글이 타이핑 된다던지 이미지가 스스르륵 나타난다 던지..
aboutPage
- aboutMe 영역에서는 나를 나타낼 수 있는 로고 하나 박고, 나의 포부를 솔직담백하게 적어야 겠다.
- stack 영역은 skill에 대한 로고들을 받아놓고, 클릭을 했을 때 이벤트를 발생시킬까? 아니면 리스트만 적어둘까나?
projectPage
- project 영역을 float시켜야지.
- project 부분은 간단한 썸네일과 설명글을 카드화처럼 만들고 클릭했을 때, 모달 창 처럼 나오게?
- project 영역은 계속 추가 될 수 있기에 추가를 하더라도 전체가 안깨지게 잘 구현해야 할듯
contectPage
- 간단하게 지메일,깃헙,벨로그,노션 등 로고에 링크 걸기 혹은 URL!
- 바로 이메일을 쓸 수 있는 영역도 만들면 좋을 듯?
더 좋거나 괜찮은 tool있으면 댓글남겨주세용🤪🤪 댓글이 달릴랑가..
저는 배고파서 이만 bye~ 아디오스👋
