
프로젝트 팀 구성 및 소개
🚩 팀명 : Kim2Oh2
📆 프로젝트 기간 (8/8~8/16)
📃 프로젝트 소개
이 프로젝트는 Opensea NFT 거래소 플랫폼을 참고한 클론 코딩 프로젝트이다.
-
front-end: 토큰 발행, 판매 등록, 판매, 구매 , 거래내역 조회 등 기본적인 NFT Marketplace의 기능을 지원합니다. 이용자는 Metamask 지갑을 통하여 웹페이지와 소통할 수 있다.
-
Back-end:
ERC721 기반 토큰 컨트랙트와marketplace 컨트랙트를 배포한다. Marketplace 컨트랙트는 토큰의 판매 권한을 부여 받아 토큰의 판매 및 관리를 담당하고, 판매자의 수익(proceeds)도 관리한다. 배포와 동시에 front-end에 ABI와 컨트랙트 주소를 전송하여Web3.js등을 활용한 컨트랙트와 소통을 지원한다.
📝 역할 분담
프로젝트는 총 4명이 팀을 이루어 진행되었다. 각자 역할을 정하게 될 때 나는 front-end의 Mypage와 NFTdetail 페이지 부분을 맡게 되었고, 다른 분들이 Back-end 와 다른 front-end 부분을 맡게 되었다. Opensea의 기능들을 쭉 살펴보면서 팀원들이 일주일이라는 한정된 시간 때문에 개발의 최소 목표치만 정하기로 했다.
✅ 구현 목표
구현 목표는 최소한의 기능들로 다음과 같이 구현하려고 했다.
- 웹 페이지에 접속했을때 메인 페이지(App.js)
- 플랫폼에 등록된 NFT들이 보이는 Explore
- 등록된 NFT를 구매 할 수 있는 Buy
- 내 거래 내역을 보여주는 Activity
- NFT를 Minting 할 수 있는 Create
- MetaMask 지갑과 연결되어 내가 소유한 NFT를 보여주는 Mypage
- NFT의 상세 정보를 보여주는 NFTdetail
- 소유하고 있는 NFT를 판매할 수 있는 SellRegistration
💻 기능 소개
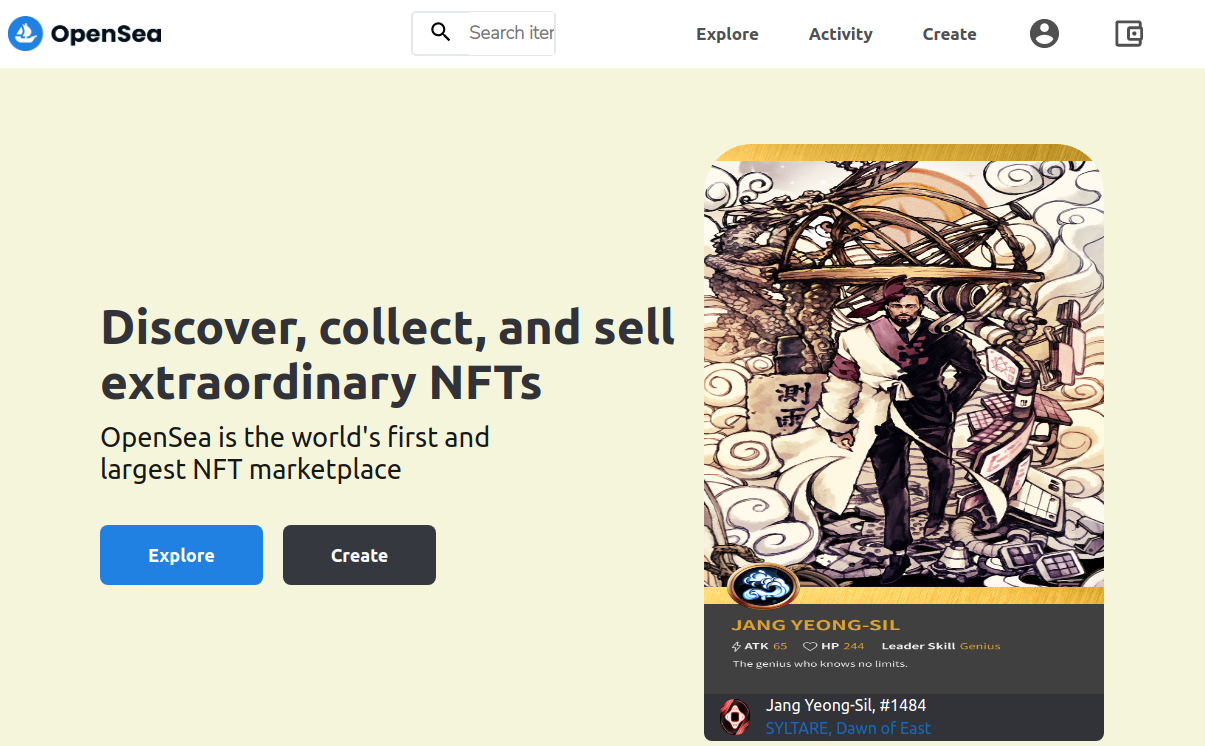
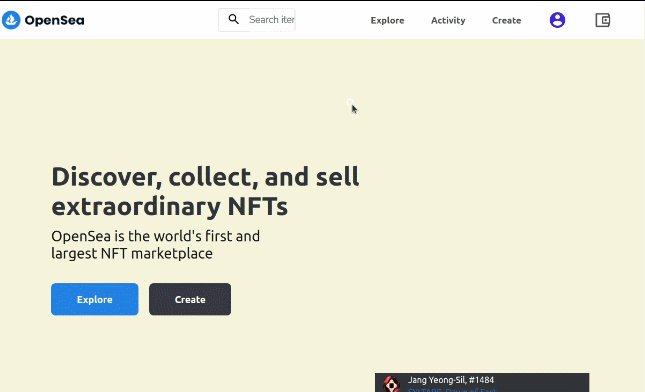
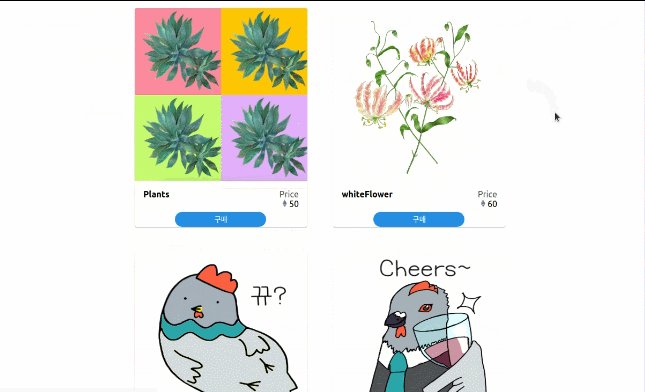
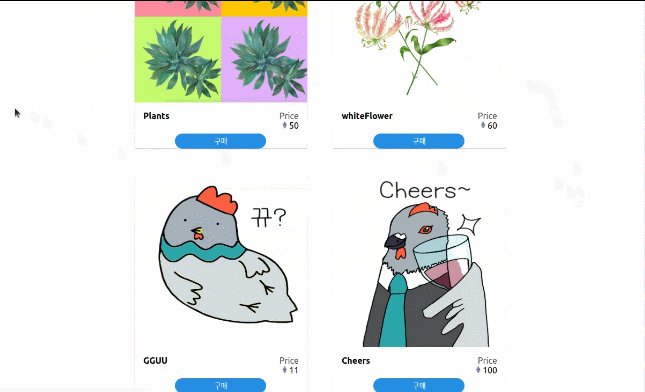
Main 페이지
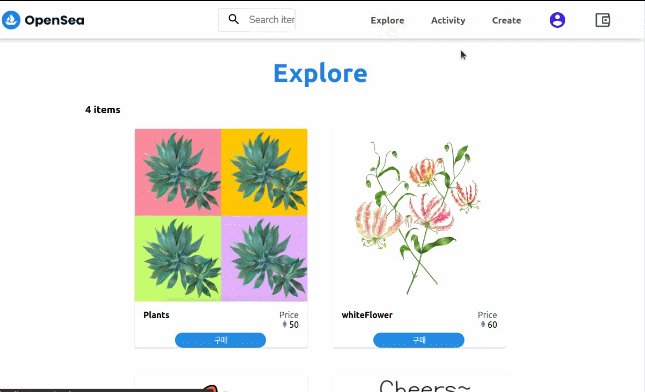
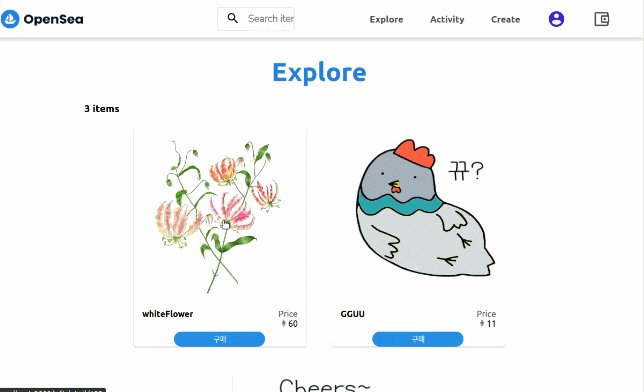
Explore

Main페이지 에서 Explore을 클릭하면 판매 중인 NFT 목록을 조회한다.
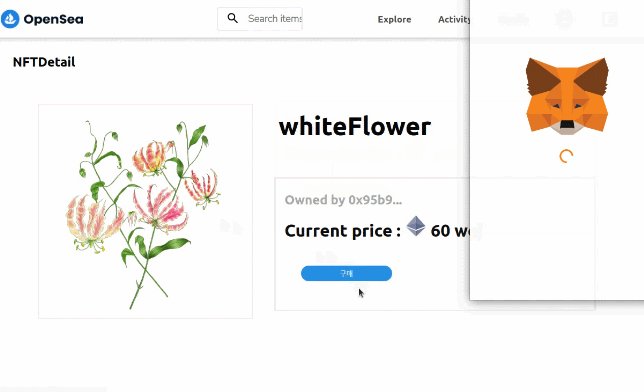
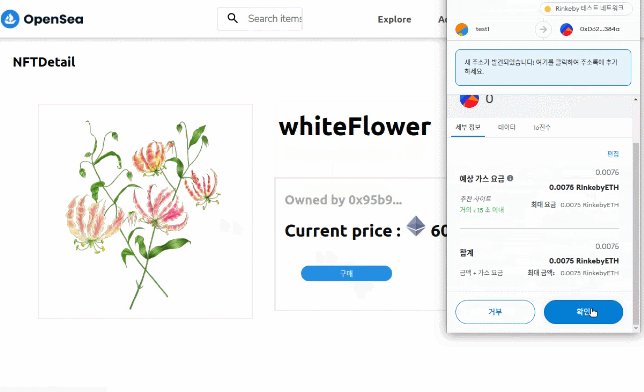
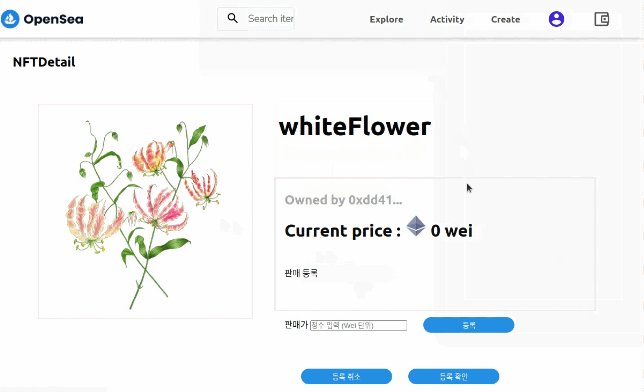
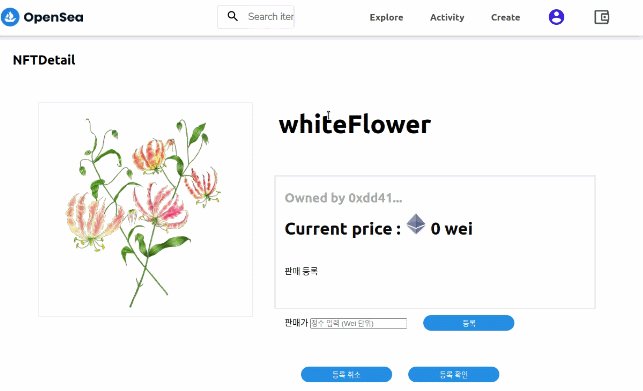
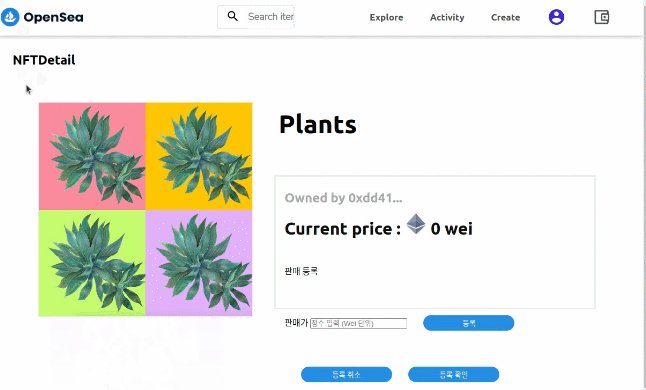
NFTdetail

NFT의 상세 정보를 보여주고 구매 할 수 있는 페이지이다. 구매가 완료되면 내 NFT를 팔 수 있는 형태로 바뀐다.
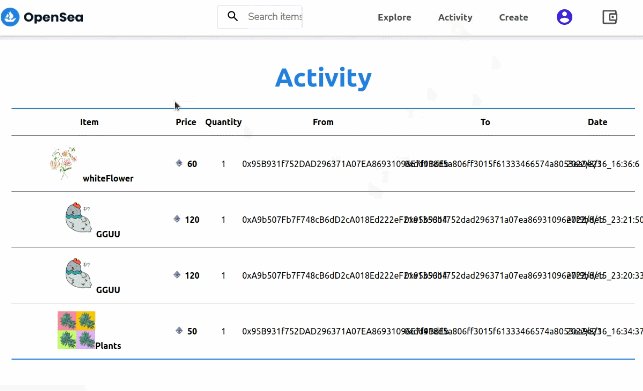
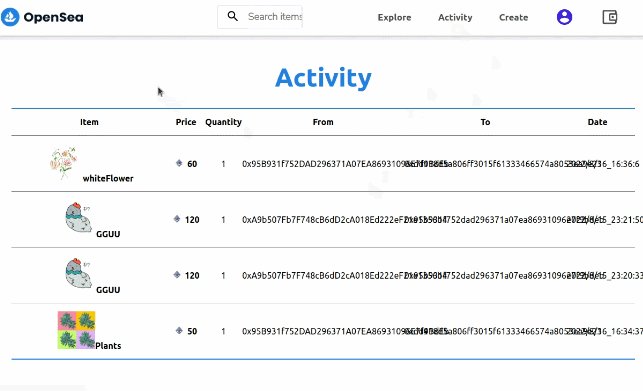
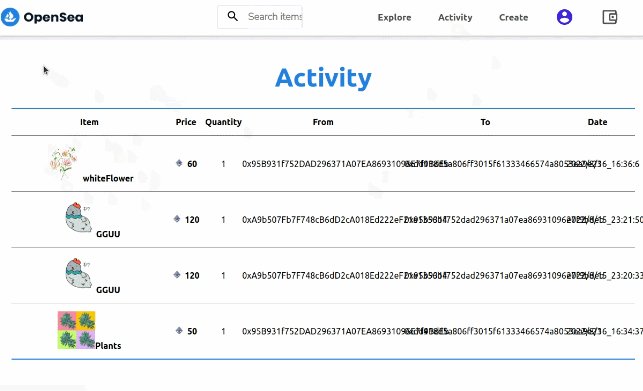
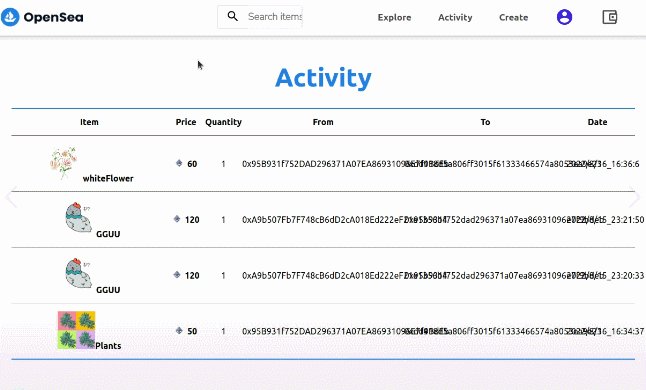
Activity

NFT 구매 시 내 거래 내역을 보여준다.
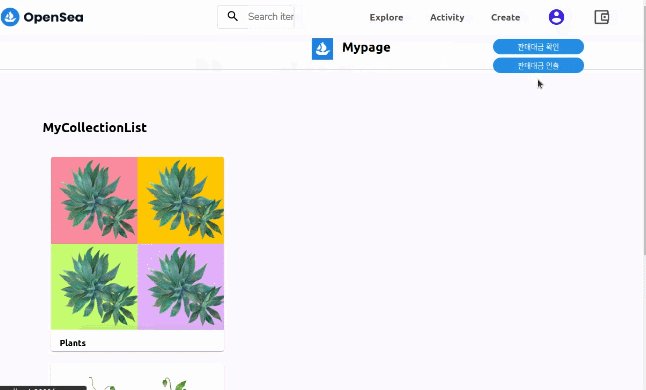
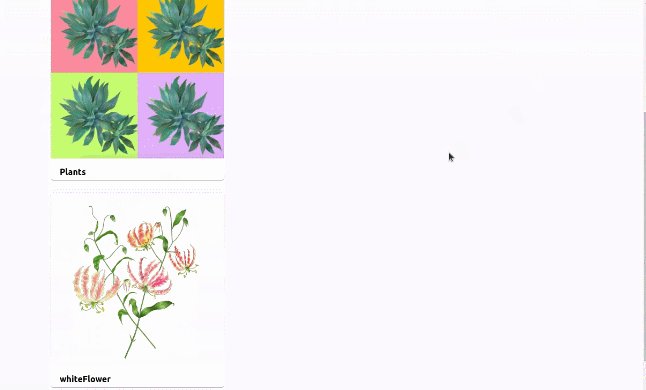
Mypage

내가 소유한 NFT의 목록을 보여주고 NFT를 팔면 마켓플레이스 컨트랙트에 묶여있는데 이 묶인 판매대금을 확인하고 인출할 수 있다.
Sellregistration

내가 소유하고 있는 NFT를 판매 등록 할 수 있다.
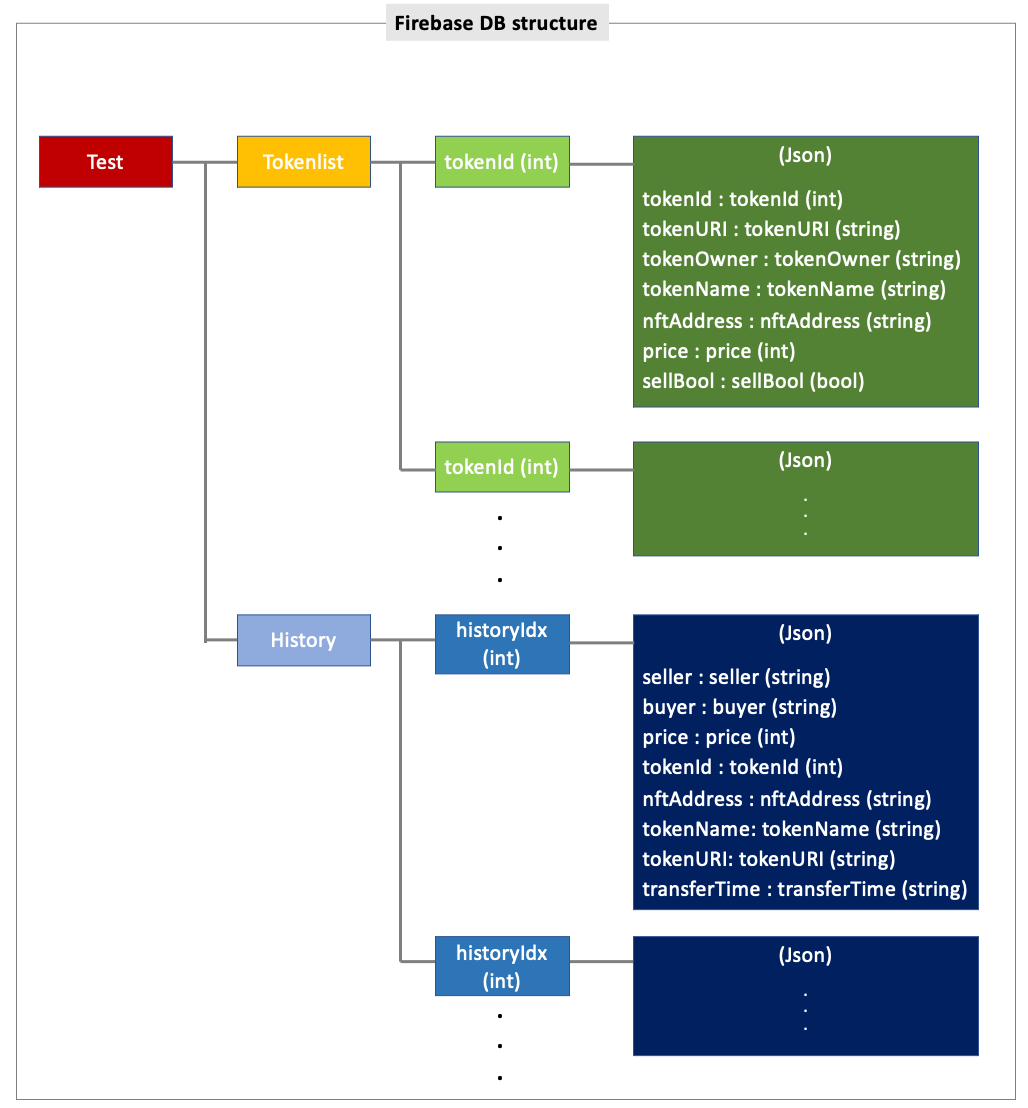
DB 스키마

실시간으로 동기화 할수 있는 Firebase DB를 사용하였다.
❗ 개발 이슈
-
git 사용법이 익숙하지 않아 처음 개발 당시 팀원들과 충돌이 많이 발생하였다. git 명령어를 제대로 확인하고 여러 번 테스트를 하여 Merge 과정에서 충돌이 더 이상 발생하지 않았다.
-
NFTdetail 페이지를 구현하는 과정에서 firebase db 연동 중, 데이터를 읽고 받아와지는 과정에서 딜레이가 발생하여 null 값이 반환되는 경우가 있었다. 그래서 State 값으로 isLoading을 부여하고 return 값을 반환할 때 삼항 연산자를 부여하여 딜레이가 발생하여도 데이터를 잘 읽어올 수 있었다.
💬 개발 회고
7일이라는 짧은 기간동안 진행되고 팀원들과 협업으로 하는 첫 프로젝트라 걱정이 많이 앞섰지만 기대감도 있었다. 짧은 기간이니 만큼 많은 기능을 구현 하지는 못할거라 생각하여 수월하게 진행 될 것만 같았지만, 전혀 쉽지 않았다.
내가 맡은 역할을 수행하기에 내 실력이 부족하다는 생각이 들었다. 특히, React 부분을 소홀히 한게 많이 후회가 되었다. 프로젝트 기간 동안 내가 맡은 부분을 다 구현하지 못 할수도 있다는 생각이 계속 들었다. 어떤 것을 구현하고 싶어도 바로 구현 할 수 가 없어서, 막히는 부분을 계속 공부해 가면서 작업해야 하는 어려움이 있었다. 평소 코드를 작성하면서 세부적인 로직이나 기능 부분이 중요하다고 생각했는데 front-end를 개발하면서 이용자에게 직접 보여지는 UI/UX도 정말 많은 부분을 차지한다는 것을 느꼈다.
또한, 내가 개발하면서 필요한 모듈들을 가져와서 사용하는데 단순한 기능을 구현하고 싶어도, 세팅과 문법을 작성하는데 많이 어려웠다. 공식 문서와 튜토리얼 문서를 잘 읽고, 이와 관련된 설명이 잘 되어 있는 사이트들을 검색하는 연습을 많이 해야겠다는 생각이 들었다.
프로젝트에서 목표로 잡은 최소의 결과물은 구현해냈고, 부가적인 부분이나 욕심 났던 구현 기능들은 나중에 복습하면서 구현해보고자 한다.
Try
- NFT 경매 기능
- NFT 실시간 가격 그래프 추가
- NFT 상세 페이지에 추가적인 정보 추가
...
Github 코드 주소
https://github.com/bcdy19/BEB-ON-Project1
데모 주소