프로젝트 팀 구성 및 소개
🚩 팀명 : InnoBlue
📆 프로젝트 기간 (8/17~8/30)
📃 프로젝트 소개
이 프로젝트는 Web2.0에서 블록체인 인센티브 기반으로 만들어진 커뮤니티 사이트를 개발하는 것이다.
-
front-end: 회원가입 및 로그인, NFT Mint, 판매 등록, 판매, 구매 , 게시글 작성 및 조회 등 기본적인 NFT Market의 기능을 지원한다. 마이페이지에서 나의 NFT, 내가 쓴 게시글 조회, 나의 정보 등을 확인 할 수 있다. 게시글을 작성하면
InnoBlue 토큰이 지급되고 이 토큰으로 NFT Mint 및 NFT Market에서 구매 와 판매가 가능하다. -
Back-end: Mysql로 DB 데이터를 관리하고 트러플과 가나슈를 이용하여
ERC20 기반 토큰 컨트랙트ERC721 기반 토큰 컨트랙트와 NFT Market에 컨트랙트를 배포한다. Node express서버로 유저 API, 게시글 API 등을 제공하고 web3js로 지갑을 생성하고 트랜잭션을 발생 시킬 수 있다.
📝 역할 분담
프로젝트는 총 4명이 팀을 이루어 진행되었다. 각자 역할을 정하게 될 때 나는 DB 설계와 Back-end의 서버 연동, 로그인 API, 게시글 API 구현을, Front-end의 LogIn 페이지, MainPage의 게시글 리스트 및 게시글 조회, 로그인 상태 관리를 맡게 되었다. 다른 분들은 Back-end의 다른 부분과 Smartcontract, 그리고 front-end의 다른 부분을 맡게 되었다. 기존의 Incentive Commuity 사이트들의 기능들을 쭉 살펴보면서 팀원들은 2주일이라는 한정된 시간 때문에 개발의 최소 목표치만 정하기로 했다.
✅ 구현 목표
구현 목표는 최소한의 기능들로 다음과 같이 구현하려고 했다.
Front-end
- 웹 페이지에 접속했을때 전체 게시글 리스트가 보이는 메인 페이지 MainPage
- 로그인 및 회원가입이 구현된 LogInPage,SingupPage
- NFT를 Minting 하는 NFTMintPage
- Minting된 NFT들을 보여주는 NFTMarketPage
- 닉네임, 지갑 주소, 토큰 개수, 나의 NFT, 나의 게시글, 토큰 전송을 볼 수 있는 MyPage
- 게시글을 조회 할 수 있는 ReadPost
- NFT의 상세 정보와 거래를 할 수 있는 NFTDetailPate
Back-end
- Mysql Sequelize로 DB 관리
- Node.js Express로 서버 연동
- ERC20 기반 토큰 컨트랙트, ERC721 기반 토큰 컨트랙트로 Smartcontract 구현
- 로그인, 회원가입 API
- 게시글 관련 API
- 토큰 관련 API
💻 기능 소개
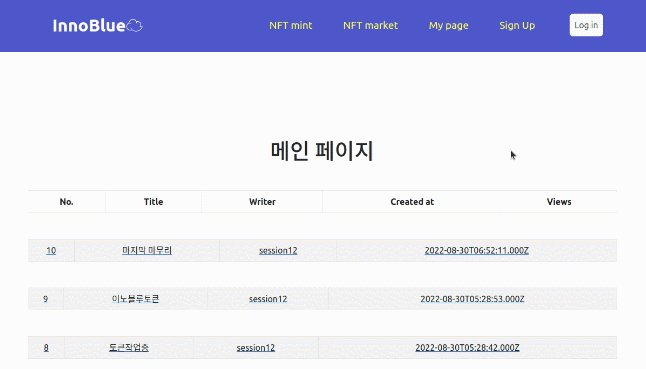
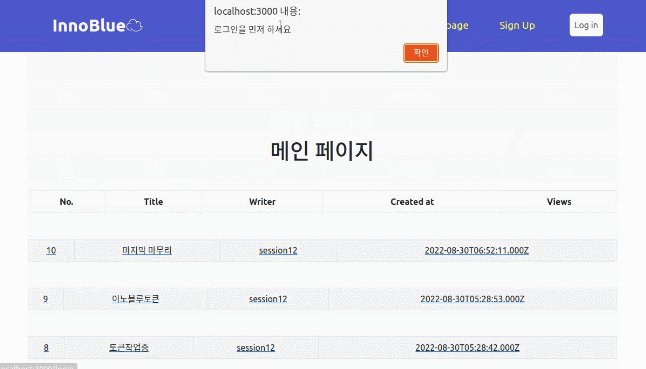
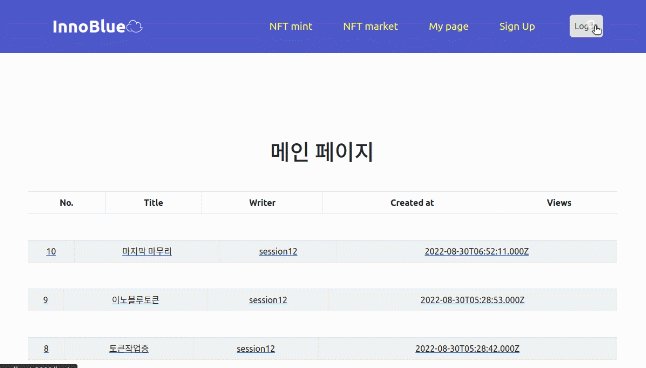
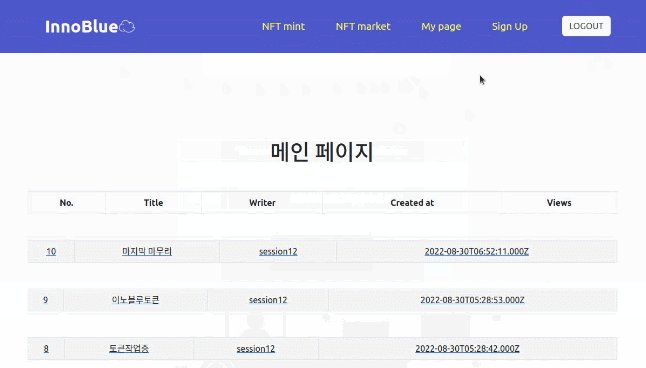
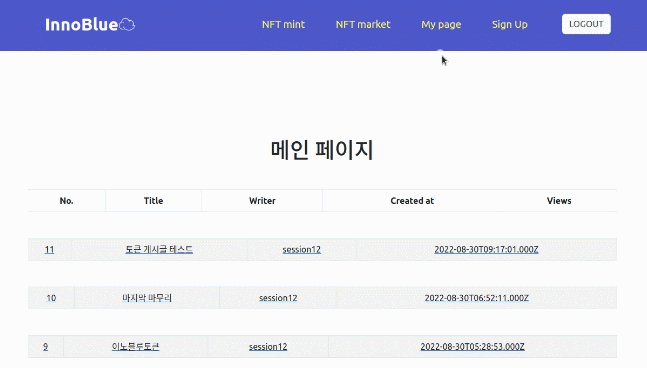
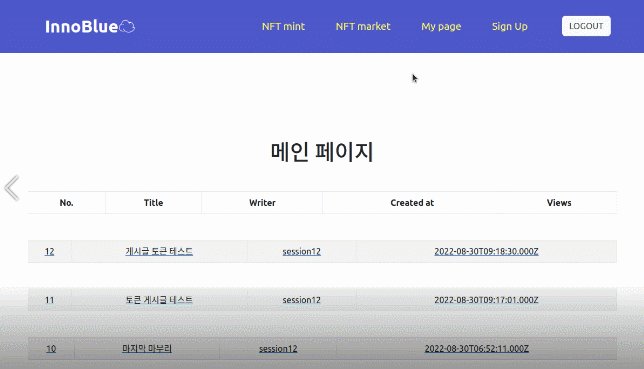
MainPage

InnoBlue의 첫 메인페이지이다. 첫 메인페이지부터 전체 게시글 리스트가 보여지고, 로그인이 안 된 상태라면 로그인을 요청하는 알림이 뜨면서 로그인 페이지로 이동 된다.
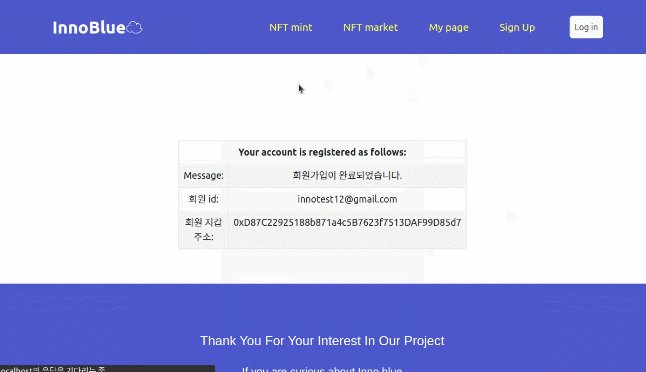
SignUp

SignUp페이지 즉, 회원가입 페이지이다. 회원 가입 후 알림창이 뜨고 회원 가입 정보가 출력된다.
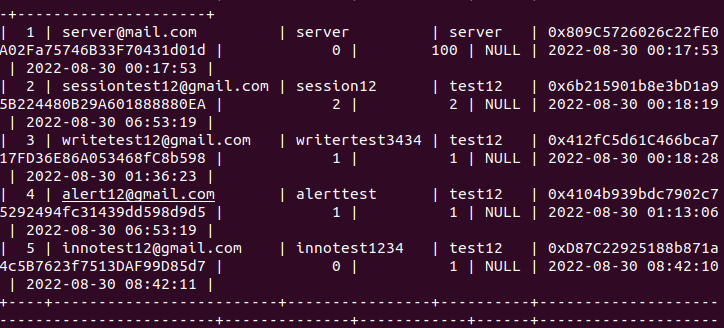
Mysql DB에 데이터가 잘 들어온 것이 확인된다.
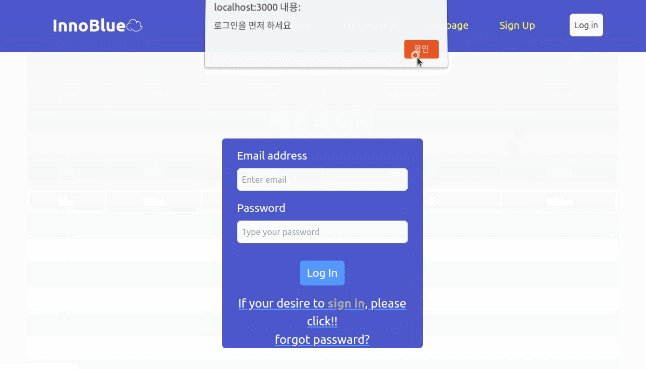
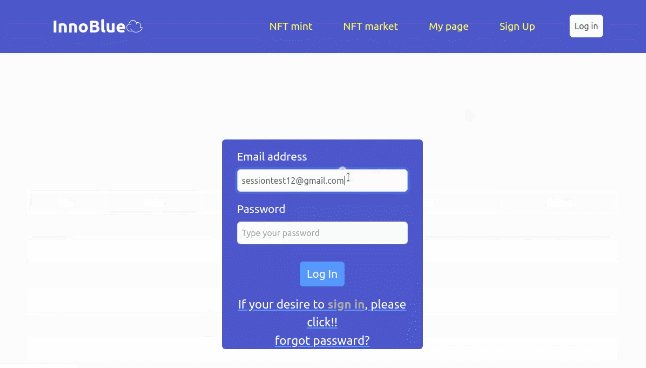
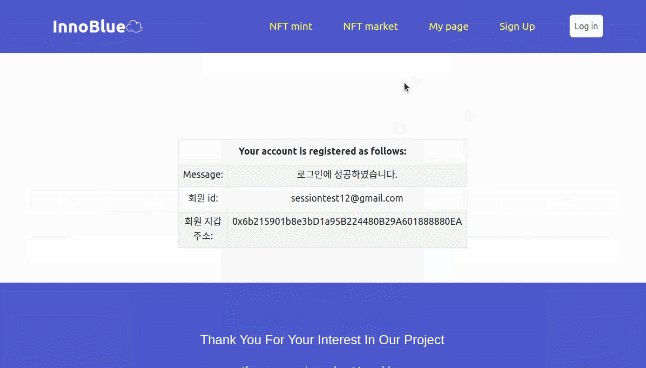
Login

로그인 페이지이다. 로그인이 완료되면 로그인 알림창이 뜨고 정보가 뜬 후 메인페이지로 이동된다.
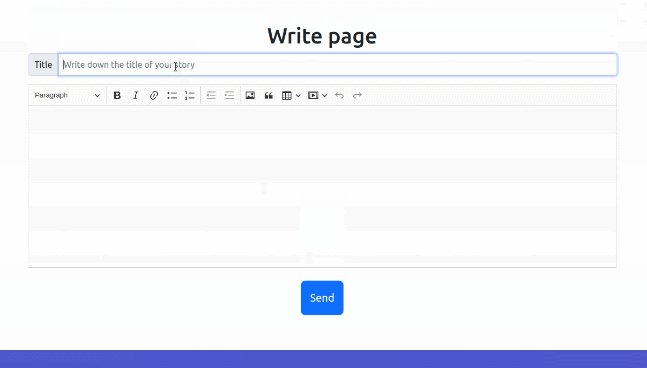
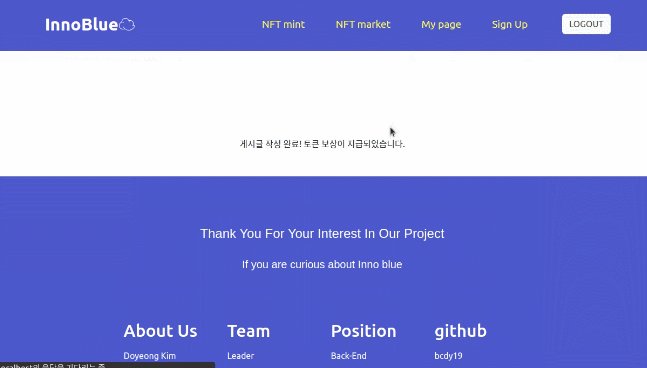
WritePage

WritePage 게시글 페이지이다. 게시글을 쓰기 전에 Mypage에서 InnoBlue 토큰을 확인 하고, 게시글을 작성하면 보상으로 InnoBlue 토큰이 지급되는 것을 확인할 수 있다.
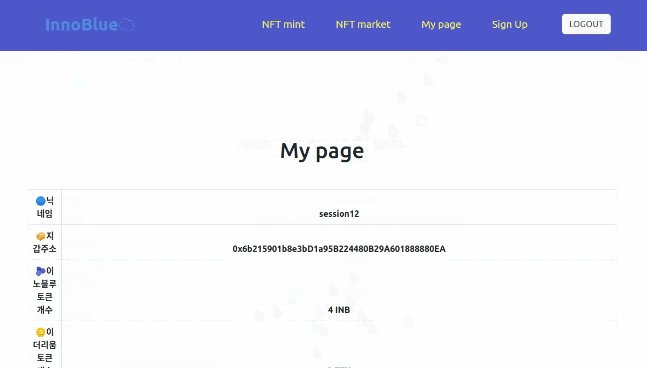
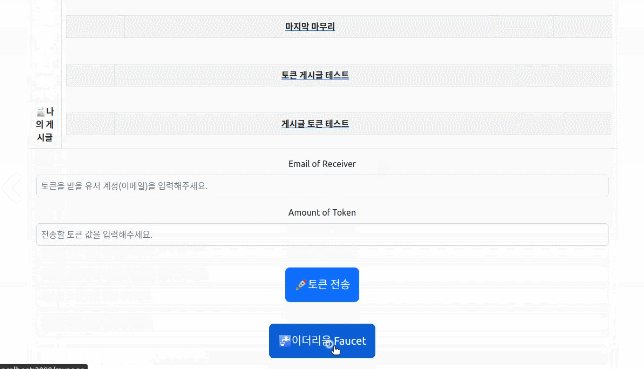
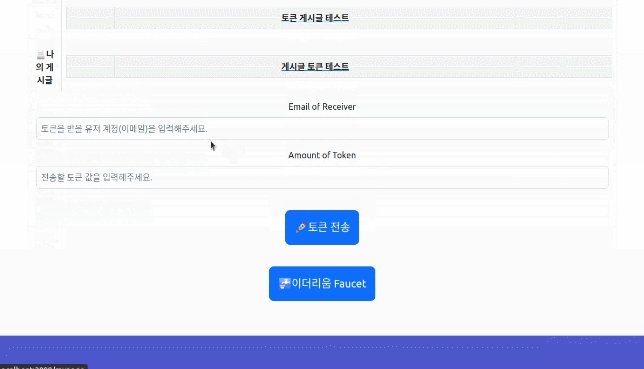
Mypage

사용자 정보를 보여주는 Mypage이다. 닉네임, 지갑 주소, Innoblue 토큰 갯수, 이더리움 토큰 갯수, 나의 NFT, 나의 게시글, 다른 사용자에게 InnoBlue 토큰 전송 기능 , ETH Faucet 수령 기능들이 있다.
NFTMintPage

NFT Mint를 진행하는 페이지이다. Mint가 완료되면 완료 알림창이 뜬다.
NFTMarketPage

NFT 목록들을 보여주는 마켓 페이지이다. 목록을 클릭하면 판매 등록, 판매 취소, 구매 기능이 구현되어 있다.
❗ 개발 이슈
-
Project#1에 이어 역시 git 사용법이 아직 익숙하지 않아 처음 개발 당시 팀원들과 충돌이 많이 발생하였다. 팀원들과의 소통을 좀 더 적극적으로 해야겠다고 느꼈다. Project#1 때보다는 좀 더 대처를 잘 하여 Merge 과정에서 충돌이 더 이상 발생하지 않았다.
-
Mysql Sequelize를 처음 사용해봤는데, 명령어를 다루면서 사소한 실수로 에러가 자주 발생했다. 또한, 테이블간 1:N관계를 형성할 때, 부모 테이블에서 자동 생성된 id primary key를 참조하면 될 줄 알았지만, 따로 id를 생성 해주고 참조해야 됐다.
-
로그인 세션 관리를 구현 하는 도중 sessionStorage를 활용하다가, Axios가 비동기적으로 처리되어 값을 불러오지 서버에서 원하는 값을 불러오지 못했는데, useEffect로 해결하였다.
-
Express로 서버 연동 과정에서, 페이지 별로 라우팅을 할 때, 사소한 url 실수로 에러가 났었다.
-
Axios와 Reactbootstrap을 같이 사용하면 충돌이 발생하여 원하는 CSS디자인이 나오지 않았다. 이 부분때문에, 마지막 UI 마무리가 제대로 되지 않았다.
💬 개발 회고
이번 두 번째 프로젝트는 14일의 기간이 주어져서 이번에는 어느 정도 원하는 기능을 많이 구현할 수 있지 않을까 했지만, 전혀 쉽지 않았다.
내가 맡은 역할은 Back-end와 DB가 주 역할이였다. DB는 처음 다뤄 보고 서버 또한 실습 몇 가지를 해본 것이 전부라, 이번 Project#2에서도 부족한 부분이 굉장히 많을 것 같다는 생각이 들었다. 처음 DB를 구현할 때는 굉장히 복잡해 보였고, 여러가지를 찾아보고 학습한 끝에 서버와 연동할 수 있었다. Project#1에서는 Froen-end를 중심으로 다뤘다면, 이번에는 Back-end를 중점으로 해보다 보니 이제 전체적인 흐름이 이해 되기 시작했다.
그리고, 팀원 분들 중에 Front-end쪽에 어려움을 겪는 부분이 있어서 같이 에러를 찾아보고 학습하면서 해결해 나갔다. 이 과정에서 Front-end와 Back-end 연동 부분을 다룰 수 있게 되었고, 많은 도움이 되었다.
Project#1때 보다는 한층 성장한 느낌이 들었다. 물론 여전히 기능을 구현함에 있어 많이 찾아보고 생각해 봐야 되지만, 한 단계씩 경험들이 누적 되어 성장하는 기분이 들었다.
이번 프로젝트에서는 팀장을 맡았는데, 내 실력에 비해 너무 부담되는 자리라고 느꼈지만 팀원분들이 열심히 적극적으로 소통해 나가면서 그러한 부담감은 줄어 들게 되었다. 하나 아쉬운 점은 프로젝트 중간에 Front-end 부분을 Git merge 하는 과정에서 이슈가 발생했었는데, 내가 팀장으로써 프로젝트 진행 상황에 대해 좀 더 면밀하게 체크를 했으면 이슈가 일어나지 않았을까 하는 생각이 들었다.
이번 프로젝트 역시 목표로 잡은 최소의 결과물은 구현해냈고, 추가 해보고 싶은 부분은 나중에 복습하면서 구현해보고자 한다.
Try
- 게시글 댓글 기능
- 게시글 좋아요 기능
- 전체 게시글 리스트 페이지네이션
- NFT 상세 페이지에 추가적인 정보 추가
...
Github 코드 주소
https://github.com/codestates/BEB-05-InnoBlue
데모 주소