[Contribution] Spring Data JPA: Jakarta Persistence 4.0 규격 반영 및 파서 최신화
최근 Java 생태계는 Jakarta EE 11 및 Jakarta Persistence(JPA) 4.0으로의 전환기에 있습니다. 저는 첫 오픈소스 기여로 Spring Data JPA 프로젝트에 참여하여 차세대 표준 사양을 선제적으로 반영하는 유의미한 경험을 했습니다.J
랭킹은 로그가 아니다: Redis로 안정적인 상품 랭킹 만들기
TL;DR Redis ZSET을 활용해 상품 일간 랭킹 시스템을 구현했다 조회수·좋아요·판매량을 10분 단위 time-bucket으로 집계해 노이즈를 줄이고 실시간성을 확보했다 캘린더 기준(00:00 시작) 일간 랭킹의 콜드 스타트 문제를 Carry Over 전략으로 완화했다 랭킹은 정확한 로그가 아니라, 상품 노출을 제어하는 시스템이라는 관점으로 설계했...
Kafka에서 중복 이벤트를 전제로 설계해야 하는 이유와 처리 전략
Kafka를 도입한다는 것은 비즈니스 로직과 후속 처리 로직을 분리하겠다는 설계 선택이다.이 선택은 다음과 같은 변화를 만든다.하나의 트랜잭션 경계가 여러 컴포넌트로 분리된다처리 시점이 비동기적으로 분리된다실행 순서와 재시도 타이밍을 애플리케이션이 직접 통제할 수 없게
🧩 Spring Application Event로 주문 생성 트랜잭션 분리하기
이 글에서는 기존에 하나의 트랜잭션 안에서 동작하던 주문 생성 로직을 Spring Application Event 기반으로 분리하며, 트랜잭션 안정성과 코드 구조 개선을 동시에 달성한 과정을 정리합니다.Spring Application Event는 JVM 내부 메모리에

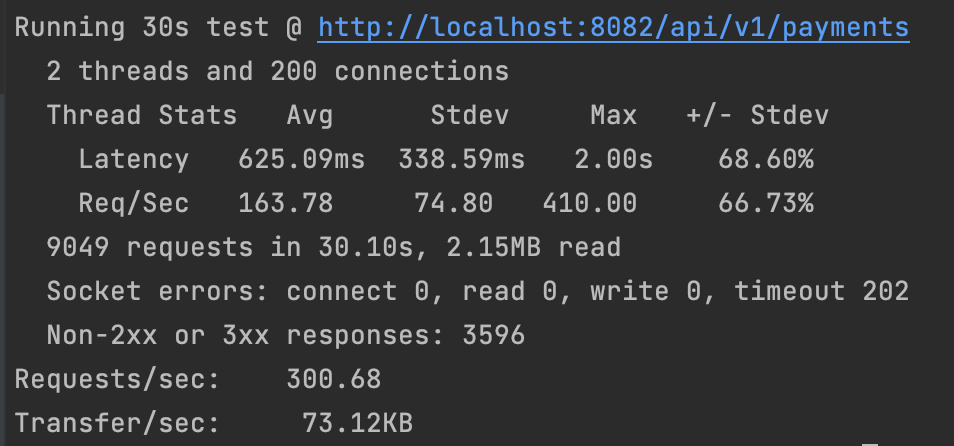
PG Simulator 환경 기반 장애 전파 차단 전략 정리 (Timeout / Retry / CircuitBreaker)
PG 시뮬레이터를 로컬 PC(M1 Air)에서 실행하며, 실제 운영 환경에서 적용할 Failure Ready System을 어떻게 설계할지 수치 기반으로 정리했습니다.서버와 TCP 연결을 맺는 데 걸리는 시간PG 요청 지연 max = 500ms→ 600ms로 설정서버가
상품 목록/상세 조회 캐시 설계
인덱스 생성 브랜드 + 좋아요 인덱스 확인 좋아요수는 변경이 많은데 인덱스를 생성해도될까 최신순, 좋아요수 정렬은 전처리된 데이터가 아닌 기본 데이터를 쓸까? 조회 목록 기능에서 고려해야할 검색 조건 브랜드id 별 목록 최신순/가격별/좋아요수 별 정렬 수정이 빈번
주문 시스템에서 JPA 1차 캐시와 @OneToOne 관계가 비관적 락을 방해했던 경험
TL;DR 주문 시스템의 재고와 포인트 차감 로직에 동시성 제어를 적용하는 과정에서, JPA 1차 캐시와 @OneToOne 양방향 관계가 비관적 락의 동작을 방해하는 예상치 못한 문제를 발견하고 해결한 과정을 정리했습니다. 배경: 주문 시스템의 동시성 문제 전자상거
🚀 DDD 기반 주문 생성 프로세스 설계: Facade와 도메인 서비스 분리 여정
주문 생성 트랜잭션을 깔끔하고 유지보수하기 쉬운 코드로 만들기 위해, 기능과 책임을 쪼개고 합치는 여정의 기록입니다. 이 과정에서 응용 서비스(Facade)와 도메인 서비스의 경계를 명확히 했습니다.현재 만들어야 하는 기능을 우선 상세하게 문장으로 적어보자"주문자가 /
Mermaid로 완성하는 도메인 설계: 클래스 다이어그램 점검
간단하게 그려진 초기 클래스 다이어그램을 점검하고, 핵심 요소를 반영하며 최종 문서를 완성하는 과정을 정리합니다. 1. 🔑 접근 범위(Visibility) 및 메서드 추가 Mermaid 문법을 활용하여 클래스 멤버(필드, 메서드)의 접근 범위를 명확히 표현했습니다. | 기호 | 의미 | 설명 ...
📚 TDD(테스트 주도 개발) 학습 및 `@SpringBootTest` 빌드 속도 저하 트러블 슈팅
테스트 주도 개발(Test Driven Development, TDD)은 기능 구현에 앞서 테스트 코드를 먼저 작성하는 소프트웨어 개발 방법론입니다. 테스트 케이스를 먼저 작성하고 이를 통과시킬 최소한의 코드를 작성하는 과정을 반복하며 개발을 진행합니다. 🙋♀️
React Native New Architecture와 iOS 외부 앱 이미지 공유 시스템 구현기(Claude)
이전에 Android로 구현한 React Native 앱에서 외부 앱(사진, 카메라, 갤러리 등)에서 공유되는 이미지를 받아서 처리하는 기능을 iOS으로 개발하는 작업이었습니다. 처음에는 Swift로 개발을 시작했습니다. 최신 언어이고 문법이 깔끔하며, iOS 개
React Native New Architecture와 Android 외부 앱 이미지 공유 시스템 구현기(Claude)
React Native 0.68부터 도입된 New Architecture는 기존의 Bridge 방식에서 TurboModule과 Fabric으로 전환하면서 성능상의 많은 이점을 가져다주었습니다. 하지만 기존 Legacy 모듈들과의 호환성 문제로 인해 많은 개발자들이 마이

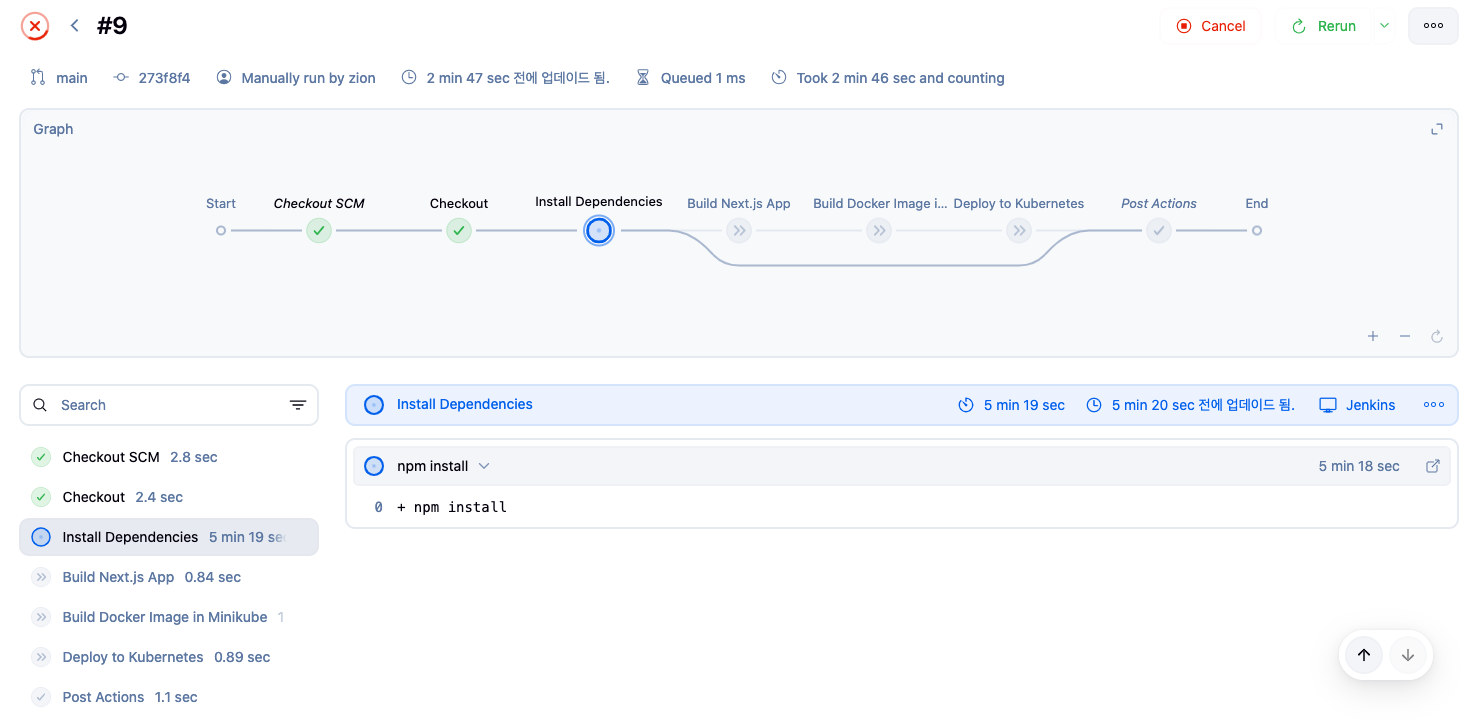
macOS 10.15 홈서버 구축 -(3)CI/CD
Jenkins(Kubernetes 방식) 으로 변경 설정 초기 비밀번호 확인 secret 생성 [GitHub Push] ↓ (Webhook) [Jenkins Git Pull] ↓ [Docker Build (Minikube Docker)]

macOS 10.15 홈서버 구축 -(2)보안설정
openssl 1. OpenSSL 설정파일 생성 nano ~/openssl-san.cnf 2. 인증서 및 키 생성 3. nginx 설정 수정 4. nginx 재시작 외부포트 설정 1. 도메인구매 및 cloudflare 설정 www.namecheap.com ht
macOS 10.15 홈서버 구축 -(1)설치
ChatGPT 사용을 위한 114버전 다운로드 아래 사이트 맨 마지막 > 다른 플랫폼 선택 https://www.google.co.kr/chrome/next-steps.html?platform=mac129&statcb=0&installdataindex=empty&def
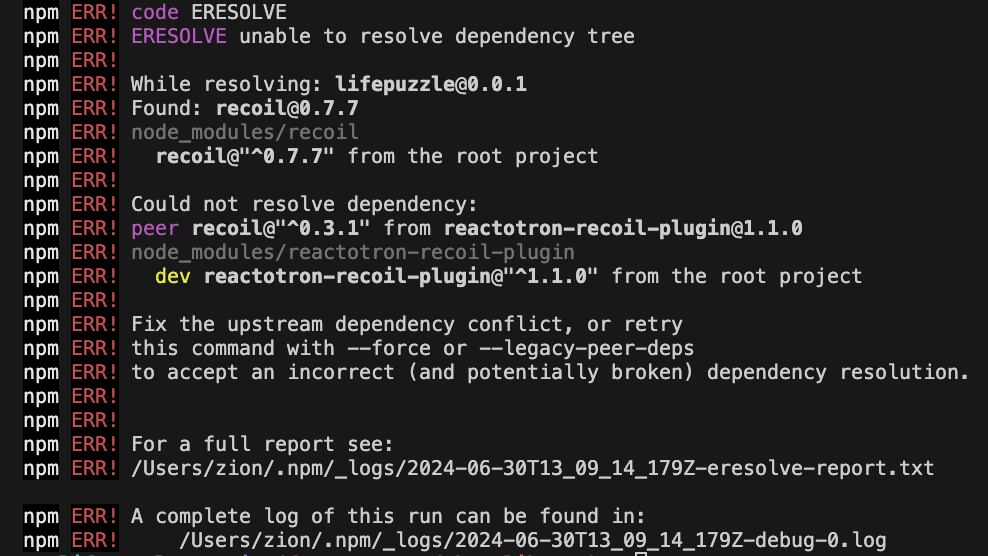
reactotron-recoil-plugin
reactotron-recoil-plugin 설치후 다음과 같은 에러가 발생해, --force 구문으로 해결하고 진행했었다. (이미 설치된 recoil의 버전과 reactotron-recoil-plugin 에 필요한 recoil 버전이 달라 발생한 오류이다.) mai

Recoil
디버그 라이브러리로 reactotron-recoil-plugin를 추가하고 npm install 시, 다음과 같은 오류가 발생했다.라이브러리의 마지막 업데이트가 3년전이라, 버전이 맞지 않았다.React 를 개발한 Facebook에서 개발한 React 상태관리 라이브러

React Native 디버그
Device > ShakeCmd ⌘ DCmd ⌘ MCtrl M설치 https://fbflipper.com/ 다운로드 또는 brew install — cask flipperFlipper 설정android/gradle.properties.FLIPPER_VERS
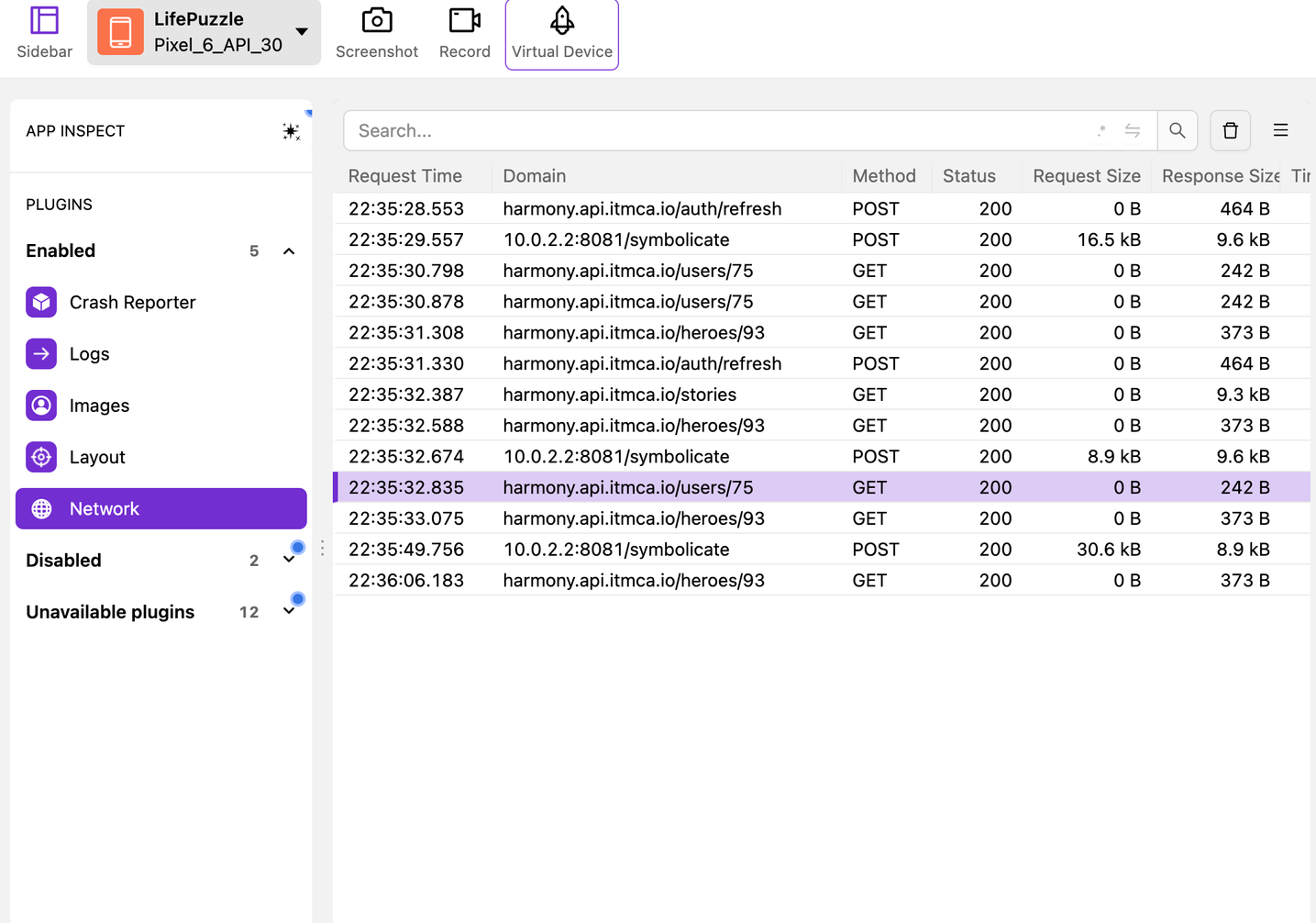
React native 모니터링
react native 의 크래시 도구에 대해 알아보자리액트 네이티브의 크래시 도구에 대해 한글로 검색 했을때, 다양한 도구들이 소개되어 있는 글보다, 한국회사가 개발한 도구에 대한 광고성 글과 Crashlytics 적용 글이 우선적으로 검색되었다. Firebase
feature toggle
단일 브랜치에서 개발자 협업main 브랜치에 코드가 머지되면, CI 시스템이 테스트/통합 과정 확인main 브랜치 코드가 즉시 운영에 반영된다.빈번한 머지와 배치로, 배치당 수정되는 코드가 적어진다. PR당 확인해야하는 코드가 적어져 리뷰가 쉬워지고, 배치당 해결해야하
