TextInput 아이콘
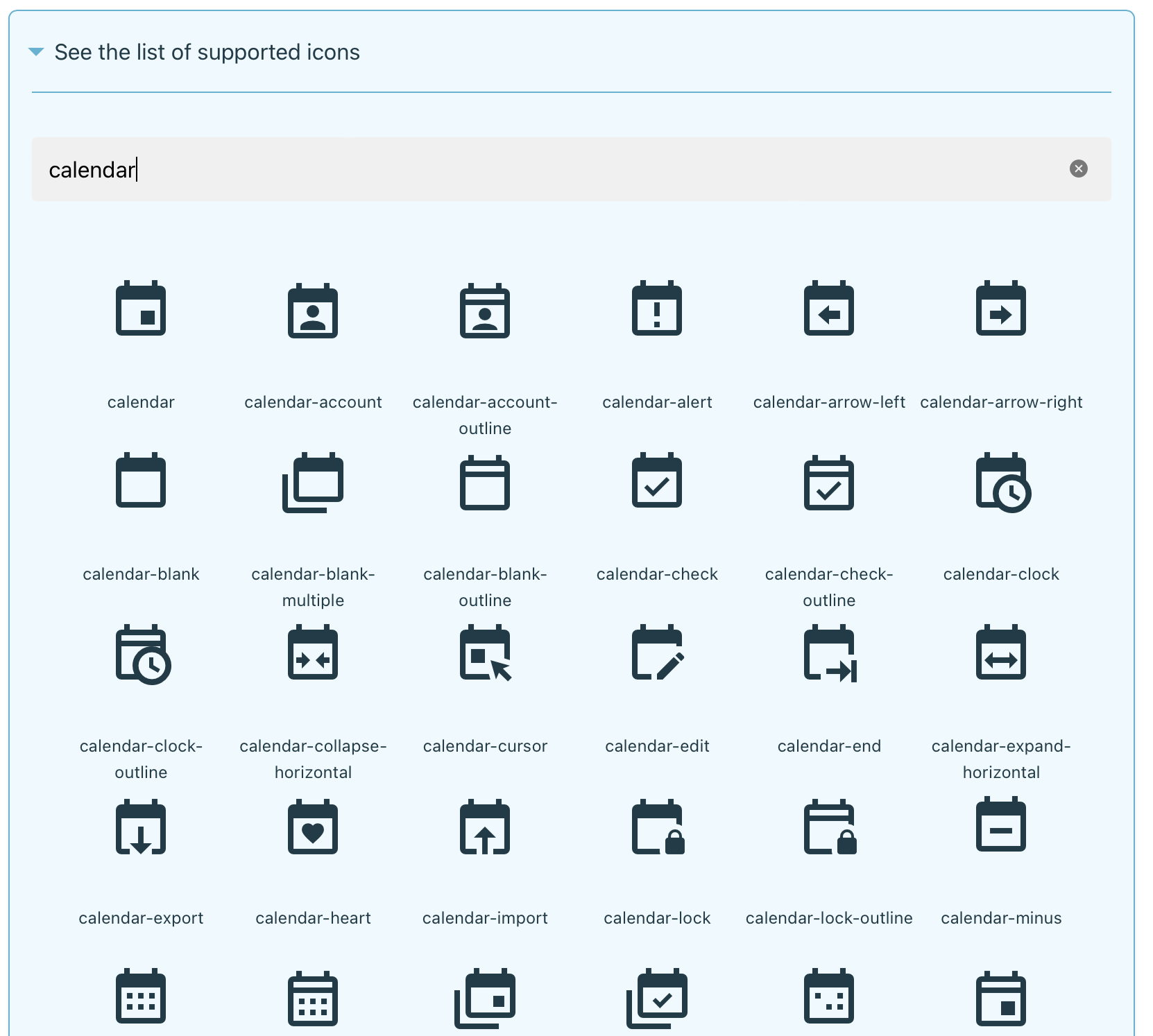
<TextInput left={<TextInput.Icon icon={'calendar'}/>} />TextInput은 left, right props 로 MaterialCommunityIcons 아이콘을 사용한다. 다양한 아이콘을 지원하지만 특정 이미지 사용이 필요할 경우가 있다.

아이콘 이미지로 변경
지금까지 아이콘만 이용하다보니 right props에는 아이콘 설정만 가능한 것으로 생각하고 있었다. 이번에 이미지로 변경이 필요해 해당 right props를 확인해보니 이미지도 설정이 가능했다.
이미지 적용 코드
<TextInput
left={
<TextInput.Icon
icon={() => (
<Image
width={23}
height={23}
resizeMode={'contain'}
source={require('../../../assets/images/calendar.png')}
/>
)}
/>
}
/>최종 디자인

아래 사이트를 통해 다른 이미지 설정을 확인할 수 있었다.
https://callstack.github.io/react-native-paper/4.0/icons.html
