React
1.React 상태 관리

props-drilling: 부모 컴포넌트에서 특정 자식 컨포넌트로 데이터가 이동하는 과정으로, 데이터를 전달만 하는 컴포넌트가 존재하게 된다.props-drilling 을 막는 방법React Context API.CompositionRender propsHOC : 컴
2.테마를 활용한 디자인 수정 (react-native-paper)

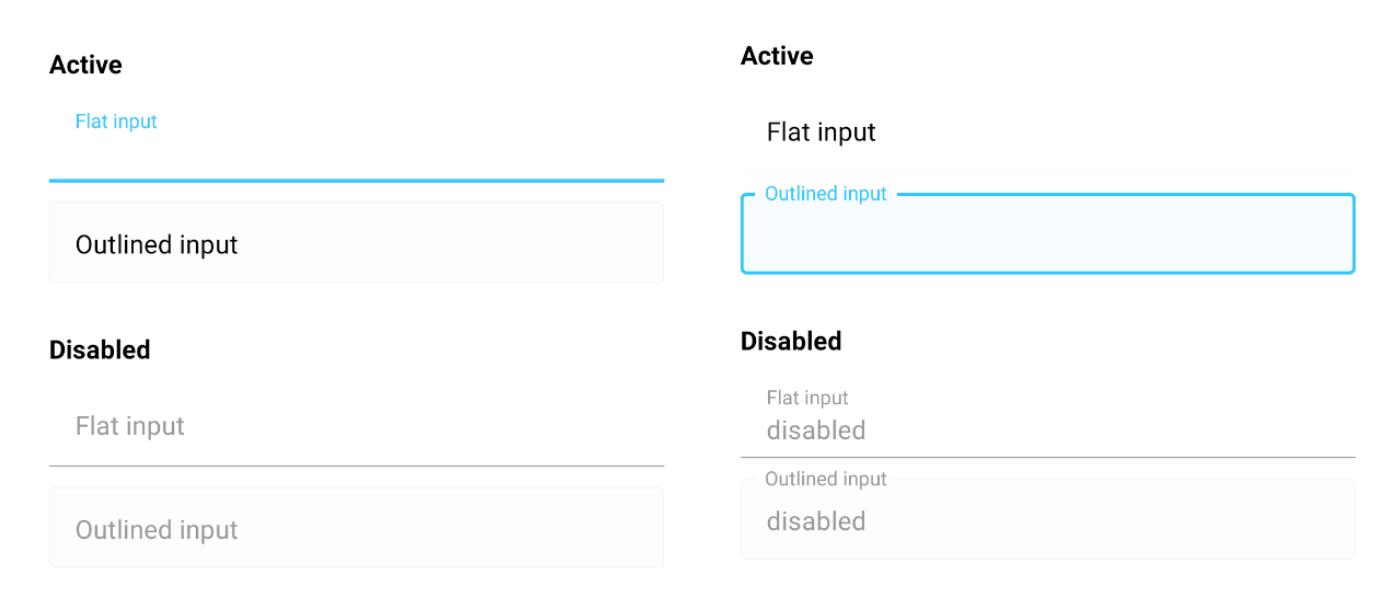
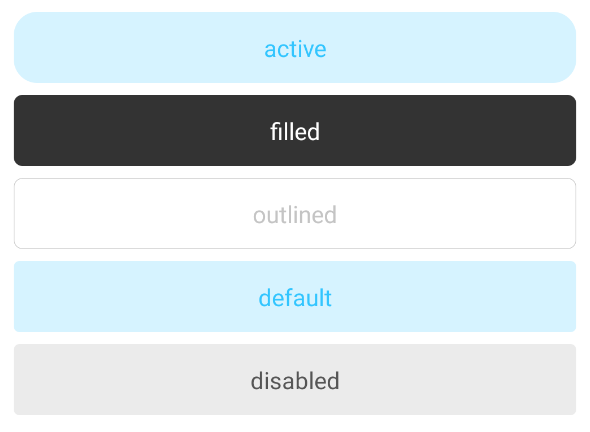
TextInput 컴포넌트가 정의된 코드를 따라가면 디자인(테두리 두께, 색상 등등)을 결정하는 값을 확인할 수 있다. TextInput.tsx 텍스트 색상값은 아래와 같이 정리할수 있다.
3.React Styled-components 버튼 스타일

스타일 컴포넌트는 Emotion 라이브러리와 함께 인기있는 CSS in JS 라이브러리중 하나이다.새로 수정하게된 화면을 개발하면서, 인라인 CSS가 적용된 Button 컴포넌트들이 눈에 띄였고, 버튼으로 사용하는 styled-components 종류도 여러가지임을 알
4.react-native textInput right 아이콘 위치 오류

기존에 styled TextInput를 개발한 직후, 높이를 px 값으로 설정한 문제로 비슷한 현상이 있었다. 바로 수정했음에도 다시 발생하여 수정도 잘못 진행되었는지, styled TextInput 파일을 확인했다.문제점이 발생하는 부분을 찾지 못해, styled 가
5.TextInput 아이콘 이미지로 변경

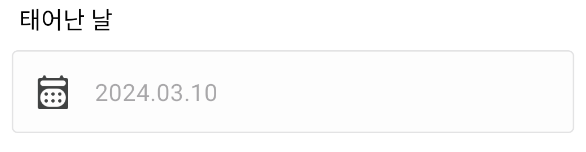
TextInput은 left, right props 로 MaterialCommunityIcons 아이콘을 사용한다. 다양한 아이콘을 지원하지만 특정 이미지 사용이 필요할 경우가 있다.지금까지 아이콘만 이용하다보니 right props에는 아이콘 설정만 가능한 것으로
6.View vs Container

리액트 네이티브의 View 컴포넌트를 필요에 따라 Styled Component의 Container로 개발된 부분에 대해 스스로 이해도가 부족한 부분이 있어, 해당 내용들에 대해 정리해보기로 했다.구글 검색시, 관련 글을 찾기 어려워 ChatGPT에게 물어보기로 했다.
7.Container 종류 정리

인생퍼즐 앱에서 사용하고 있는 Styled View, Container의 용도에 대해 정리한다.react-native 에서 자주 쓰이는 View 에 대한 질문에 chatGPT의 대답중 몇가지를 정리했다.가장 기본적인 컨테이너 컴포넌트다른 컴포넌트들을 포함하고 레이아웃을
8.react native picker

앱개발 중 선택된 권한 뿐만아니라, 권한의 설명까지 아래 보여주는 picker 라이브러리를 찾아 개발해야 됬다.나와 비슷한 질문에 react-native-dropdown-picker 라이브러리를 추천한 글을 보았다. 라이브러리를 더 알아보니 renderItem를 사용해
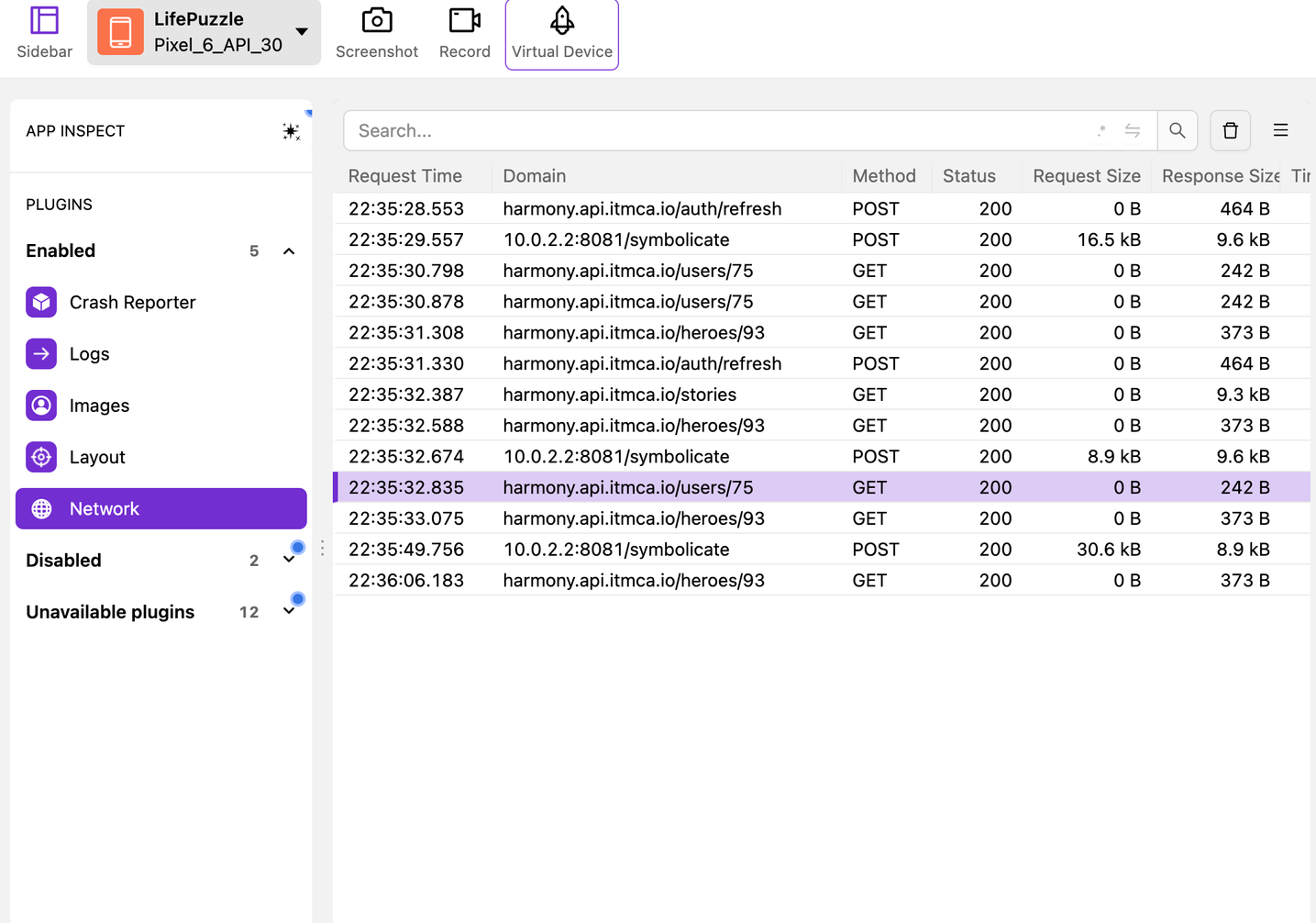
9.React native 모니터링

react native 의 크래시 도구에 대해 알아보자리액트 네이티브의 크래시 도구에 대해 한글로 검색 했을때, 다양한 도구들이 소개되어 있는 글보다, 한국회사가 개발한 도구에 대한 광고성 글과 Crashlytics 적용 글이 우선적으로 검색되었다. Firebase
10.React Native 디버그

Device > ShakeCmd ⌘ DCmd ⌘ MCtrl M설치 https://fbflipper.com/ 다운로드 또는 brew install — cask flipperFlipper 설정android/gradle.properties.FLIPPER_VERS
11.Recoil

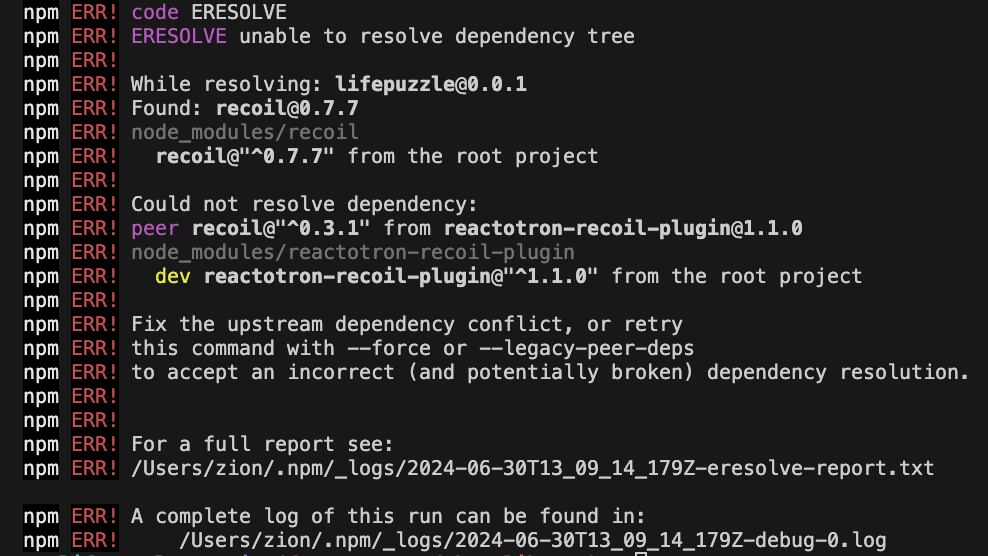
디버그 라이브러리로 reactotron-recoil-plugin를 추가하고 npm install 시, 다음과 같은 오류가 발생했다.라이브러리의 마지막 업데이트가 3년전이라, 버전이 맞지 않았다.React 를 개발한 Facebook에서 개발한 React 상태관리 라이브러
12.reactotron-recoil-plugin

reactotron-recoil-plugin 설치후 다음과 같은 에러가 발생해, --force 구문으로 해결하고 진행했었다. (이미 설치된 recoil의 버전과 reactotron-recoil-plugin 에 필요한 recoil 버전이 달라 발생한 오류이다.) mai