오류 현상
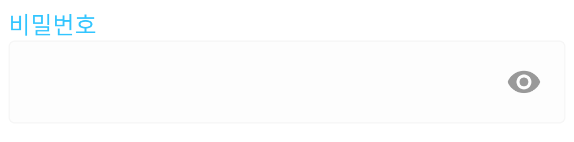
outlined TextInput을 사용할 경우, right 아이콘의 위치가 이상하다.

기존에 styled TextInput를 개발한 직후, 높이를 px 값으로 설정한 문제로 비슷한 현상이 있었다. 바로 수정했음에도 다시 발생하여 수정도 잘못 진행되었는지, styled TextInput 파일을 확인했다.
문제점이 발생하는 부분을 찾지 못해, styled 가 아닌 react-native-paper 컴포먼트 자체 문제인지 확인해보았다.
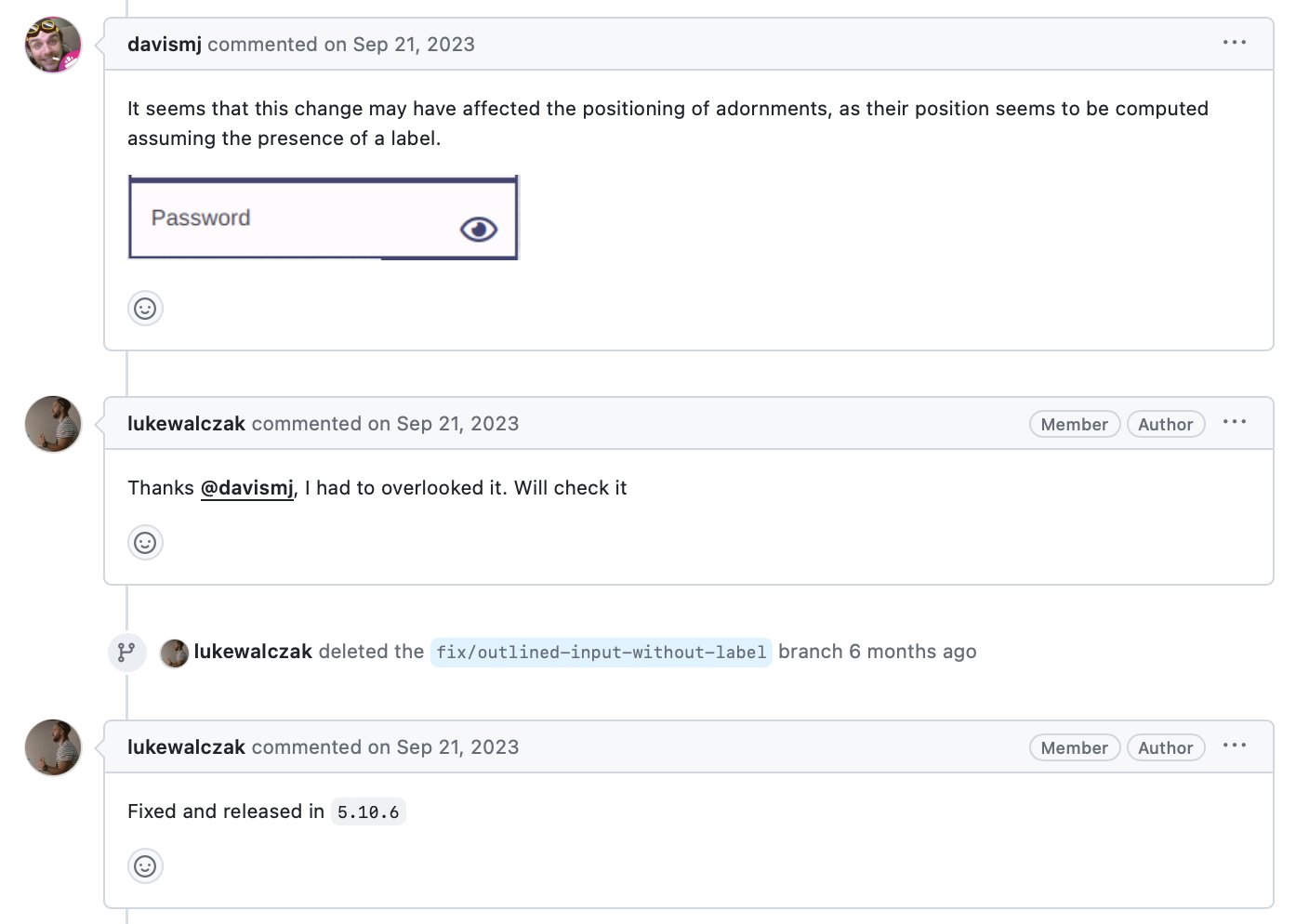
react native paper의 머지된 PR에서 해당 오류 사항을 찾았다.
outlined 타입에 label이 없을 경우 발생하는 현상으로 이번에 디자인이 변경되면서 label값을 비우고, 다른 컴포먼트로 분리한 것이 원인이었다.

현재 사용하고 있는 라이브러리 버전은 5.6.0
오류 해결을 위해 5.10.6 이상으로 업데이트가 필요하다.

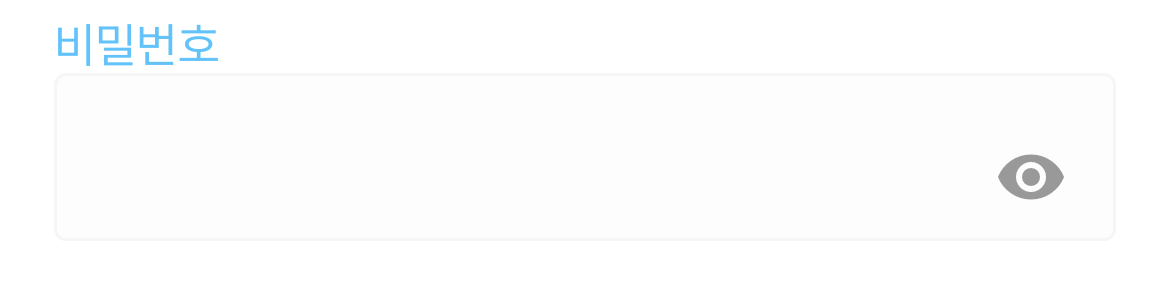
업데이트후, 아이콘이 정상 위치를 되찾았다.