
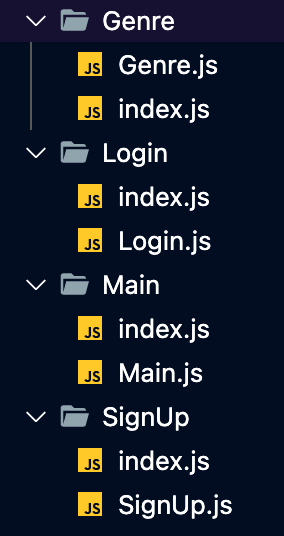
이런식으로 각각의 폴더에 index.js가 있었는데
각각의 index.js에는 아래와 같이 한줄만 입력되어있다
export { default } from "./SignUp";
// 해당 js파일의 경로이렇게 하는 이유가 원래는

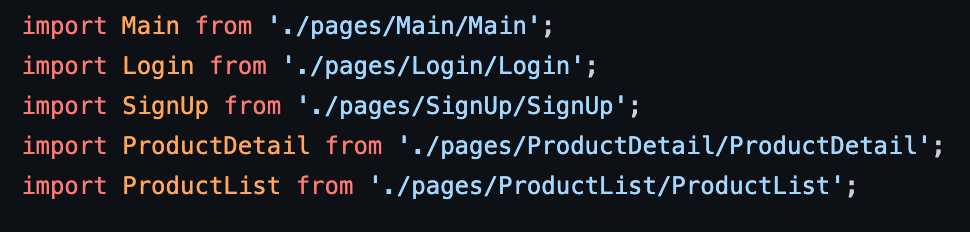
이렇게 경로를 직접 찾아가야되는데
이번처럼 각각의 페이지에 index.js파일을 만들어두면

이처럼 간단하게 경로를 지정할 수 있기 때문이라고 한다
210929 내용추가
각각의 Login, SignUp, Main 등등 여러가지 페이지에서 사용하는 내용이 많아지기 때문에 하나씩 상대경로 import하면 힘들기 때문에 모듈화 를 해주기 위해
각 폴더 아래 index.js 파일을 만들고 내용을 입력할 때
export { default } from "./SignUp"해당하는 블로그에서는 기존 코드에서 default로 설정한 부분만 export 되고, 마찬가지로 default로 설정한 부분만 import 할 수 있어서 위와 같이 작성하지 않고
const glob = require('glob');
const path = require('path');
const folder = "./src/components/";
const select = "!(index)"; // 이 파일 제외
const format = ".js";
const local = folder + select + format;
module.exports = {};
glob.sync(local).forEach(file => {
const name = path.basename(file, format);
const m = require('./' + name).default;
module.exports[m.name] = m;
});만약
import glob from 'glob';처럼 import문을 사용하면 TypeError가 발생하는데
import와 module.exports는 같이 사용할 수 없기 때문이다
