
여러개 마커띄우기
지도에 여러개의 마커를 띄우는 방법을 포스팅하겠습니다
오늘도 완성코드부터..
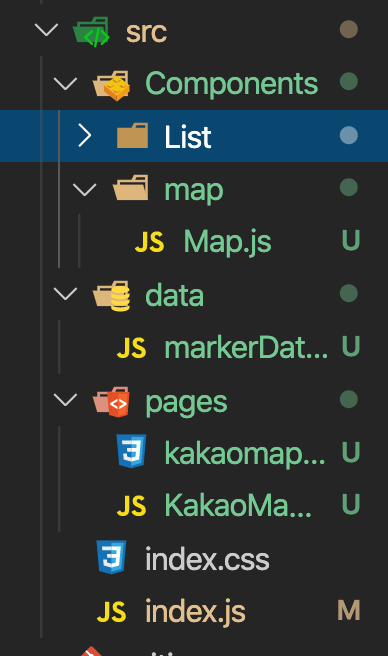
폴더구조

data라는 폴더와 markerData.js 파일을 새로 만들어주었습니다.
백엔드서버가 없기 때문에 여러개의 데이터가 들어있는 파일을 새로 만들었습니다.
markerData.js
여러개의 마커데이터들을 title과 위,경도를 나눠서 담고 export하였습니다.
export const markerdata = [
{
title: "콜드스퀘어",
lat: 37.62197524055062,
lng: 127.16017523675508,
},
{
title: "하남돼지집",
lat: 37.620842424005616,
lng: 127.1583774403176,
},
{
title: "수유리우동",
lat: 37.624915253753194,
lng: 127.15122688059974,
},
{
title: "맛닭꼬",
lat: 37.62456273069659,
lng: 127.15211256646381,
},
];map.js
markerdata 배열을 import한 뒤,
forEach를 사용하여 순서대로 lat,lng,title을 호출해주었습니다.
3편 마커띄우기에서는 setMap을 사용하여 마커를 띄워주었지만,
마커생성자의 옵션 map을 사용하여 마커가 표시될 지도를 설정해준다면 마커를 띄울 수 있습니다.
조금 더 깔끔해진 것 같은 너낌쓰입니다.
/*global kakao */
import React, { useEffect } from "react";
import { markerdata } from "../../data/markerData";
export default function Map() {
useEffect(() => {
mapscript();
}, []);
const mapscript = () => {
let container = document.getElementById("map");
let options = {
center: new kakao.maps.LatLng(37.624915253753194, 127.15122688059974),
level: 5,
};
//map
const map = new kakao.maps.Map(container, options);
markerdata.forEach((el) => {
// 마커를 생성합니다
new kakao.maps.Marker({
//마커가 표시 될 지도
map: map,
//마커가 표시 될 위치
position: new kakao.maps.LatLng(el.lat, el.lng),
//마커에 hover시 나타날 title
title: el.title,
});
});
};
return <div id="map" style={{ width: "100vw", height: "100vh" }}></div>;
}
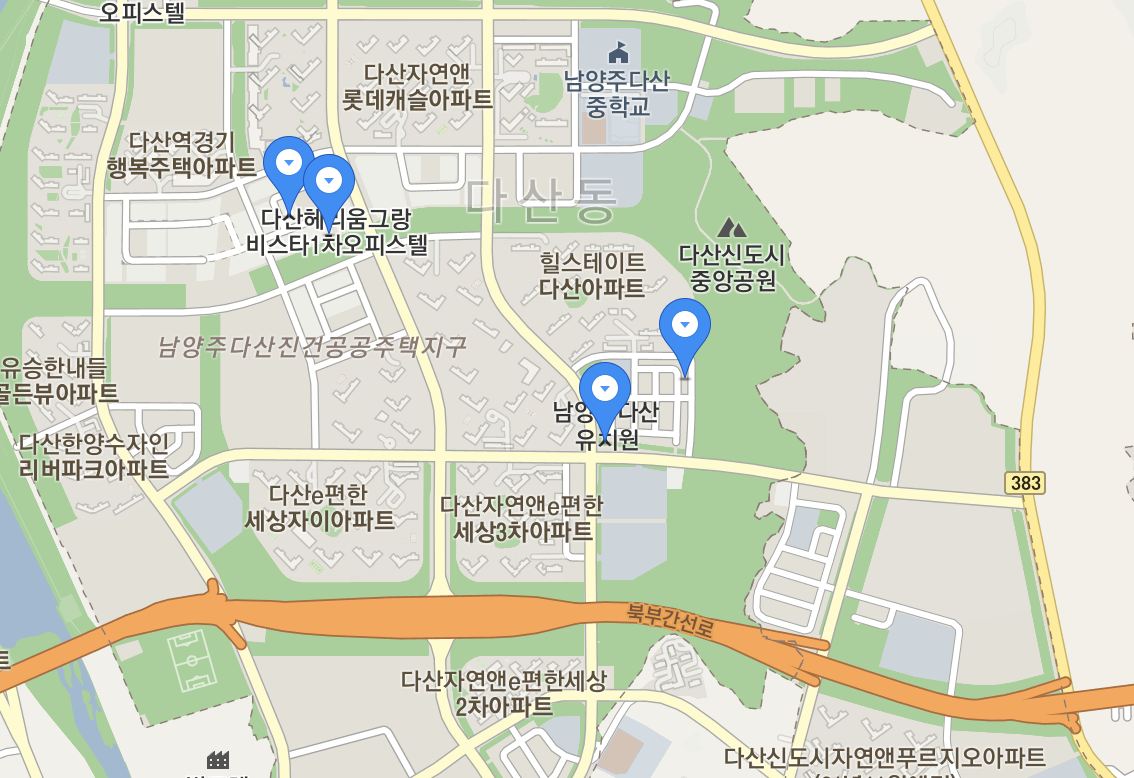
결과물

데이터로 넣었던 4개의 객체들이 마커가 되어 잘나타나고있습니다.
그리고...

이렇게 hover하고 잠시 기다리면 아주 하찮고 조그만 타이틀이 나옵니다.
다음 포스팅은 여러개 마커에 이벤트를 등록하는 방법입니다!
빠르게 포스팅을 하길 스스로 빌겠습니다..헿