
카카오지도 마커띄우기
저는 제 블로그를 사람들이 안찾는줄..알았답니..다..
마커"한개"띄우기는 굉!장!히! 쉽습니다.
이전에 했던 프로젝트가 뭔가.. 문제가 생겨서 뜨지않더군요..
그래서 리액트 훅을 공부할 겸, 리액트 훅으로 새로운 지도를 만들었습니다.
일단은 리액트 훅으로 다시 만들었으니 폴더 구조와 코드 전체를 보여드릴게요!
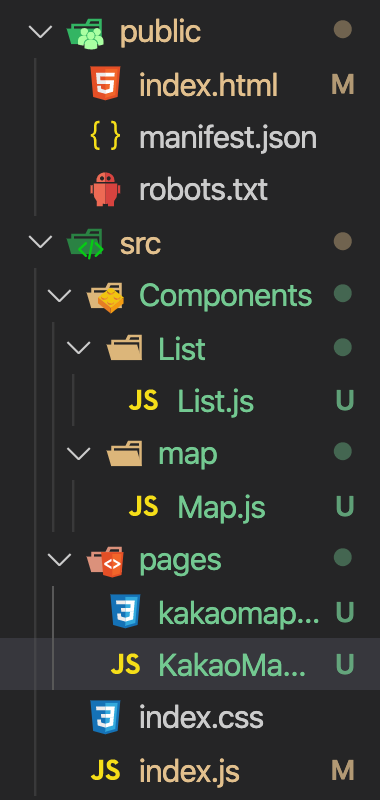
폴더구조

index.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta
name="description"
content="Web site created using create-react-app"
/>
<script
type="text/javascript"
src="//dapi.kakao.com/v2/maps/sdk.js?appkey=여기는 각자의 앱키~"
></script>
<title>Jelly Favorite</title>
</head>
<body>
<div id="root"></div>
</body>
</html>index.js
import React from "react";
import ReactDOM from "react-dom";
import "./index.css";
import KakaoMap from "./pages/KakaoMap";
ReactDOM.render(
<>
<KakaoMap />
</>,
document.getElementById("root")
);
kakaomap.js
import React from "react";
import "./kakaomap.css";
import Map from "../Components/map/Map";
function KakaoMap() {
return (
<div className="kakaomap">
<Map />
</div>
);
}
export default KakaoMap;
이부분이 실제로 카카오맵이 담길 컴포넌트(이 부분이 하이라이트!!!)
map.js
/*global kakao */
import React, { useEffect } from "react";
export default function Map() {
useEffect(() => {
mapscript();
}, []);
const mapscript = () => {
let container = document.getElementById("map");
let options = {
center: new kakao.maps.LatLng(37.624915253753194, 127.15122688059974),
level: 5,
};
//map
const map = new kakao.maps.Map(container, options);
//마커가 표시 될 위치
let markerPosition = new kakao.maps.LatLng(
37.62197524055062,
127.16017523675508
);
// 마커를 생성
let marker = new kakao.maps.Marker({
position: markerPosition,
});
// 마커를 지도 위에 표시
marker.setMap(map);
};
return <div id="map" style={{ width: "100vw", height: "100vh" }}></div>;
}리액트 훅을 프로젝트에서 한번도 사용하지 못한 저는 이렇게나마 공부를 하고 있습니다..
아무튼.. 예전에는 componentDidMount에서 카카오맵이 담긴 함수를 불러왔었습니다.
훅을 쓰는 지금은 useEffect를 사용하여 카카오맵이 담긴 함수를 호출하였고,
mapscript라는 함수 안에 맵을 그려주었(담아주었)습니다.
const mapscript = () => {
let container = document.getElementById("map");
let options = {
// 카카오맵이 표시 될 위,경도는 저희 동네 위,경도를 사용하였습니다. 복붙하시고 놀라지마시길..
center: new kakao.maps.LatLng(37.624915253753194, 127.15122688059974),
level: 5,
};
//map
const map = new kakao.maps.Map(container, options);
}
이 부분은 그저 카카오맵을 띄워주기 위한 부분입니다.
마커 띄우기
마커를 띄우는 부분은 const map 다음의 코드입니다.
//마커가 표시 될 위치
let markerPosition = new kakao.maps.LatLng(
37.62197524055062,
127.16017523675508
// 이부분의 위,경도 또한 가끔 가는 카페입니다.. 놀라지마시길..!
);
// 마커를 생성
let marker = new kakao.maps.Marker({
position: markerPosition,
});
// 마커를 지도 위에 표시
marker.setMap(map);마커가 표시 될 위치인 markerPosition 변수에 WGS84 좌표 정보를 가지고 있는 객체를 생성하는 new kakao.maps.LatLng 를 사용하여 위치(위,경도)를 담아준 뒤에,
마커를 만들 변수인 marker에 마커를 생성하는 new kakao.maps.Marker 안에 position이라는 키를 사용하는 객체로 markerPosition를 넣어줍니다.
그 뒤에 마커를 지도 위에 띄워주어야겠죠!
그건 setMap 메소드를 사용하여 우리가 만든 카카오맵인 map 변수를 안에 담아줍니다.
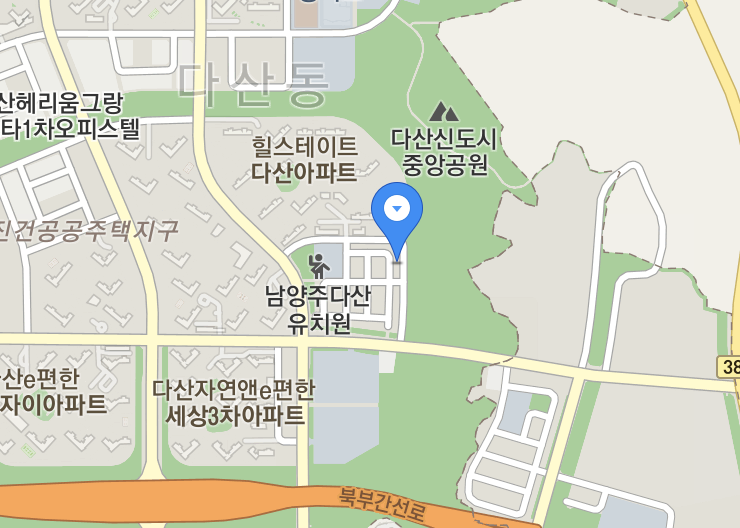
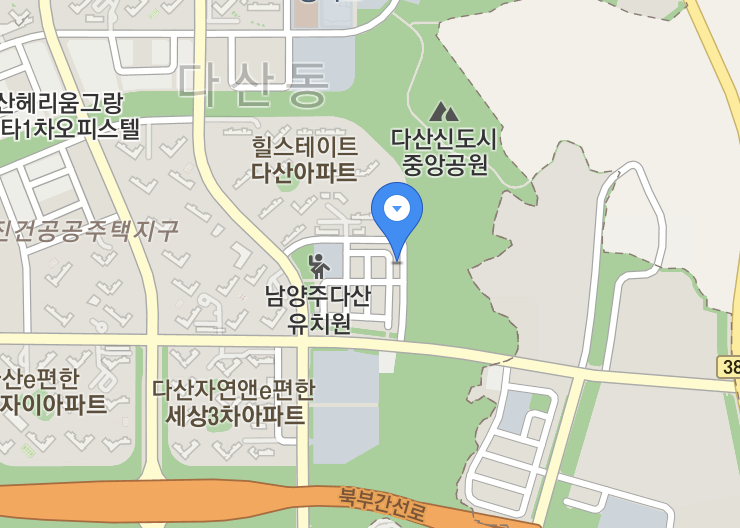
그럼...

짜잔!
이렇게 마커가 나오게 됩니다!!
아주 오랜시간이 걸려 돌아오게 된 카카오맵이네요..
다음 시간에는 여러 개의 마커띄우기를 하겠습니다.
구직중(ㅜㅜ)이라 시간이 있으니 꼭 금방 올리도록 하겠습니다!




훅이라니..ㅠ
아직 리액트도 적응이 안됫는데 리덕스니,훅이니, ssr같은 추가적인 개념들이 고통스럽네요
블로그 잘 보고 있습니다.
덕분에 저는 조금 덜 울면서 하고 있습니다