울면서 카카오맵 적용하기
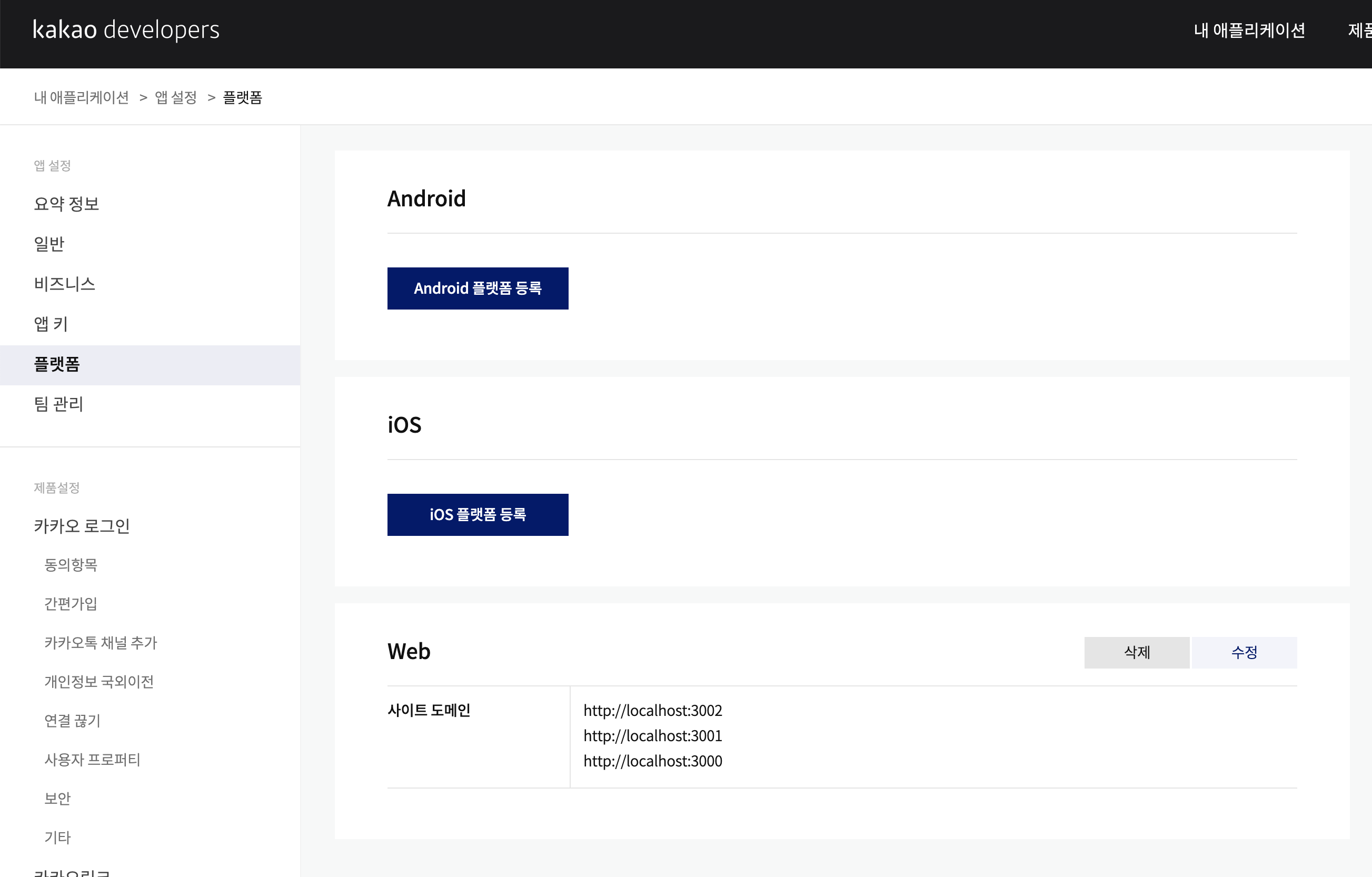
1.React, kakao 지도 띄우기 #1 앱키 받아오기

2차 프로젝트 진행 중 지도를 띄워서 마커를 표기해야하는 부분이 있어 굉장히 헤메이다가 지도를 띄우고, 마커를 표시하는 부분까지 완료되어 블로그를 남겨본다. 다양한 지도 서비스가 있지만 이미 있는 아이디에서 조금만 설정해주면 바로 사용가능한 kakao 지도 api를 사
2020년 3월 11일
2.React, kakao 지도 띄우기 #2 앱키를 이용해 지도 띄우기

이제 받아온 앱키를 이용해 지도를 띄워보자!먼저 지도를 띄울(담을) 영역이 필요하다.지금 현재 개발하는 것을 기준으로 설명하도록 하겠다.지도를 띄울 부분을 하위컴포넌트로 분리하여 진행하였다.(styled component도 처음으로 사용중.)위의 코드를 보면 지도를 띄
2020년 3월 11일
3.React, kakao 지도 띄우기 #2.5 갑자기 지도가 안떠요!!

마커를 띄우는 방법을 3편에서 진행하겠다고 해놓고 시간이 이렇게 흘렀네요..그와중에 저는 프로젝트를 끝냈고, 마커도 클러스터도 커스텀 오버레이도 잘 띄웠답니다.시간이 이렇게 흐른 뒤에 코드리뷰를 하겠다며 같이 프로젝트를 진행하였던 팀원과 페이지를 띄웠는데요.웬걸 제가
2020년 4월 28일
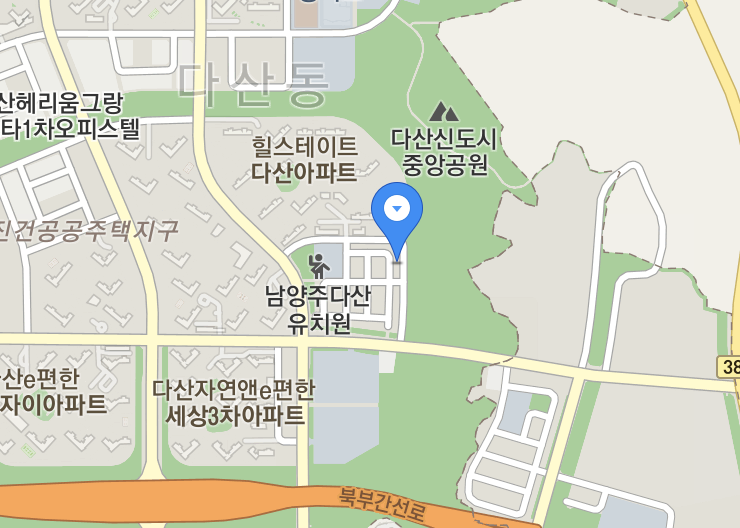
4.React, kakao 지도 띄우기 #3 마커띄우기

저는 제 블로그를 사람들이 안찾는줄..알았답니..다..마커"한개"띄우기는 굉!장!히! 쉽습니다.
2020년 6월 23일
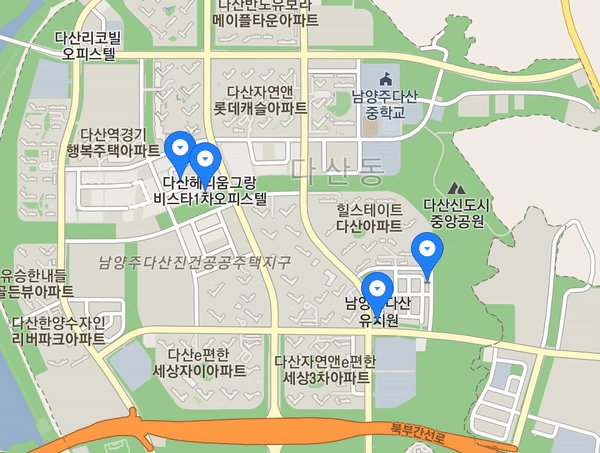
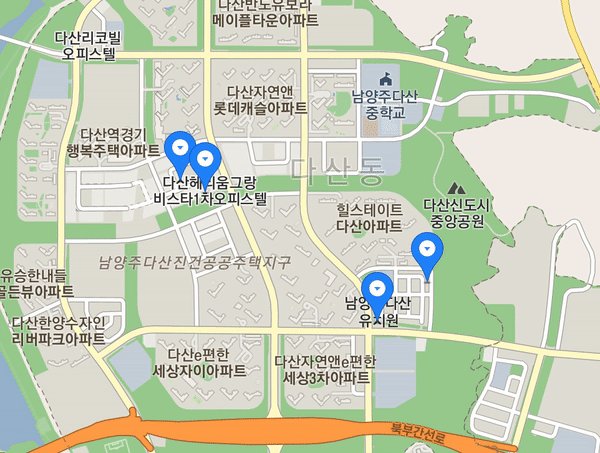
5.React, kakao 지도 띄우기 #4 여러개 마커띄우기

지도에 여러개의 마커를 띄우는 방법을 포스팅하겠습니다
2020년 6월 24일
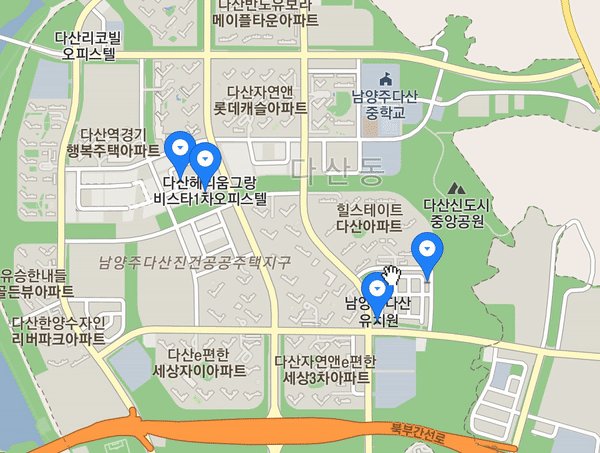
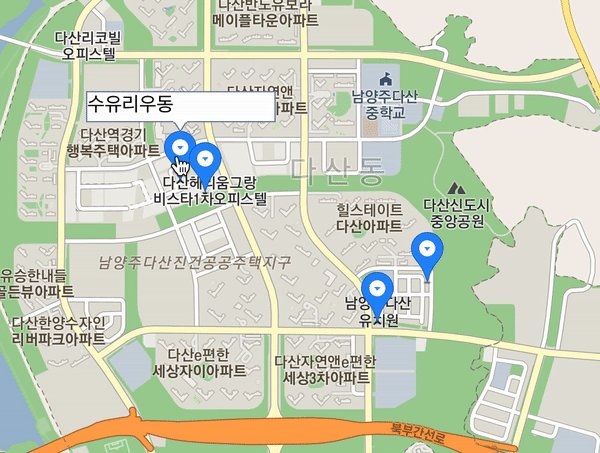
6.React, kakao 지도 띄우기 #5 여러개 인포윈도우띄우기(이벤트 등록하기)

이번 포스팅에서는 여러개의 마커에 인포윈도우를 띄우고 동시에 이벤트를 등록하는 방법을 알아보겠습니다.
2020년 6월 27일