전역상태관리의 필요성
상태
-
전역상태(Global State)
프로젝트 전체에 영향을 끼치는 상태. -
지역상태(Local State)
특정 컴포넌트 안에서만 관리되는 상태.
다른 컴포넌트들과 데이터를 공유하지 않는다.
ex) 회원가입form- 컴포넌트 간 상태(Cross Component State)
여러가지 컴포넌트에서 관리되는 상태.
다수의 컴포넌트에서 쓰이고, 또 영향을 미치는 상태.
ex) modal※ Prop Drilling
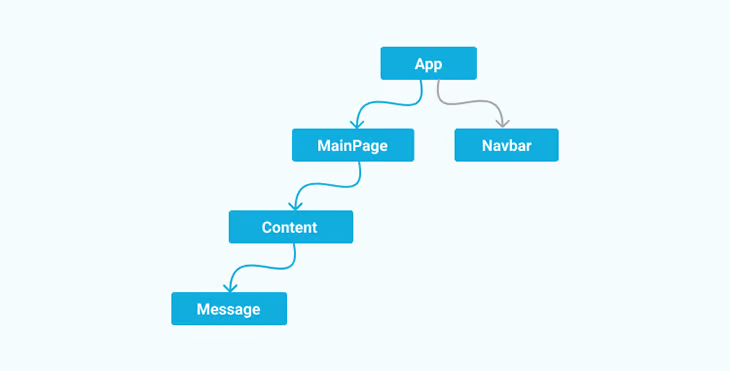
컴포넌트에서 다른 컴포넌트로 데이터를 전달할 때 오직 하위 컴포넌트로 props를 전달하는 용도로만 쓰이는 컴포넌트가 발생하는 것을 의미한다.

ex) 상위 컴포넌트 > 중간 컴포넌트 > 중간 컴포넌트 > ... > 타겟 컴포넌트Prop Drilling이 발생하면 코드를 읽을 때 해당 prop을 추적하기 힘들어지고 그만큼 유지보수가 어렵게 된다.
이를 해결하기 위한 리액트의 대표적인 상태관리 라이브러리에는 mobx, redux, recoil이 있다.
단순 Prop Drilling만을 피하려 한다면 React에 내장되어있는 Context를 써도 되겠지만 Context의 경우 상태관리 그 자체는 useState, useReducer로 하기 때문에 불필요한 리렌더링이 발생할 수 있다.
- Context + useReder는 Context를 통해 현재 상태 값을 전달하는데 의존한다. React-Redux는 Context 를 통해 현재 Redux 스토어 인스턴스를 전달한다.
- useReducer 의 경우 새로운 상태 값을 생성할 때 해당 Context 내부에 포함된 컴포넌트들이 상태값의 일부에만 관심이 있더라도 강제로 re-render되기 때문에 성능 문제가 발생할 수 있다. React-Redux를 사용하면 저장소 상태의 특정 부분만 사용하고 해당 값이 변경될 때만 re-render 할 수 있다.
- Context + useReducer 는 React 의 기능이기 때문에 React 외부에서는 사용이 불가하다. Redux 는 UI 독립적이기 때문에 React 와 별도로 사용이 가능하다.
- React DevTools를 사용하면 현재의 상태 값은 볼 수 있지만 전달된 action과 payload, 처리된 후의 상태 등 시간에 따른 변화를 볼 수 없다. Redux Devtools을 이용하면 시간에 따른 상태 차이를 볼 수 있다.
- useReducer는 미들웨어가 없다.
참조: https://olaf-go.medium.com/context-api-vs-redux-e8a53df99b8