
프로젝트 목표
- 프로그레스바 구현
- 스크롤을 내리면 상단 바가 스크롤한 길이만큼 늘어남
- throttle 기술로 스크롤 이벤트 제어
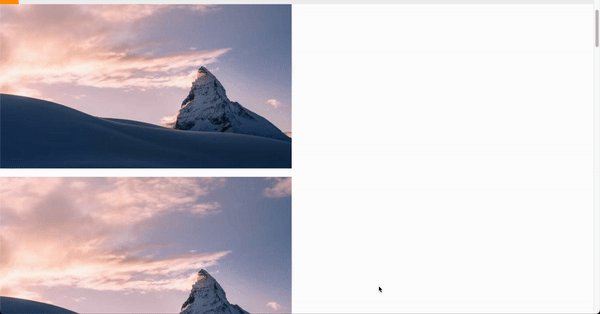
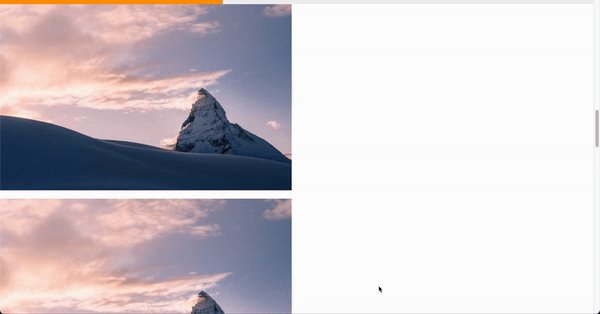
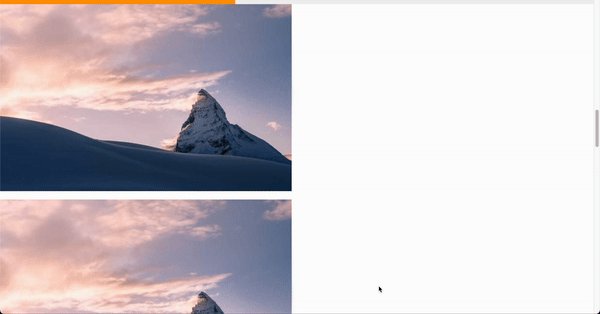
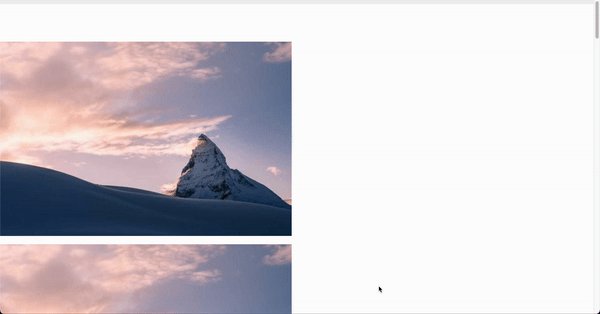
결과물

포인트
요소 사이즈와 스크롤
스크롤될 영역의 크기를 구하기 위해 요소 노드의 사이즈 관련 프로퍼티를 사용했는데 이름도 비슷하고 속성이 많아서 처음에 외울 때 어려웠는데 여러 번 보다보니 금방 외울 수 있었다.

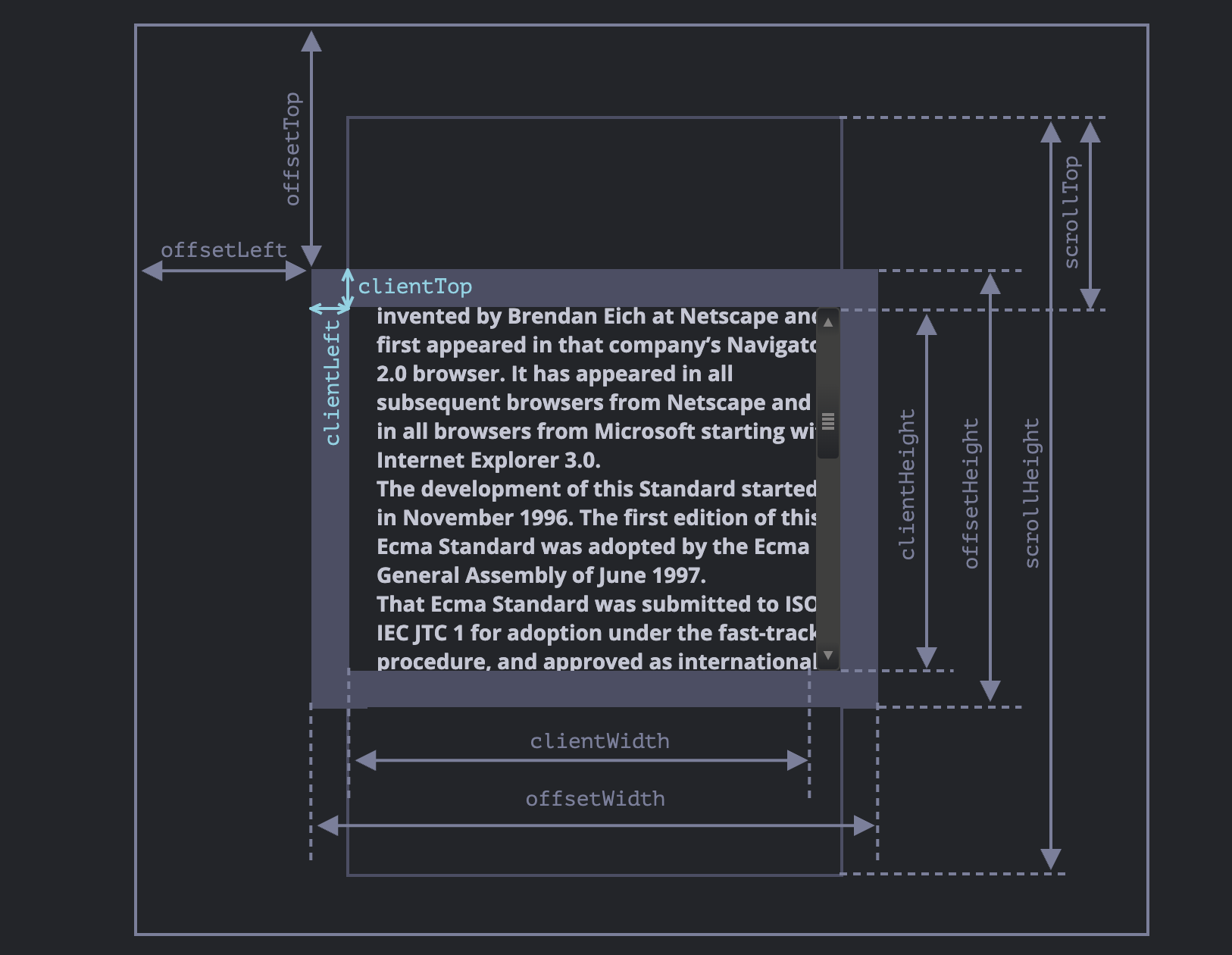
- 자바스크립트로 요소 사이즈나 스크롤 높이 등을 알 수 있다.
- 보더를 기준
- 보더 바깥쪽: offsetTop, offsetLeft
- 보더 사이: clientTop, clinetLeft
- 컨텐츠: clientWidth, clientHeight
- 보더 포함한 컨텐츠: offsetWidth, offsetHeight
- 컨텐츠의 (스크롤 될) 전체 길이: scrollHeight
- 스크롤바의 수직 위치: scrollTop
throttle
일정한 주기마다 이벤트를 발생시키는 방법
마우스 휠을 한번만 움직여도 스크롤 이벤트가 많이 발생하는데 그러면 성능상에 좋지 않기 때문에 이벤트를 매번 발생시키는게 아니라 예를 들어 몇 초에 한번씩 발생시키는걸로 제어할 수 있다.
let timerId;
const throttle = (callback, time) => {
if (timerId) clearTimeout(timerId);
timerId = setTimeout(() => callback(), time);
};
window.addEventListener('scroll', () => throttle(onScroll, 30));