React, Vue 등 프레임워크를 만지다가 Vanilla로 개발을 하게 되면 굉장히 답답할 거다..
왜 메모장에서 코딩하는거 같지..?

우리를 구원해줄 플러그인을 탐색해보자.
innerHTML Syntax Highlighting
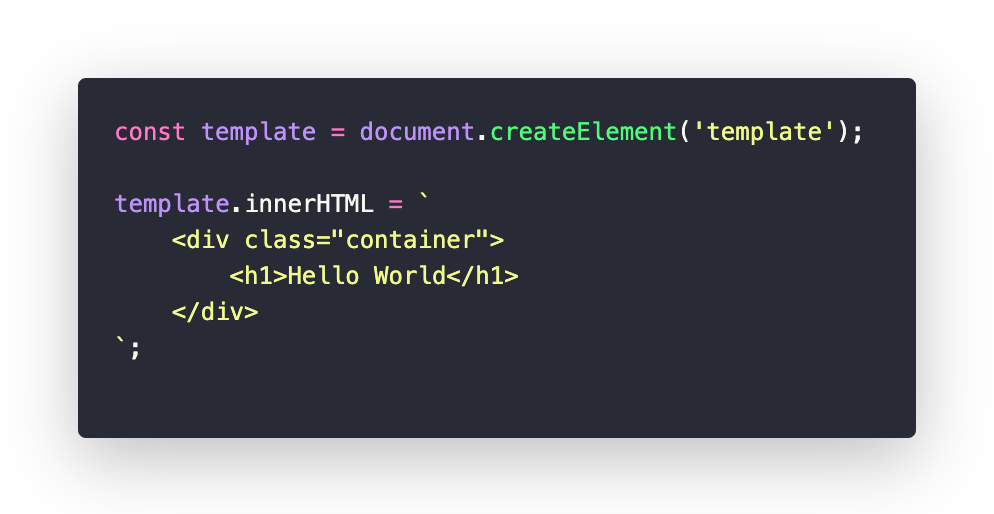
vanilla에서 일반적으로 innerHTML를 통해 UI를 구축한다.
하지만 innerHTML은 literal template로 감싸다보니 색깔이 상당히 불편하다 😔

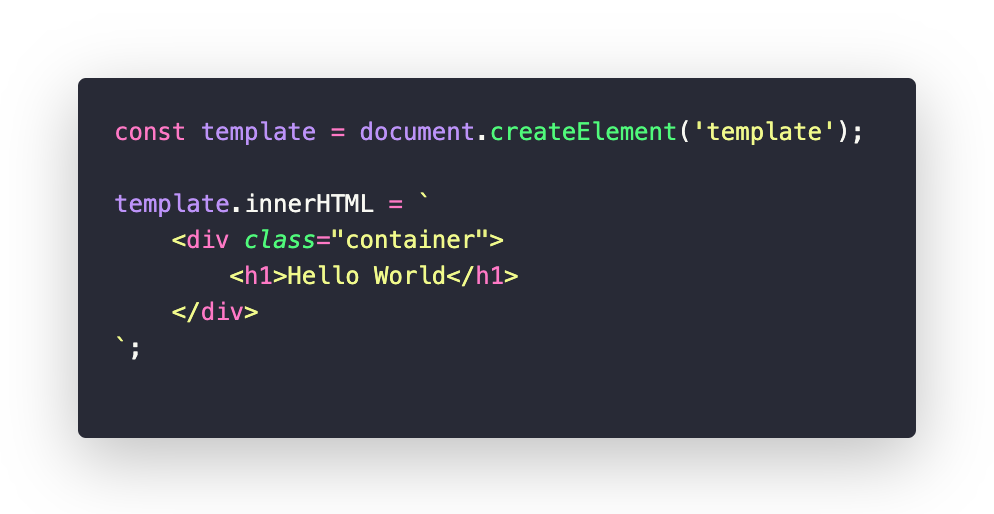
이 플러그인을 쓴다면 literal template안에 있는 HTML이 예쁘게 색칠된다 🥰

es6-string-html
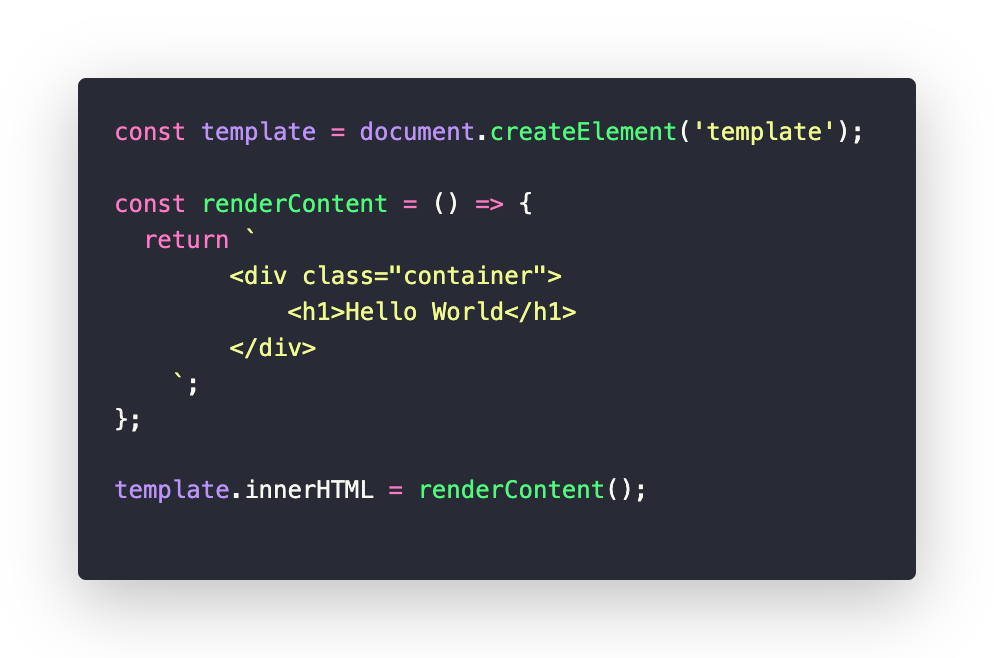
innerHTML이 아닌 그냥 literal template에 선언할 때도 있다.

색깔이 상당히 불편하다 😔
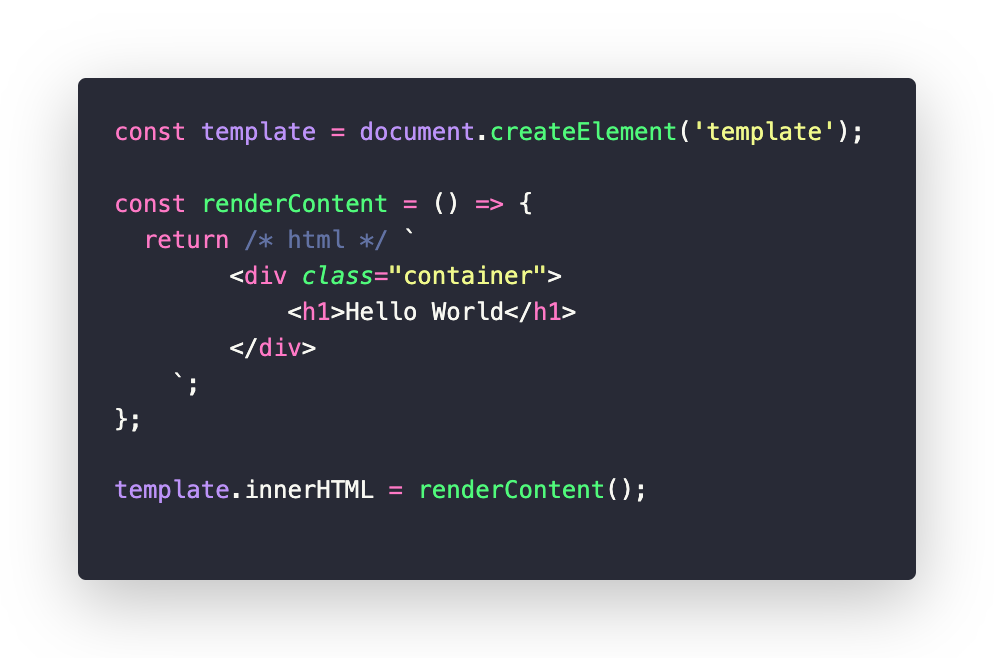
하지만 이젠 플러그인을 설치하고 literal template 앞에 /* html */ 주석을 달면 이쁘게 색칠이 된다. 🥰

Auto Rename Tag
앞 태그를 변경하게 되면 뒤에 있는 태그도 같이 변경하게 된다.
html 파일뿐만 아니라 innerHTML, literal template `` 안에 있는 태그도 모두 인식한다.
시맨틱 HTML를 고민하다 보면 자주 태그명을 바꾸게 되는데.. 이 플러그인을 사용한다면 너무 편안 🥰

번외
CodeSnap
코드 스넵샷을 이쁘게 📷
velog에 올릴려면 Box Shadow 설정을 rgba(0, 0, 0, 0.25) 0px 10px 34px 해주면 좋을거다.
polacode도 있는데 기능이 더 적고 버그도 좀 많은 것 같다.
Dracula Official
코드가 엄청나게 선명하다 🥰
Material Icon Theme
이쁜 아이콘은 못참지 🥰
Path Intellisense
더 똑똑하게 파일 경로를 추천해준다.

사용하려면 기존 추천을 꺼줘야 한다.
command + shift + p → Open Settings (json) → 맨 밑에 2둘 추가
"typescript.suggest.paths": false,
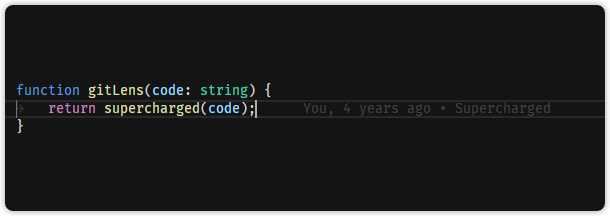
"javascript.suggest.paths": falseGitLens — Git supercharged
커밋 이전의 코드를 편하게 볼 수 있다.

덤으로 누가 언제 작성했는지까지 알 수 있다. 별 도움은 안되지만...

✨ 꿀팁
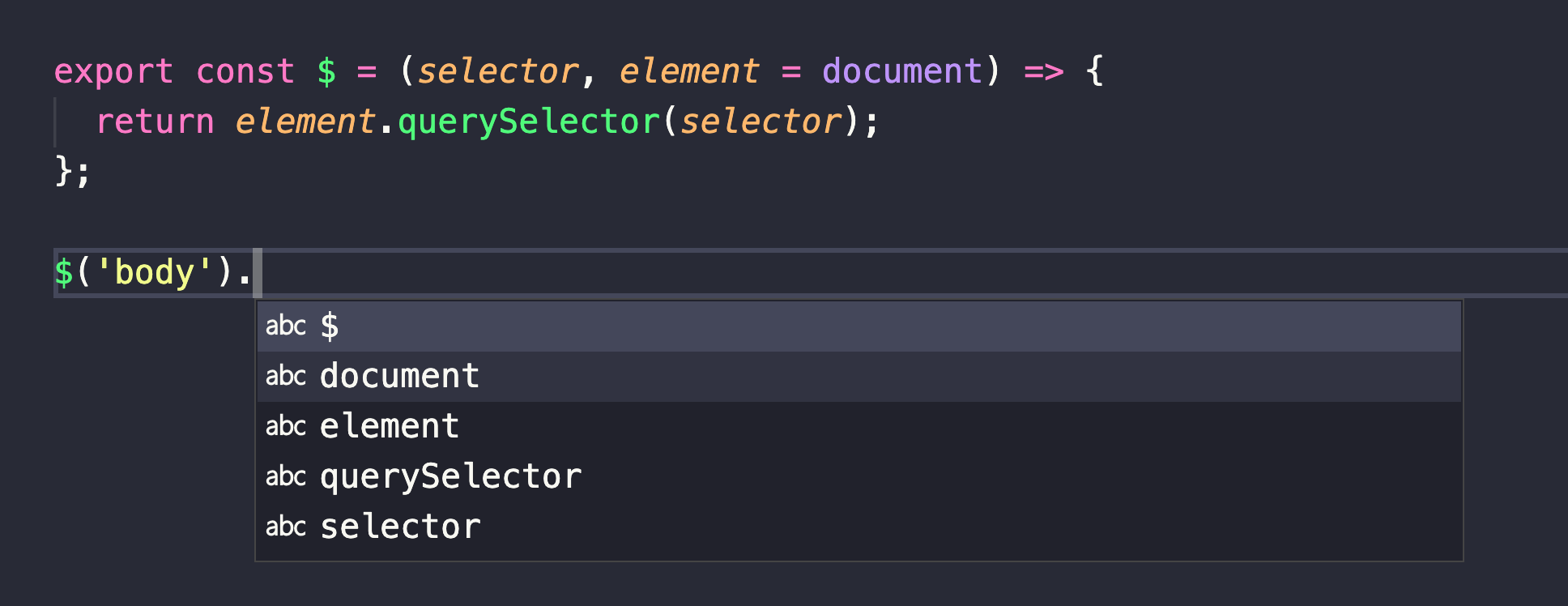
유틸 코드를 만들다 보면 명령어 추천이 사라지는 매직...

진짜 코딩할 맛이 안난다 😡
맨날 스펠링을 확인해야하고 오타 때문에 에러난다.
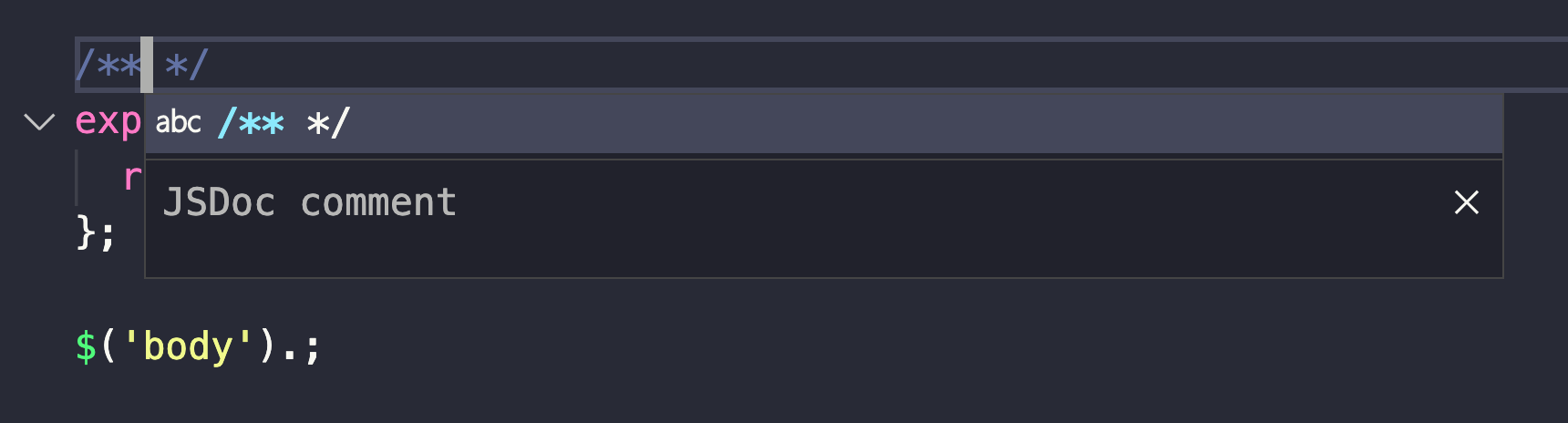
이로부터 구원해줄 친구가 있다. JSDoc 😇
사용법.
/** 을 입력하면 템플릿이 자동 완성이 된다.

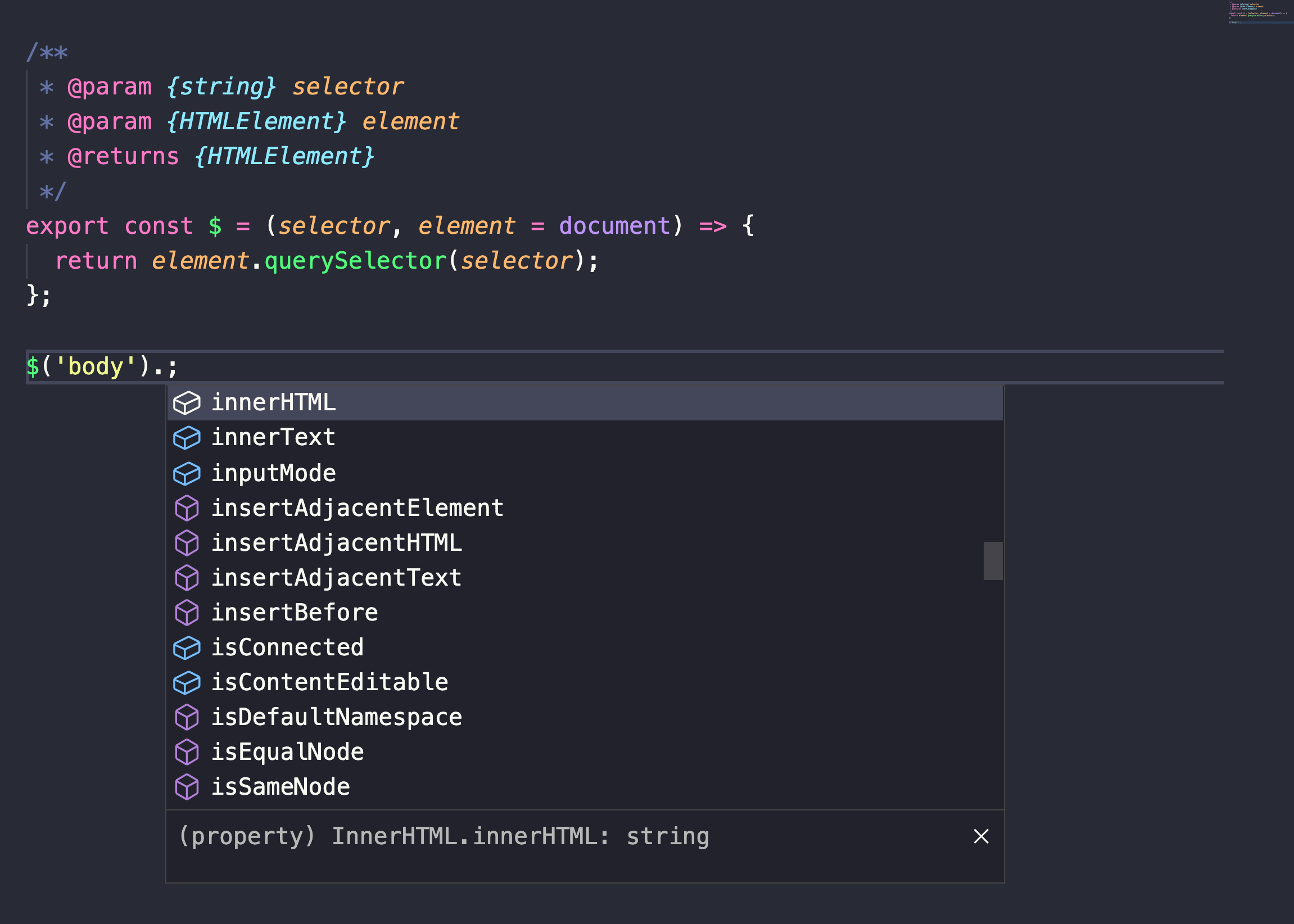
이제 {}안에 타입을 작성하면 vscode가 이를 인식하고 명령어를 추천해준다 🥰
/**
* @param {string} selector
* @param {HTMLElement} element
* @returns {HTMLElement}
*/
export const $ = (selector, element = document) => {
return element.querySelector(selector);
};
이제 멋지게 개발하러 가자 😎

