코드스테이츠 2주 프로젝트를 기록합니다.
어제 마무리 짓지 못한 기능 Flow를 의사 코드로 작성했다. SR 부분에서 예상 보다 많은 시간이 걸리고 있다. 조급해 하지 말고 첫 프로젝트인 만큼 실수를 줄이기 위해 초기 단계에서 공을 들여서 방향을 잘 잡고 가기로 했다. 오후에는 코드스테이츠 데모 데이 발표가 있는 날이었다. 많은 여유가 있었던 건 아니지만 곧 다가올 프로젝트 발표를 참고하기 위해 팀원들과 같이 발표를 보기로 했다.
프로젝트 진행 상황
- 시스템 아키텍처 설계 진행중
- 컴포넌트 구성
- 데이터 베이스 스키마 작성
1. 시스템 아키텍처 설계
- 의사 코드를 작성하듯이 기능들이 어떻게 작동할지 와 그 흐름들에 대해서 의논을 했다.
- 클라이언트와 서버에서 처리해 주어야 하는 동작 들에 대해서 작성했다.
기능 Flow 의사 코드
# 컨텐츠
## client
1. 지도를 화면에 출력 (api)
2. 버튼을 눌렀을때 해당 화면에 위치한 놀거리 표시하기 위해 서버로 데이터 전송
3. 위치 + 지도 크기 를 보낸다.
4. 서버에서 받은 데이터를 표기 (핀이미지??? 사용)
5. 그 정보를 리스트형식으로 표기 할 수 있도록 함.
6. 리스트의 요소를 클릭하면 지도가 해당업체 중심으로 이동
## server
1. 위도 경도 기준으로 검증한다.
2. 배열로 도려준다.
# 업체정보
## client
1. server로 업체 아이디를 보냄.
2. 돌려받은 업체정보를 바탕으로 화면에 표시.
3. 댓글호출 api(5개). (하단에)
## server
1. 받은 업체 id를 정보를 찾아서 돌려줌.
2. 일치하는 id가 없다면 404에러의사 코드의 일부분
어떤 지도 API를 사용할지, 어떻게 받아와서 활용할지 등에 대해서 아직 확실하게 알수 있는 것들이 없어서 대략적인 흐름을 작성해 뒀다.
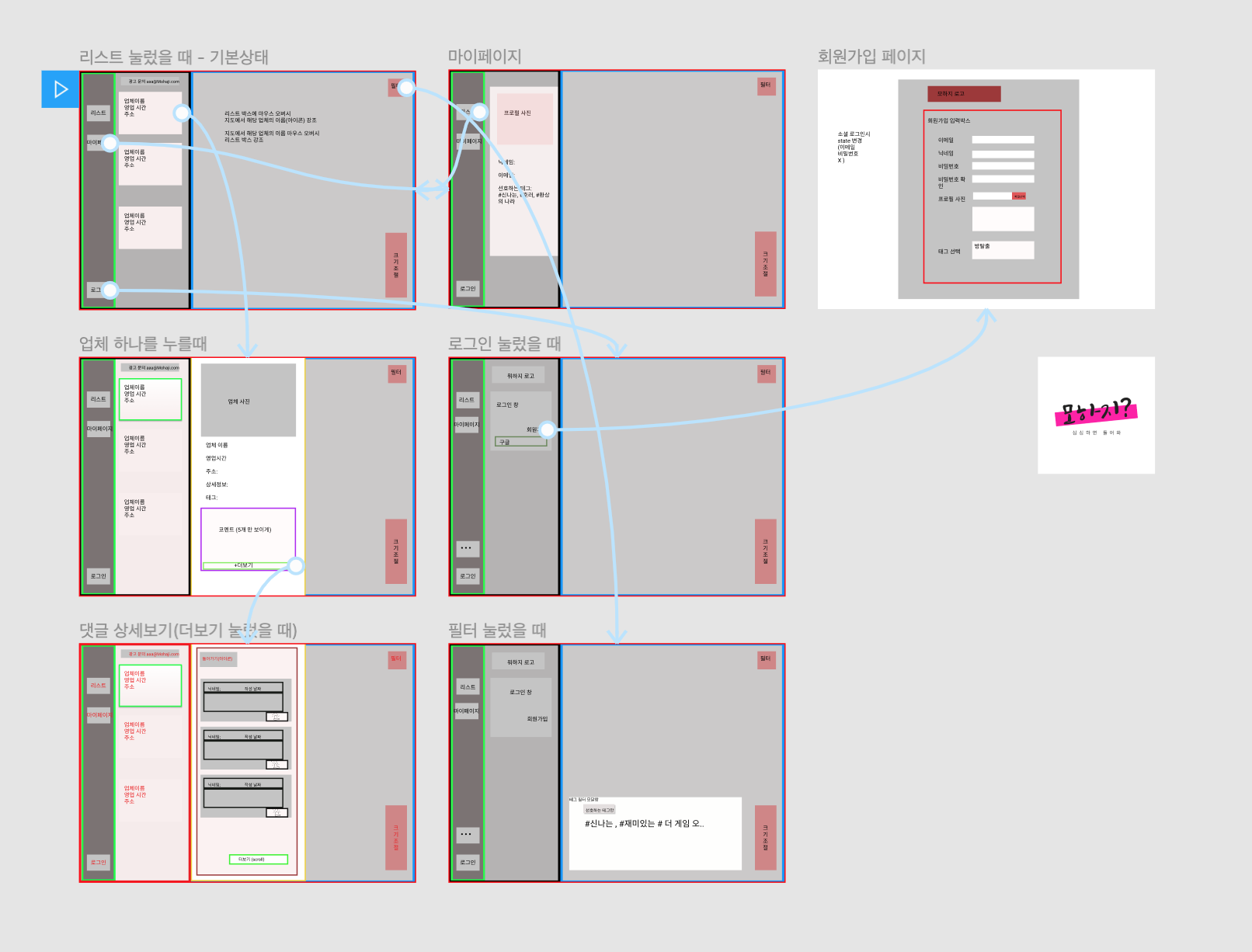
와이어 프레임

디자인적인 부분보다는 기본적인 틀을 잡아두고 관계에 대해서 생각해 봤다.
어느 정도까지 콘텐츠의 정보를 가저와서 어떻게 보여주어야 할지에 대해서 많은 고민을 해보게 되었다. 작업을 하면서 즐겨찾기와 같은 당장 필요하지 않을 거 같은 몇 가지 기능들은 2단계 advanced로 빼기로 결정했다.
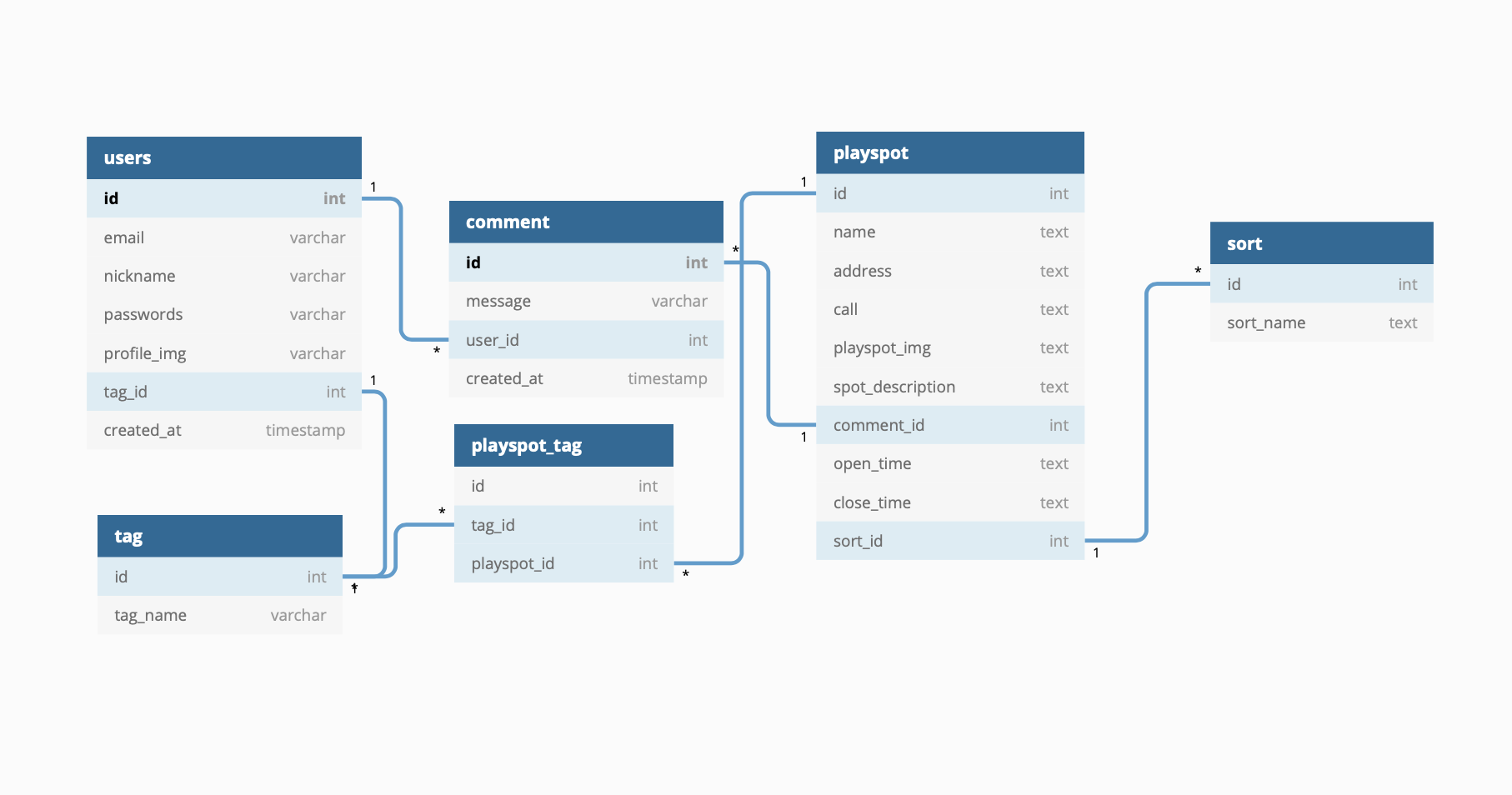
2. 데이터베이스 스키마 작성

막상 구조를 그려 보려고 하니까 상당히 머리가 복잡해졌었다.
#활동적인 #감성적인 같은 태그와 "숙박", "방 탈출" 같은 업종에 더 가까운, 정보를 직접적으로 나타내 주는 태그를 테이블을 나누어 주어야 할지 나눈 다면 어떻게 연결을 시켜야 할지에 대해서 고민이 많이 되었다.
최종적으로는 tag와 sort로 테이블을 나누고 태그tag와 장소 사이에 조인 테이블을 만들어 두었고, sort 테이블은 특정 장소에서 하나의 업종만 가지고 있기로 결정했다.
내일 할 일
- 기능 Flow 자세하게 그리기
- API 문서 작성
- 프로젝트 태스크 카드와 마일드 스톤 작성(github)
- 팀 룰 정하기
사용한 작업 툴
dbdiagram https://dbdiagram.io/home
figma https://www.figma.com
