2. 유저가 직접 관광지 정보 등록

유저가 직접 관광지 정보를 등록할 때는 geocoding에 이어 reverse geocoding이 쓰였다.
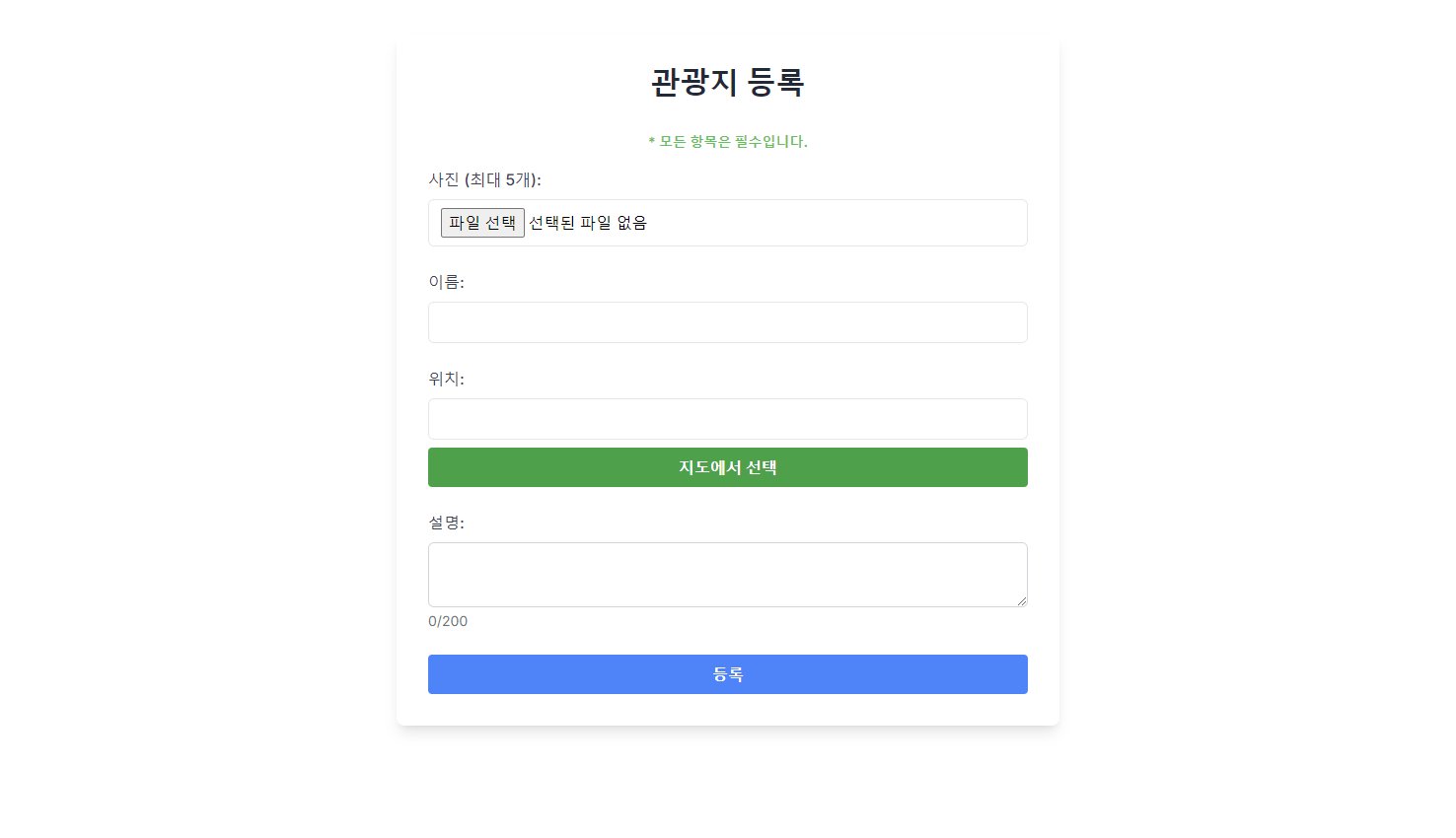
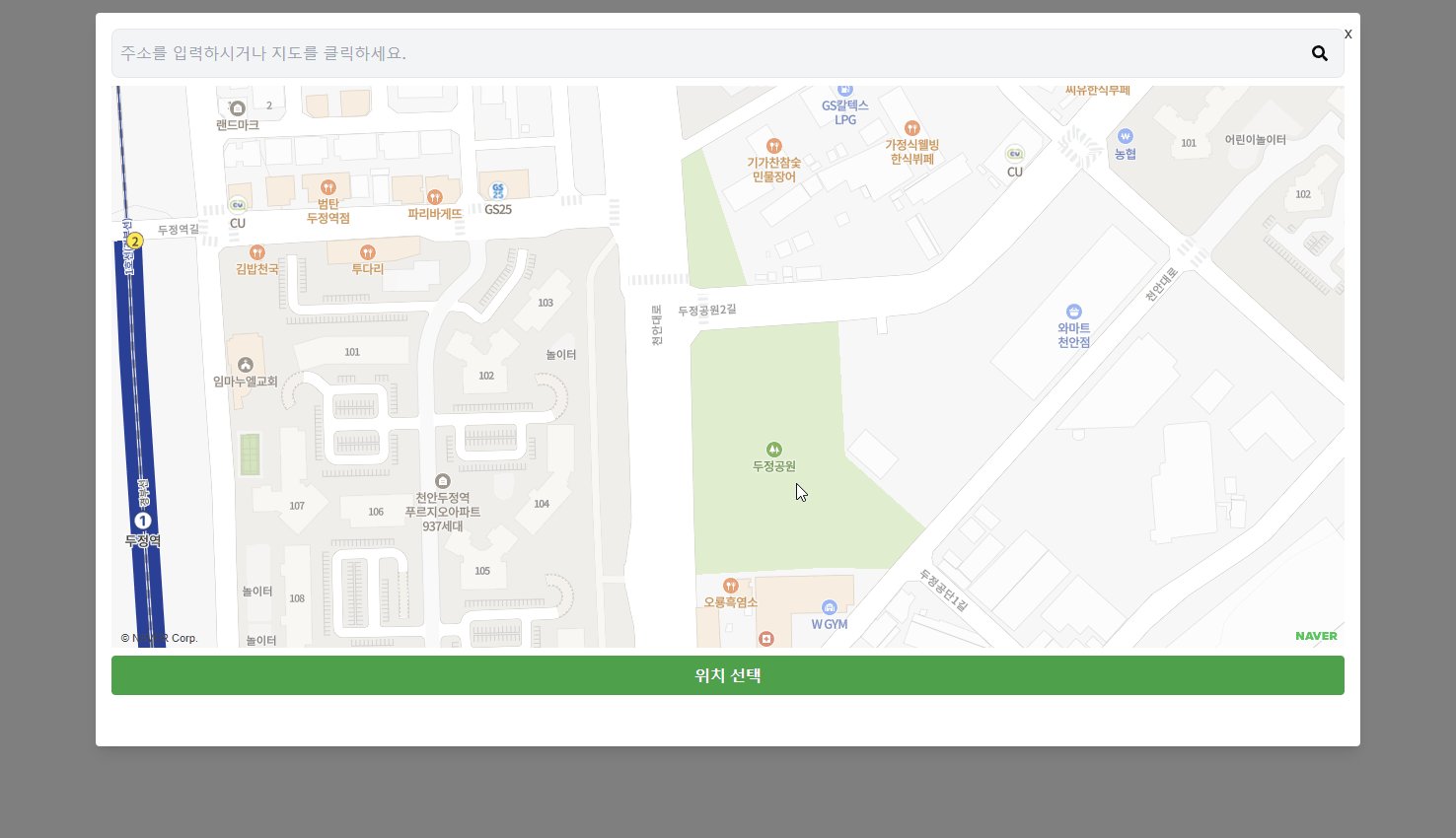
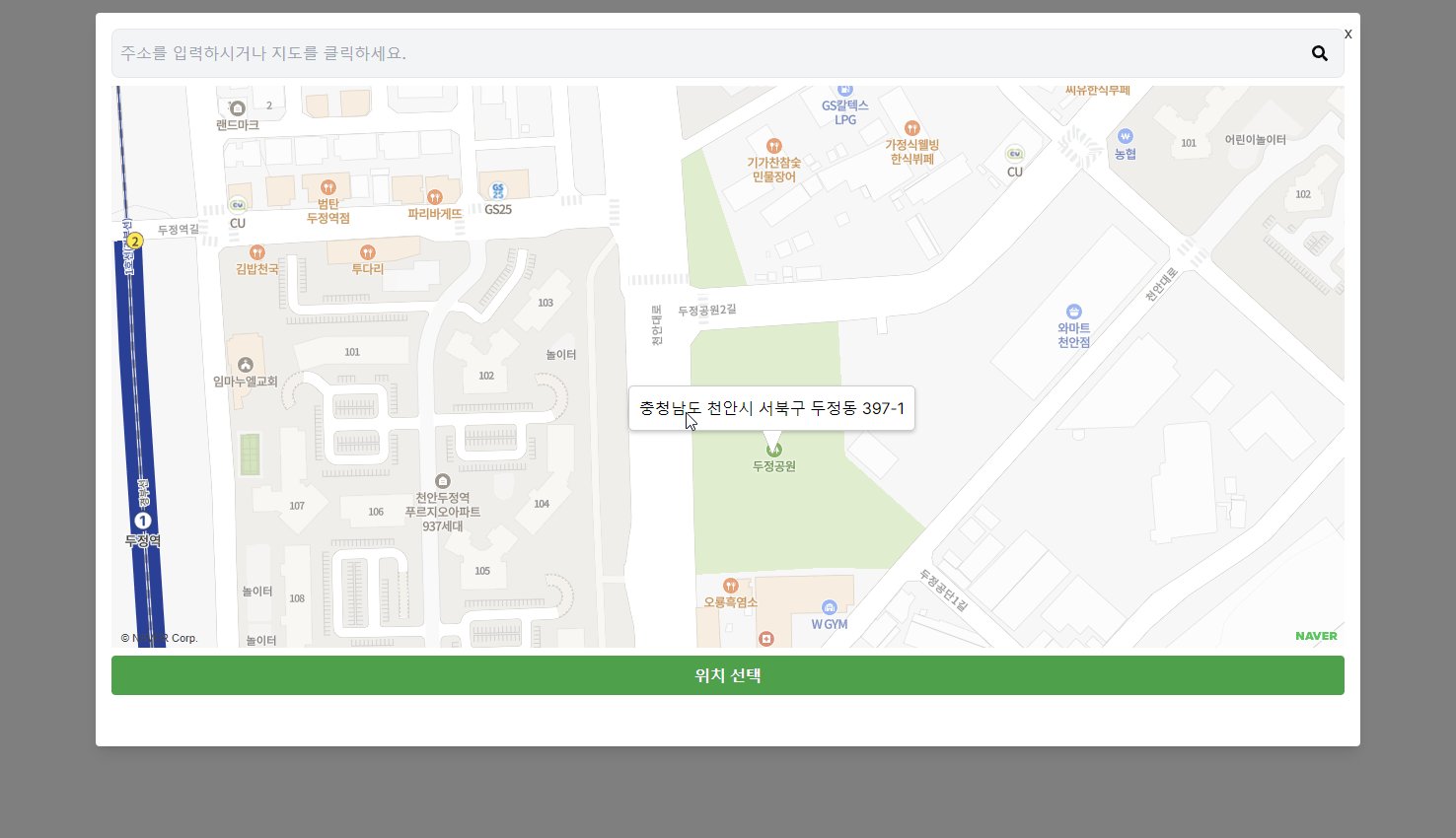
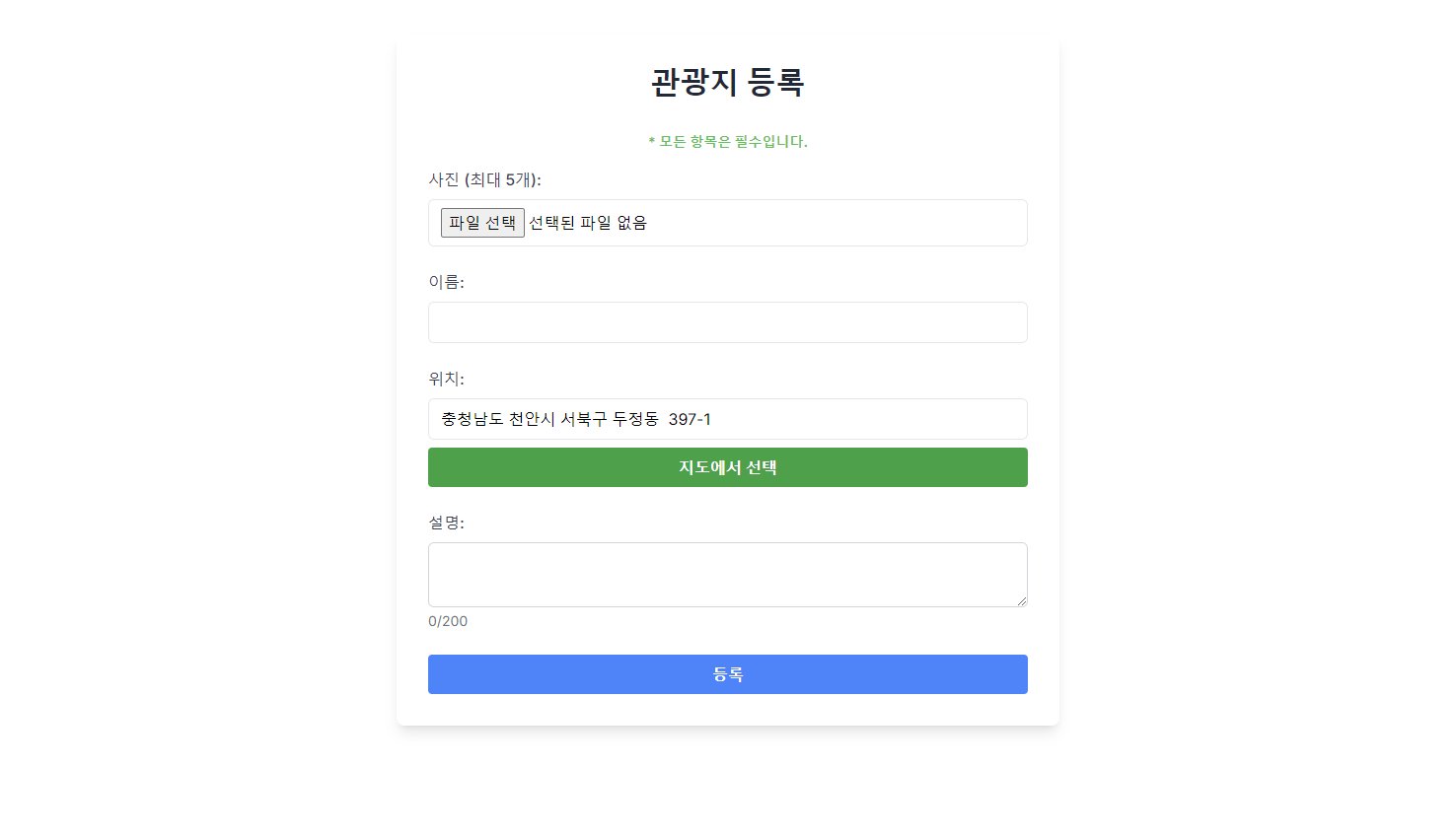
이미지에서 보이듯이 유저가 관광지 정보를 등록할 때 지도에 위치한 곳을 클릭해 해당 장소의 주소를 얻는 방식이다.
// 클릭 이벤트 추가
window.naver.maps.Event.addListener(map, 'click', (e: any) => {
const lat = e.coord.lat();
const lng = e.coord.lng();
setSelectedLocation({
latitude: lat,
longitude: lng
});
// 사용자가 선택한 좌표를 주소로 변환
handleReverseGeoCode(lat, lng, map);
// 사용자가 선택한 좌표를 주소로 변환(역지오코딩)
const handleReverseGeoCode = (lat: number, lng: number, map: any) => {
window.naver.maps.Service.reverseGeocode(
{
coords: new window.naver.maps.LatLng(lat, lng),
orders: 'roadaddr,addr'
},
(status: any, response: any) => {
if (status !== window.naver.maps.Service.Status.OK) {
console.error('Reverse geocoding failed:', status);
return;
}
const result = response.v2;
const address = result.address.roadAddress || result.address.jibunAddress;
setSelectedAddress(address);
const infoWindow = new window.naver.maps.InfoWindow({ content: '', borderWidth: 0 });
infoWindow.setContent(
`
<div style="padding: 10px; min-width: 200px; line-height: 150%; background-color: white; border: 1px solid #ccc; border-radius: 5px; box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2);">
<p style="margin: 0;">${address}</p>
</div>
`
);
infoWindow.open(map, new window.naver.maps.LatLng(lat, lng));
}
);
}지도에 클릭 이벤트를 추가하여 클릭한 곳의 좌표 정보를 얻은 후 해당 좌표 정보를 기반으로 네이버 지도 geocoding 모듈에 요청을 보내 주소 정보를 얻었다.
const infoWindow = new window.naver.maps.InfoWindow({ content: '', borderWidth: 0 });
infoWindow.setContent(
`
<div style="padding: 10px; min-width: 200px; line-height: 150%; background-color: white; border: 1px solid #ccc; border-radius: 5px; box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2);">
<p style="margin: 0;">${address}</p>
</div>
`
);
infoWindow.open(map, new window.naver.maps.LatLng(lat, lng));infoWindow 객체를 활용하여 얻어온 주소를 화면에 표시하였다.
3. 관광지 상세 정보 페이지에서 위치 표시

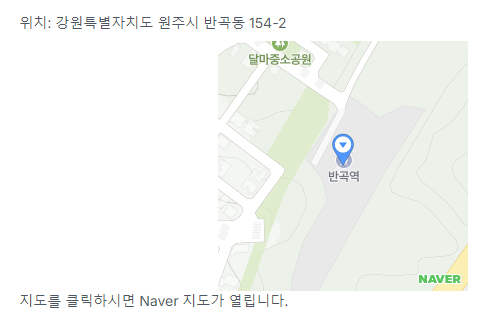
이 부분은 작게 지도를 표시한 후 유저가 지도의 위치를 변경시키지 못하도록 컨트롤을 꺼버린 후 해당 위치에 마커를 띄우면 끝이다.
또 유저가 해당 관광지까지 가는 길을 찾을 수 있도록 지도를 클릭하면 네이버 지도가 열릴 수 있게 하였다.
window.naver.maps.Event.addListener(map, 'click', () => {
const url = `https://map.naver.com/v5/search/${attractionLat},${attractionLng}`;
window.open(url, '_blank');
});마찬가지로 지도에 클릭 이벤트를 추가한 뒤 네이버 지도 url을 새 창에서 열릴 수 있도록 하였다.
