
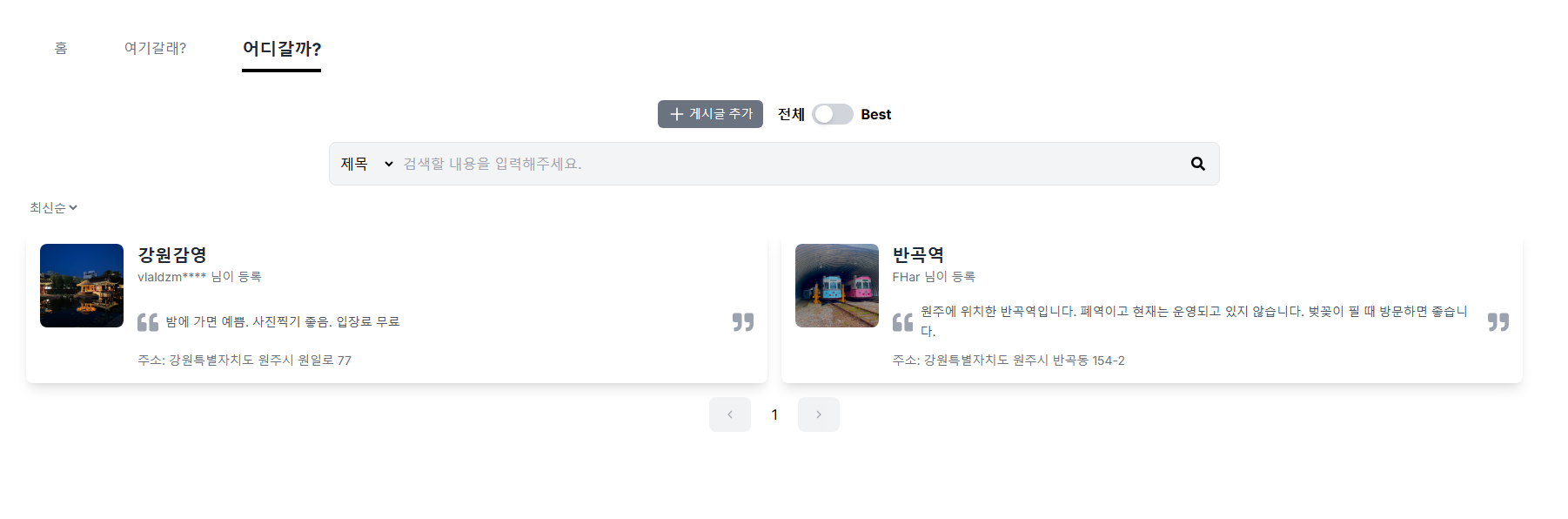
해당 화면은 유저가 직접 등록한 관광지 목록을 조회하는 페이지이다.

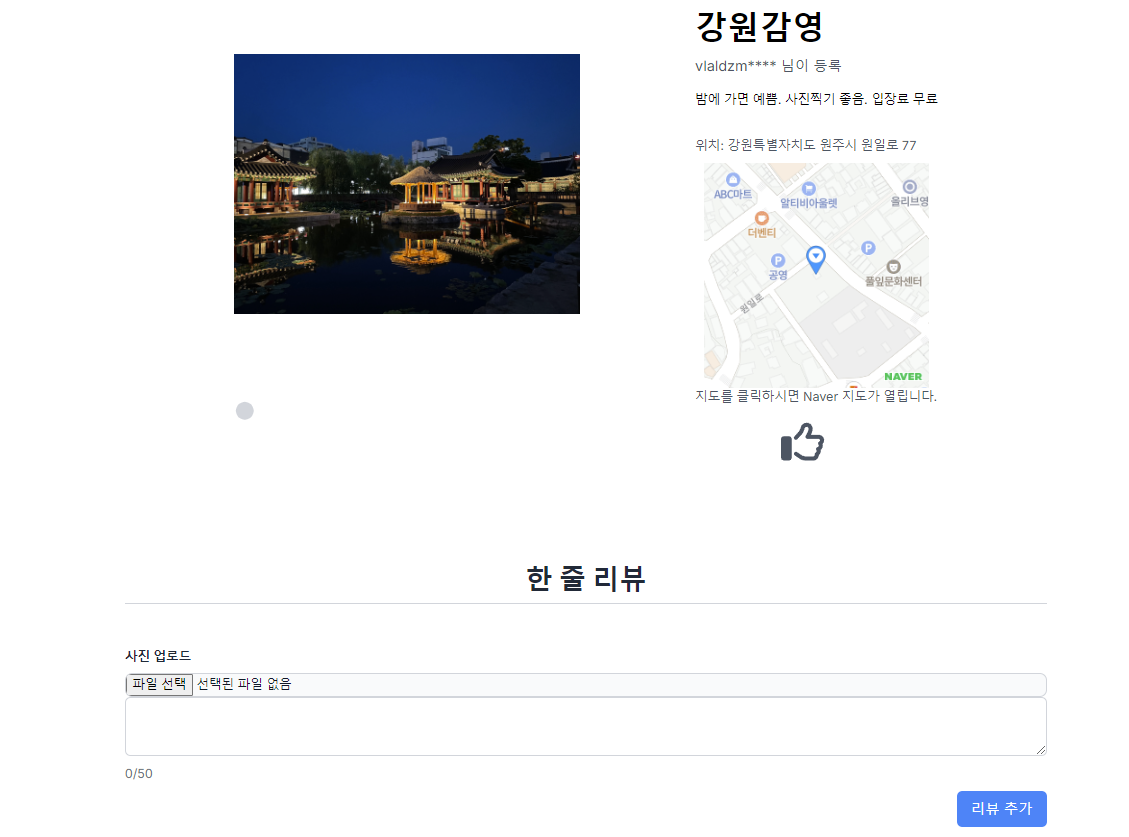
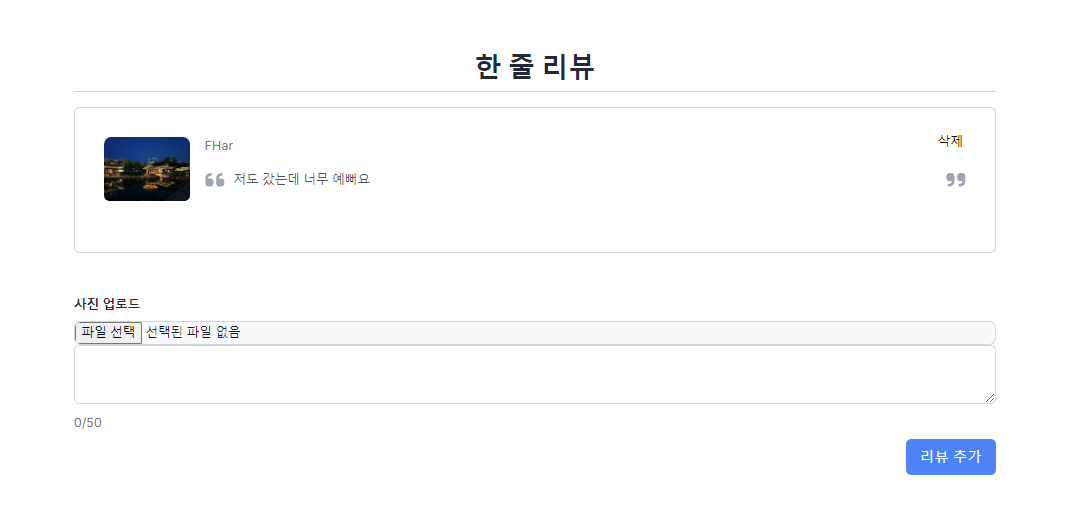
해당 관광지 페이지에서는 한 줄 리뷰 작성과 관광지 추천을 할 수 있고

리뷰는 간단하게 댓글 형식으로 사진과 50자 이내의 짧은 글로 작성할 수 있다.

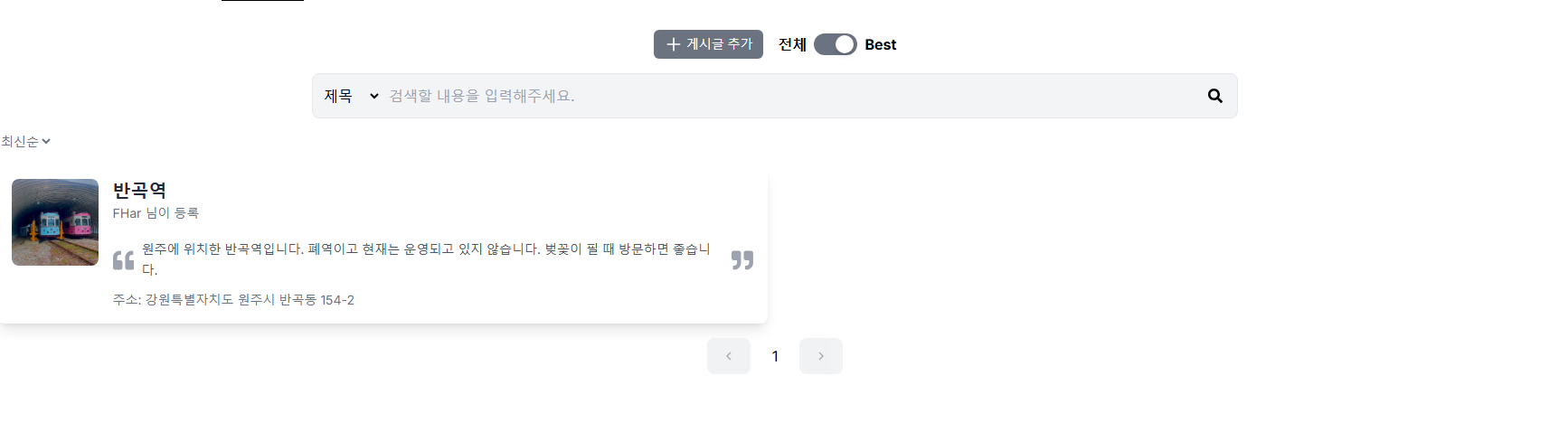
추천수가 일정 갯수 이상이 되면 Best로 등록되어 Best 관광지만 따로 조회가 가능하다.

검색은 관광지 이름(제목)과 작성한 유저 닉네임으로 검색이 가능하다.

정렬은 최신순, 가나다순, 지역별 조회가 가능하다.
// 옵션에 따라 리스트 정렬 및 필터링
const sortedAndFilteredItems = listToShow
.filter((attraction) => {
if (optionValue === 'area' && selectedArea && selectedSubArea) {
const [locationArea, locationSubArea] = attraction.postlocation.split(' ');
return locationArea === selectedArea && locationSubArea === selectedSubArea;
}
return true;
})
.sort((a, b) => {
if (optionValue === 'recent') {
return 0; // 역순이 기본 정렬이므로 추가 정렬이 필요 없음
}
if (optionValue === 'ganada') {
return a.posttitle.localeCompare(b.posttitle, 'ko');
}
return 0;
});정렬 코드이다.
optionValue에 따라 정렬이 가능하며 최신순은 recent, 가나다순은 ganada, 지역별은 area이다.
먼저 관광지 배열의 기본 정렬은 먼저 입력된 것이 먼저 표시되기 때문에 최신순을 기본으로 하기 위해서는 역순으로 정렬이 필요하다.
const reversedList: RecieveAttraction[] = res.data.reverse();
setAttractionList(reversedList);따라서 처음 관광지 리스트를 만들 때부터 역순으로 정렬했기 때문에 최신순이 기본 배열이 된다.
if (optionValue === 'ganada') {
return a.posttitle.localeCompare(b.posttitle, 'ko');
}가나다순의 경우 관광지의 이름을 서로 비교하여 가나다순으로 정렬하였다.
if (optionValue === 'area' && selectedArea && selectedSubArea) {
const [locationArea, locationSubArea] = attraction.postlocation.split(' ');
return locationArea === selectedArea && locationSubArea === selectedSubArea;
}
return true;
}지역별 정렬의 경우 관광지의 주소는 광역자치단체 + 기초자치단체 + 도로명 주소로 이루어져 있기 때문에 공백을 기준으로 주소 단위를 각각 분리하여 정렬하는 방법을 택했다.
