
⭐ AsyncStorage
Key 값으로 String (정보) 을 저장하는 것 입니다.
유저에 대한 정보 (accessToken, refreshToken) 를 인식할 수 있는 값이나 어떠한 정보를 보여줄지 말지, 마지막 접속 시간 등 임시정보를 저장할 수 있습니다.
Cookie 와 비슷한 용도로 사용됩니다.
Android :
SQLite에 저장
iOS : 네이티브 코드로 저장로직 작성
💫 AsyncStorage.setItem
key 값과 value 값을 넘겨 값을 저장 하는 것입니다.
저장하는 value 는 string 으로만 저장됩니다.
>>> AsyncStorage.setItem(KEY,VALUE)
>>> const values = {key:'value'}
>>> AsyncStorage.setItem('TEST_KEY', JSON.stringify(values));object 를 저장하고 싶을 때는 JSON.stringify 를 사용하여 string으로 변환해준 뒤 저장해줍니다.
💫 AsyncStorage.getItem
값을 가져오는 것입니다.
string 또는 null을 리턴해줍니다.
>>> const result = await AsyncStorage.getItem(KEY,VALUE)
>>> const result = AsyncStorage.getItem('TEST_KEY');
>>> console.log(JSON.parse(Result));저장된 값이 object 의 형태일 경우 JSON.parse 를 사용하여 변환해줍니다.
💫 AsyncStorage.removeItem
key 값에 해당하는 value를 삭제하는 것입니다.
>>> AsyncStorage.removeItem('TEST_KEY');
>>> const result = await AsyncStorage.getItem('TEST_KEY');
>>> console.log(result); // nullremoveItem 한 후에 getItem 한다면 null 을 리턴합니다.
💫 AsyncStorage.clear
AsyncStorage 의 모든 값을 삭제합니다.
>>> AsyncStorage.clear();💫 AsyncStorage.mergeItem
Object 안에서 같은 Key 값이 있는 경우 한 가지로 합쳐주는 것입니다.
자주 사용되지는 않습니다.
그 외 (etx)
multiGet,multiSet,multiMerge,multiRemove가 있습니다.
각각 Key 값을 여러 개 넘서 멀티플하게 동작하는 것들 입니다.
🌠 AsyncStorage 사용시 주의점
1.
key값 중복으로 인해value덮어써짐 혹은 삭제
-Unique 한 문자열을 만들기 위해 UUID 문자열을 만들어 사용하거나 화면 또는 동작을 String 으로 조합해줍니다.
2. AsyncStorage 의 모든 함수는
Promise로 제공됩니다.>> const result = AsyncStorage.getItem('KEY') // result is Promise >> const result = await AsyncStorage.getItem('KEY') // result is value
3. Android 저장 용량
- Android 에서 최대 저장 사이즈는
6MB입니다.- Android 에서 한 번에 가져올 수 있는 사이즈는
2MB입니다.
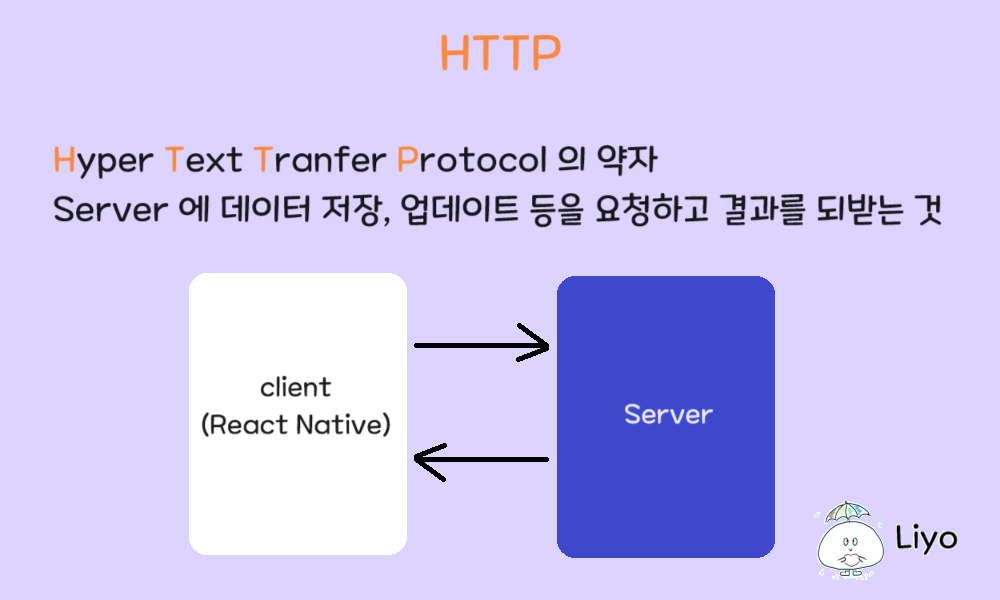
⭐ fetch API
RemoteURL 에 있는 리소스를 가져올 때 사용합니다.
React-Native 에서 새로 정의한 것이 아닌, MDN에 이미 만들어진 것 입니다.

💫 Request Method
어떤 동작을 위한 요청인지 미리 나타내는 것 입니다.
GET, POST, PUT, PATCH, DELETE 가 있습니다.
🔸GET
특정 리소스를 가져와야할 때 사용합니다.
ex) 특정 회원의 데이터 조회, 특정 정보를 가진 회원 조회 등 🔸POST
어떠한 데이터에 저장해야할 때 사용합니다.
ex) 회원가입, 로그인 등🔸PUT
특정 리소스를 업데이트할 때 사용합니다.
ex) 회원의 주소 데이터, 결제 데이터 등 🔸PATCH
특정 리소스 중 특정 정보만 변경할 때 사용합니다.
ex) 회원의 나이, 전화번호 ㅡㅇ🔸DELETE
리소스를 아에 삭제합니다.
ex) 회원 탈퇴 등💫 Request 데이터 전달
데이터를 서버로 전달하는 방법입니다.
Path parameter, Query parameter, Request Body 등이 있습니다.
🔸Path parameter
URL PATH 내부에 값을 함께 넘기는 것입니다. 주로 어떠한 데이터를 조회해올 때 사용합니다.
/person/{:userId}/🔸Query parameter
URL 뒷부분에 ? 를 붙이고 그 뒤에 key 값과 value 값을 넘겨주는 것입니다.
/person?birthday={:date}&sort={:rededitDate}🔸Request Body
URL 에 데이터가 보이지 않고, Body 에 작성해서 넘기게 됩니다.
데이터가 긴 경우에는 Request Body 사용이 적합합니다. ( URL 길이제한 )
항목별 사용처
Path Parameter: 특정 유저 ID를 통해 정보를 가져올 때Query Parameter: 이름, 성별로 검색해서 가져올 때Request Body: 회원가입, 게시글 등록할 때
💫 Response status code
결과 처리에 대해서 숫자 형태로 서버로부터 전달받는 코드입니다.
자주 사용하는 코드 200, 400, 403, 404, 500
200: 정상적으로 처리가 완료되었음을 알려주는 코드입니다.500: 서버에서 처리 중 에러가 발생했음을 알려주는 코드입니다.400: 클라이언트에서 값을 잘못 전달하였음을 알려주는 코드입니다.403: 유저정보는 식별되나, 해당 URL로의 접근이 거부되었음을 알려주는 코드입니다.404: URL이 존재하지 않음을 알려주는 코드입니다.
💫 Fetch API 사용 방법
Fetch API 는 HTTP 통신을 도와주는 API 입니다.
fetch(REQUEST_URL, {method:POST', body{}}).then((result)=> result.json())첫 번째 파라미터로 URL 을 넘겨주고, 두 번째 옵션에서 세부사항(method, body) 들을 적어줍니다.
이후 결과가 전달됩니다. 결과를 받고 난 후 json 혹은 text함수를 통해서 Response 를 파싱해줍니다.
💫 redux-persist 알아보기
저장소에 마지막 Redux 상태를 저장하였다 이어서 사용할 수 있도록 하는 것입니다.
React-Native 에서는 AsyncStorage 에 저장합니다.
🔹 PersistGate
Component 형태로 작성되어있으며, Storage 로부터 데이터를 로드해 Redux를 업데이트합니다.
로딩하는 동안에 Loding 컴포넌트를 추가할 수 있습니다.
🔹 BlackList, WhiteList
BlackList: 유지하지 않아도 되는 Redux Key 값들WhiteList: 유지해야하는 Key 값
💫 redux-persist 적용해보기
https://velog.io/@bi-sz/ReactNative-Project-로또번호 생성기 앱
이전 게시글에서 만들었던 프로젝트인 로또번호 생성기 앱에서 redux-persist 를 적용해보도록 하겠습니다.
🔸 라이브러리 설치
> yarn add redux-persist
> yarn add @react-native-async-storage/async-storageredux-persist 와 async-storage 라이브러리를 받아주었습니다.
https://github.com/rt2zz/redux-persist
깃허브 링크에서 자세한 사용법이 안내되어 있습니다.
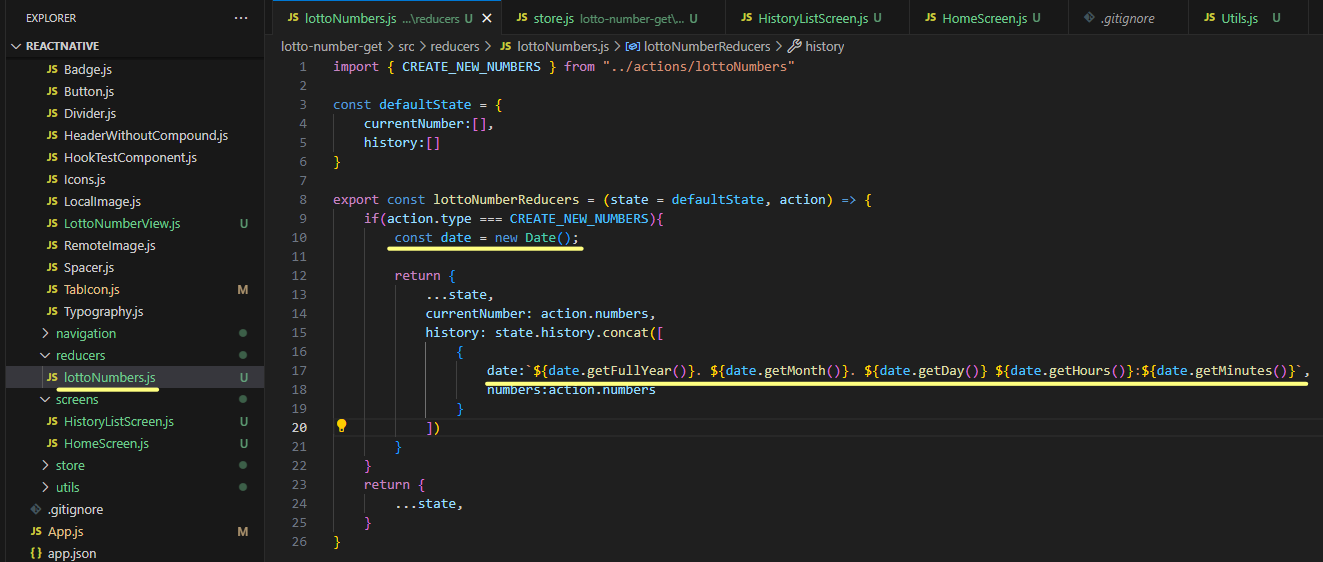
🔸 Date 값 String 으로 변환하기
Redux 에는 String 값만 저장할 수 있기 때문에,
기존에 로또 번호 추출 날짜를 Date 타입으로 그대로 반환해주던 부분을 String 으로 변환해주겠습니다.

reducers 의 lottoNumber 의 date 부분을 수정해주었습니다.

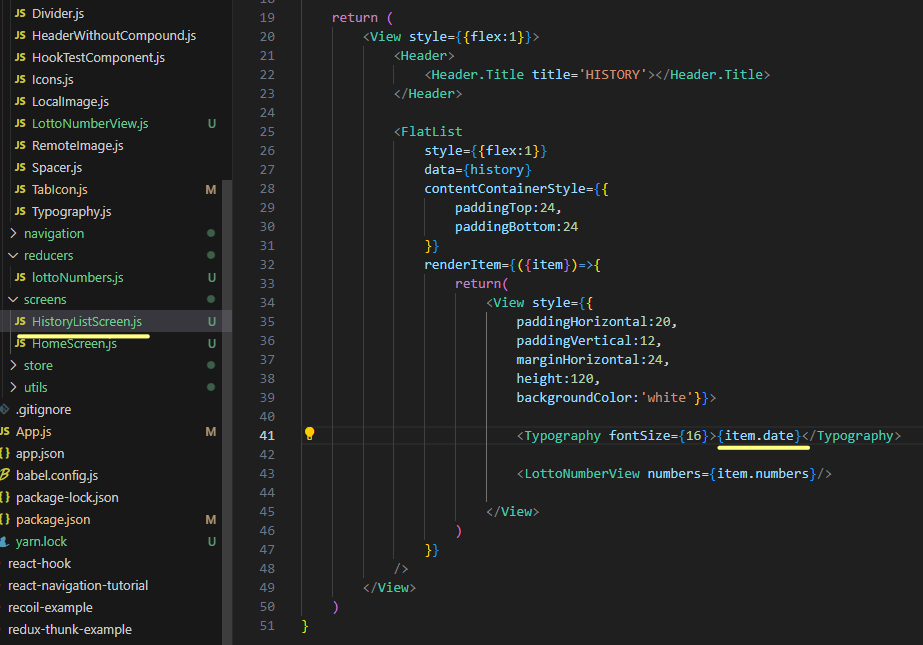
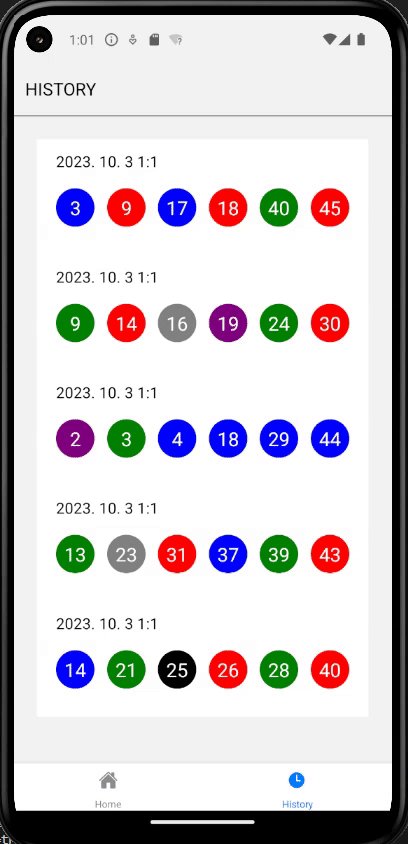
sreens 의 HistoryListScreen 컴포넌트에서도 수정해주었습니다.

동작은 같습니다!
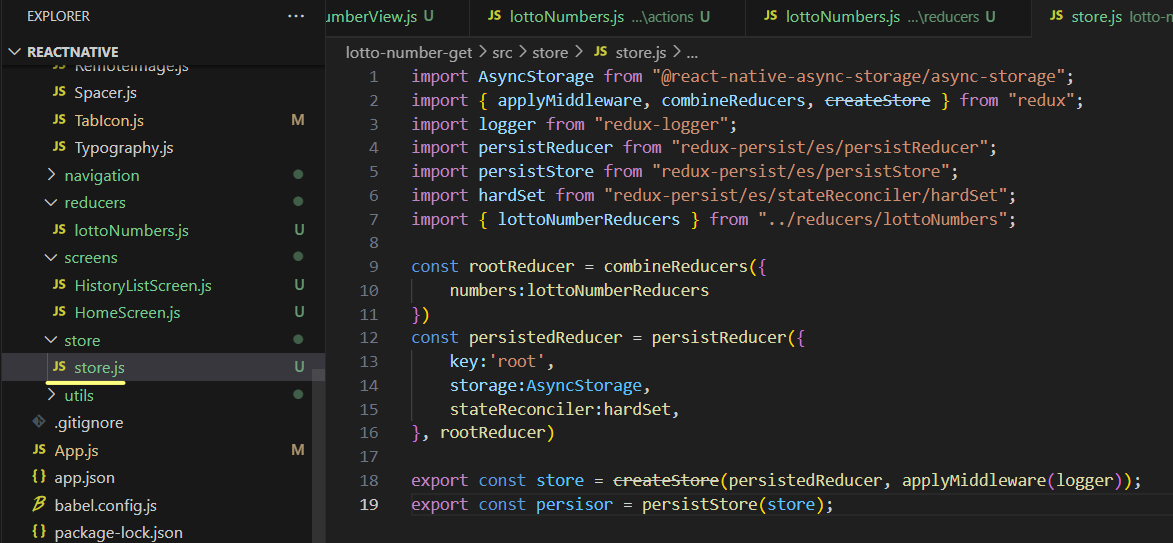
🔸 redux-persist 에 저장하기
store 만 수정해주면 됩니다.

persisterReducer 를 이용해서 AsyncStorage 에 값을 저장해줍니다.

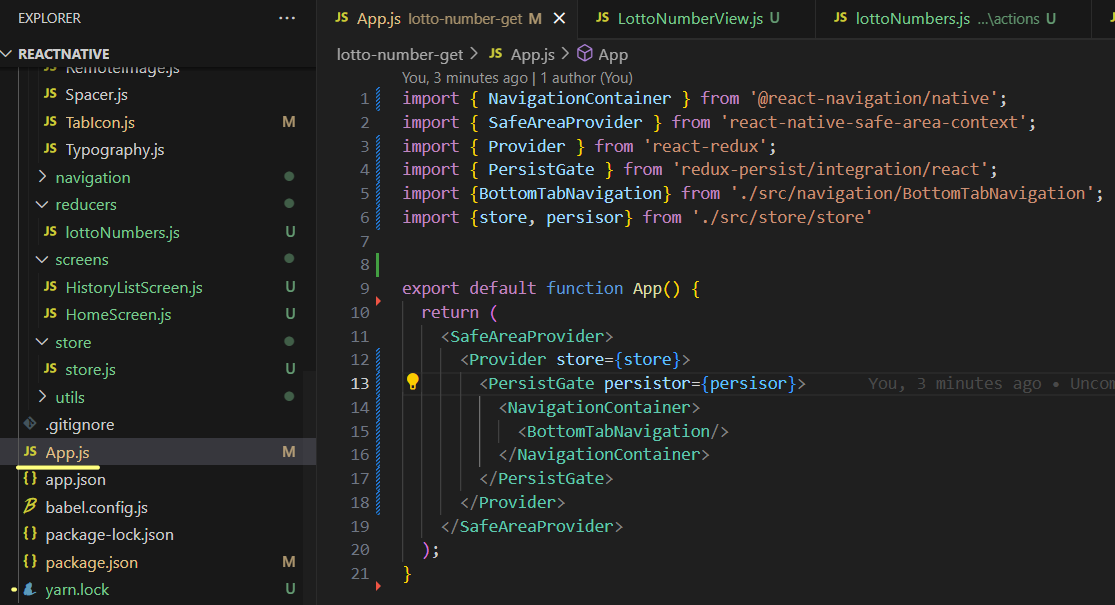
App.js 에서 PersisGate로 감싸주었습니다.
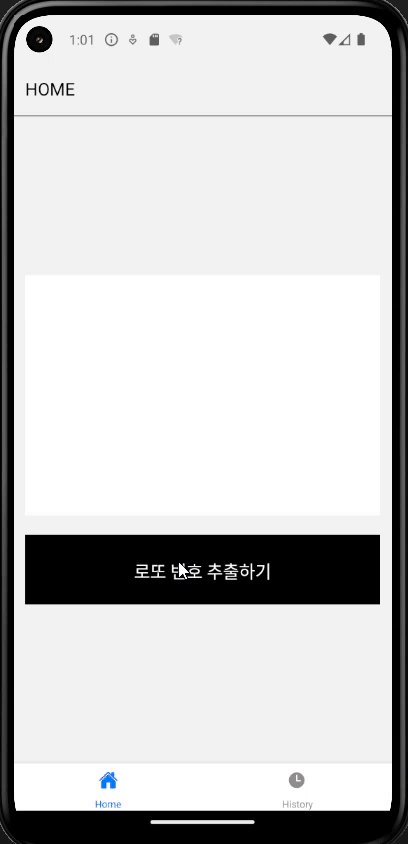
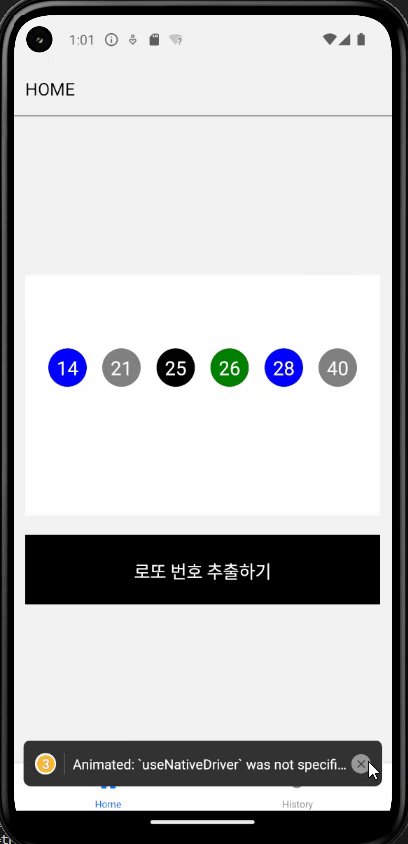
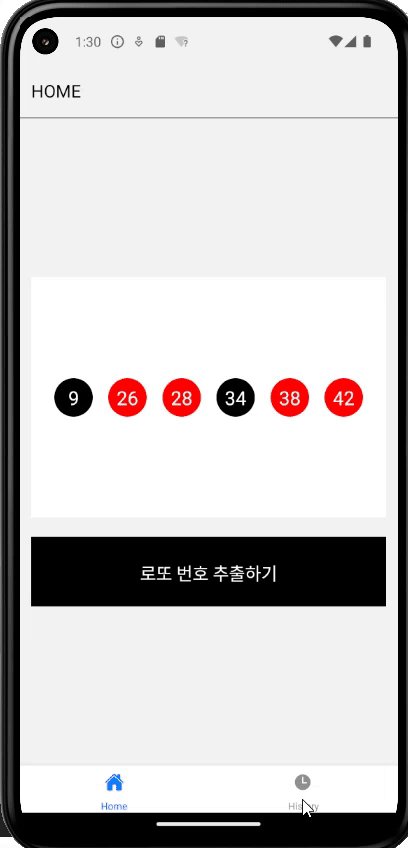
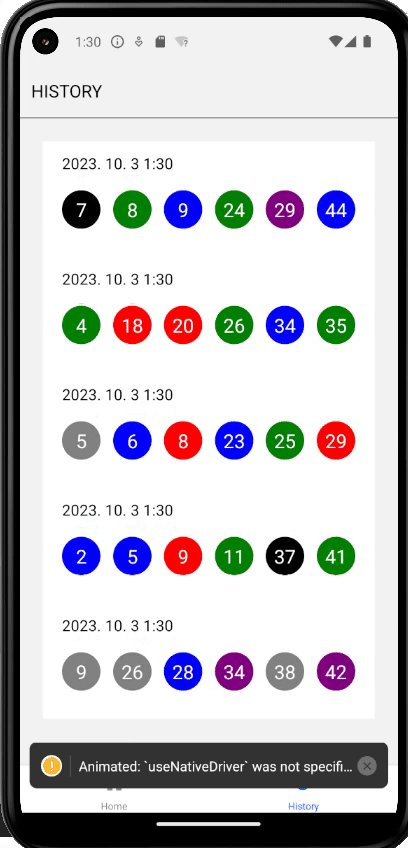
🌠 결과!

로또번호를 추출하고 앱을 재 실행시켜도 값이 그대로 남아있는 것을 확인할 수 있었습니다.
