
🔷 프로젝트 생성
https://velog.io/@bi-sz/React-Native-Class-Component-Functional-Component
이전 게시글에서 미리 만들어둔 기본 컴포넌트들을 포함한 프로젝트를 생성해주었습니다.
https://github.com/bi-sz/functional_component
깃허브 링크에서도 다운가능합니다.
> git remote remove origin
> git remote add origin [repository 주소]
> git push origin master복사한 프로젝트이니 기존의 git 연결을 끊어주고 새로 repository를 추가하여 연결해주었습니다.
> yarn add @react-navigation/native
> yarn add react-native-safe-area-context
> yarn add @react-navigation/bottom-tabs라이브러리를 받아주었습니다.

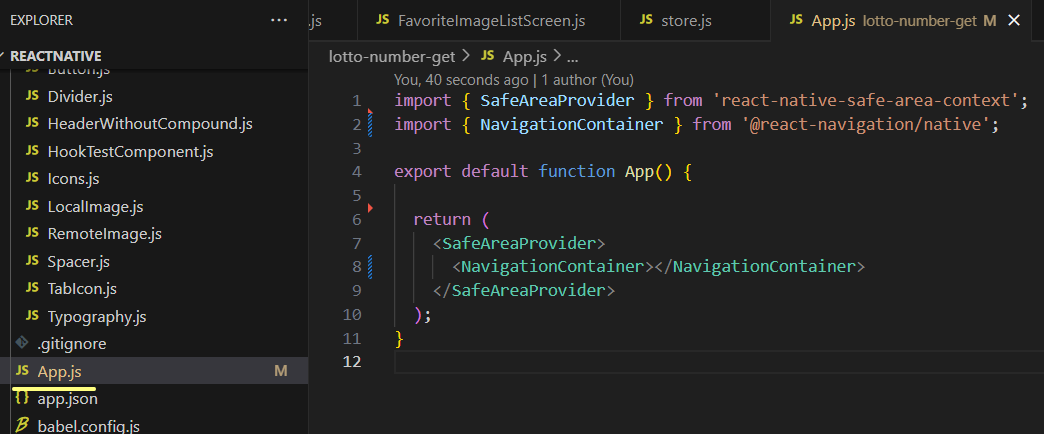
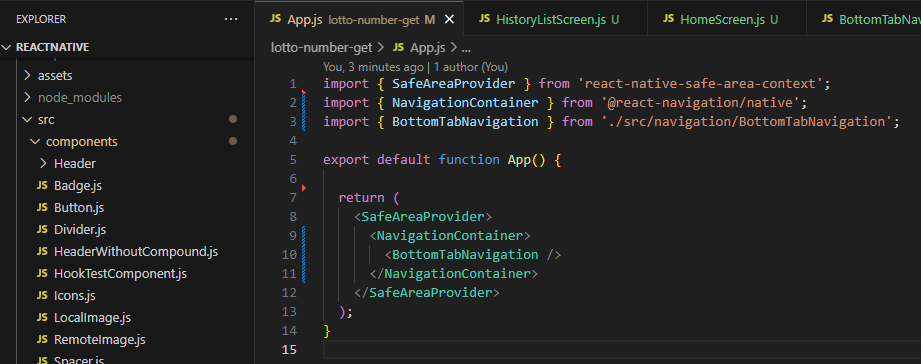
App.js 에서 불필요한 코드를 날리고 SafeAreaProvider 와 NavigationContainer 만 넣어주었습니다.
🔷 화면 구성하기
🔻 Screens
src 폴더 안에 screens 폴더를 생성해주었습니다.

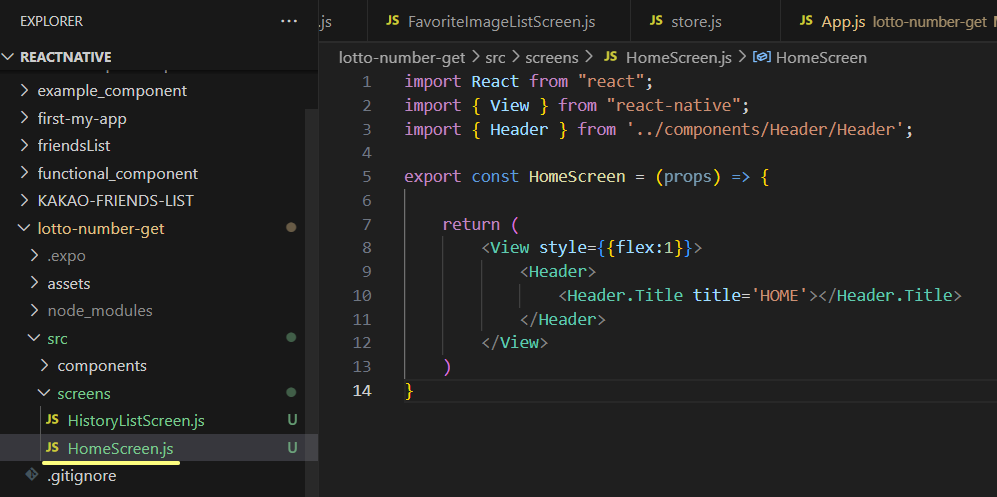
screens 폴더 안에 HomeScreen.js 파일을 생성해주었습니다.

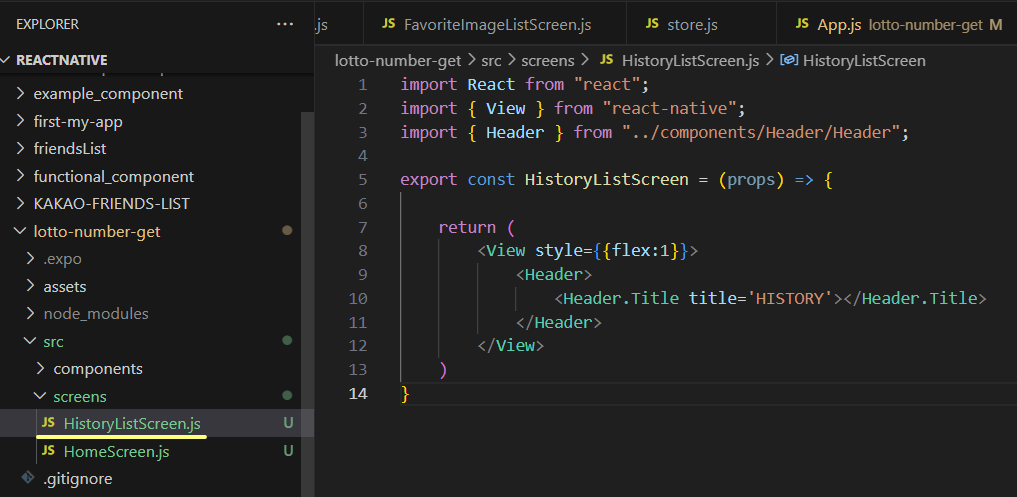
마찬가지로 screens 폴더 안에 HistoryListScreen.js 파일을 생성해주었습니다.
🔻 BottomTabNavigation

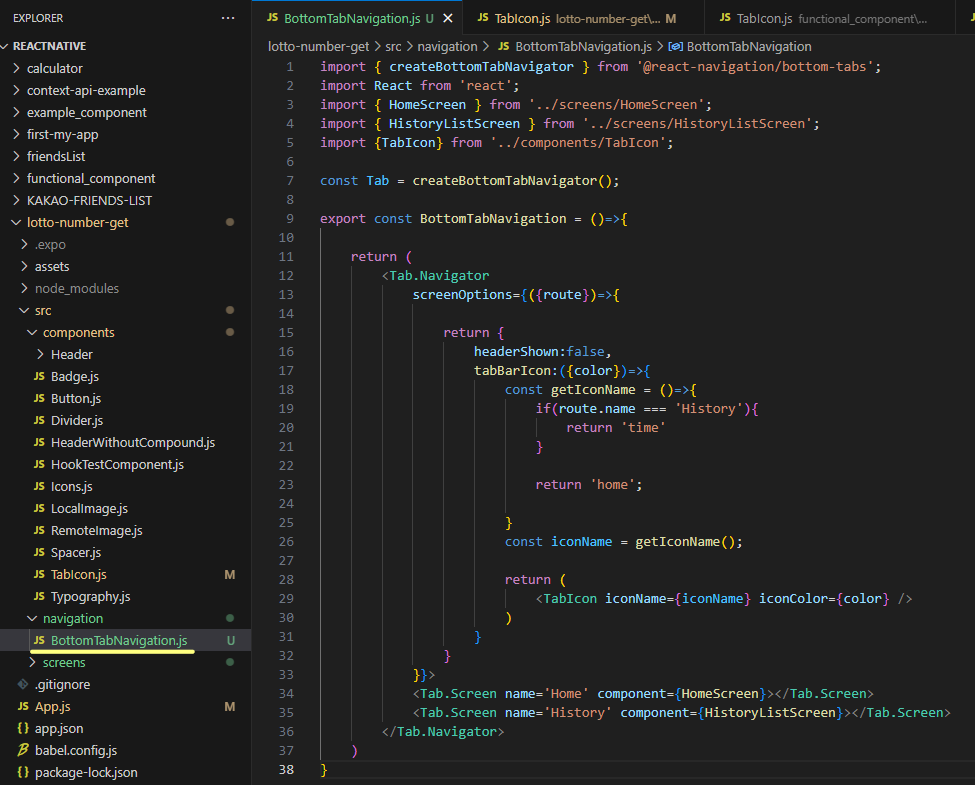
src 폴더 안에 nabigation 폴더를 생성해주었고 BottomTabNavigation.js 파일을 생성해주었습니다.

App.js 에서 NavigationContainer 안에 BottomTabNavigation 을 넣어주었습니다.

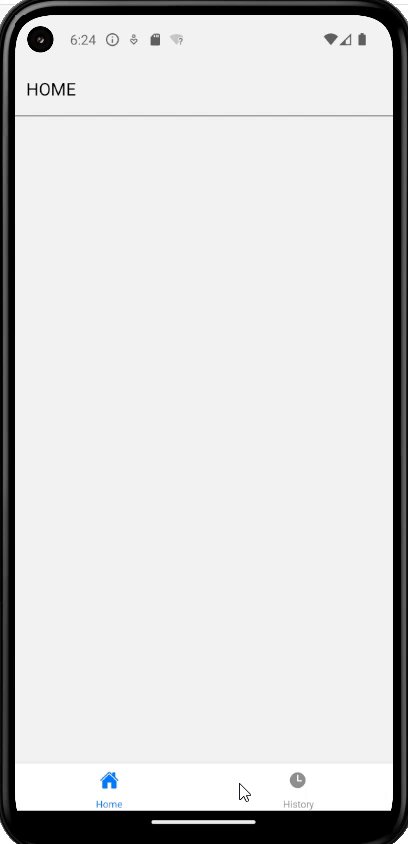
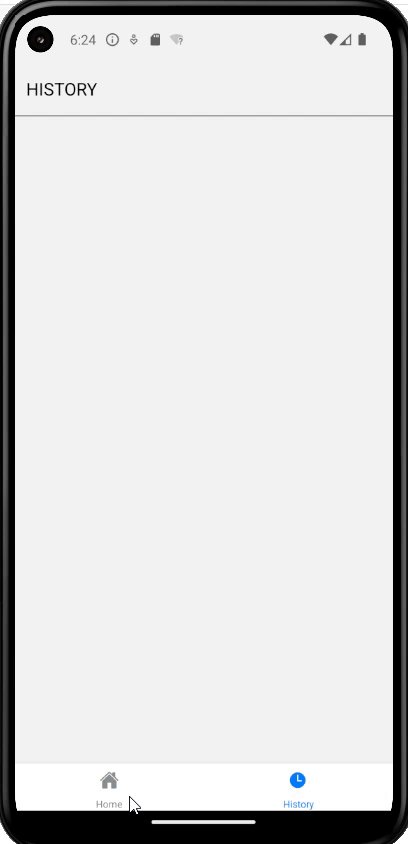
BottomTabNavigation이 잘 준비 되었네요!
🔻 HomeScreen 수정

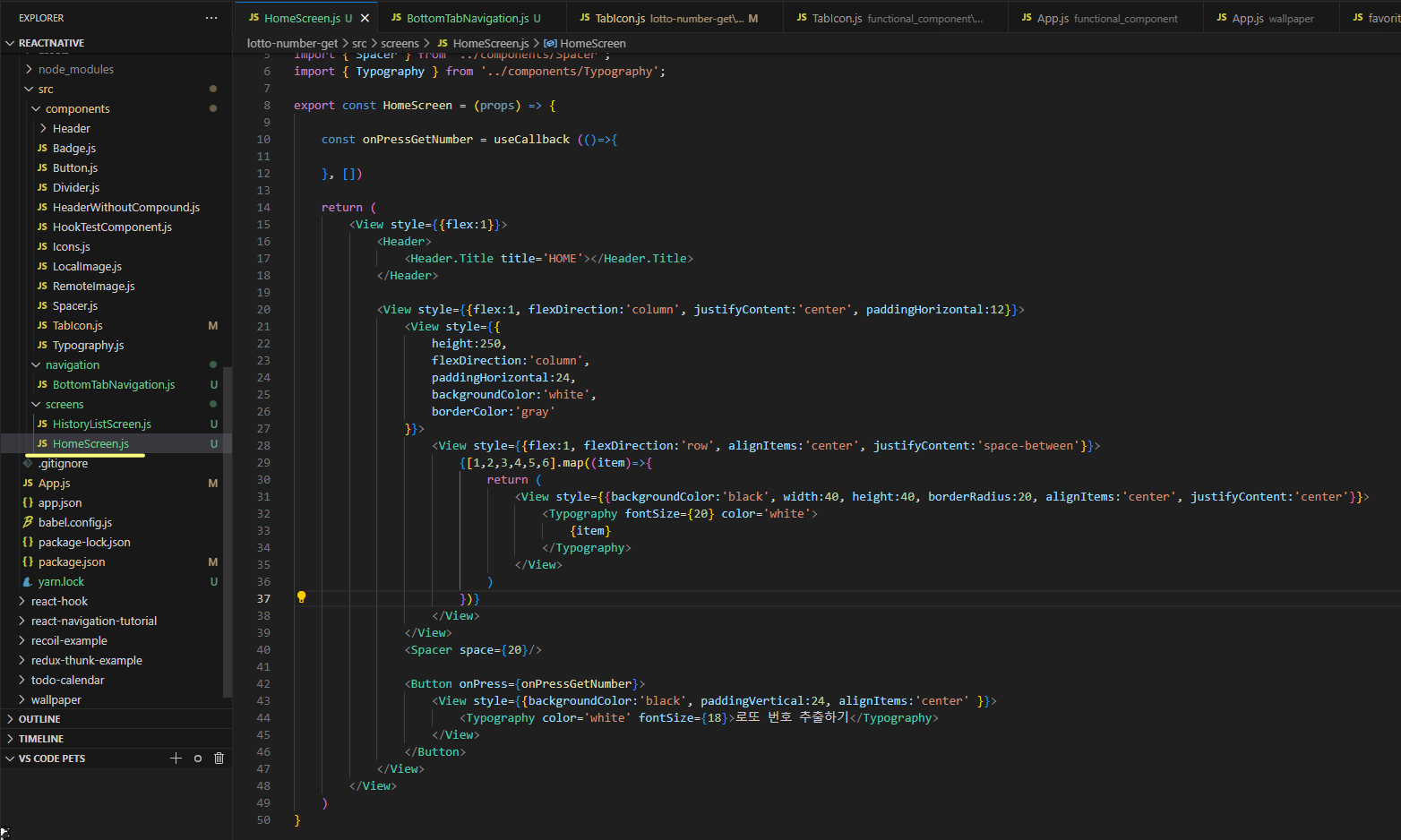
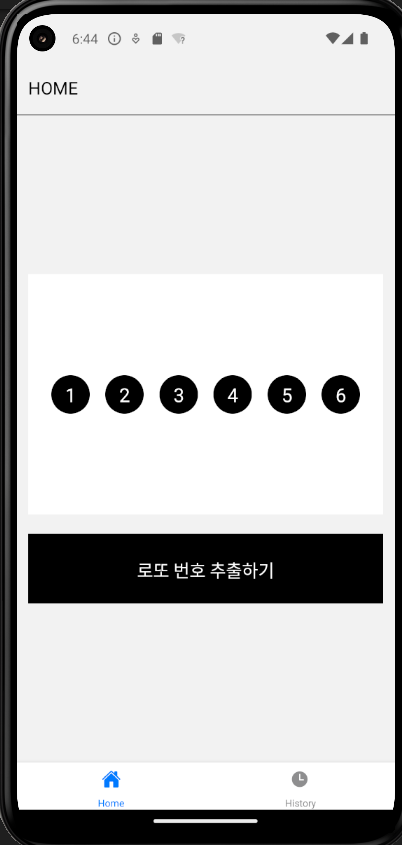
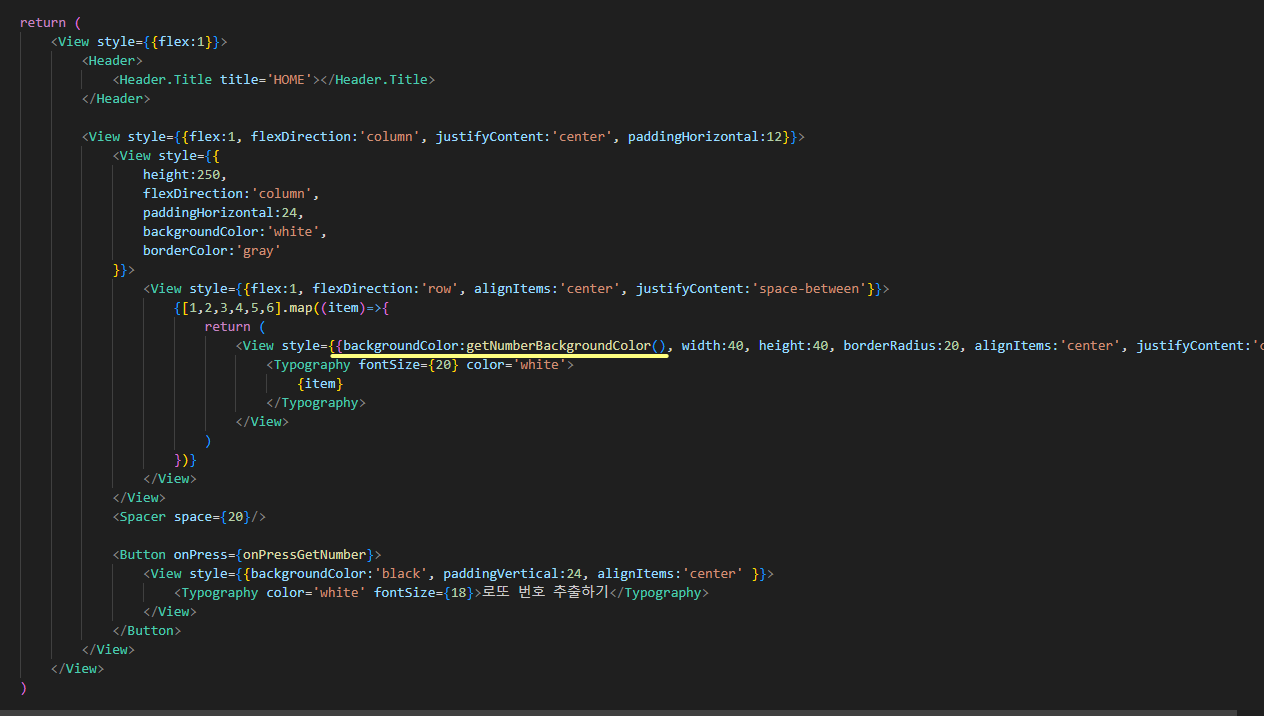
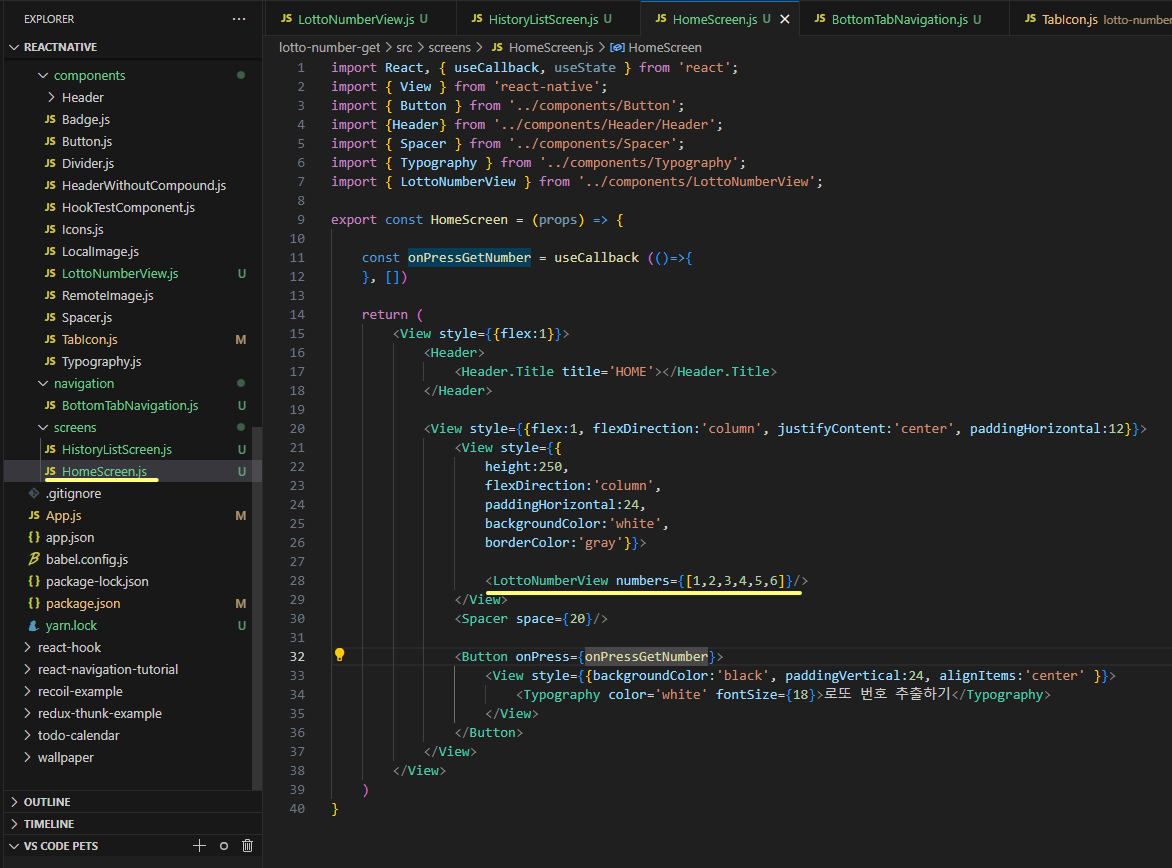
HomeScreen 컴포넌트에서 로또 번호가 표시될 UI를 추가해주었습니다.

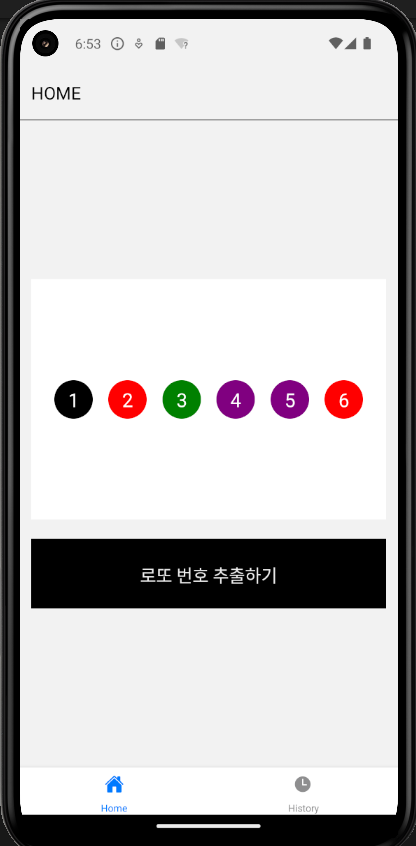
색상이 단조로운 것만 빼면 대충 괜찮네요.
🔹 색상 조정

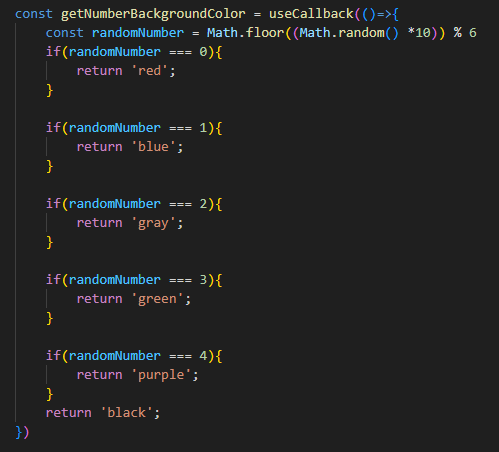
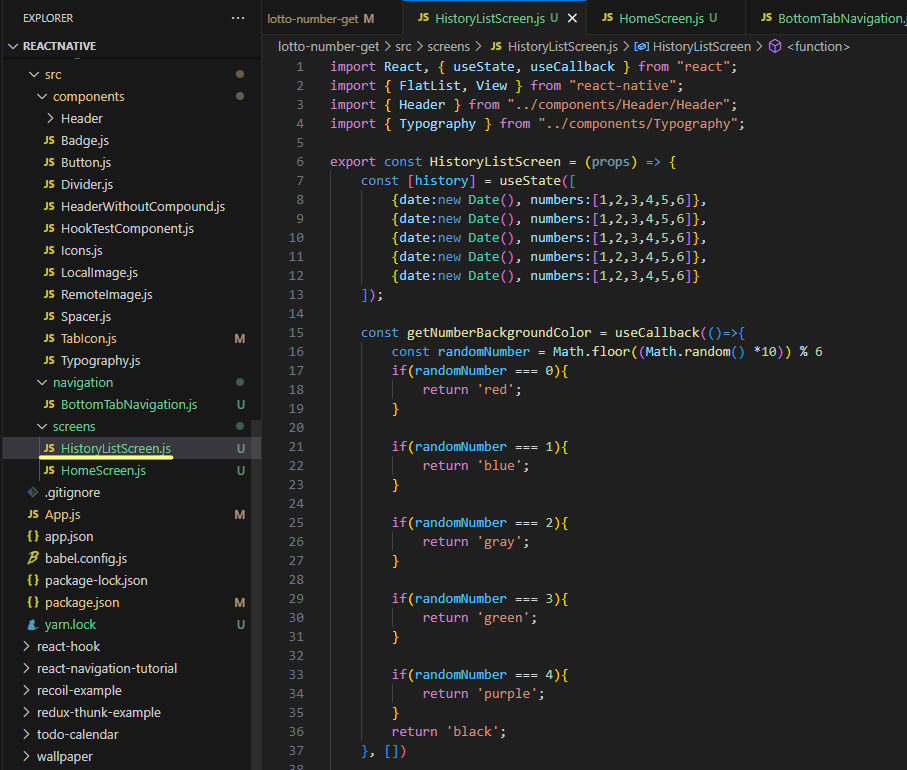
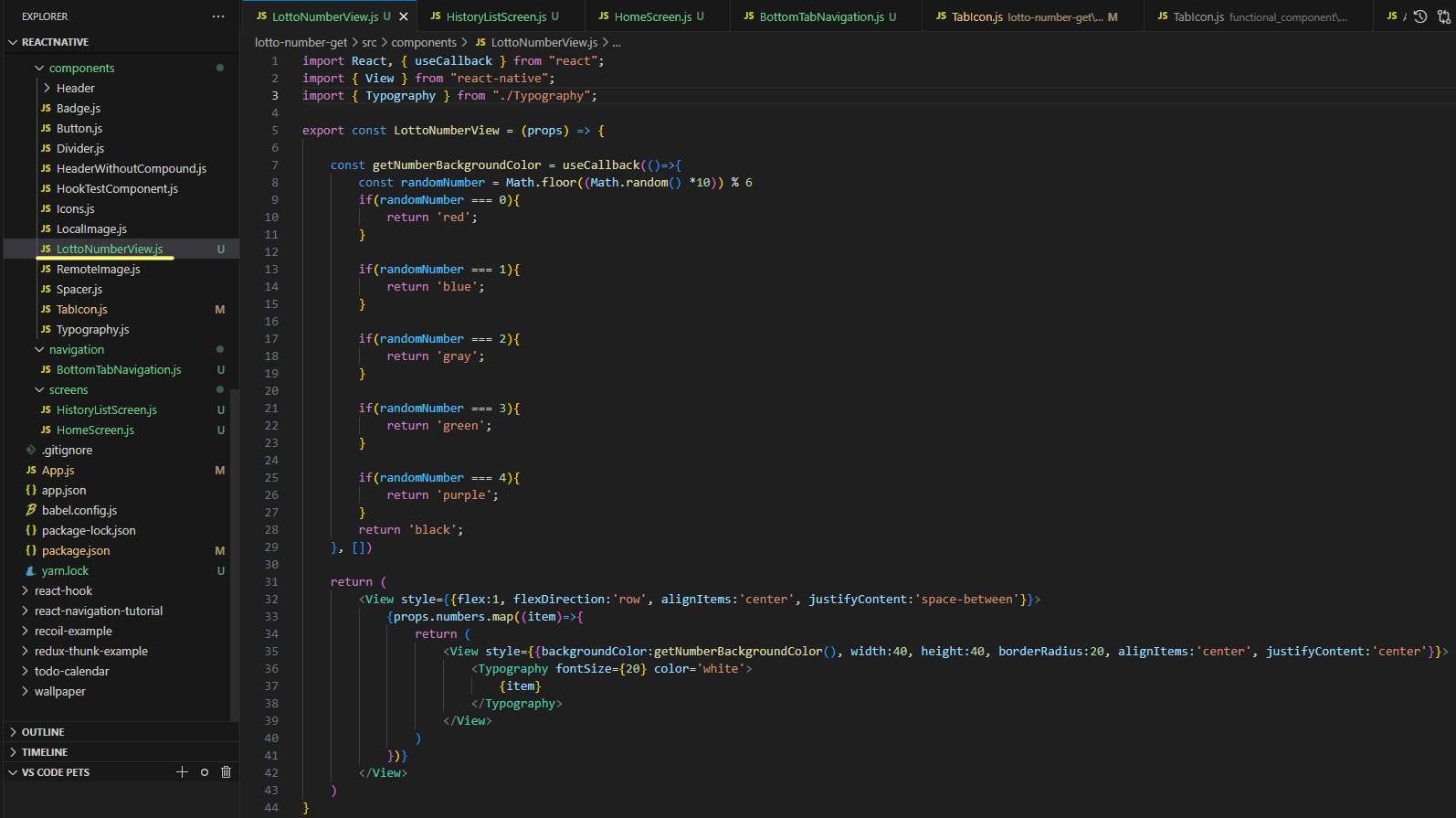
난수에 따라서 색상을 조절하는 컴포넌트를 추가해주었습니다.

return 부분에서 black 대신 해당 컴포넌트를 호출해주었습니다.

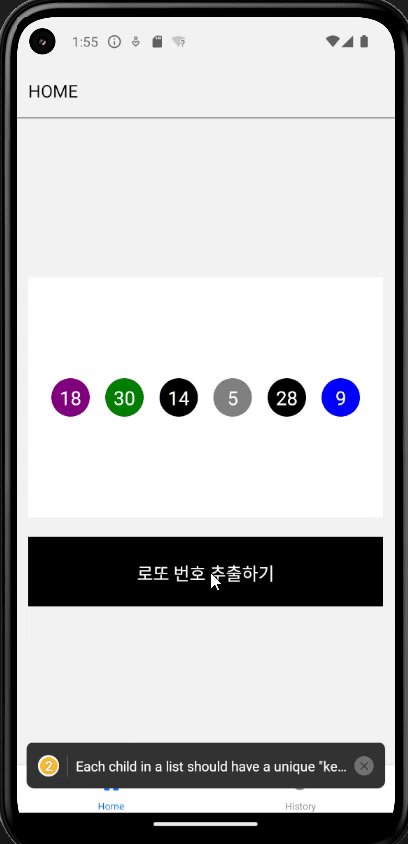
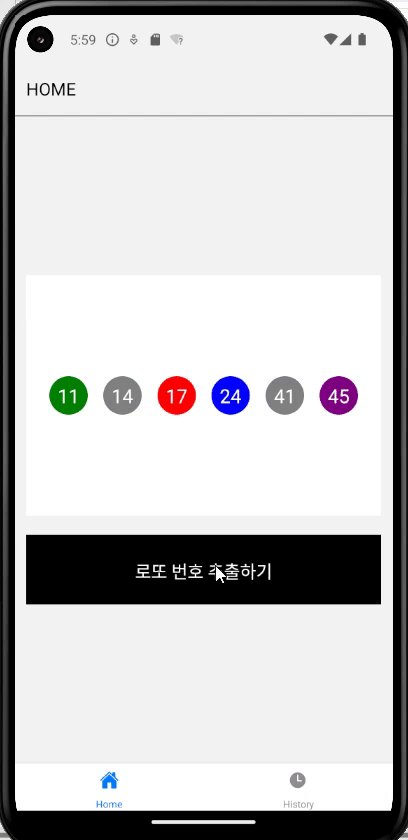
랜덤으로 색상이 들어간 모습입니다.
🔻 HistoryListScreen 수정


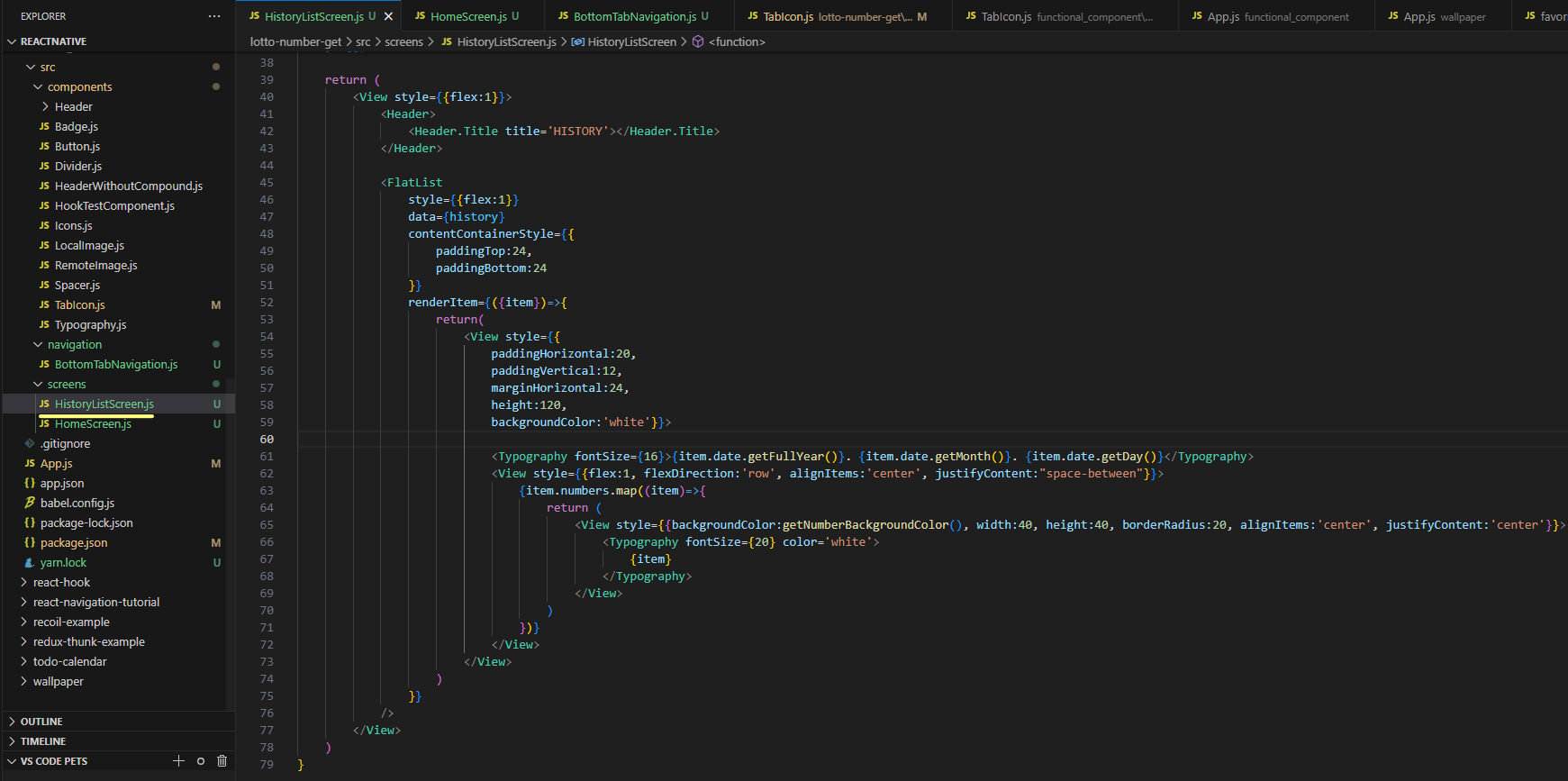
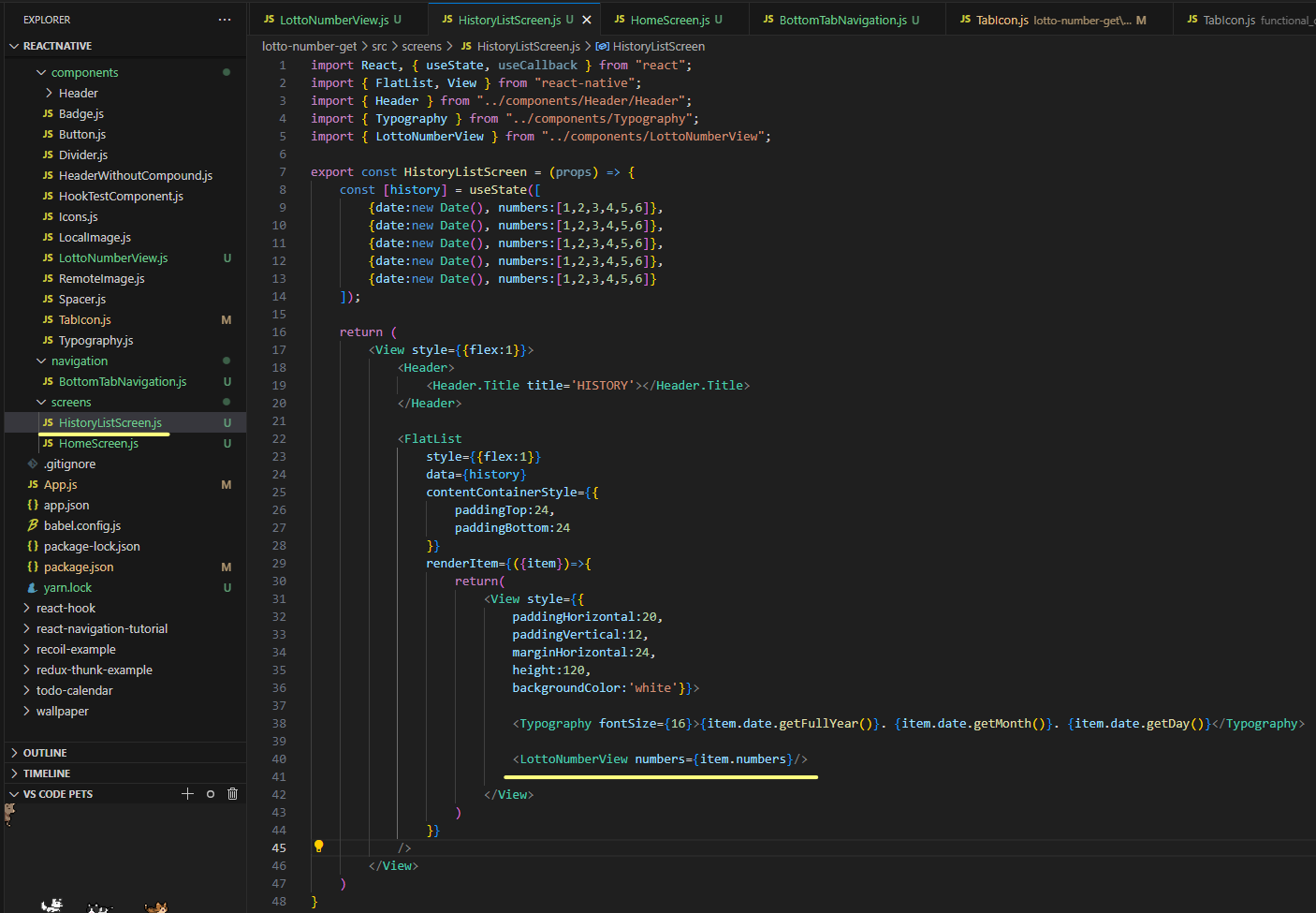
screens 폴더의 HistoryListScreen 컴포넌트를 수정해주었습니다.

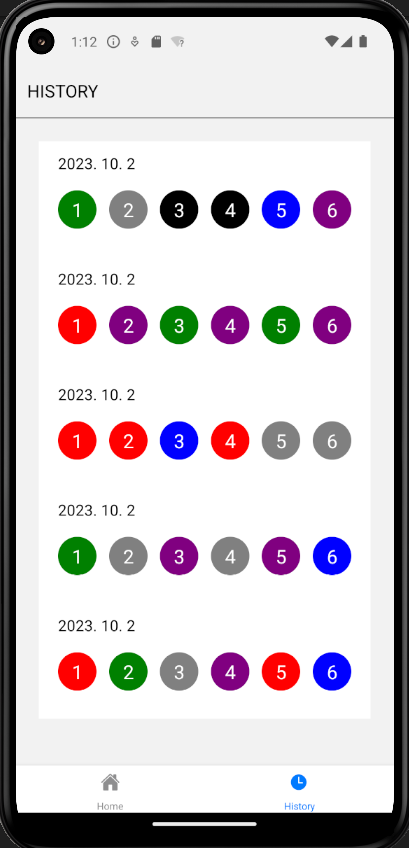
임의의 데이터가 잘 출력된 모습입니다.
🔻 LottoNumberView 컴포넌트화
로또 번호를 표시하는 부분이 반복되서 사용되고 있기 때문에 컴포넌트화 해주겠습니다.

components 폴더 안에 LottoNumberView.js 파일을 생성해주었습니다.

HomeScreen 컴포넌트에서 중복되는 불필요한 로또번호 출력관련 코드를 전부 지워주고 LottoNumberView 컴포넌트를 사용해서 출력해줍니다.

마찬가지로 HistoryListScreen 컴포넌트에서 중복되는 불필요한 로또번호 출력관련 코드를 전부 지워주고 LottoNumberView 컴포넌트를 사용해서 출력해줍니다.

적용이 잘 되었네요!
🔷 난수 추출 로직
로또번호는 1~45 사이의 중복되지 않는 숫자 6가지입니다.

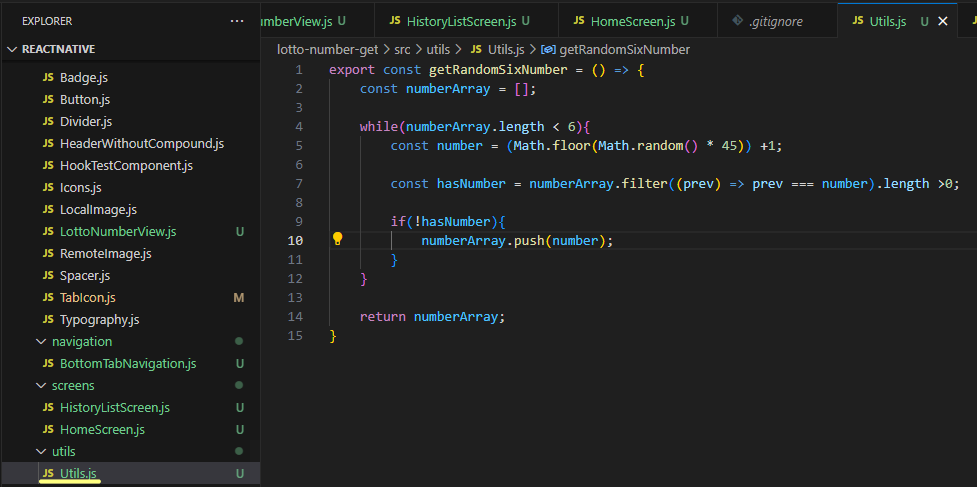
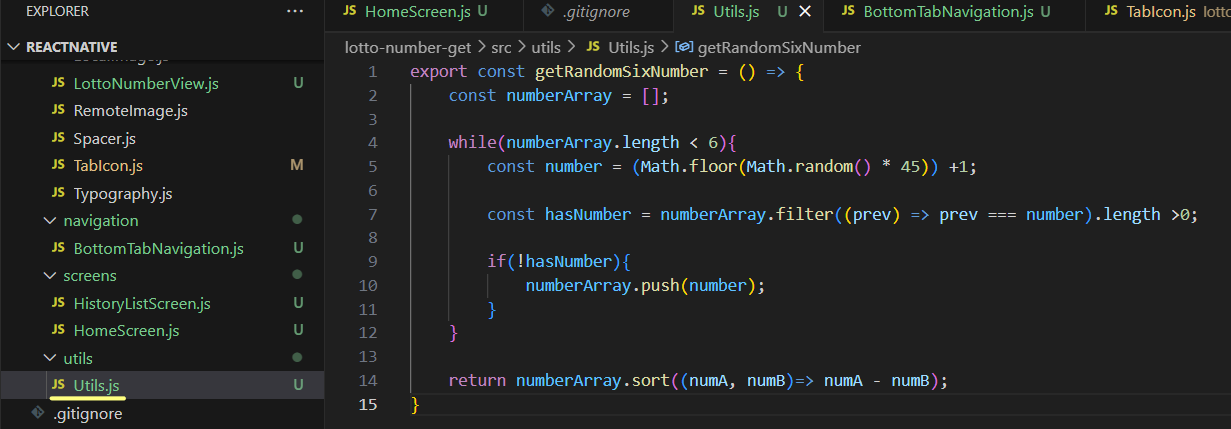
src 폴더에 utils 폴더를 생성해주었고, Utils.js 파일을 생성해주었습니다.
로또 번호를 담을 배열인 numberArray를 선언해주고, while 문을 돌려 numberArray 의 길이가 6이 될 때까지 반복해줍니다.
nuumber 는 Math 함수에서 random() 으로 뽑아주고 숫자는 45까지 0부터 시작하기 때문에 +1을 해줍니다.
난수로 생성된 number 가 numberArray 배열 안에 있는지 확인하여 없을 때만 배열에 push 해줍니다.

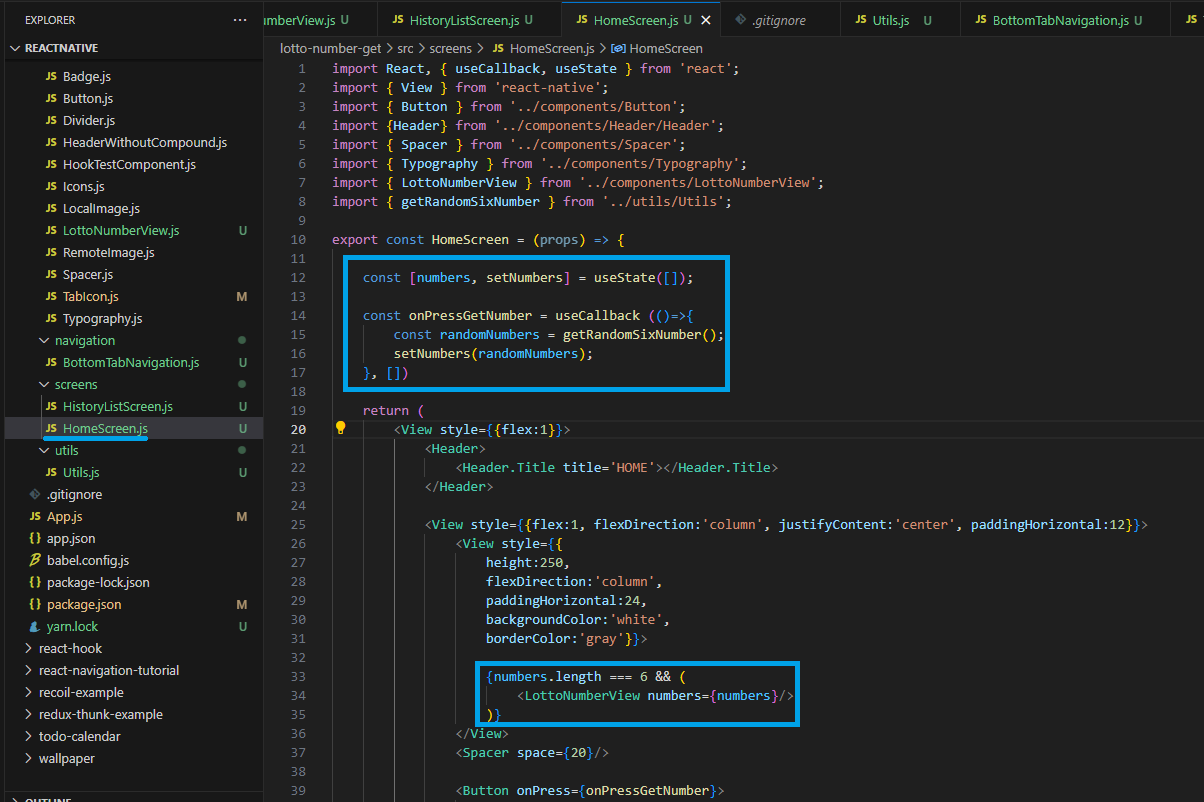
HomeScreen 컴포넌트로 돌아와서 useState 로 number 배열을 선언해주었습니다.
onPressGerNumer 함수에 getRandomSixNumber() 함수를 통해 받아온 숫자들을 setNumbers 해줍니다.
return 부분에서 LottoNumberView 컴포넌트가 numbers가 6개 전부 뽑혔을 때에만 보이도록 수정해주었습니다.

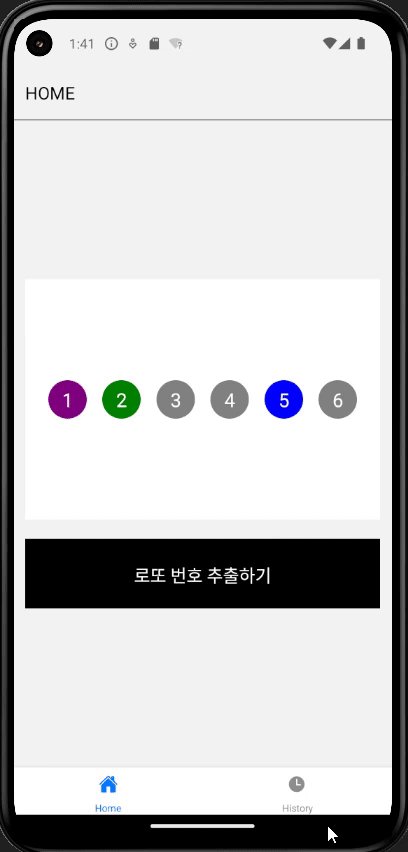
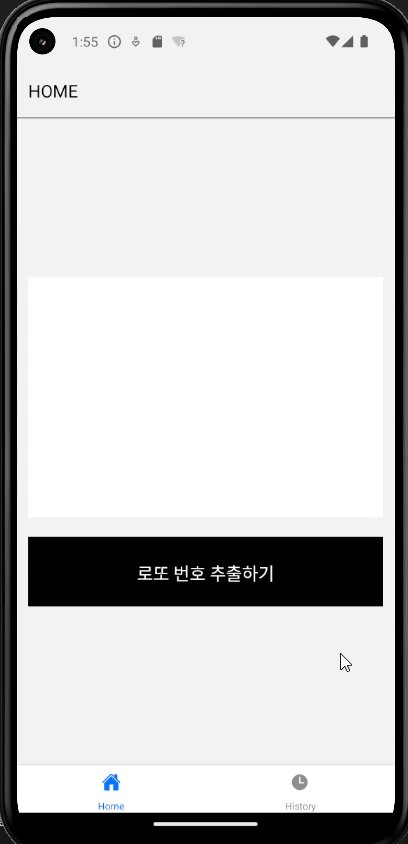
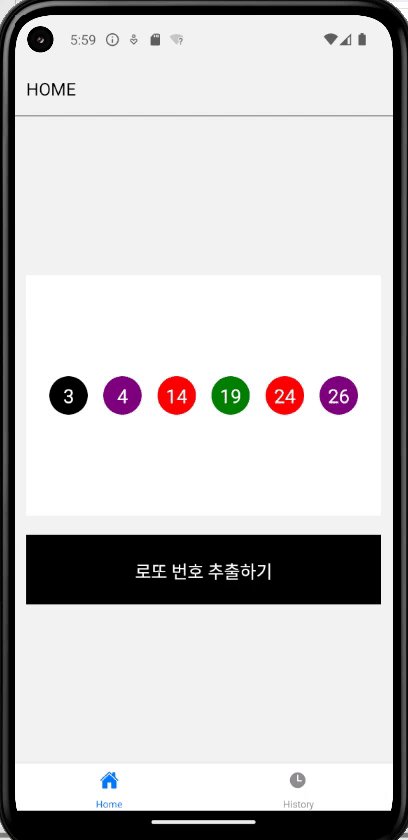
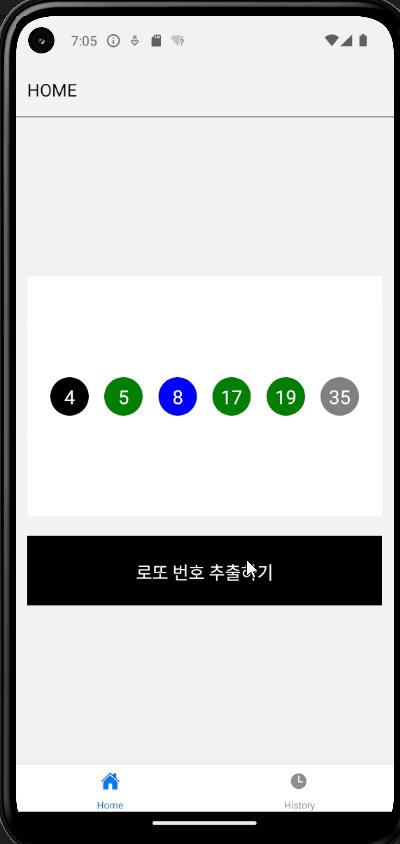
처음에는 빈 공간이다가 추출하기 버튼을 누르면 랜덤한 6개의 숫자가 표시됩니다.
🔻 숫자 정렬

Utils 에서 return 해줄 때 sort 함수를 통해 오름차순으로 정렬해주었습니다.

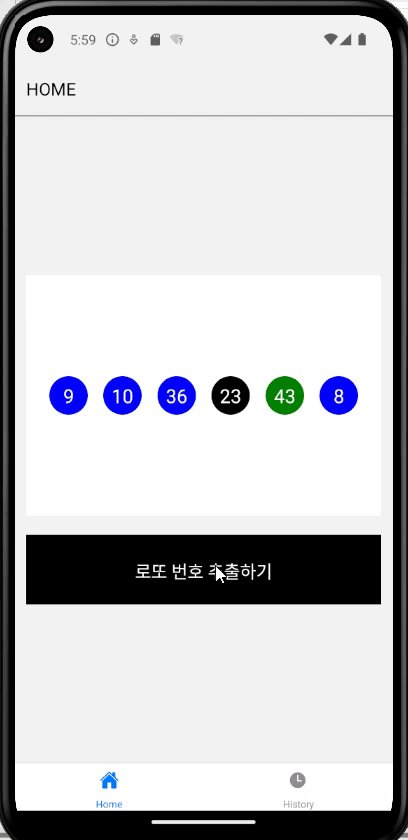
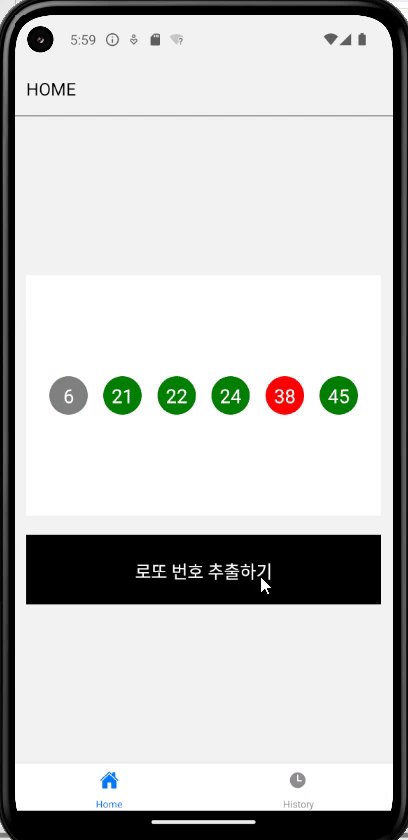
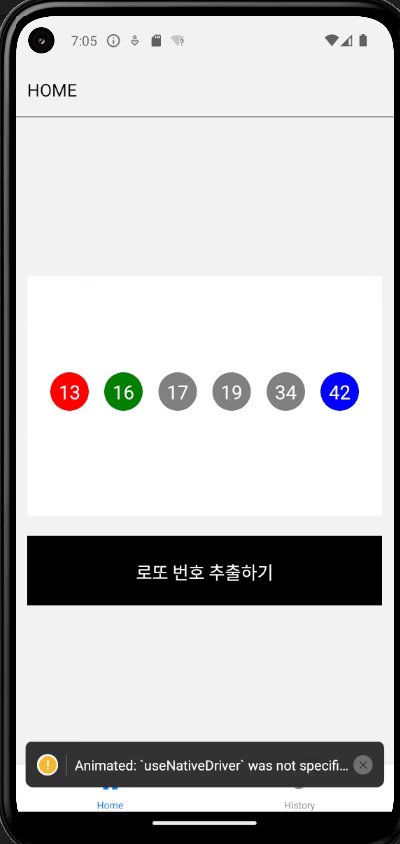
숫자가 정렬되어 나오는 모습입니다.
🔷 생성한 번호를 Redux에 저장하기
라이브러리 설치
yarn add redux redux-logger react-redux
Redux라이브러리를 설치해주었습니다.
Redux를 사용하기 위해 폴더구조를 생성해줍니다.
src 폴더에 actions, reducers, store 폴더를 생성해주었습니다.
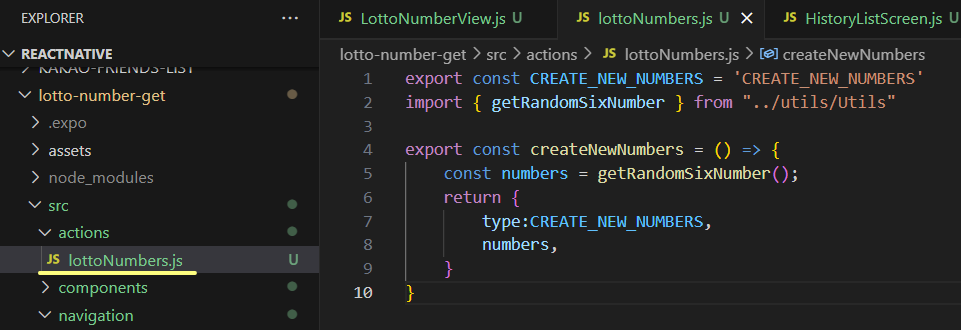
🔻 actions

기존에 로또번호를 추출하는 로직을 onPress 이벤트 받는 곳에서 처리하였는데 actions 으로 가져와줍니다.
HomeScreen 에서는 보여주는 것에 대한 코드만 남기 때문에 로직을 수정하더라도 UI와 구분되어 수정이 용이합니다.
🔻 reducer

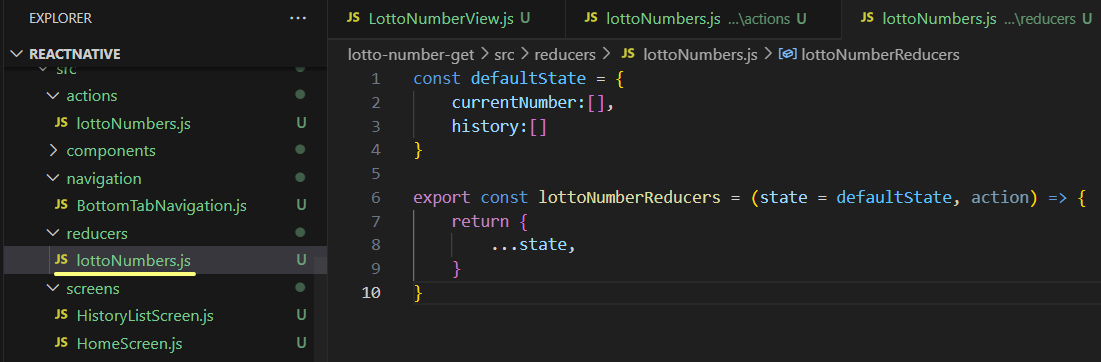
reducer의 뼈대를 먼저 작성해주었습니다.

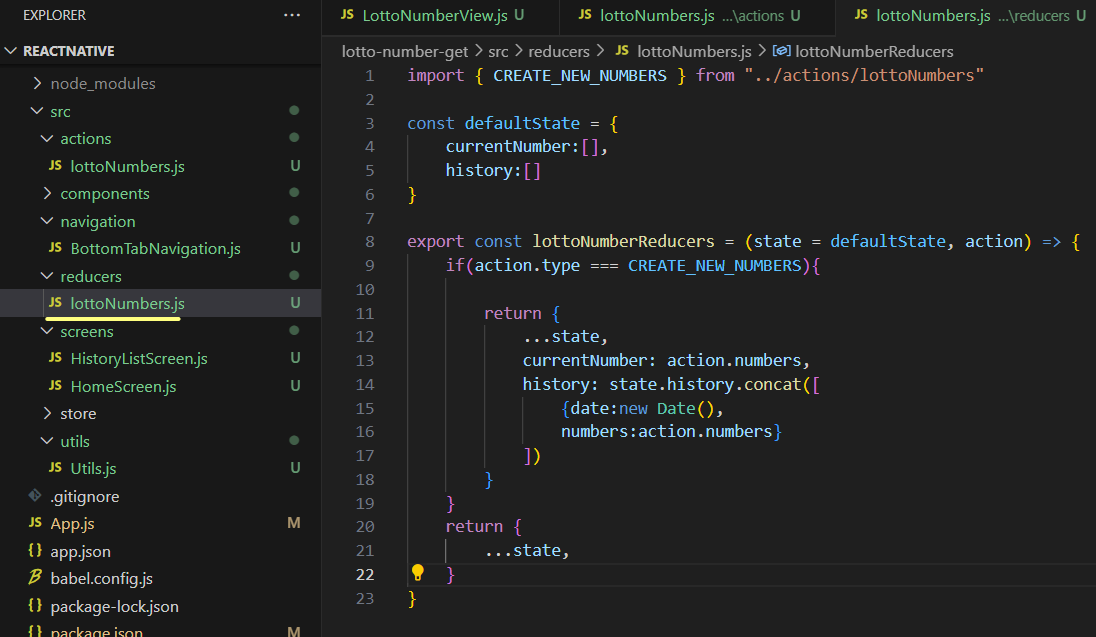
action을 받았을때 처리하는 로직을 작성해주었습니다.
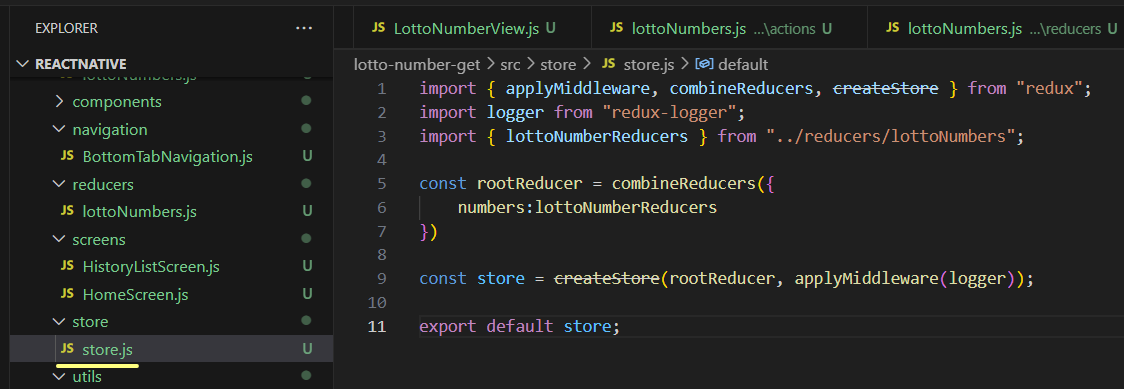
🔻 store

store.js 파일을 생성하여 작성해주었습니다.

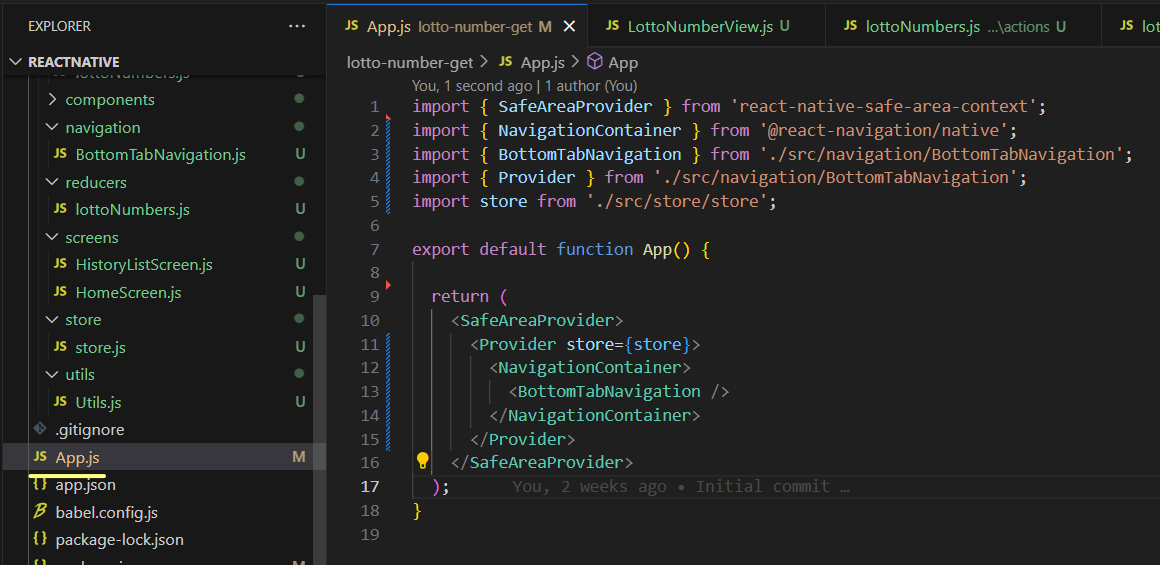
App.js 에서 Provider 를 사용해줍니다.

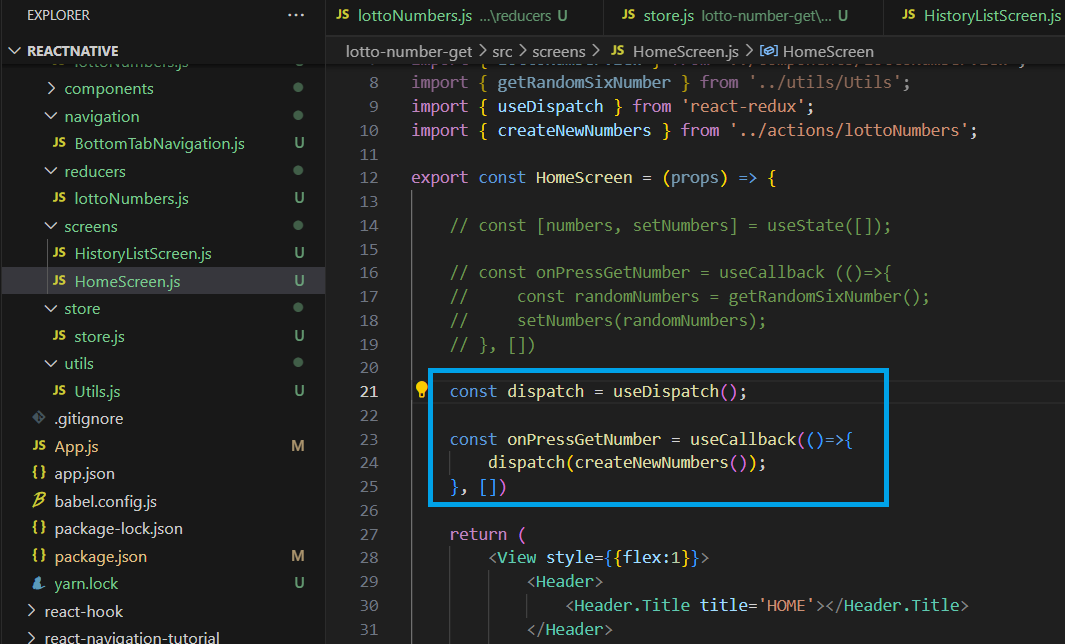
HomeScreen 에서 useState 를 사용했던 코드를 주석처리 해주었고,
useDispath를 이용해서 Redux에 값을 저장해주었습니다.
🔷 Redux 에 저장한 번호 보여주기

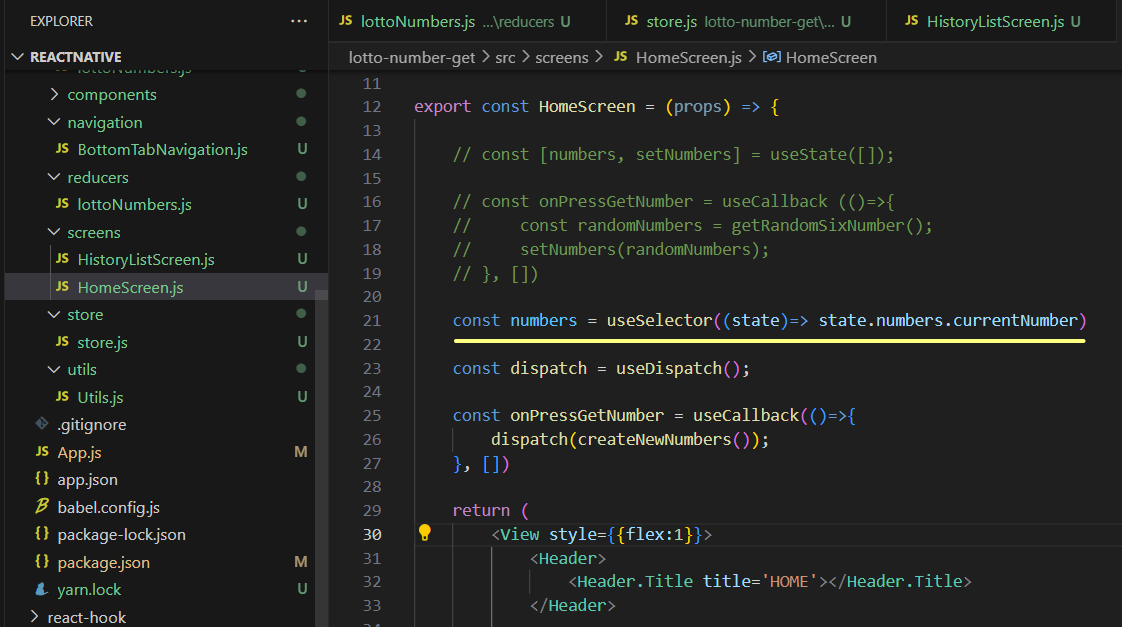
HomeScreen 컴포넌트에서 numbers 를 useSelector를 통해 가져옵니다.

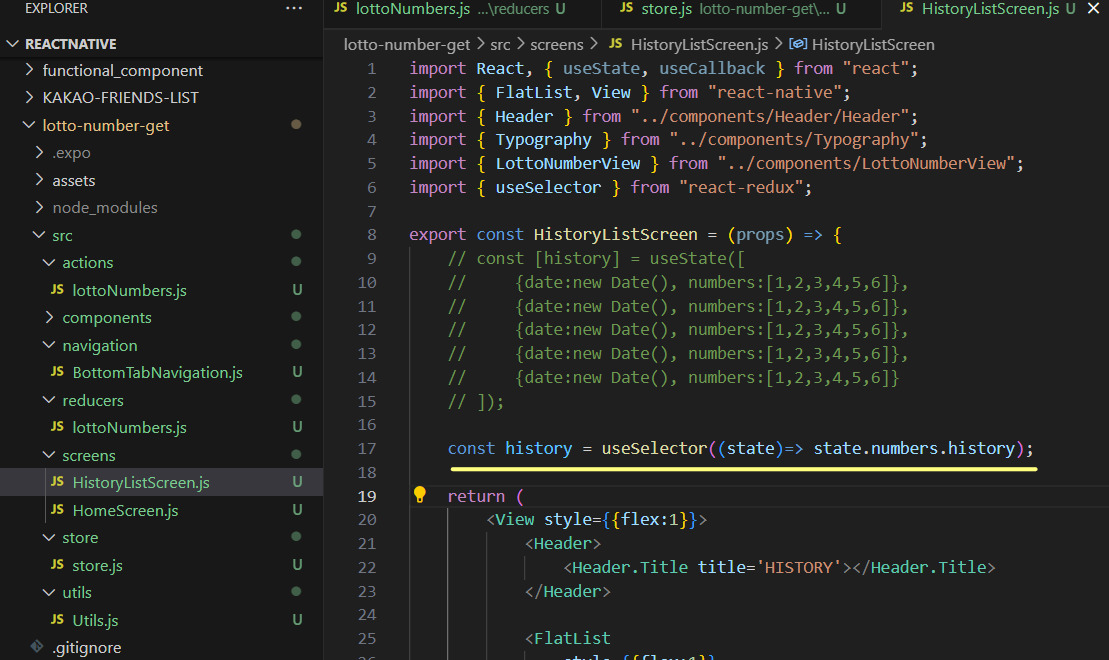
HistoryListScreen 에서도 history 를 useSelector를 통해 가져와주었습니다.

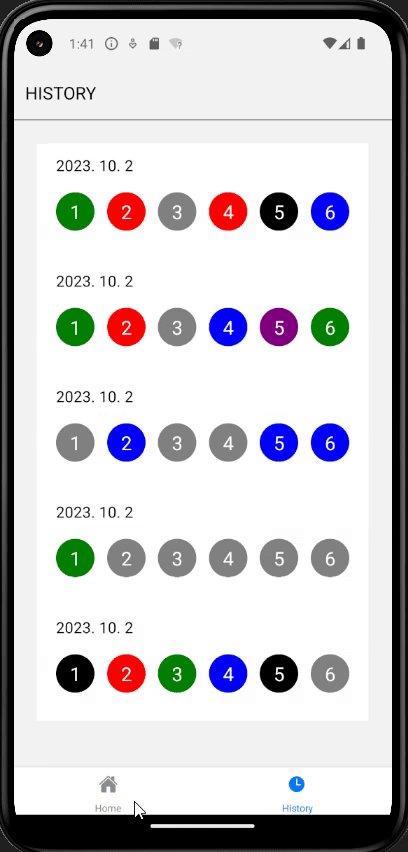
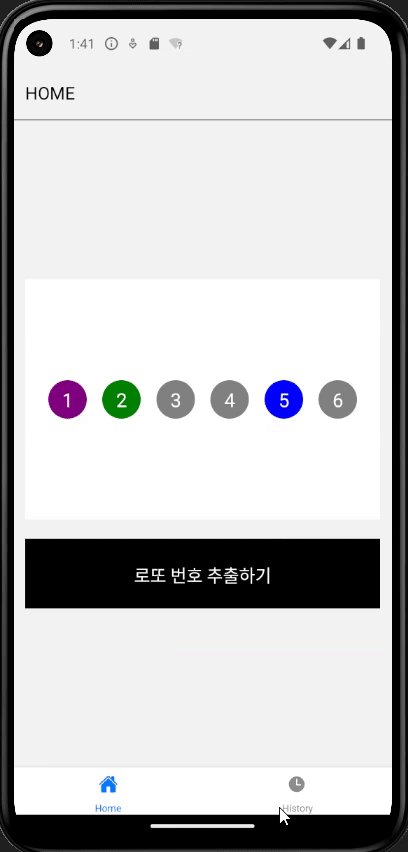
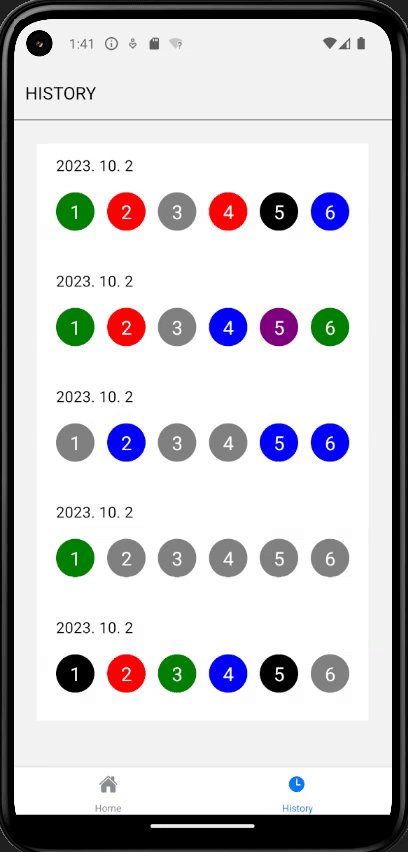
HomeScreen 에서는 생성된 로또번호가 보이고, HistoryListScreen 에서는 생성되었던 로또 번호들이 나열됩니다.
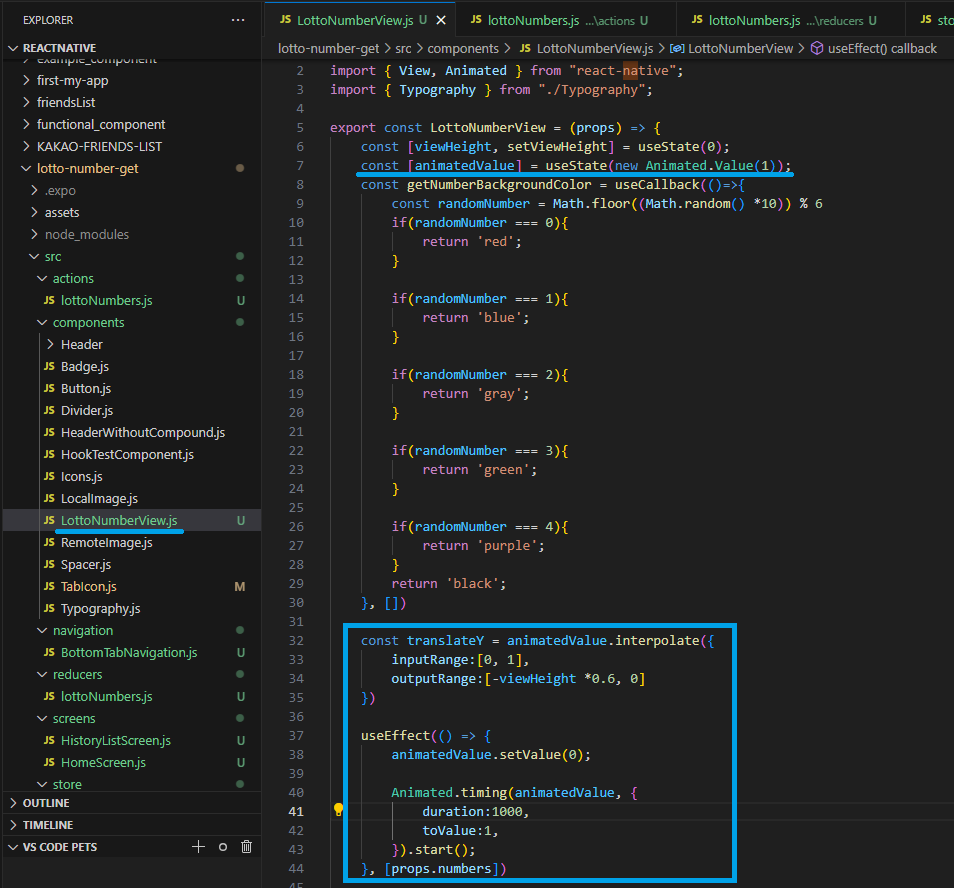
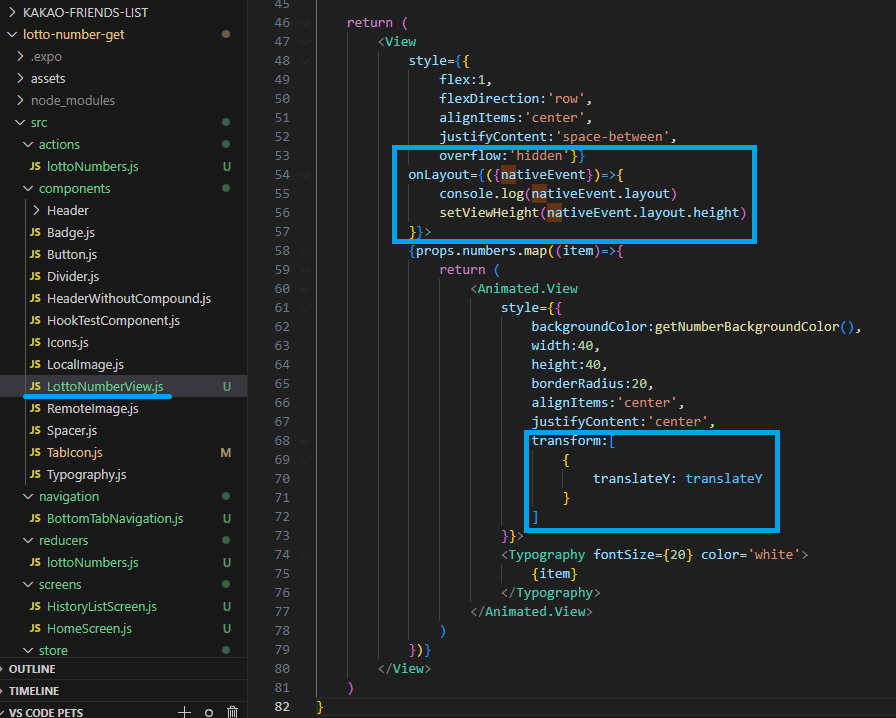
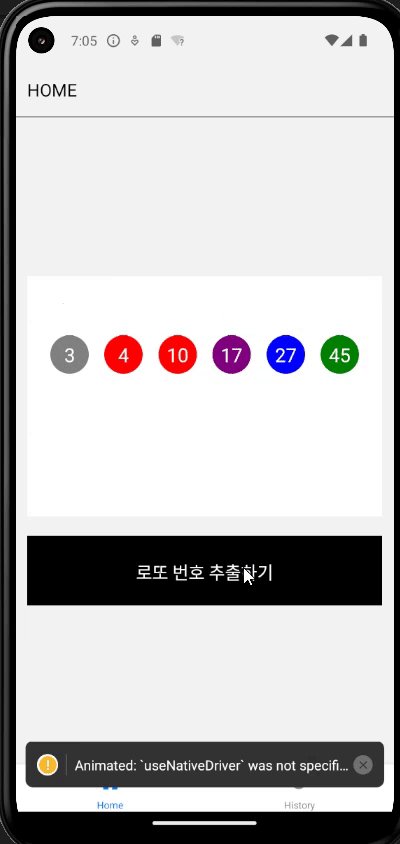
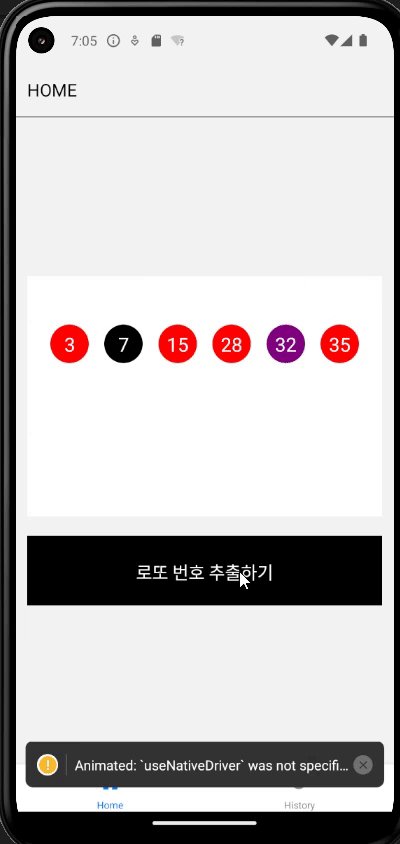
🔷 Animated 활용 애니메이션 추가



위에서 떨어지는 것 같은 애니메이션이 적용된 모습입니다.
